# 三 、安裝應用
## 1\. 安裝全端云
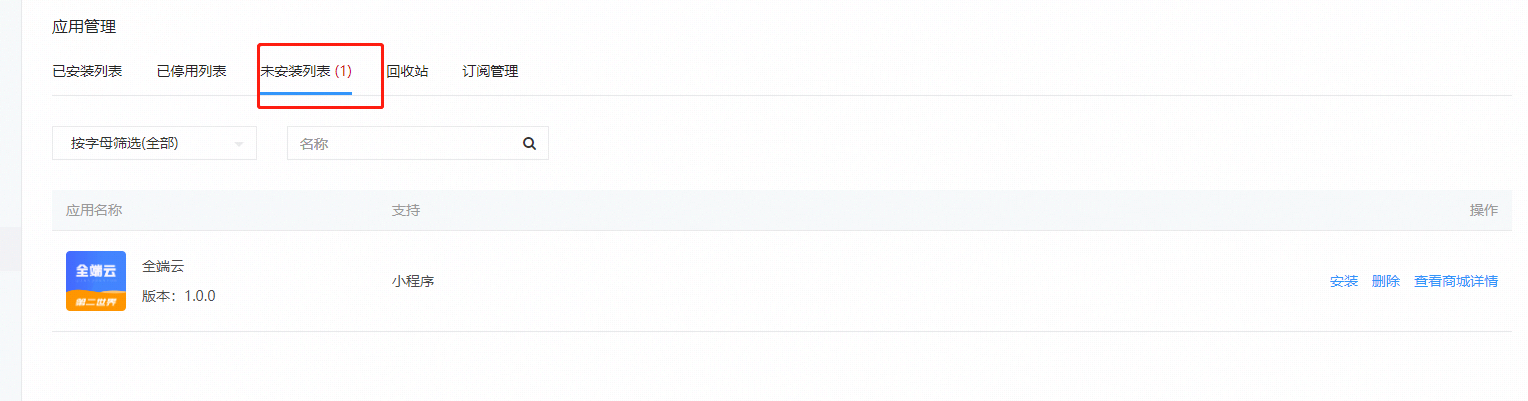
在未安裝列表中選擇應用,安裝可能耗時較長,請耐心等待;

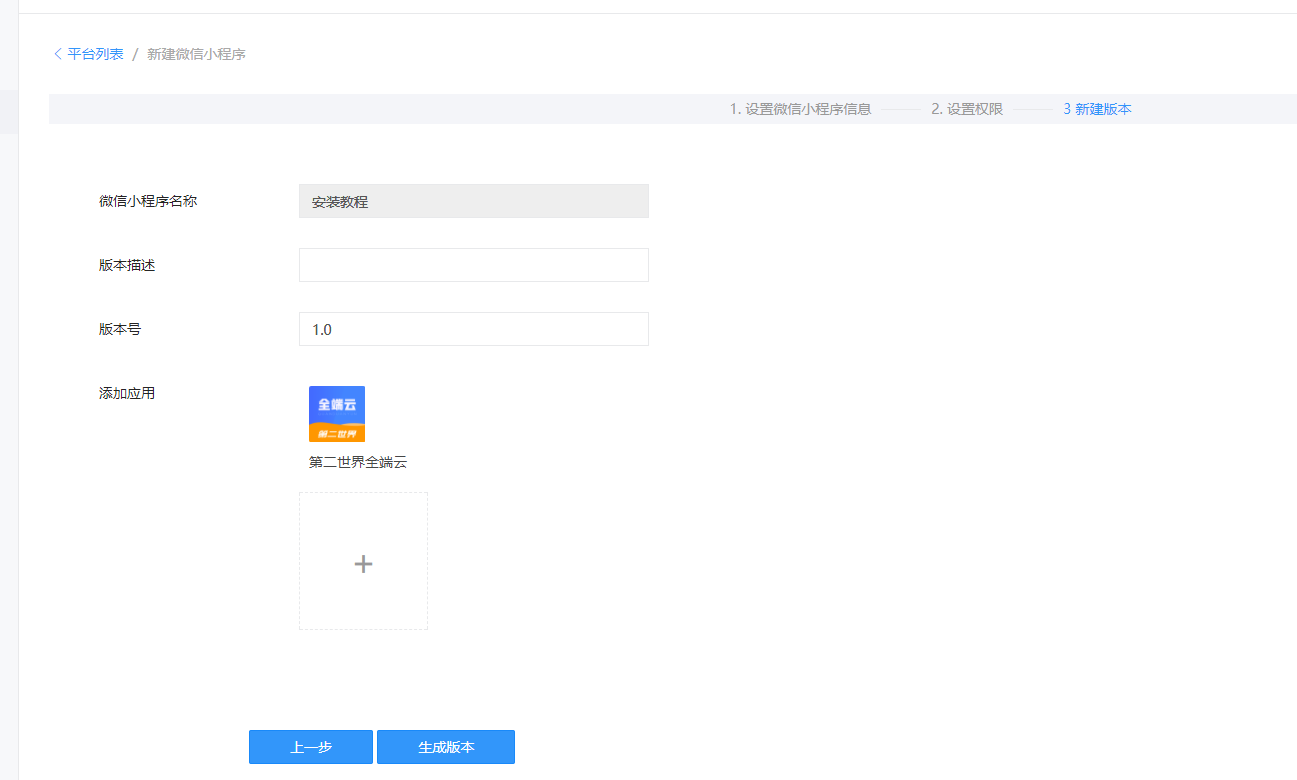
## 2\. 新建平臺
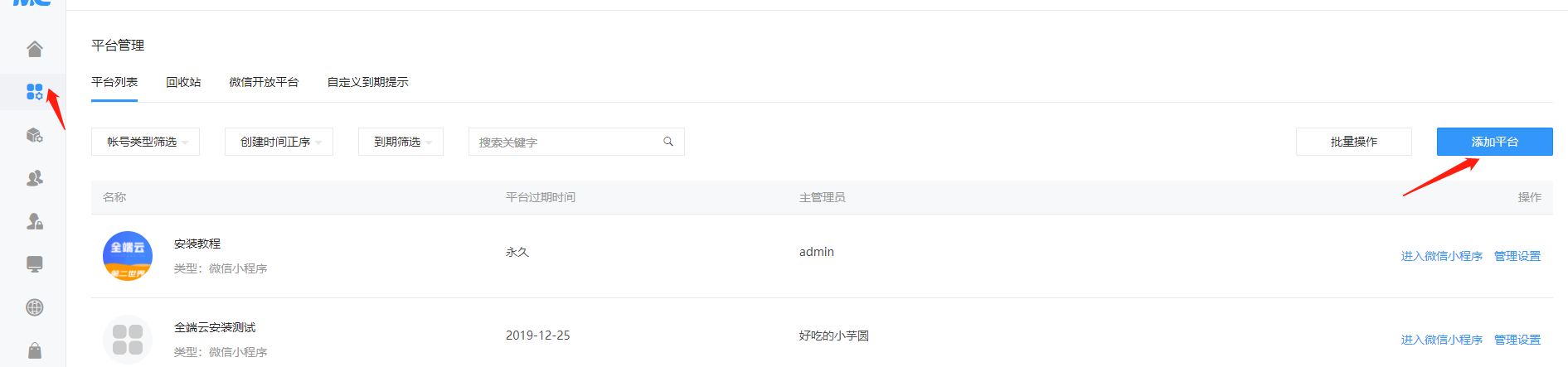
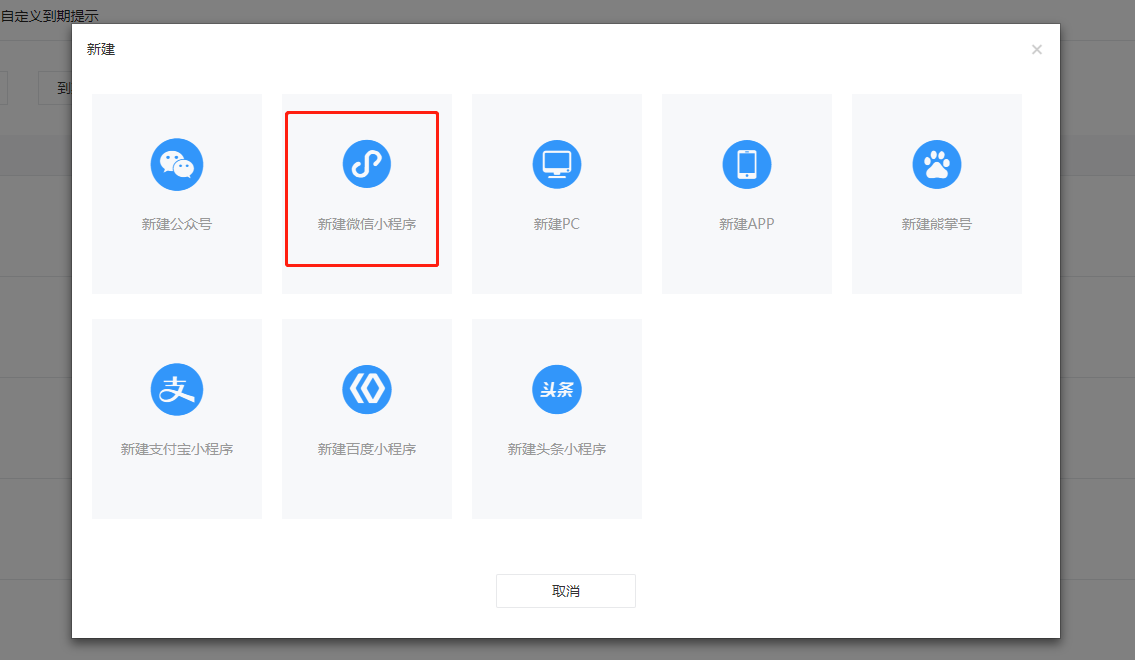
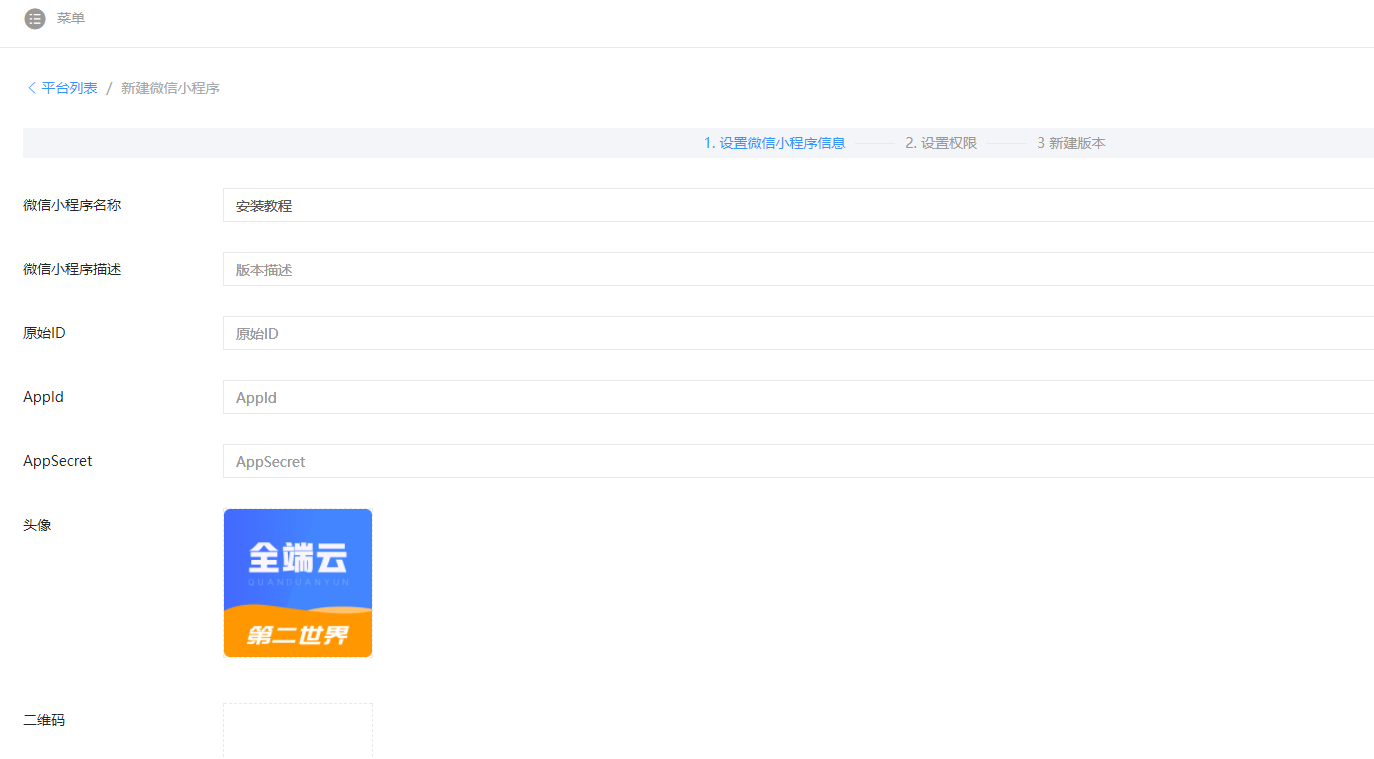
平臺管理—添加平臺—新建微信小程序(項目頭像暫不可更換,建議初次上傳就用正式頭像)



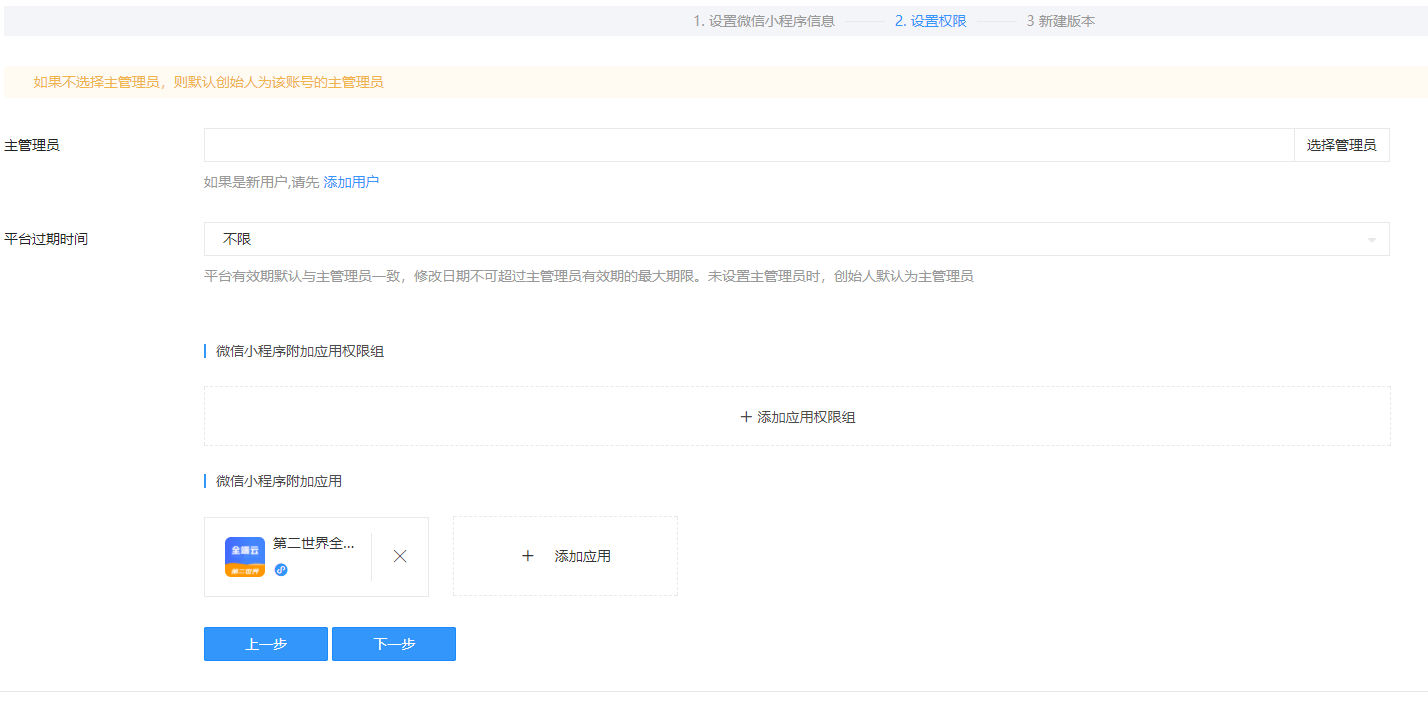
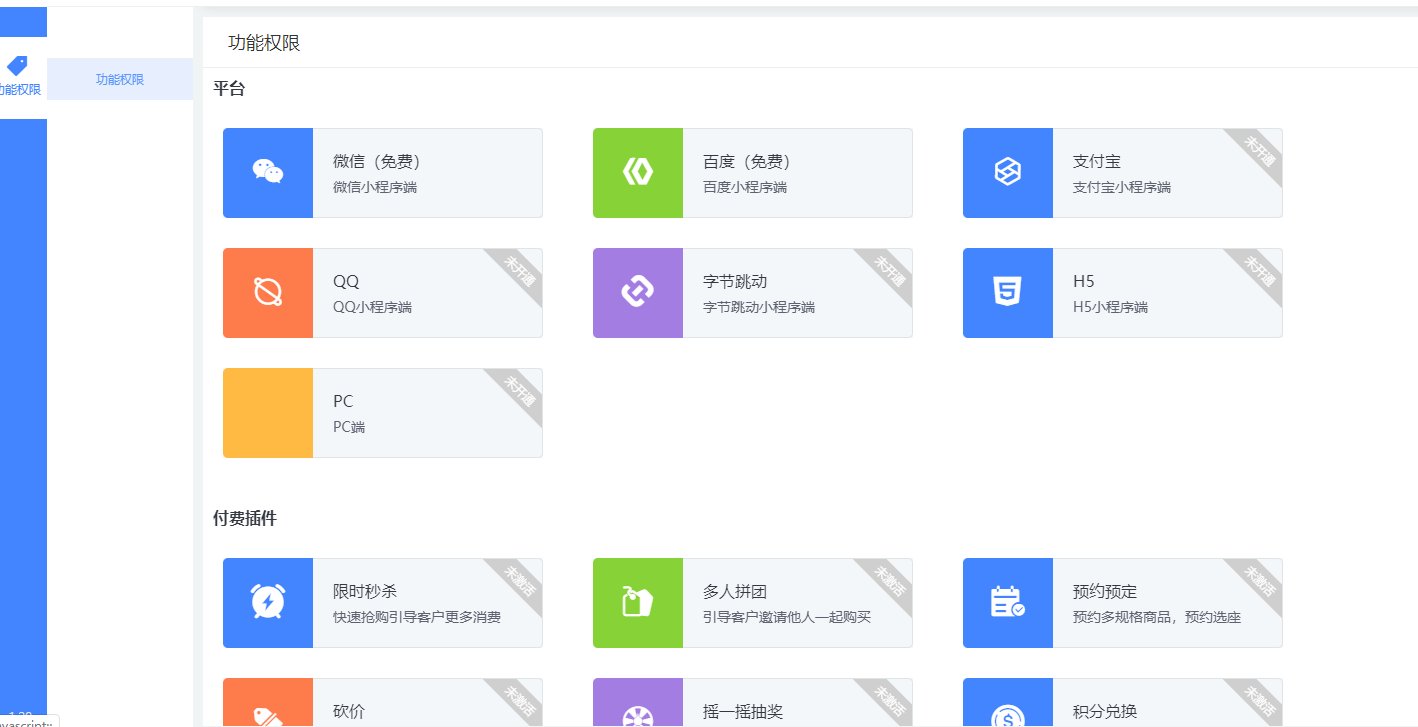
## 3\. 分配權限
按照上一步的流程走給新建平臺分配全端云應用的權限


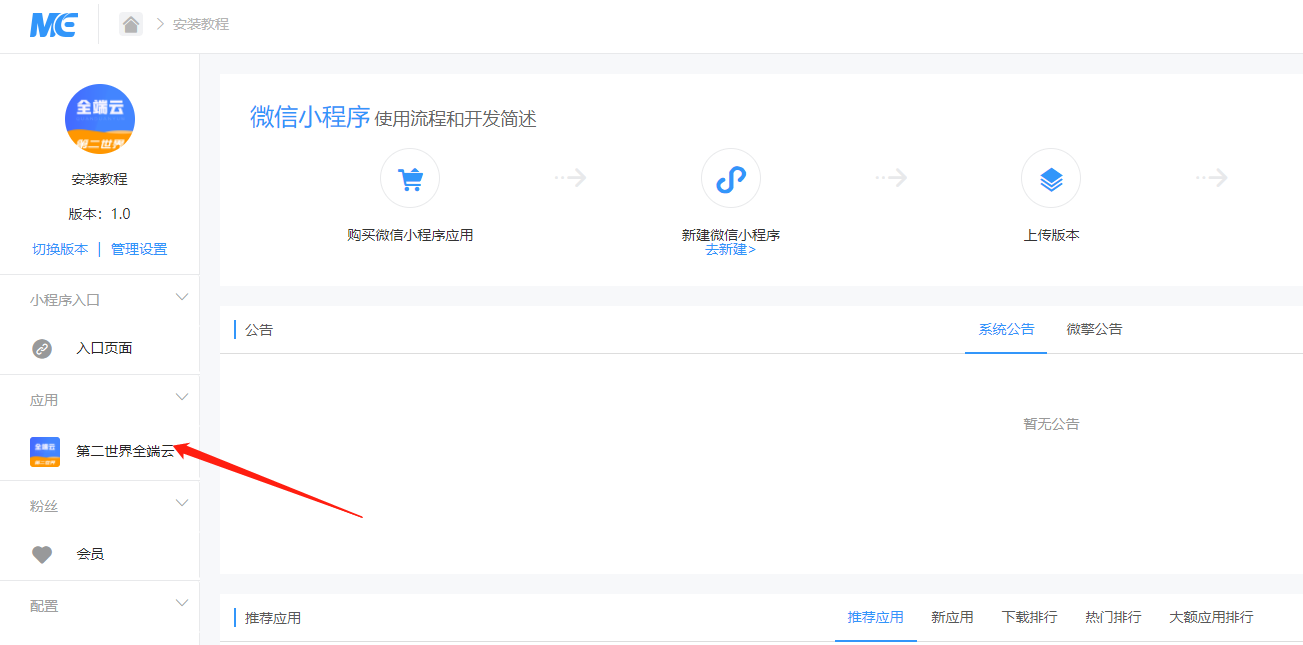
## 4\. 進入授權頁面
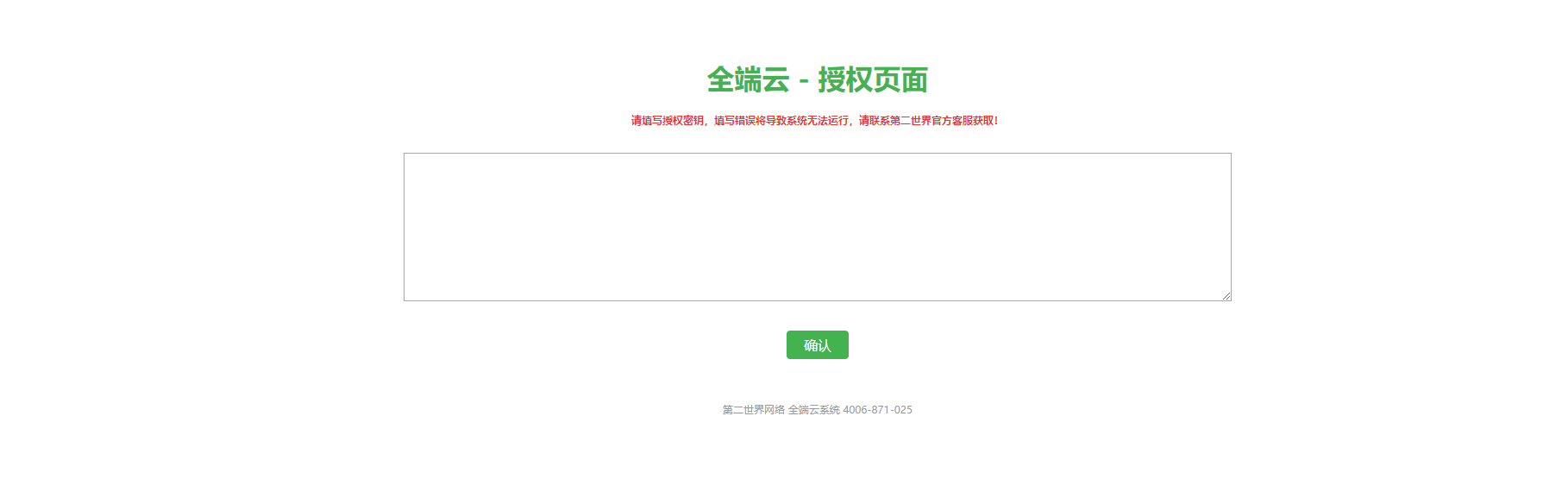
進入應用(\*),提示去填寫秘鑰

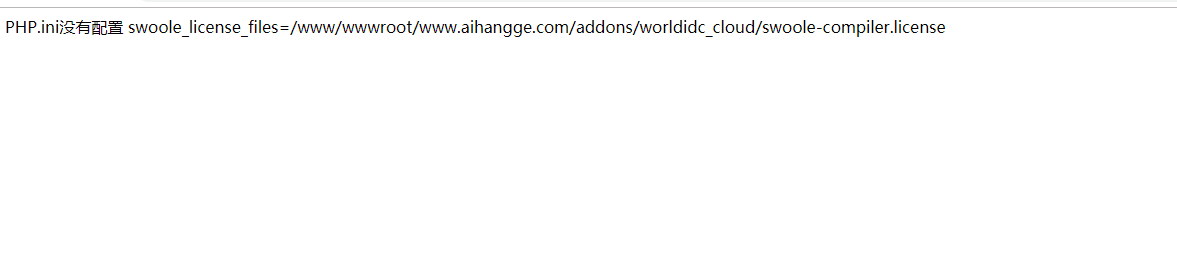
### \*注意:出現關于swoole\_loader的報錯

按如下步驟操作:
(1) 安裝和配置swoole\_loader
* 下載swoole\_loader72.so(linux下大多數是非線程安全版本)
非線程安全版本下載地址:[https://www.swoole-cloud.com/static/loader2.0.0/swoole\_loader72.so](https://www.swoole-cloud.com/static/loader2.0.0/swoole_loader72.so)
線程安全版本下載地址:[https://www.swoole-cloud.com/static/loader1.9.0/swoole\_loader72\_zts.so](https://www.swoole-cloud.com/static/loader1.9.0/swoole_loader72_zts.so)
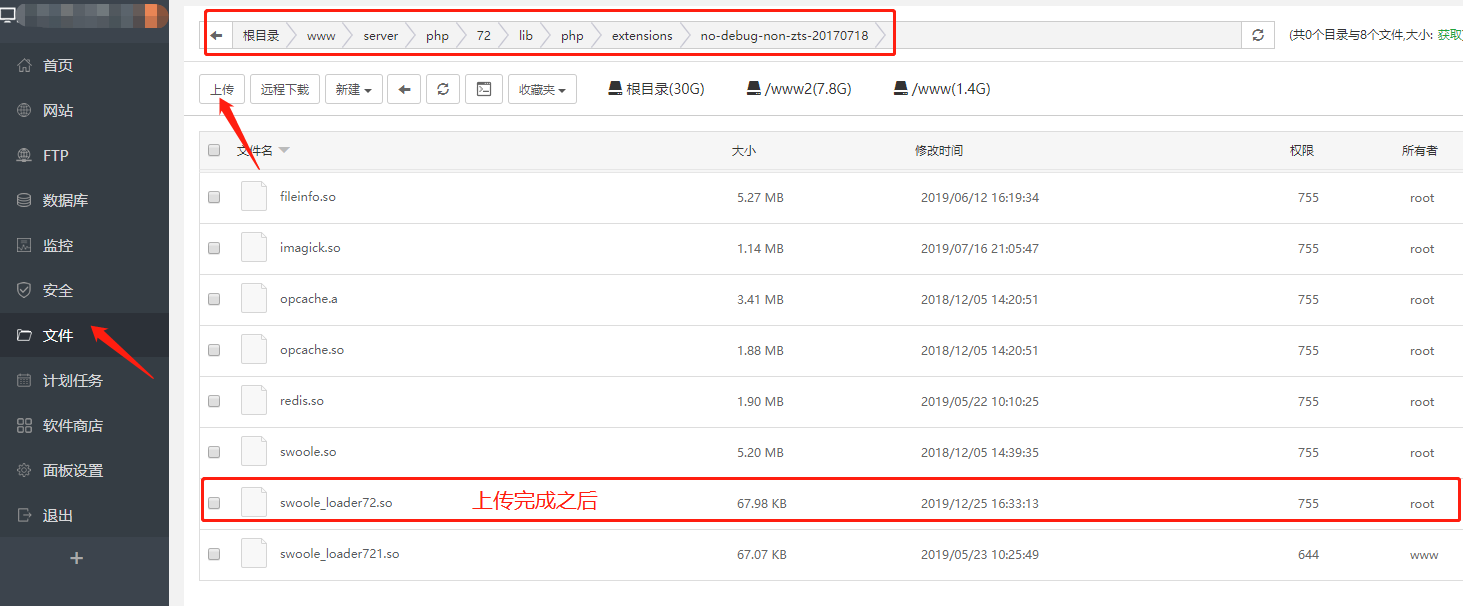
* 將下載的Swoole?Loader擴展文件,上傳到php7.2的安裝目錄中,具體目錄視實際php安裝目錄為準,例如下圖

(2) 修改php.ini配置
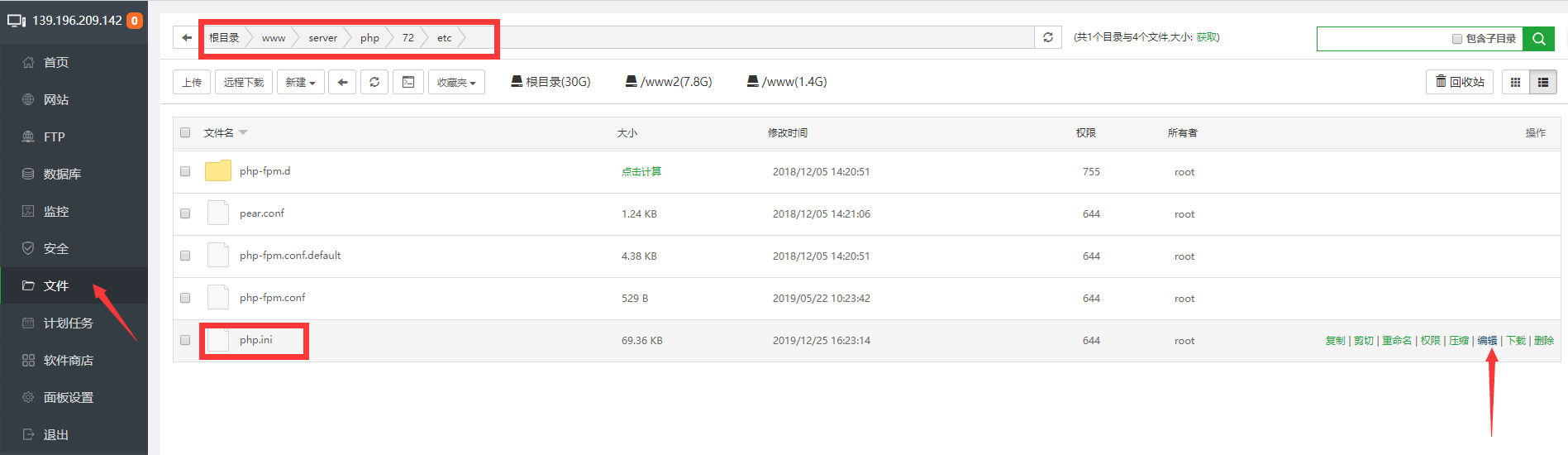
* 編輯PHP配置文件php.ini(/www/server/php/72/etc/php.ini)

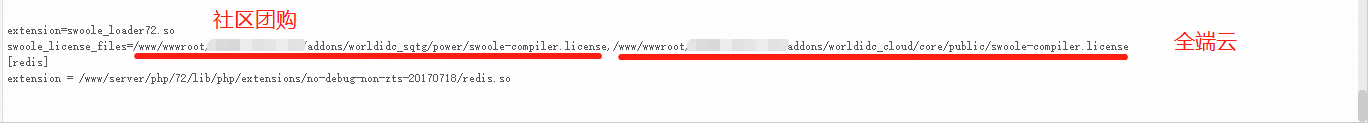
* 在文件最底部加上如下語句:
extension=swoole\_loader72.so??(如果已有,無需再加)??
swoole\_license\_files=/www/wwwroot/站點域名/addons/worldidc\_cloud/core/public/swoole-compiler.license(如果存在其他項目的配置,直接再后面加上英文逗號,再加上等號后面的路徑)
例如:

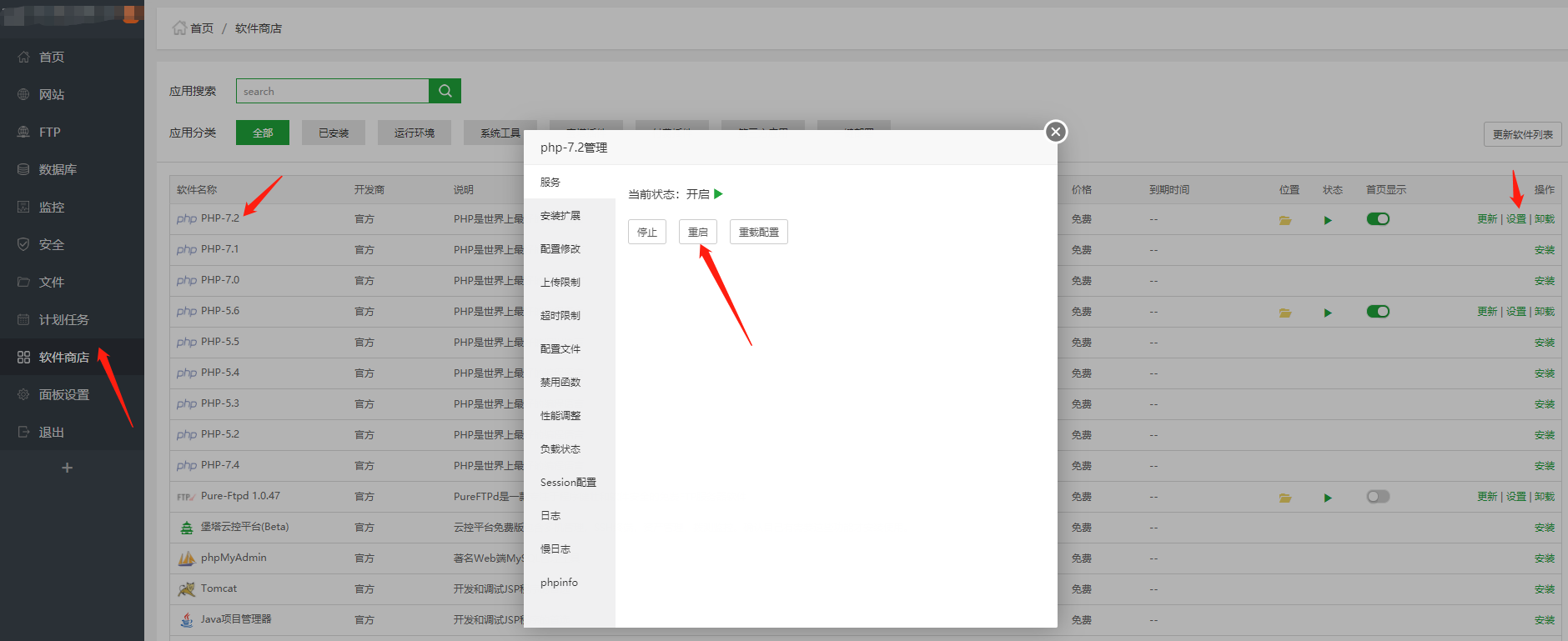
(3) 重啟php

## 5\. 授權
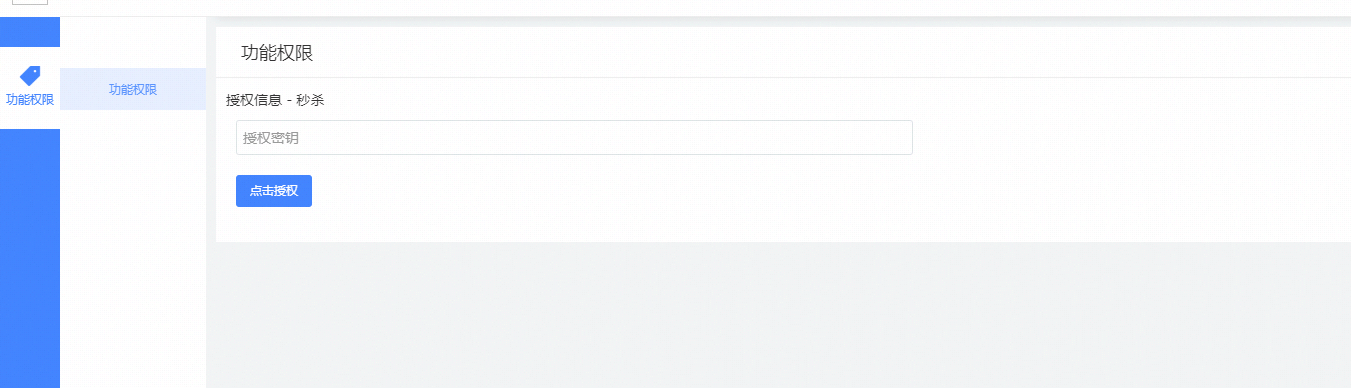
點擊去填寫(\*),出現授權頁面,聯系客服獲取授權碼填寫授權

### \*注意:授權頁面出現404報錯
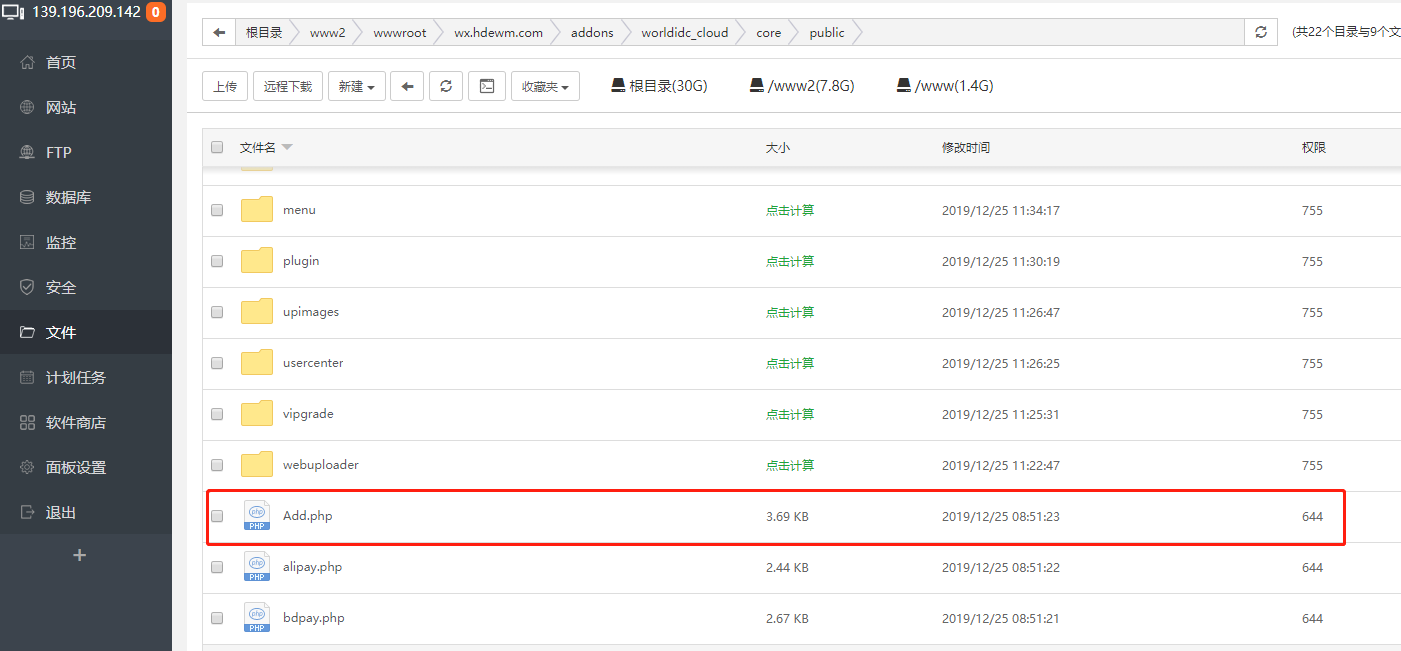
(1) 先確認地址是否正確:[https://域名/addons/worldidc\_cloud/core/public/Add.php](https://wnxcx.hdewm.com/addons/worldidc_sqtg/core/public/Add.php);
(2)查看項目文件是否完整,/addons/worldidc\_cloud/core/public/Add.php文件是否存在;

(3)確認原系統中是否配置了訪問限制;
(4)站點是否配置了SSL;
(5)如果排除了以上情況依然報錯,請聯系售后。
## 6\. 激活應用



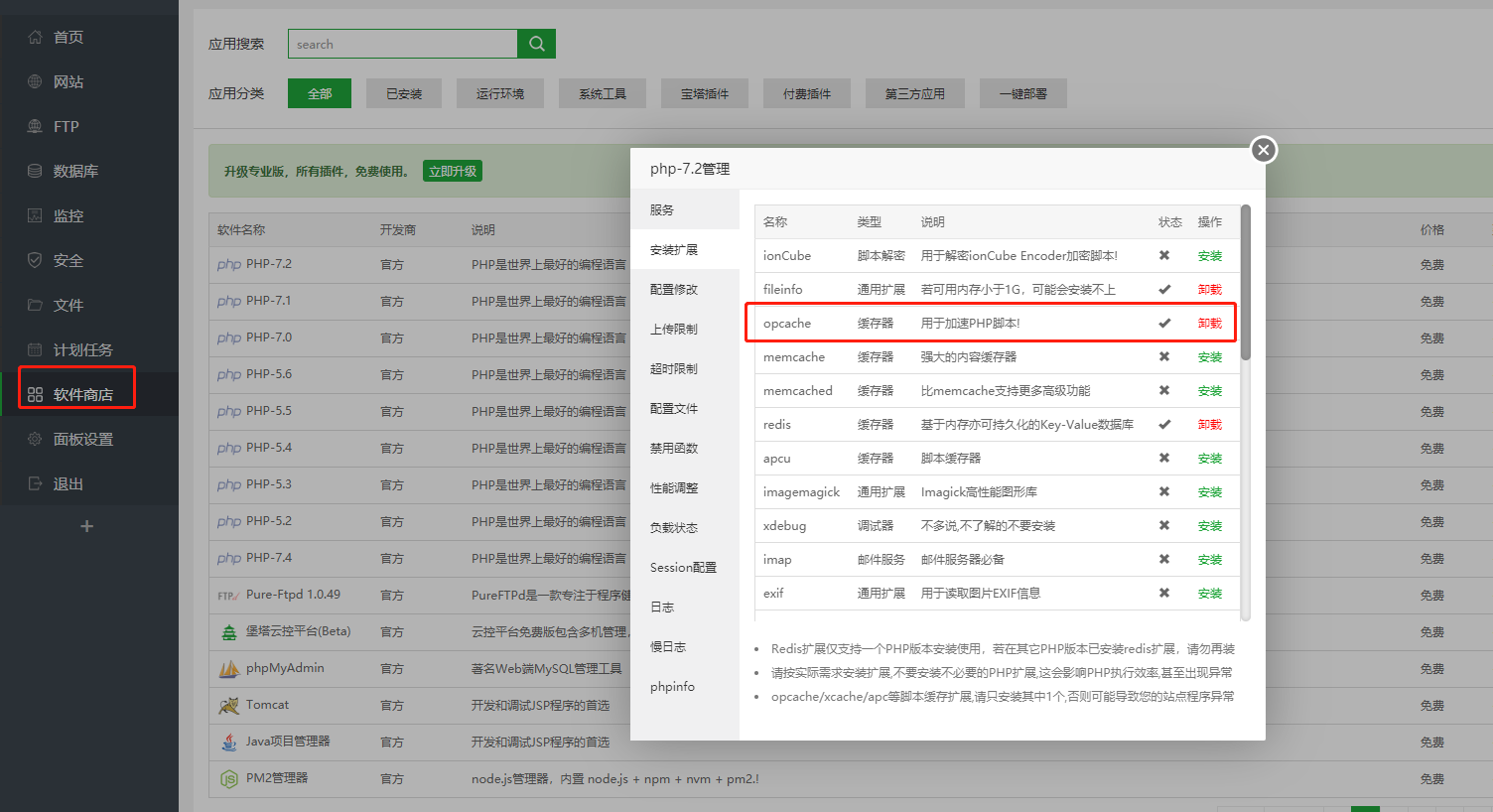
### \*注意:應用授權出現授權錯誤
(1)確認使用授權域名打開站點進行授權操作;
(2)確認應用版本為最新版;
(3)卸載掉php7.2的opceche緩存擴展;

(4)確認秘鑰正確性;
(5)聯系客服。
- 封面
- 安裝
- 系統運行環境
- 環境并行
- 非獨立版
- 一、環境說明
- 二、雙環境并行
- 三 、安裝應用
- 獨立版
- 插件授權
- 頁面路徑
- 平臺注冊
- 1、微信小程序注冊
- 2、 百度小程序注冊
- 3、支付寶小程序注冊
- 4、頭條/抖音小程序注冊
- 5、 QQ小程序注冊
- 6、騰訊短信注冊
- 常用工具
- 圖片剪輯工具使用教程
- 小程序綁定公眾號教程
- 第一章 總概
- 1.1 數據預覽
- 1.2 銷量統計
- 1.3 銷量排行
- 第二章 商品
- 商品欄目
- 商品列表
- 商品設置
- 欄目風格
- 商品采集
- 第三章 內容
- 3.1 文章
- 3.2 組圖
- 第四章 訂單
- 4.1 普通訂單
- 4.2 售后訂單
- 4.3 退貨地址
- 4.4 訂單單獨核銷功能
- 創建訂單
- 第五章 用戶
- 5.1 用戶列表
- 5.2 流水記錄
- 消費流水
- 積分流水
- 5.3 會員管理
- 會員開通
- 會員等級
- 第六章 分銷
- 基礎設置
- 分銷管理
- 分銷等級
- 申請列表
- 分銷訂單
- 提現申請
- 分銷分享海報
- 第七章 DIY
- 7.1 全局設置
- 7.2 DIY布局
- 7.3 個人中心
- 7.4 底部菜單
- 7.5 DIY模塊
- 第八章 系統
- 8.1 基礎設置
- 8.2 多端設置
- 微信小程序配置
- 支付寶小程序配置
- H5配置
- PC配置
- 百度小程序配置
- 字節跳動小程序配置
- QQ小程序配置
- 8.3 物流接口
- 8.4 運費模板
- 8.5 訂閱消息
- 8.6 版權管理
- 8.7 通知設置
- 8.8 打印機
- 8.9 遠程附件
- 同城配送
- 頁面鏈接
- 第九章 應用
- 常見問題
- 支付
- 直播
- 短信配置
- 遠程附件
- 獲取微信小程序頁面路徑
- 獲取微信小程序頁面小程序碼
- SSL證書配置
- 郵件通知授權碼
- 權限
- 自定義幫助鏈接
- 開發者工具使用
- 小程序后臺相關問題
- QQ郵箱授權碼
- 本地存儲更換遠程附件_遷移圖片
- 解決方案
- 建議
