# 7.2 DIY布局
DIY布局頁面主要用于小程序頁面創建,如果自己不會設計,建議套用系統模板
.png)
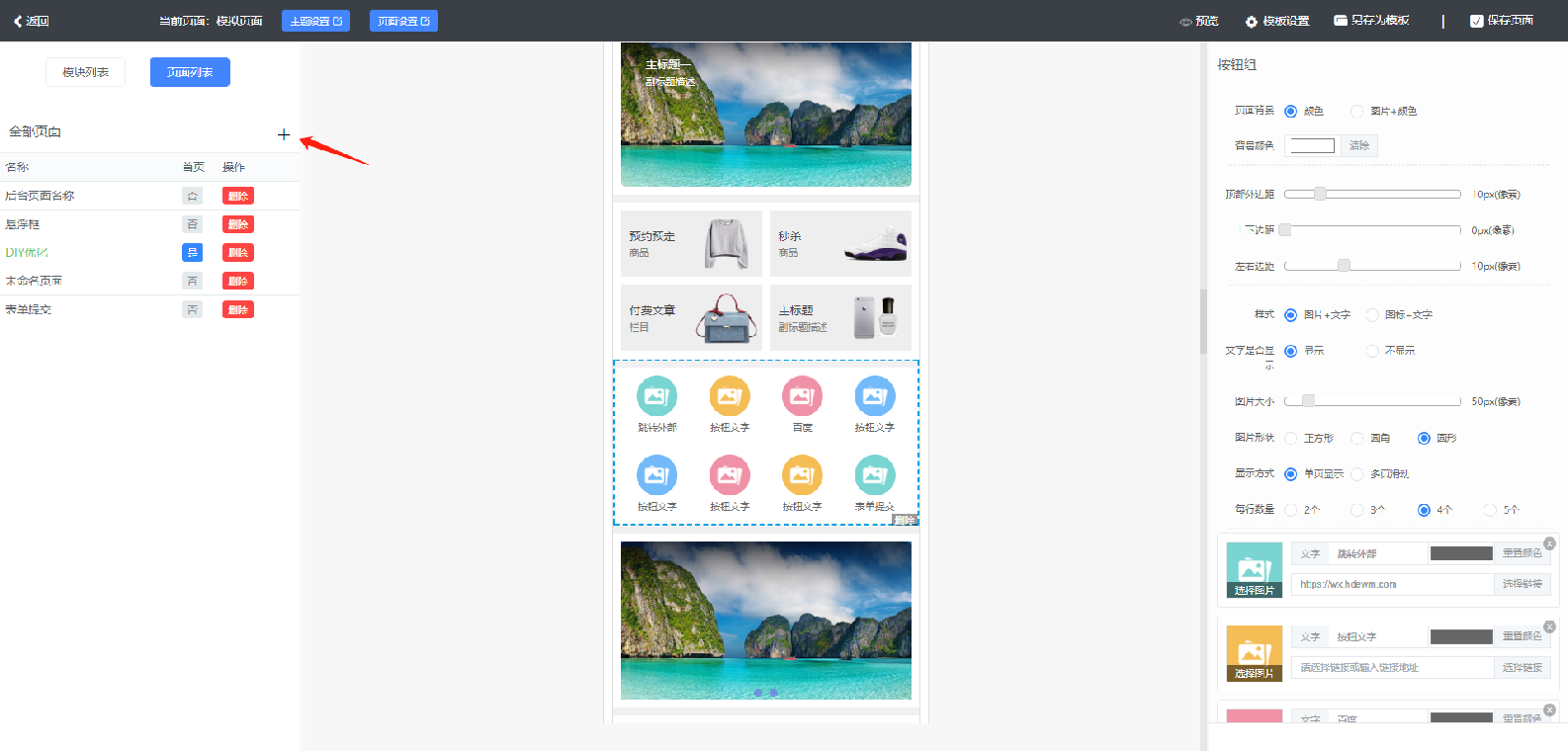
## DIY布局頁
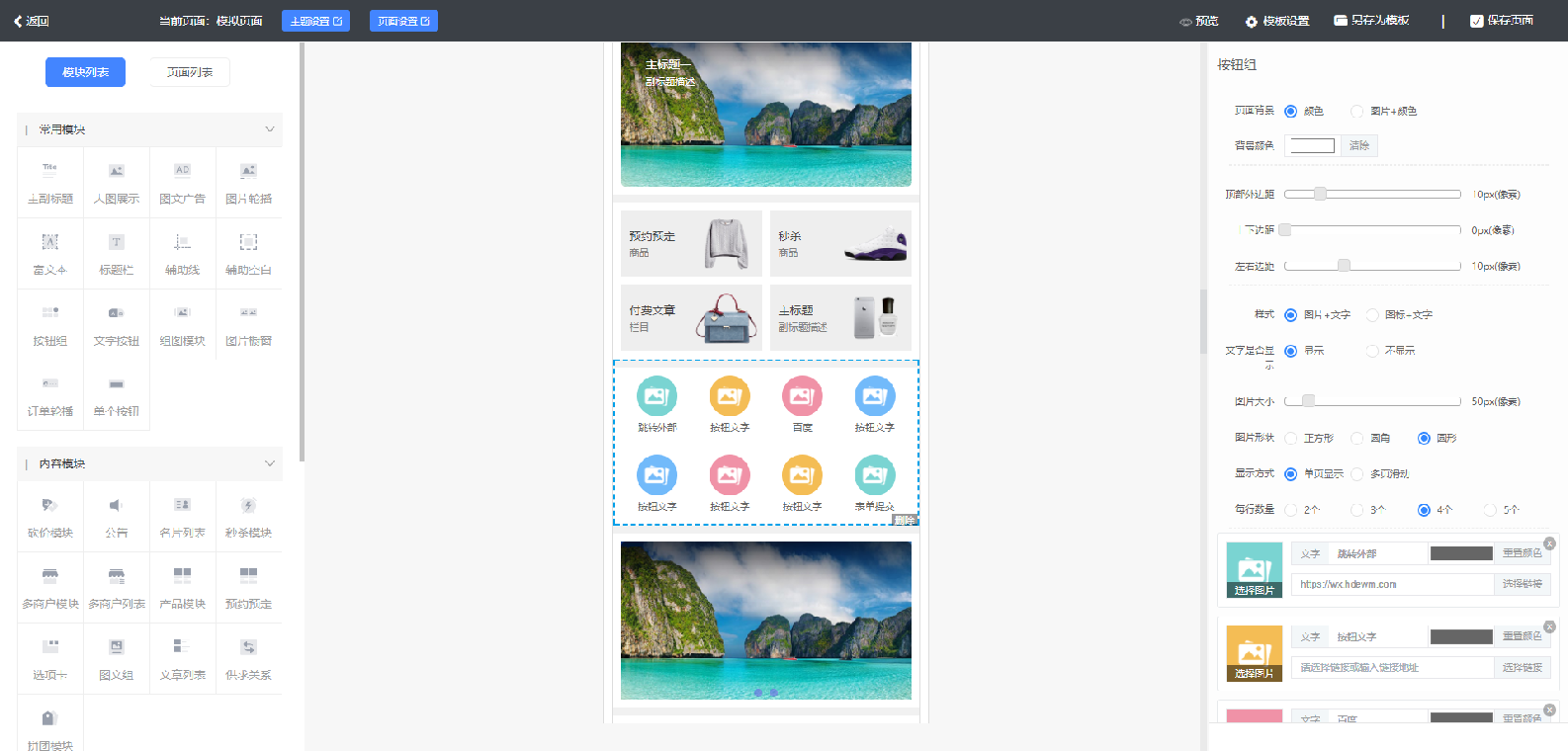
首先新建頁面并保存,然后在新建頁面中添加模塊


模塊:
* 開屏廣告、彈窗廣告、背景音樂
* 圖文展示:大圖展示、圖文廣告、圖片輪播、富文本、組圖模塊、圖片櫥窗、圖文組、文章列表
根據不同樣式需求選擇適合的展示模塊,例如圖片輪播適合banner圖;如需要單頁滑動效果可選用圖文組……
* 標題:標題2、標題欄
題2樣式多樣有主副標題,滿足樣式需求;標題欄可添加跳轉鏈接。
* 按鈕:按鈕組、文字按鈕、單個按鈕、選項卡
* 商品、插件:秒殺模塊、多商戶模塊、多商戶列表、產品模塊、拼團模塊
商品最好不要使用不對應的模塊,比如多規格商品使用秒殺模塊,可能導致顯示錯誤。
* 布局:輔助線、輔助空白
* 營銷:公告+營銷模塊+萬能表單
公告可以讀取文章,也可以手動填寫;
優惠券、萬能表單都是從系統—營銷中的對應部分讀取/選取內容;
訂單輪播從訂單列表讀取內容;
短視頻:一個DIY單頁面里同時只能存在一個短視頻模塊,短視頻模塊無法與其他組件共存
兩種樣式,一種為瀑布流列表,一種為全屏短視頻可上下滑動
……
* 其他:網頁容器(單個DIY頁面僅能存在這一個模塊)
- 封面
- 安裝
- 系統運行環境
- 環境并行
- 非獨立版
- 一、環境說明
- 二、雙環境并行
- 三 、安裝應用
- 獨立版
- 插件授權
- 頁面路徑
- 平臺注冊
- 1、微信小程序注冊
- 2、 百度小程序注冊
- 3、支付寶小程序注冊
- 4、頭條/抖音小程序注冊
- 5、 QQ小程序注冊
- 6、騰訊短信注冊
- 常用工具
- 圖片剪輯工具使用教程
- 小程序綁定公眾號教程
- 第一章 總概
- 1.1 數據預覽
- 1.2 銷量統計
- 1.3 銷量排行
- 第二章 商品
- 商品欄目
- 商品列表
- 商品設置
- 欄目風格
- 商品采集
- 第三章 內容
- 3.1 文章
- 3.2 組圖
- 第四章 訂單
- 4.1 普通訂單
- 4.2 售后訂單
- 4.3 退貨地址
- 4.4 訂單單獨核銷功能
- 創建訂單
- 第五章 用戶
- 5.1 用戶列表
- 5.2 流水記錄
- 消費流水
- 積分流水
- 5.3 會員管理
- 會員開通
- 會員等級
- 第六章 分銷
- 基礎設置
- 分銷管理
- 分銷等級
- 申請列表
- 分銷訂單
- 提現申請
- 分銷分享海報
- 第七章 DIY
- 7.1 全局設置
- 7.2 DIY布局
- 7.3 個人中心
- 7.4 底部菜單
- 7.5 DIY模塊
- 第八章 系統
- 8.1 基礎設置
- 8.2 多端設置
- 微信小程序配置
- 支付寶小程序配置
- H5配置
- PC配置
- 百度小程序配置
- 字節跳動小程序配置
- QQ小程序配置
- 8.3 物流接口
- 8.4 運費模板
- 8.5 訂閱消息
- 8.6 版權管理
- 8.7 通知設置
- 8.8 打印機
- 8.9 遠程附件
- 同城配送
- 頁面鏈接
- 第九章 應用
- 常見問題
- 支付
- 直播
- 短信配置
- 遠程附件
- 獲取微信小程序頁面路徑
- 獲取微信小程序頁面小程序碼
- SSL證書配置
- 郵件通知授權碼
- 權限
- 自定義幫助鏈接
- 開發者工具使用
- 小程序后臺相關問題
- QQ郵箱授權碼
- 本地存儲更換遠程附件_遷移圖片
- 解決方案
- 建議
