
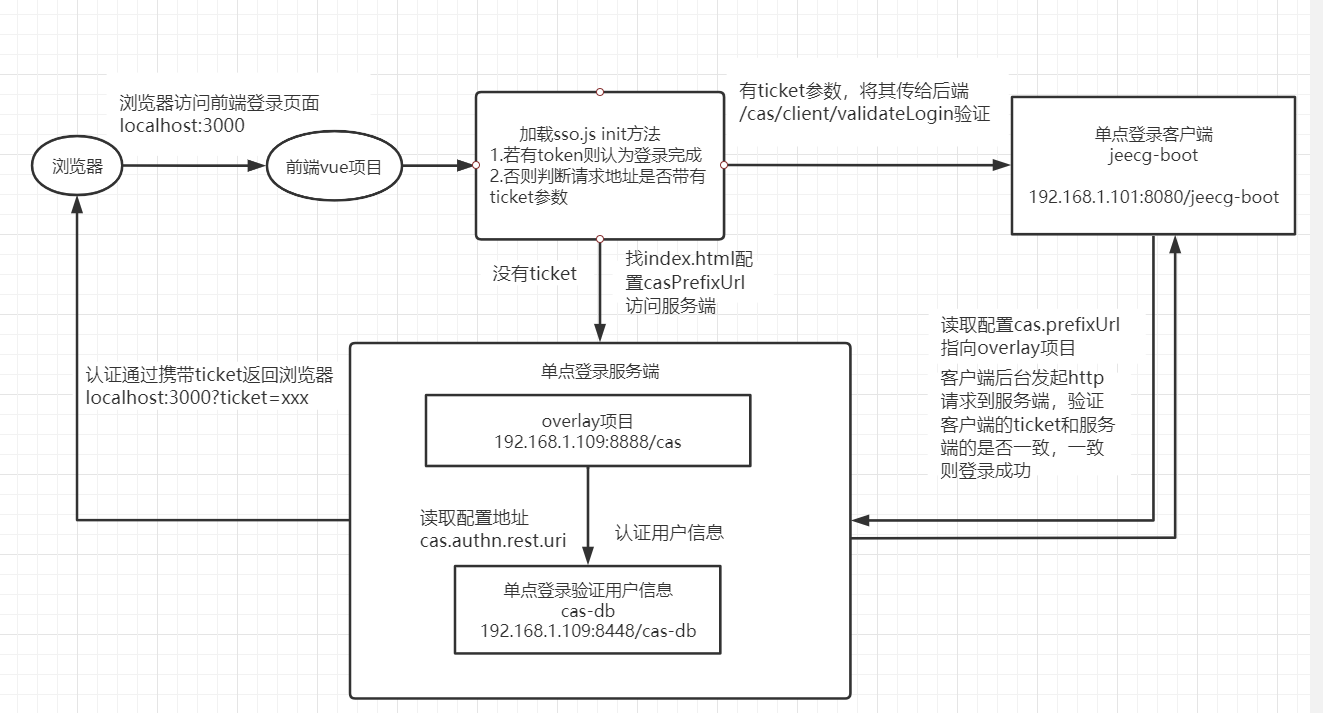
**單點登錄 準備4個項目**
1.前端vue項目
2.cloud中的一個服務,在jeecg中為system項目,作為單點登錄的客戶端
3.overlay項目,作為單點登錄的服務端,需打成war包放到tomcat上
4.cas-db項目,用來驗證登錄用戶信息,springboot項目,直接啟動application或者打成jar
----
*正常下載的開源項目,不具備單點登錄的功能,需要修改代碼:*
## 1.前端項目修改:
### 1-1、index.html頁面增加CAS服務地址配置
```
<script>
window._CONFIG = {};
//此地址指向單點登錄的服務端,端口號和overlay項目配置保持一致
window._CONFIG['casPrefixUrl'] = 'https://cas.test.com:8888/cas';
</script>
```
### 1-2、 修改src/store/modules/user.js文件中的Logout
~~~
// 登出
Logout({ commit, state }) {
return new Promise((resolve) => {
let logoutToken = state.token;
commit('SET_TOKEN', '')
commit('SET_PERMISSIONLIST', [])
Vue.ls.remove(ACCESS_TOKEN)
//console.log('logoutToken: '+ logoutToken)
logout(logoutToken).then(() => {
//其實就是加了以下三行代碼
var sevice = "http://"+window.location.host+"/";
var serviceUrl = encodeURIComponent(sevice);
window.location.href = window._CONFIG['casPrefixUrl']+"/logout?service="+serviceUrl;
//resolve()
}).catch(() => {
resolve()
})
})
},
~~~
### 1-3、改造src/main.js代碼,增加如下代碼
(1) 引入js
```
import SSO from '@/cas/sso.js'
```
(2)改造下面代碼,就是將new vue的代碼移到一個方法里面,在調用sso.init之后,調用該方法,初始化vue實例
```
new Vue({
router,
store,
mounted () {
store.commit('SET_SIDEBAR_TYPE', Vue.ls.get(SIDEBAR_TYPE, true))
//.......此處省略大部分代碼
},
render: h => h(App)
}).$mount('#app')
```
改造為:
```
SSO.init(() => {
main();
});
function main() {
new Vue({
router,
store,
mounted () {
store.commit('SET_SIDEBAR_TYPE', Vue.ls.get(SIDEBAR_TYPE, true))
//.......此處省略大部分代碼,和原來保持一致
},
render: h => h(App)
}).$mount('#app')
}
```
### 1-4、組織機構登錄切換 src/components/tools/UserMenu.vue 增加 mounted()
```
mounted(){
let depart = this.userInfo().orgCode;
if(!depart){
this.updateCurrentDepart();
}
},
```
-------
## 2.cloud項目修改:
### system項目的 application.yml 增加如下配置,若已集成nacos配置中心,就去修改nacos上的配置
```
cas:
# 配置CAS服務地址
prefixUrl: https://cas.test.com:8888/cas
```
最后,
檢查overlay項目的端口配置是否和system項目及前端配置的一致
檢查overlay項目認證用戶信息的請求地址配置是否和cas-db項目一致
---
以上步驟完成后,CAS對接完成,啟動4個項目 訪問http://localhost:3000 即可