# 自定義底部導航
文檔最后更新時間:2021-06-21 13:18:27
### shopro自定義底部導航解決方案
> 自定義導航的組件方法都已經預置,按照如下方法即可開啟使用。
1. 注釋或者刪除pages.json中tabBar部分內容

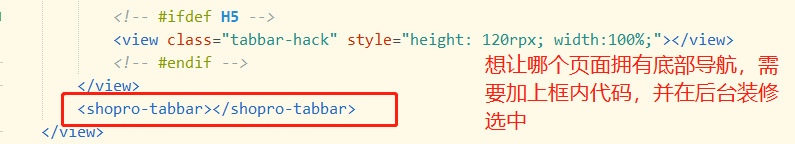
2. 在所有想后臺裝修為底部導航的前端頁面引入shopro-tabbar,注意組件放在頁面最下方

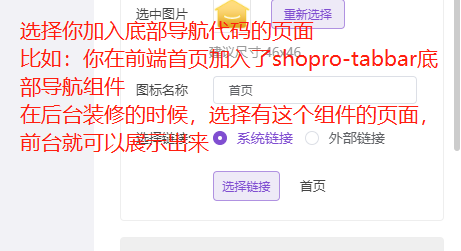
3. 在后臺裝修底部導航路徑和樣式,如果裝修的頁面前端沒有引入組件,則不會顯示。

1. 全局搜索 pages/index, 如果是跳轉底部導航頁面,跳轉方式pushTab換成replaceAll,原則上自定義底部導航的跳轉方式都用replaceAll,防止路由棧混亂。
2. 首頁tabbar加個如下判斷,不然app首次安裝不顯示
~~~
<shopro-tabbar v-if="hasTemplate"></shopro-tabbar>
~~~
