[TOC]
# 自定義組件概述
自定義組件一般一個組件放在一個目錄下,入口文件使用index.vue,即便整個組件只有一個文件也要遵循改規則,導入的時候只需要寫目錄的名稱,不需要寫index.vue,但是要注意,不能存在與目錄同級的后綴名為.vue的與目錄同名文件,否則會出錯。
~~~
import NavigatorPath from "@/components/channel-header";
~~~
該組件使用的其他相關文件放在該組件的目錄下。
# ChannelHeader組件
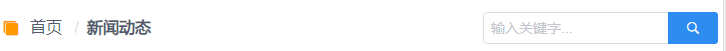
ChannelHeader組件用于顯示節的標題部分,
顯示效果

> extra插槽(slot)部分一般用于顯示顯示更多內容的鏈接
~~~
<slot name="extra"></slot>
~~~
## 具名slot的調用使用
具名slot的調用使用 v-slot指令
~~~
<ChannelHeader>
<NavigatorPath :path="navigatorPathData"></NavigatorPath>
<template v-slot:extra>
<Input
search
enter-button
v-model="keywords"
placeholder="輸入關鍵字..."
@on-search="doSearch"
/>
</template>
</ChannelHeader>
~~~
## 完整的代碼清單:
文件路徑:/src/components/channel-header/index.vue
~~~
<template>
<Row type="flex" class="channel-title">
<div class="flex-row" :style="{ fontSize: size }">
<div v-if="showIcon">
<Icon :color="color" :type="icon" :size="size" />
</div>
<div>
<slot></slot>
</div>
</div>
<div class="flex-row" :style="{ fontSize: size }">
<slot name="extra"></slot>
</div>
</Row>
</template>
<script>
export default {
name: "ChannelHeader",
props: {
icon: {
type: String,
default: "md-albums",
},
showIcon: {
type: Boolean,
default: true,
},
color: {
type: String,
default: "#ff9900",
},
size: {
type: Number,
default: 18,
},
},
data() {
return {};
},
watch: {},
methods: {},
};
</script>
<style scoped lang="scss">
.flex-row {
display: flex;
flex-direction: row;
align-items: center;
font-size: 18px;
div {
align-items: center;
padding-left: 5px;
}
}
.channel-title {
align-items: center;
padding-top: 10px;
padding-bottom: 10px;
padding-right: 5px;
justify-content: space-between;
}
</style>
~~~
### 能力提升
閱讀關于slot的知識
https://cn.vuejs.org/v2/guide/components-slots.html
- 文檔說明
- 服務端開發指南
- 客戶端開發指南
- 請求攔截器
- API接口實例分析
- 頁面文件
- NPM包管理
- 創建NPM包項目
- 課程設計
- 概述
- 內容管理系統項目
- 配置開發環境
- 設計靜態原型
- 快速構建項目
- 構建CMS系統前端界面
- 門戶模塊
- 新聞列表
- API接口規范
- 生成模擬數據
- 顯示新聞列表
- NavigatorPath組件
- ChannelHeader組件
- v-line-clamp指令
- formatDate過濾器
- 新聞詳情頁
- 修改頂部導航菜單
- 實現訪問遠程API
- 擴展功能
- 組件開發
- 服務端項目
- 編寫服務模塊
- 項目配置
- 數據庫
- 創建數據庫腳本
- 配置數據庫
- 創建模擬數據
- 新聞模塊控制器
- 添加邏輯驗證層
- 實現接口
- 書棧模塊
- QA
