## IDE
本節開始進入編碼階段。在這里我們需要一款順手的編輯器。教程中我們使用的代碼編輯器是sublime,它是一個非常強大的、免費的開發軟件,官方下載地址為:[https://www.sublimetext.com/3](https://www.sublimetext.com/3) 。 對了,編輯器還被叫做IDE(Integrated Development Environment,集成開發環境),瞬間感覺高大上了對吧。我想讀到這里,當面試時有人問我們用的是什么IDE時,我們應該知道,其實他是在問我們用的是什么編輯器,僅此而已。 在繼續本教程前,我們還是建議你去安裝一些sublime插件。當然,這并不是必須做的,所以我們并沒有強烈建議。但如果我們肯花時間去安裝它們,相信日后它們絕不會令我們失望。
sublime既不像有些編輯器那么傻,又不像另一些編輯器那么聰明。是初學者最好的選擇。
>[info] 至于如何安裝插件,自己百度一下吧
在這里推薦幾個常用的插件,它們分別是:
* Package Control 包管理器(必裝)
* BrackeHighlighter 高亮顯示
* Color Highlighter 高亮顯示
* DocBlockr 寫注釋
* Emmet html必備神器
* Html-CSS-JS Prettify 美化代碼
* SideBarEnhancements 增強左側菜單
如果你也是急性子,那么不需要安裝任何插件,sublime也會表現的很好。
當然了,如果你已習慣于使用自己以前的編輯器,而且用著很順手,那就繼續使用以前的吧,這東西沒有最好,只有最合適。
>[success] 如果你是萌新小白,那么還是老老實實跟著教程用sublime吧。一些更知能的IDE雖然更智能,但對小白而言,練習編碼的基本功也是一項必修課。
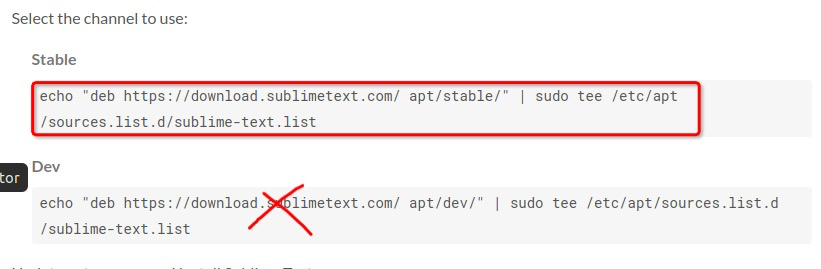
在此針對ubuntu用戶多說一句,下載sublime的過程中,推薦使用Stable版本,也就是說在下載過程中,以下兩個命令執行上面這個就好:

新手常犯的錯誤就是**不看提示只看命令**,特別是查閱一些外文資料時,這是非常不好的習慣,需要刻意的修正。在此不好的習慣下,大多數的人們會逐條的復制命令,最終導致錯誤的安裝了dev版本的sublime,在大多數時候這并不會產生任何問題,但我們看中是**好的閱讀習慣**。
## 打開文件夾
我們使用sublime來打開tp6文件夾:
1. 打開sublime
2. 拖拽tp6文件夾至sublime當中
## Hello World

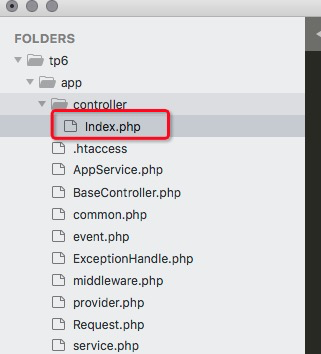
點擊sublime左側的目錄樹,并找到`app/controller/index.php`文件打開:
```php
<?php
namespace app\controller;
use app\BaseController;
class Index extends BaseController
{
public function index()
{
? return '<style type="text/css">*{ padding: 0; margin: 0; } div{ padding: 4px 48px;} a{color:#2E5CD5;cursor: pointer;text-decoration: none} a:hover{text-decoration:underline; } body{ background: #fff; font-family: "Century Gothic","Microsoft yahei"; color: #333;font-size:18px;} h1{ font-size: 100px; font-weight: normal; margin-bottom: 12px; } p{ line-height: 1.6em; font-size: 42px }</style><div style="padding: 24px 48px;"> <h1>:) </h1><p> ThinkPHP V' . \think\facade\App::version() . '<br/><span style="font-size:30px;">14載初心不改 - 你值得信賴的PHP框架</span></p><span style="font-size:25px;">[ V6.0 版本由 <a href="https://www.yisu.com/" target="yisu">億速云</a> 獨家贊助發布 ]</span></div><script type="text/javascript" src="https://tajs.qq.com/stats?sId=64890268" charset="UTF-8"></script><script type="text/javascript" src="https://e.topthink.com/Public/static/client.js"></script><think id="ee9b1aa918103c4fc"></think>';
}
public function hello($name = 'ThinkPHP6')
{
return 'hello,' . $name;
}
}
```
?處代碼的作用便是輸出歡迎頁面。沒錯,就是HTML代碼。
我們將其改寫為:`return 'Hello World';`
```php
<?php
namespace app\controller;
use app\BaseController;
class Index extends BaseController
{
public function index()
{
return 'Hello World';
}
public function hello($name = 'ThinkPHP6')
{
return 'hello,' . $name;
}
}
```
使用任意一種方式保存文件:點擊菜單欄上的file -> save或按 ctrl+s (command + s)保存。
### 驗證
訪問`http://localhost/tp6/public/index.php`

好了,就到這里。
## 本節作業
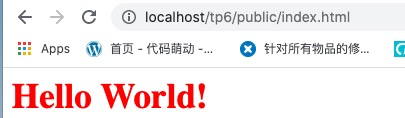
嘗試輸出一個紅色的字體稍大的Hello World!

## 小技巧
sublime中某個文件未保存時將在文件名的右側顯示一個灰色的小圓點:

文件正常保存后,將圓點消息變成 x。

## 本節作業
1. apache是眾多提供http服務的一種,請試著列舉出2-3個提供http服務的軟件
2. 簡單查看下tp6文件夾的目錄及文檔,結合官方文檔簡單了解下各個文件及文件夾的作用
## 參考文檔
| 內容 | 地址 |
| ----------- | ----------- |
| 入口文件 | [http://www.hmoore.net/manual/thinkphp6_0/1037487](http://www.hmoore.net/manual/thinkphp6_0/1037487) |
| URL訪問 | [http://www.hmoore.net/manual/thinkphp6_0/1037488](http://www.hmoore.net/manual/thinkphp6_0/1037488) |
- 序言
- 第一章 Hello World
- 1.1 運行環境
- 1.1.1 windows
- 1.1.2 macos
- 1.1.3 ubuntu
- 1.2 Hello ThinkPHP
- 1.2.1 windows
- 1.2.2 macos
- 1.2.3 ubuntu
- 2.3 Hello World
- 第二章 教師管理
- 2.1 數據庫初始化
- 2.2 CRUD之 R 讀取數據
- 1 數據流
- 2.2.2 連接數據庫
- 2.2.3 直接讀取數據之DB
- 2.2.4 間接讀取數據之模型
- 2.2.5 顯示數據之原始文案
- 2.2.6 單引號與雙引號
- 2.2.7 顯示數據之視圖
- 2.2.8 模板語法
- 2.2.9 使用bootstrap美化界面
- 2.3 CRUD之 C 增加數據
- 2.3.1 MCA默認路由