## 環境說明
* JDK: 1.8
* Maven: 3.5+
* MySql: 5.7+
* Redis: 3.2 +
* Node Js: 10.0 +
* Npm: 5.6.0+
* Yarn: 1.21.1+
## IDE插件
* Lombok Plugin (必裝)
### # 一、項目下載
~~~
git clone https://github.com/zhangdaiscott/jeecg-cloud.git
~~~
### # 二、配置本地hosts
建議使用 switchhost,進行本地host設置 [軟件下載](https://jeecg.blog.csdn.net/article/details/106419016)
~~~
# 本地測試環境
127.0.0.1 jeecg-cloud-redis
127.0.0.1 jeecg-cloud-mysql
127.0.0.1 jeecg-cloud-nacos
127.0.0.1 jeecg-cloud-xxljob
~~~
### # 三、初始化數據庫
* 腳本說明
~~~
jeecg-cloud/doc/db/jeecgcloud_mysql5.7.sql | 初始化庫腳步
~~~
### # 四、啟動Nacos
* `nacos`的環境搭建,參考 [官方文檔](https://nacos.io/zh-cn/docs/quick-start-docker.html)
啟動`nacos`, 訪問: http://127.0.0.1:8848/nacos (默認賬號密碼 nacos/nacos)

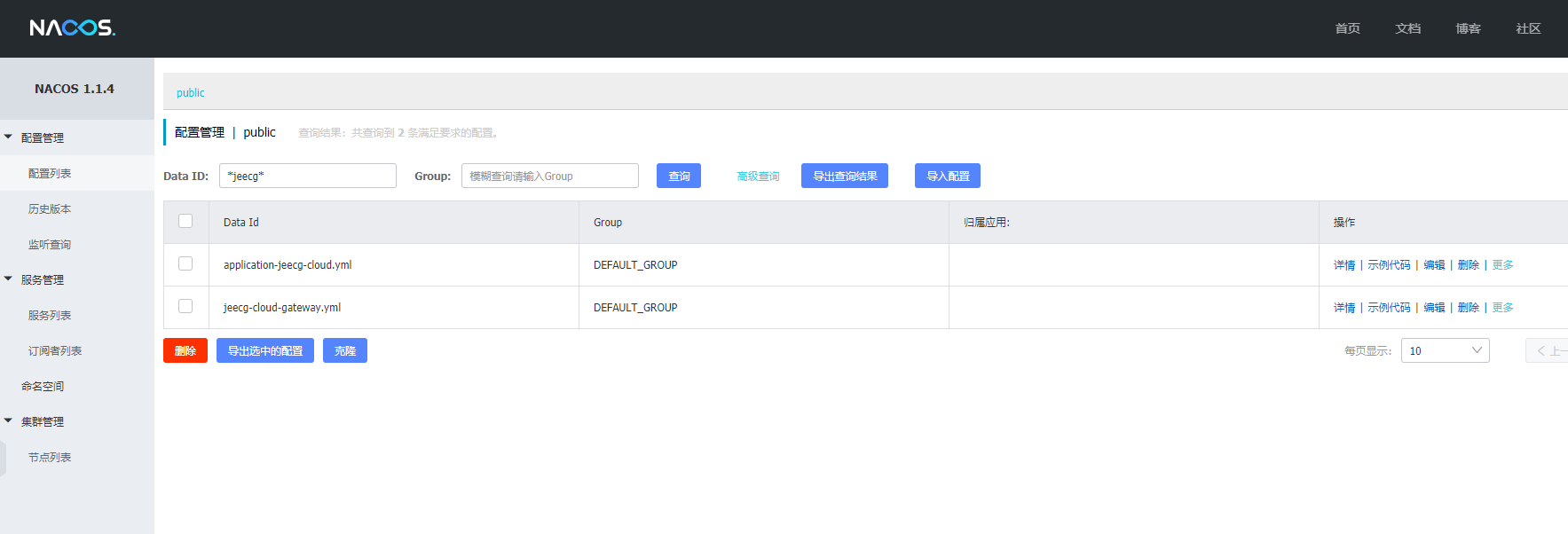
* 參考截圖創建兩個屬性文件 `配置列表`,注意類型選擇YAML
~~~
jeecg-cloud/doc/NACOSCONFIG/application-jeecg-cloud.yml
jeecg-cloud/doc/NACOSCONFIG/jeecg-cloud-gateway.yml
~~~
* 數據庫密碼修改下面文件
~~~
application-jeecg-cloud.yml
~~~
* redis配置,修改以下文件
~~~
application-jeecg-cloud.yml
jeecg-cloud-gateway.yml
~~~
### # 五、啟動順序
~~~
1. JeecgGatewayApplication | 9999
2. JeecgSystemApplication | 8001
3. JeecgDemoApplication | 8002
~~~
* 使用監控再啟動以下項目
~~~
JeecgMonitorApplication | 9111
~~~
### # 六、啟動前端
* 項目下載
~~~
git clone https://github.com/zhangdaiscott/jeecg-boot.git
cd /jeecg-boot/ant-design-vue-jeecg
~~~
* 配置后臺接口地址 ant-design-vue-jeecg/public/index.html
```
window._CONFIG['domianURL'] = 'http://127.0.0.1:9999';
```
* 安裝cnpm 代理 npm install -g cnpm --registry=https://registry.npm.taobao.org
* 安裝依賴 cnpm install
* 啟動 npm run dev