# 15個高頻微信小程序面試題
## **微信小程序面試題**
### **1\. 小程序有幾個文件?**
* `WXML`:微信自己定義的一套組件
* `WXSS`: 用于描述`WXML`的組件樣式
* `js`: 邏輯處理
* `json`: 小程序頁面配置
### **2.小程序怎么跟隨事件傳值**
> 在 頁面標簽上通過 綁定`dataset-key = value`, 然后綁定點擊通過`e.currentTarget.dataset.key`來獲取標簽上綁定的值。
~~~text
<button bindtap="get" data-name="測試"> 拿到傳值</button>
get(e){
console.log(e.currentTarget.dataset.name)
},
~~~
### **3\. 小程序****`WXSS`****與****`CSS`****的區別**
> **`WXSS`**
* `wxss`背景圖片只能引入外鏈,不能使用本地圖片
* 小程序樣式使用`@import`引入 外聯樣式文件,地址為相對路徑。
* 尺寸單位為`rpx`,`rpx`是響應式像素,可以根據屏幕寬度進行自適應。
### **4\. 小程序的雙向綁定和Vue哪里不一樣。**
> 小程序 直接使用`this.data.key = value`是 不能更新到視圖當中的。
> 必須使用`this.setData({ key :value })`來更新值。
### **5\. 小程序的生命周期函數**
* `onLoad`: 頁面加載時觸發。一個頁面只會調用一次,可以在`onLoad`的參數中獲取打開當前頁面路徑中的參數
* `onShow`: 頁面顯示 / 切入前臺時觸發調用。
* `onReady`: 頁面初次渲染完成時觸發,一個頁面只會調用一次。
* `onHide`: 頁面隱藏 / 切入后臺時觸發,如`navigateTo`或底部`tab`切換到其他頁面,小程序切入后臺等
* `onUnload`: 頁面卸載時觸發。如`redirectTo`或`navigateBack`到其他頁面時.
### **6\. 小程序怎么實現下拉刷新**
> **兩種方案**
> **方案 一 :**
* 通過在`app.json`中, 將`"enablePullDownRefresh": true,`開啟全局下拉刷新。
* 或者通過在`組件 .json`, 將`"enablePullDownRefresh": true,`單組件下拉刷新。
**方案二:**
* `scroll-view`:使用該滾動組件 自定義刷新,通過`bindscrolltoupper`屬性, 當滾動到頂部/左邊,會觸發`scrolltoupper`事件,所以我們可以利用這個屬性,來實現下拉刷新功能。
### **7.`bindtap`****和`catchtap`****區別**
> 相同點:`都是點擊事件`
> 不同點:`bindtap`不會阻止冒泡,`catchtap`可以阻止冒泡。
### **8\. 小程序有哪些傳遞數據的方法**
> **1\. 使用全局變量**
* 在`app.js`中的`this.globalData = { }`中放入要存儲的數據。
* 在`組件.js`中, 頭部 引入`const app = getApp();`獲取到全局變量
* 直接使用`app.globalData.key`來進行賦值和獲取值。
**2\. 使用 路由**
* `wx.navigateTo`和`wx.redirectTo`時,可以通過在`url`后 拼接 + 變量, 然后在`目標頁面`通過在`onLoad`周期中,通過參數來獲取傳遞過來的值。
**3\. 使用本地緩存**
### **9\. 簡述下****`wx.navigateTo()`,****`wx.redirectTo()`,****`wx.switchTab()`,****`wx.navigateBack()`,****`wx.reLaunch()`****區別**
* `wx.navigateTo()`: 保留當前頁面,跳轉到應用內的某個頁面。但是不能跳到`tabbar`頁面
* `wx.redirectTo()`: 關閉當前頁面,跳轉到應用內的某個頁面。但是不允許跳轉到`tabbar`頁面
* `wx.switchTab()`: 跳轉到`TabBar`頁面,并關閉其他所有非`tabBar`頁面
* `wx.navigateBack()`: 關閉當前頁面,返回上一頁面或多級頁面。可通過`getCurrentPages()`獲取當前的頁面棧,決定需要返回幾層
* `wx.reLaunch()`: 關閉所有頁面,打開到應用的某個頁面。
### **10\. 小程序****`wx:if`****和`hidden`****的區別**
* `wx:if`: 有更高的切換消耗。
* `hidden`: 有更高的初始渲染消耗。
**使用**
* 頻繁切換使用`hidden`, 運行時條件變化使用`wx: if`
### **11.****`app.json`****全局配置文件描述**
* `pages`: 用于存放當前小程序的所有頁面路徑
* `window`: 小程序所有頁面的頂部背景顏色,文字顏色配置。
* `tabBar`: 小程序底部的`Tab`,最多5個,最少2個。
### **12\. 如何封裝小程序請求**
*
1. 封裝`wx.request`請求傳遞需要的參數(`url`,`data`,`method`,`success 成功回調`,`fail 失敗回調`) , 封裝常用方法`POST`,`GET`,`DELETE`,`PUT`.... 最后導出這些方法
*
1. 然后新建一個`api.js`文件,導入封裝好的方法,然后調取相應的方法,傳遞數據。
### **`wx.request 封裝`**
~~~text
var app = getApp(); //獲取小程序全局唯一app實例
var host = '******************'; //接口地址
//POST請求
function post(url, data, success,fail) {
request(url, postData, "POST", doSuccess, doFail);
}
//GET請求
function get(url, data, success, fail) {
request(url, postData, "GET", doSuccess, doFail);
}
function request(url, data, method, success, fail) {
wx.showLoading({
title: "正在加載中...",
})
wx.request({
url: host + url, //請求地址
method: method, //請求方法
header: { //請求頭
"Content-Type": "application/json;charset=UTF-8"
},
data: data, //請求參數
dataType: 'json', //返回數據格式
responseType: 'text', //響應的數據類型
success: function(res) {
wx.hideLoading();
//成功執行方法,參數值為res.data,直接將返回的數據傳入
success(res.data);
},
fail: function() {
//失敗執行方法
fail();
},
})
}
module.exports = {
postRequest: post,
getRequest: get,
}
~~~
### **`組件使用 封裝好的請求`**
~~~text
var http = require('../../utils/request.js'); //相對路徑
var params = {//請求參數
id:this.data.userId
}
http.postRequest("user/delUser", params, function(res) {
console.log("修改成功!");
}, function(res) {
console.log("修改失敗!!!")
})
~~~
### **13\. 小程序運行機制**
* `熱啟動`:假如用戶已經打開了某個小程序,在一定時間內再次打開小程序的話,這個時候我們就不再需要重新啟動了,這需要把我們的后臺打開的小程序切換到前臺來使用。
* `冷啟動`:用戶首次打開小程序或被微信主動銷毀再次打開的情況,此時小程序需要重新加載啟動。
### **14\. 小程序什么時候會主動銷毀?**
> 小程序在進入后臺之后,客戶端會幫我們在一定時間內維持我們的一個狀態,超過五分鐘后,會被微信主動銷毀.
> **官方也沒有明確說明 什么時候銷毀, 在不同機型表現也不一樣,**
> 2019年開發時:時間官方文檔沒有說明,但是經過詢問一般指5分鐘內
> 2020年開發時:時間官方文檔沒有說明,實測安卓沒有固定時間,內存足夠情況下,有時候一天了還在,有時候幾分鐘就沒了。
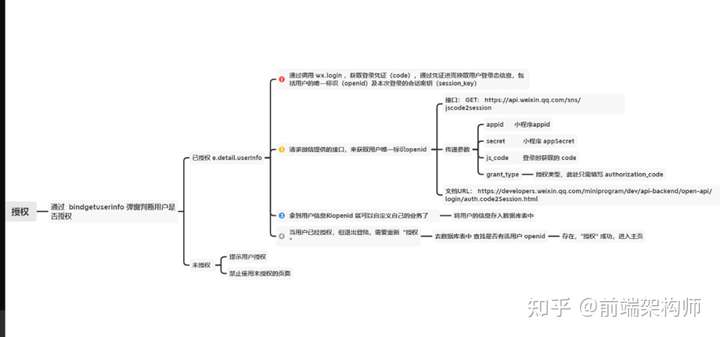
### **15\. 微信授權流程**

- 常見面試題
- 一.Java常見面試題
- 1.Java基礎
- 3.面向對象概念
- 10.Java面試題
- Java基礎知識面試題(總結最全面的面試題)
- 設計模式面試題(總結最全面的面試題)
- Java集合面試題(總結最全面的面試題)
- JavaIO、BIO、NIO、AIO、Netty面試題(總結最全面的面試題)
- Java并發編程面試題(總結最全面的面試題)
- Java異常面試題(總結最全面的面試題)
- Java虛擬機(JVM)面試題(總結最全面的面試題)
- Spring面試題(總結最全面的面試題)
- Spring MVC面試題(總結最全面的面試題)
- Spring Boot面試題(總結最全面的面試題)
- Spring Cloud面試題(總結最全面的面試題)
- Redis面試題(總結最全面的面試題)
- MyBatis面試題(總結最全面的面試題)
- TCP、UDP、Socket、HTTP面試題(總結最全面的面試題)
- 二、MySQL面試題
- 1.基礎部分
- MySQL面試題(總結最全面的面試題)
- HBase相關面試題整理
- Nginx面試題(總結最全面的面試題)
- RabbitMQ面試題(總結最全面的面試題)
- Dubbo面試題(總結最全面的面試題)
- ZooKeeper面試題(總結最全面的面試題)
- Tomcat面試題(總結最全面的面試題)
- Linux面試題(總結最全面的面試題)
- 超詳細的Django面試題
- SSM面試題
- 15個高頻微信小程序面試題
- VUE面試題
- Python面試題
- 二、常見問題解答列表
- 1.查看端口及殺死進程
- 三、學習電子書
