# 部署 H5
文檔最后更新時間:2021-06-17 15:52:19
### 開始之前
* 強烈建議不喜歡折騰的同學給`H5`前端單獨部署一個站點,配置好域名,并且強烈建議配置好`https`
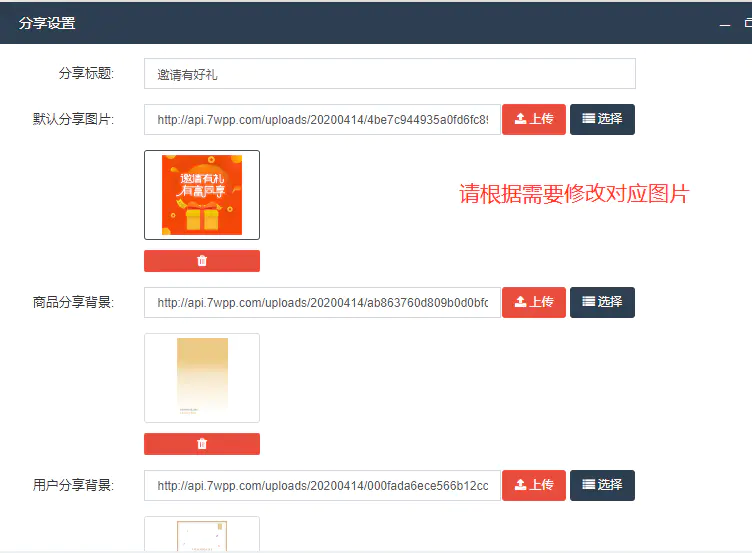
* 生成海報前,請先把 后臺 -》 商城配置 -》商城信息-》分享設置,配置正確
### 后端
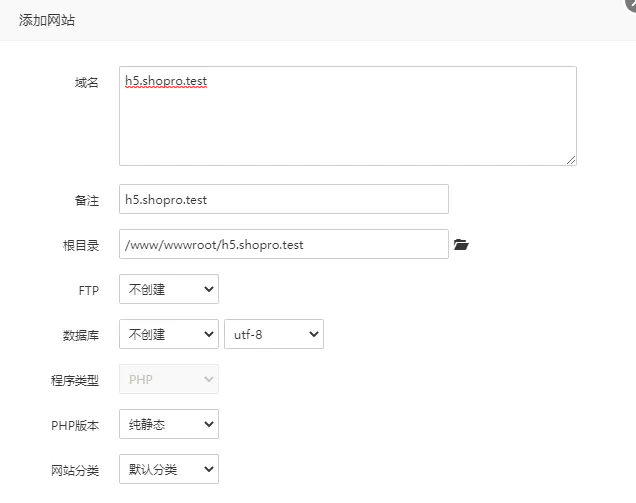
#### 創建站點,并且配置好 https

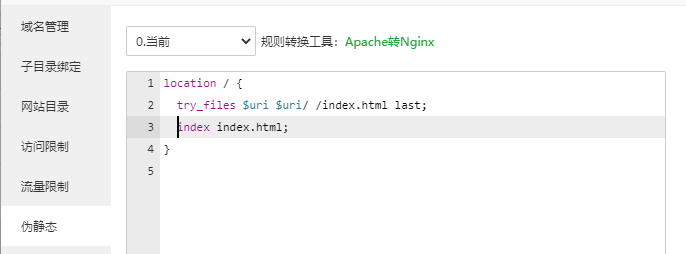
#### 前端的偽靜態(使用history模式)

#### Nginx配置
~~~
location / {
try_files $uri $uri/ /index.html last;
index index.html;
}
~~~
**重啟 Nginx!!!**
sSwNyTon0WkYd/tn6eNZJA==
#### Apache配置
~~~
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.html [L]
</IfModule>
~~~
### 前端
#### 前端H5配置
在manifest.json

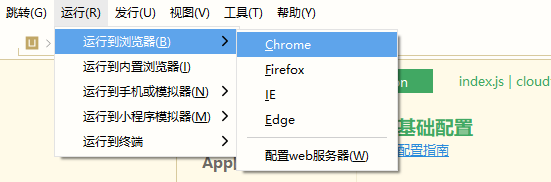
#### 調試 H5

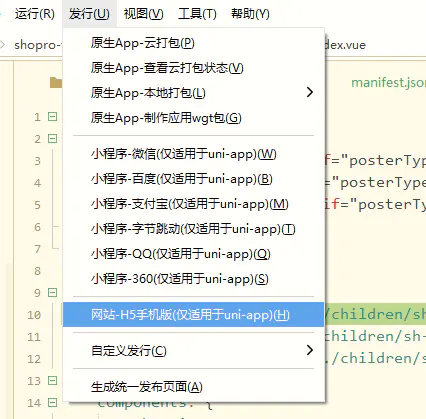
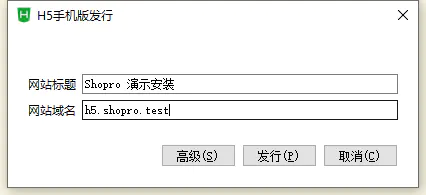
#### 發布 H5

* 填寫 網站名稱標題

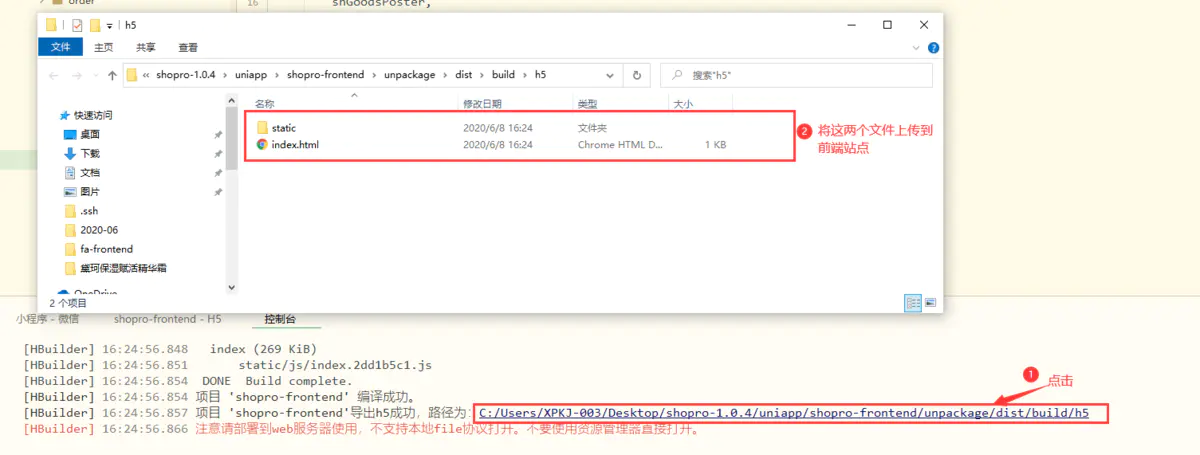
* 打包成功

* 將兩個文件上傳到寶塔前端站點根目錄,如圖所示:

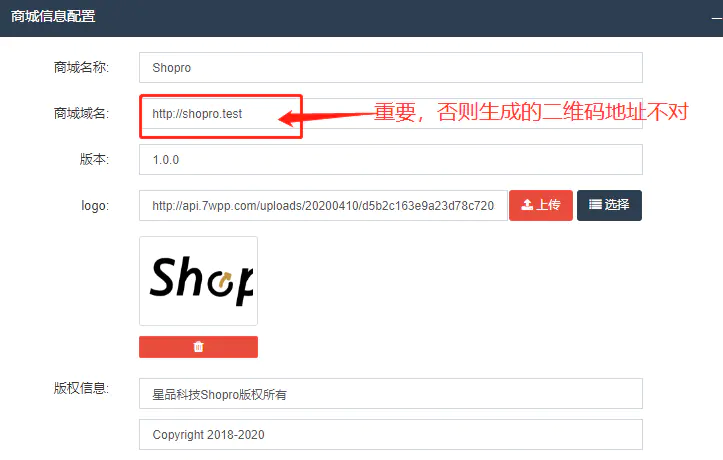
#### H5 生成海報
* 配置必要的商城配置


* 如果一切都配置正確,將能直接看到海報