[TOC]
## 知識點
* 創建API接口
* mockjs的使用
* 使用RESTer插件調用接口
## 創建模擬數據生成的控制器
創建文件
/src/controller/api/portal/mock.js
### 接口實現
輸入以下內容
~~~
import BaseController from "../../base.js";
import Mock from "mockjs";
/**
*
* @ignore
* 生成數據庫模擬數據,用于測試
*/
export default class extends BaseController {
/**
* 執行生成模擬數據的動作
*/
async runAction() {
await this.news();
return this.success("模擬數據生成成功");
}
/**
* 新聞動態
*/
async news() {
const create_time = new Date().getTime();
const mockOptions = {
"list|20": [
{
"id|+1": 1,
create_at: create_time,
update_at: create_time,
delete_at: null,
view: "@integer(1,1000)",
title: "@ctitle(20)",
category: "31001",
category_label: "職業教育",
cover: "@image('1000x350')",
abstract: "@cparagraph(20)",
description: "@cparagraph(300)",
author: "@cname()",
},
],
};
let data = Mock.mock(mockOptions);
await this.model("portal_news").where(true).delete();
await this.model("portal_news").addMany(data.list);
}
}
~~~
執行run控制器
### 代碼解釋
1、 控制器的方式要作為接口使用,必須以Action結尾,例如runAction,上述代碼中的news方式就不是一個接口,只能控制器內部調用,不能通過RESTer遠程調用
2、控制器調用的基本方法是按照控制器的路徑,例如:`http://127.0.0.1:8360/api/portal/mock/run`,控制器接口runAction所在的文件路徑為:/api/portal/mock.js。當然這個規則可以通過路由映射來改變,具體需要修改路由映射文件。
3、生成模擬數據時候,建議先刪除原始數據,部分數據規則需要通過代碼去修改,生成的模擬數據要符合業務規則約束,保證數據之間的語義關系。
## 使用Rester插件
Rester插件主要用于調試接口程序,可以模擬API的各種形式的請求。
> Firefox和Chrome瀏覽器都有該插件, Chrome瀏覽器需要準備梯子才能安裝該插件,建議使用Firefox作為開發科工具
Firefox安裝RESTer插件:

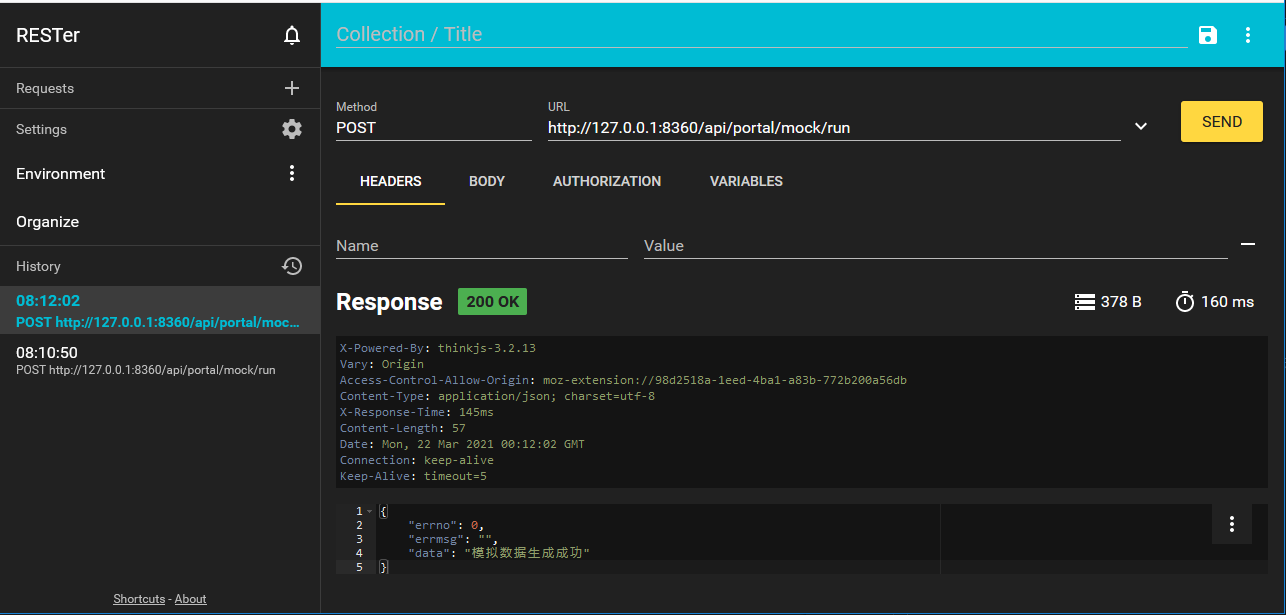
輸入接口運行的地址和執行的方式(POST),run控制器目前并沒有限制使用的方式,所以選擇任何一種Method都可以的。
~~~
http://127.0.0.1:8360/api/portal/mock/run
~~~
執行插件的界面:

- 文檔說明
- 服務端開發指南
- 客戶端開發指南
- 請求攔截器
- API接口實例分析
- 頁面文件
- NPM包管理
- 創建NPM包項目
- 課程設計
- 概述
- 內容管理系統項目
- 配置開發環境
- 設計靜態原型
- 快速構建項目
- 構建CMS系統前端界面
- 門戶模塊
- 新聞列表
- API接口規范
- 生成模擬數據
- 顯示新聞列表
- NavigatorPath組件
- ChannelHeader組件
- v-line-clamp指令
- formatDate過濾器
- 新聞詳情頁
- 修改頂部導航菜單
- 實現訪問遠程API
- 擴展功能
- 組件開發
- 服務端項目
- 編寫服務模塊
- 項目配置
- 數據庫
- 創建數據庫腳本
- 配置數據庫
- 創建模擬數據
- 新聞模塊控制器
- 添加邏輯驗證層
- 實現接口
- 書棧模塊
- QA
