# 第二章 商品
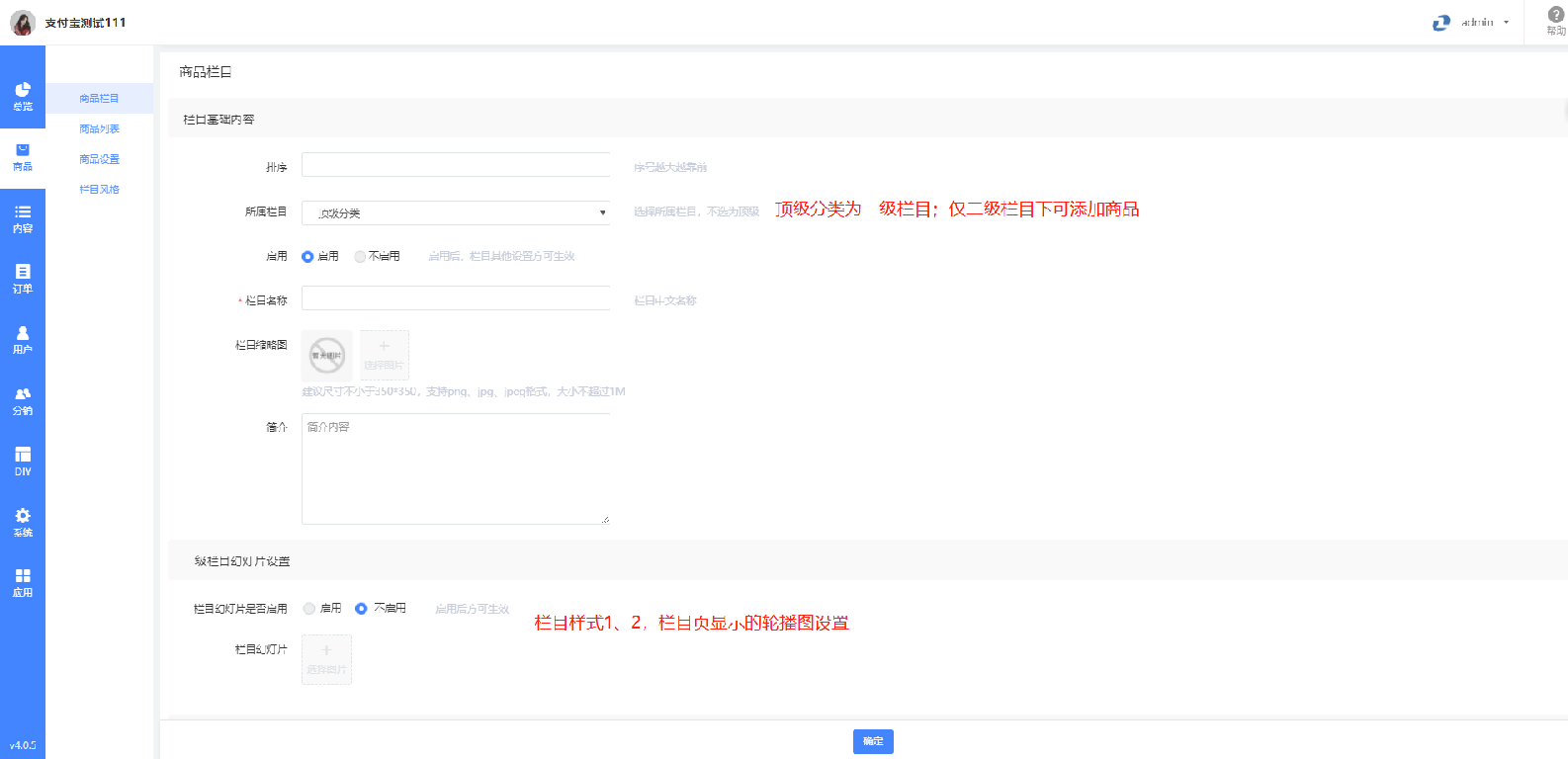
## 新增欄目
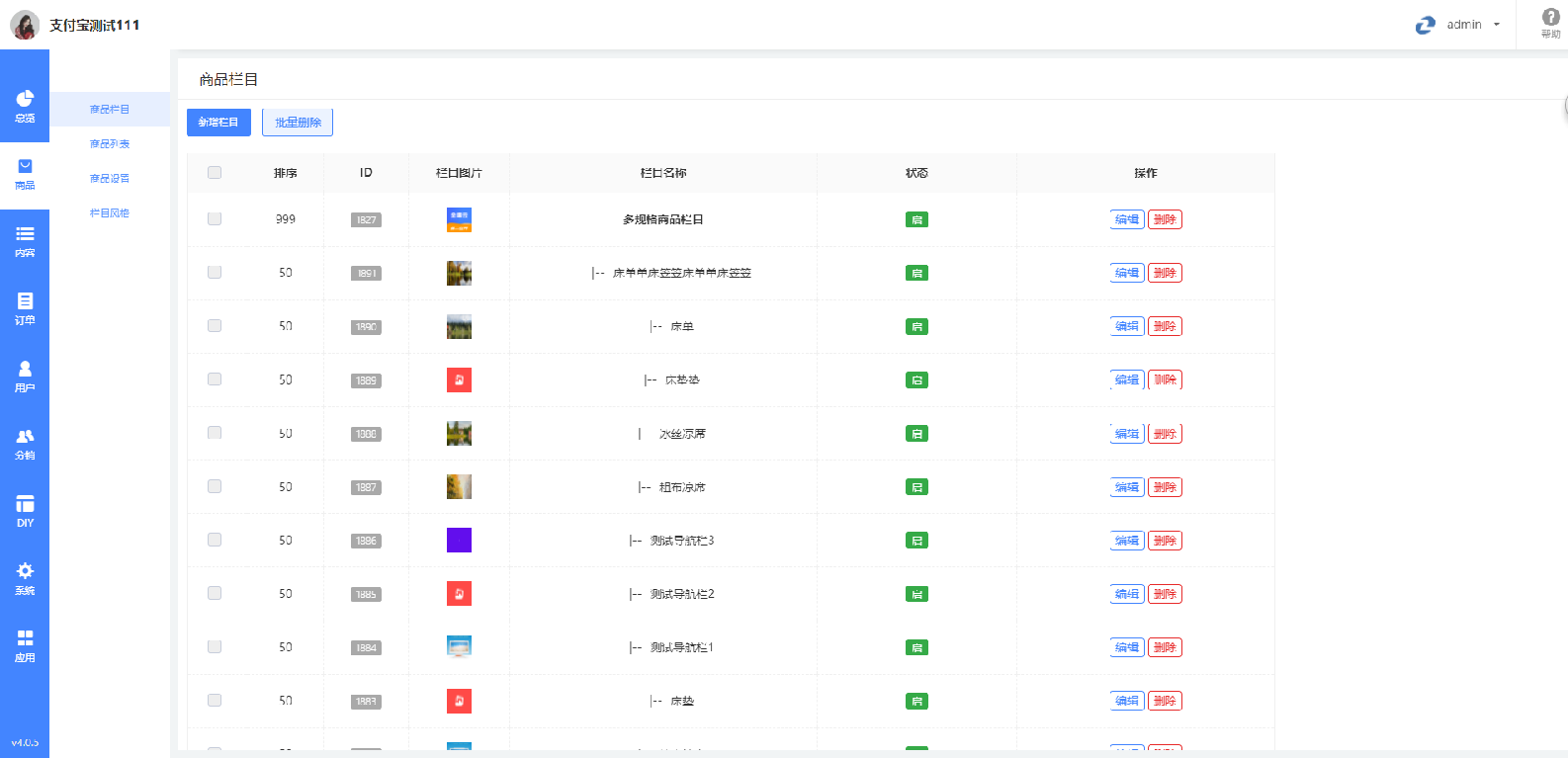
添加商品前,需要先建立欄目(注意:二級欄目下才可以添加商品)


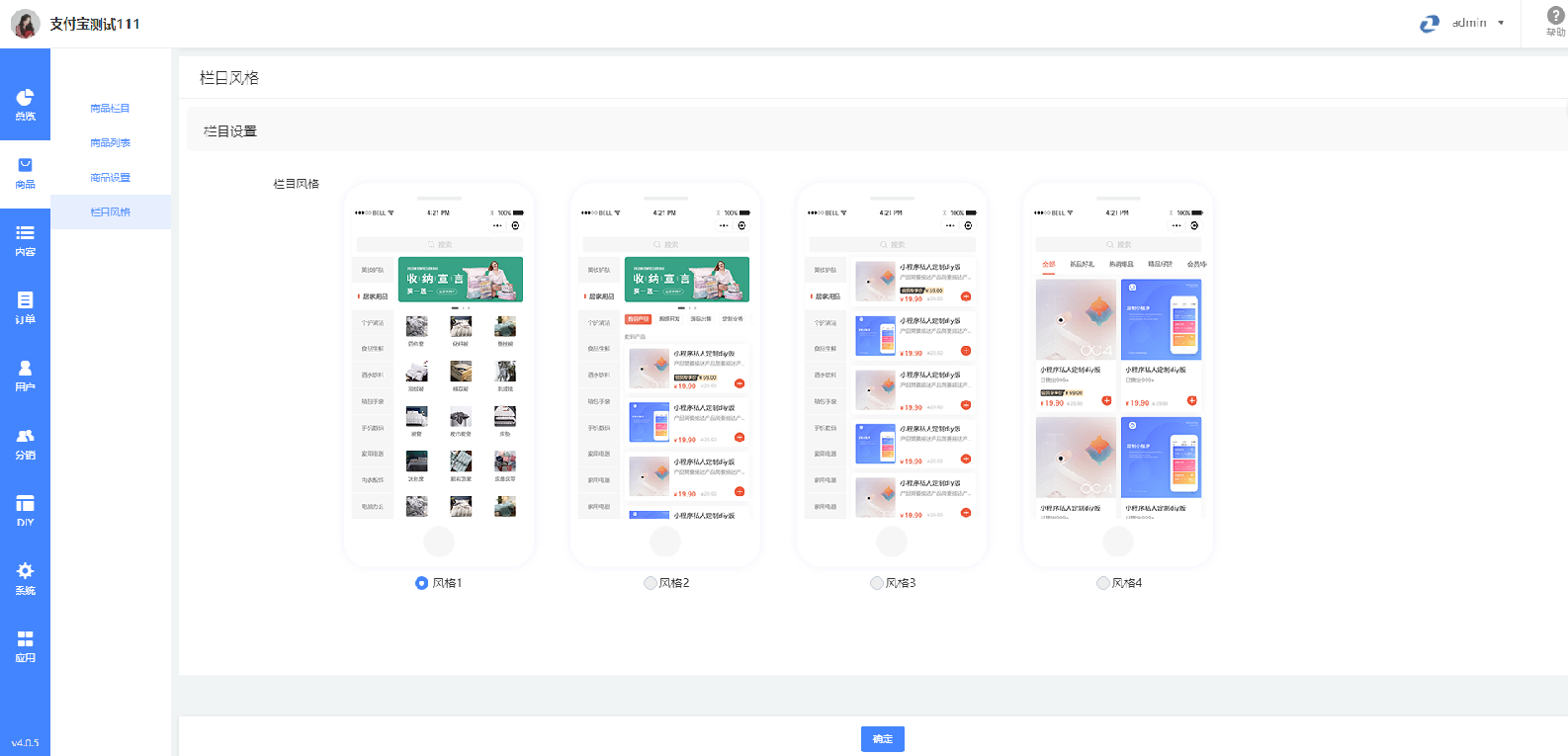
## 選擇欄目樣式
樣式1、2側欄為一級分類名稱,樣式3、4側欄/頂部切換欄為二級欄目名稱
注意:若選擇樣式1,新增欄目時欄目縮略圖要上傳

## 添加商品
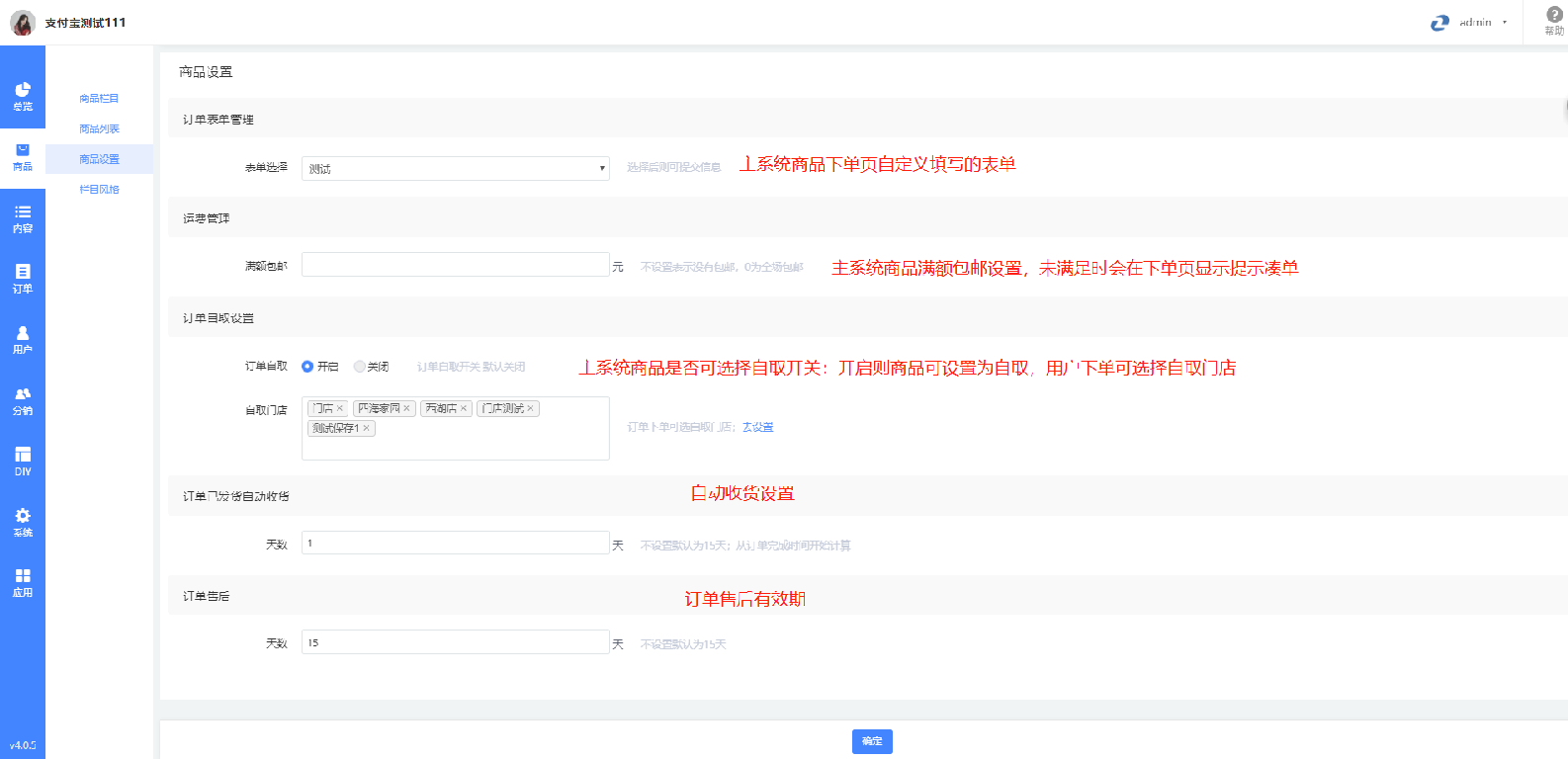
### 商品設置

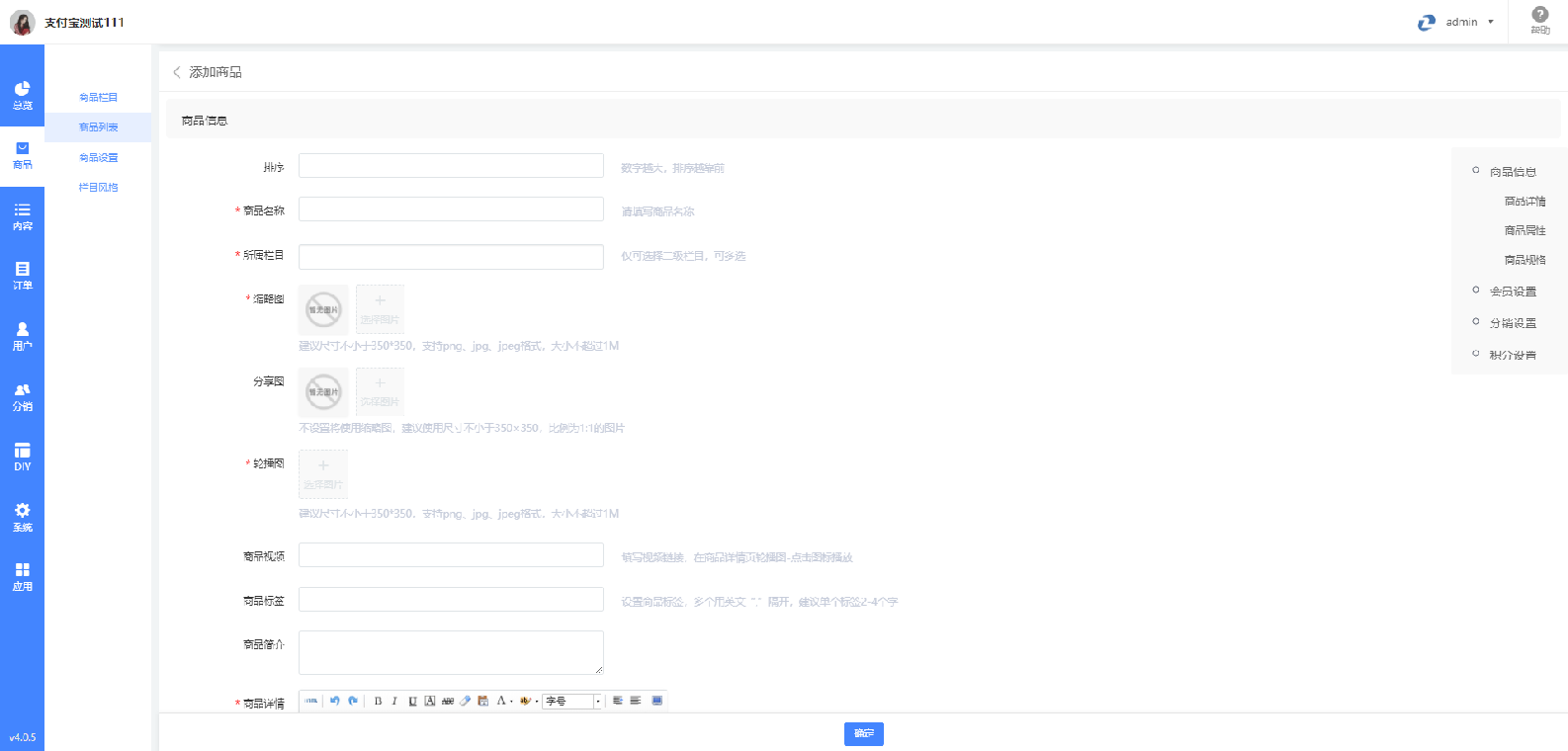
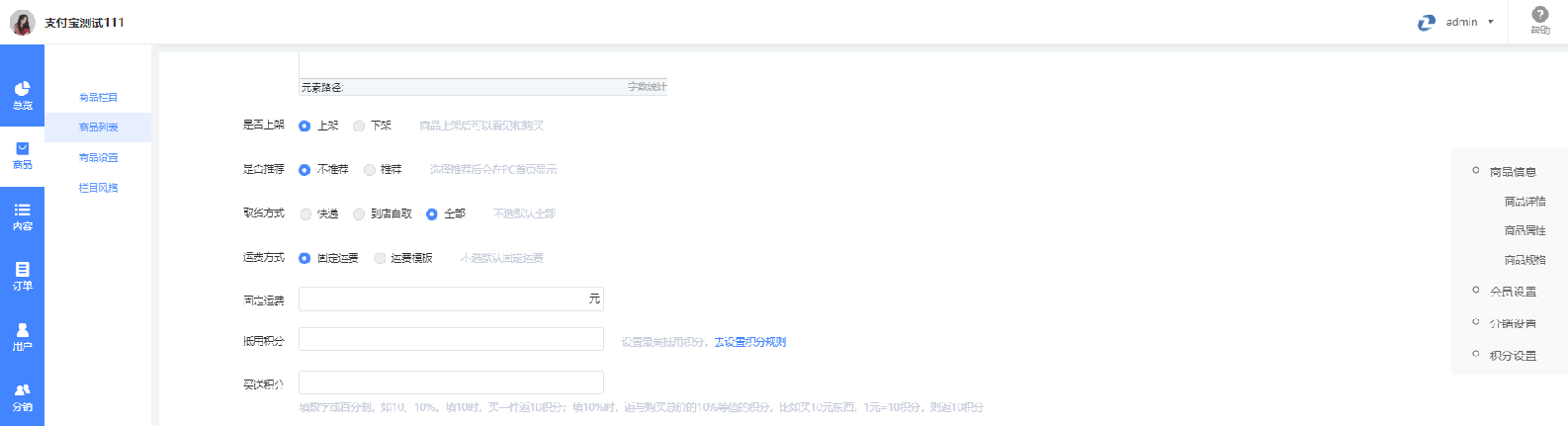
### 新增商品
右側有導航可快速查找信息位置
商品內容詳情:商品欄目可多選

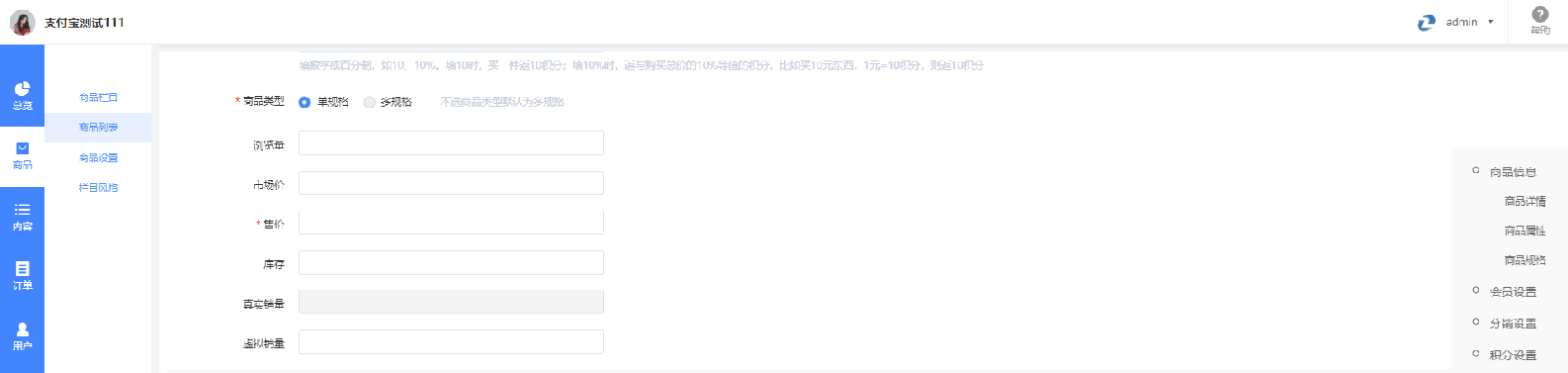
商品屬性設置

商品規格設置

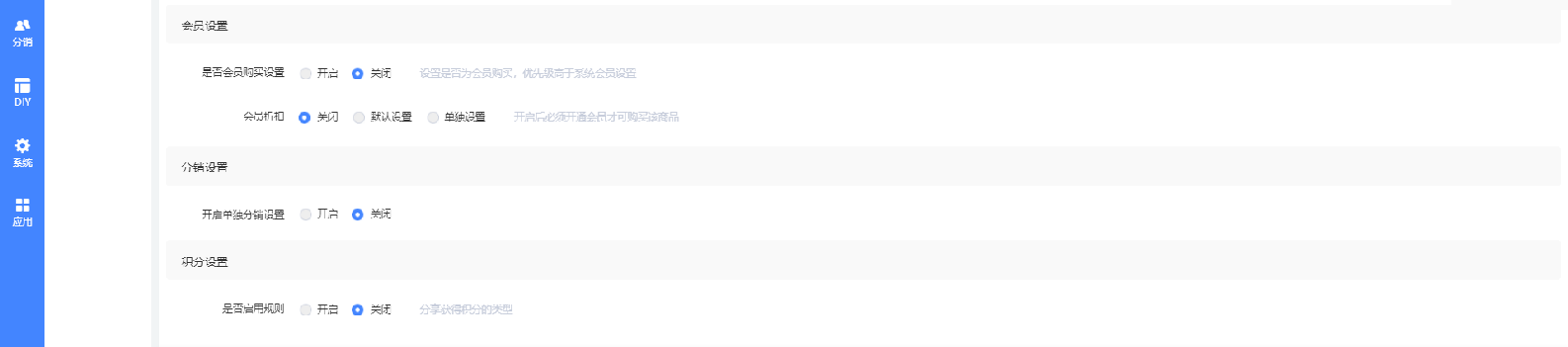
會員、積分、分享等設置

- 封面
- 安裝
- 系統運行環境
- 環境并行
- 非獨立版
- 一、環境說明
- 二、雙環境并行
- 三 、安裝應用
- 獨立版
- 插件授權
- 頁面路徑
- 平臺注冊
- 1、微信小程序注冊
- 2、 百度小程序注冊
- 3、支付寶小程序注冊
- 4、頭條/抖音小程序注冊
- 5、 QQ小程序注冊
- 6、騰訊短信注冊
- 常用工具
- 圖片剪輯工具使用教程
- 小程序綁定公眾號教程
- 第一章 總概
- 1.1 數據預覽
- 1.2 銷量統計
- 1.3 銷量排行
- 第二章 商品
- 商品欄目
- 商品列表
- 商品設置
- 欄目風格
- 商品采集
- 第三章 內容
- 3.1 文章
- 3.2 組圖
- 第四章 訂單
- 4.1 普通訂單
- 4.2 售后訂單
- 4.3 退貨地址
- 4.4 訂單單獨核銷功能
- 創建訂單
- 第五章 用戶
- 5.1 用戶列表
- 5.2 流水記錄
- 消費流水
- 積分流水
- 5.3 會員管理
- 會員開通
- 會員等級
- 第六章 分銷
- 基礎設置
- 分銷管理
- 分銷等級
- 申請列表
- 分銷訂單
- 提現申請
- 分銷分享海報
- 第七章 DIY
- 7.1 全局設置
- 7.2 DIY布局
- 7.3 個人中心
- 7.4 底部菜單
- 7.5 DIY模塊
- 第八章 系統
- 8.1 基礎設置
- 8.2 多端設置
- 微信小程序配置
- 支付寶小程序配置
- H5配置
- PC配置
- 百度小程序配置
- 字節跳動小程序配置
- QQ小程序配置
- 8.3 物流接口
- 8.4 運費模板
- 8.5 訂閱消息
- 8.6 版權管理
- 8.7 通知設置
- 8.8 打印機
- 8.9 遠程附件
- 同城配送
- 頁面鏈接
- 第九章 應用
- 常見問題
- 支付
- 直播
- 短信配置
- 遠程附件
- 獲取微信小程序頁面路徑
- 獲取微信小程序頁面小程序碼
- SSL證書配置
- 郵件通知授權碼
- 權限
- 自定義幫助鏈接
- 開發者工具使用
- 小程序后臺相關問題
- QQ郵箱授權碼
- 本地存儲更換遠程附件_遷移圖片
- 解決方案
- 建議
