文檔最后更新時間:2021-06-17 11:50:12
### 開始之前
* 請下載 HbuilderX[編輯器](https://www.dcloud.io/hbuilderx.html)
* 請提前在本機安裝好 nodejs ,看[這里](http://nodejs.cn/download/)
* **請升級最新版 HbuilderX 和最新版 微信開發者工具**
### 開始
#### HbuilderX配置
1. APP真機運行:用來調試APP
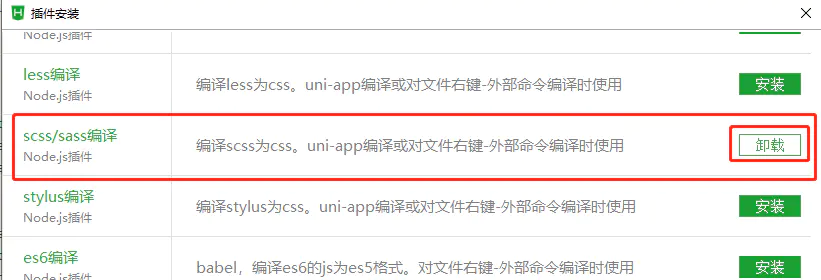
2. scss/sass編譯:源碼內部使用的scss。`這個必須有`
3. uni-app APP調試:App端調試工具
4. uni-app編譯
5. 內置終端
6. ...等等,根據自身需要安裝即可。
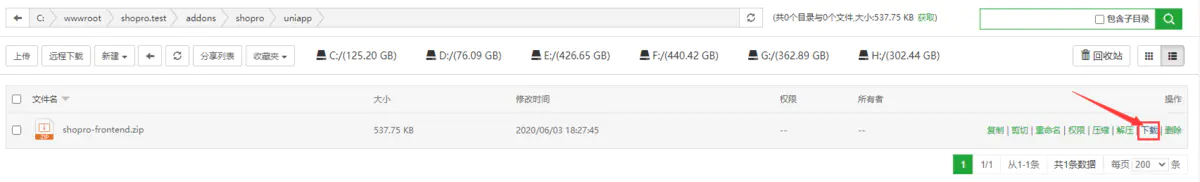
#### 下載源碼包

#### 前端靜態圖片資源

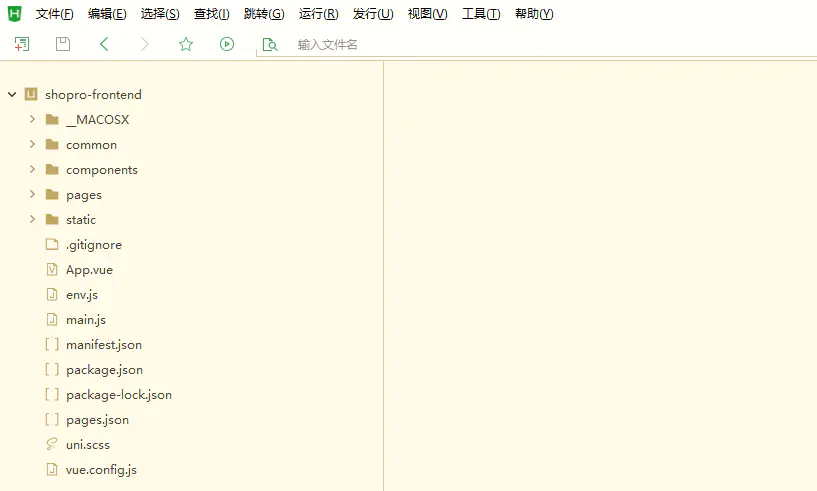
#### 解壓在 HbuilderX 打開

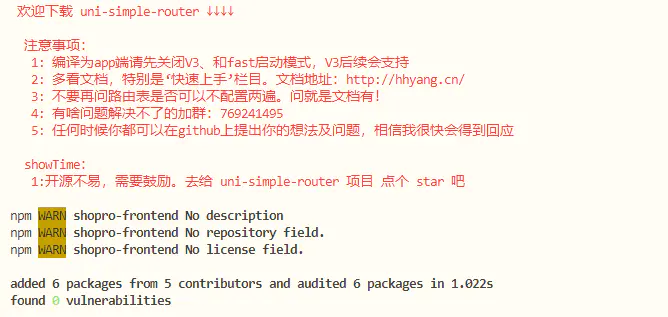
#### 安裝依賴
* 打開任意終端,進入`前端目錄`,執行`npm install`(本機需安裝node環境)
執行結果如下:
* 菜單欄:工具 -》插件安裝 安裝`scss/sass編譯`插件

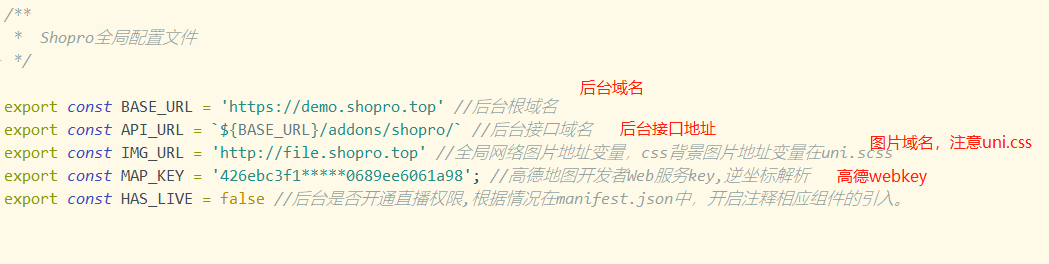
#### 修改后端接口域名
修改根目錄 env.js 文件,將域名替換為您的域名