* 通過海報分享進行裂變式傳播,自定義裝修設計,實現商品及品牌的宣傳和曝光,綁定分銷上下級關系,為商家快速推廣引流
> 注:如添加的海報無法顯示圖片,檢查遠程存儲設置,可跳轉到[人人商城V5使用遠程存儲注意事項](http://www.hmoore.net/renrenshop/renrenshopv5/1783884)
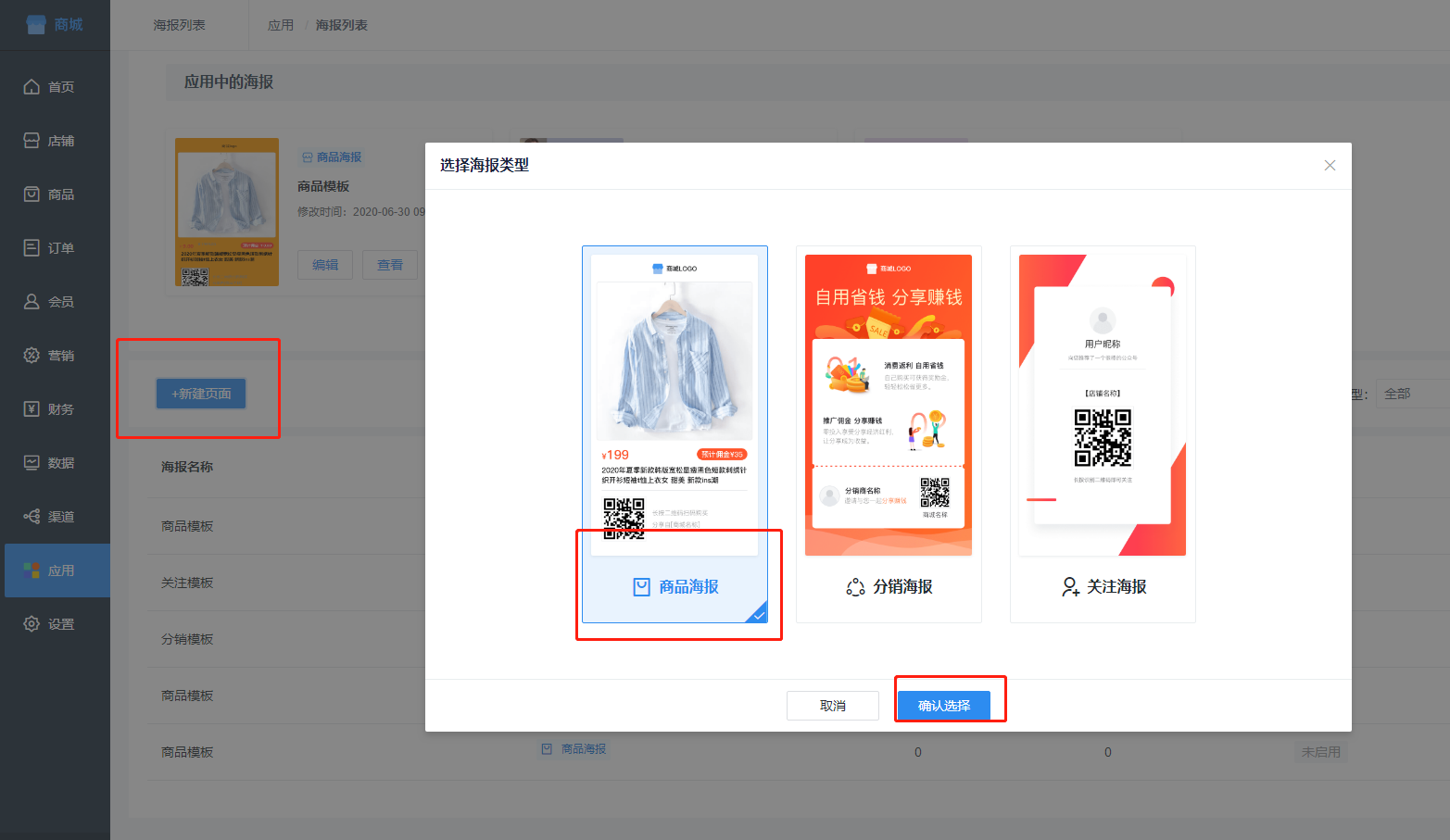
## **1\. 商品海報:用戶可以在商品詳情頁生成商品海報**
* 新建頁面——選擇商品海報——確認選擇并選擇已有模板進行海報裝修


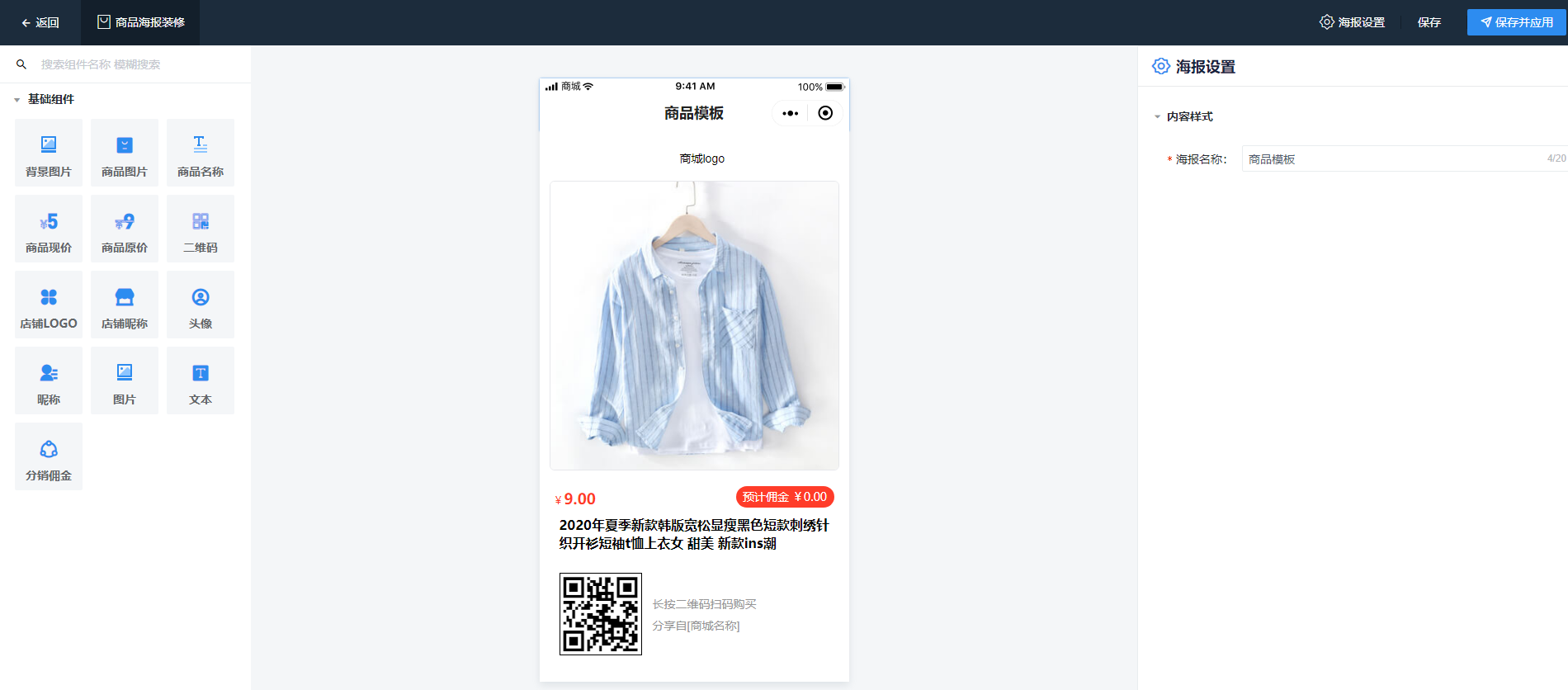
* 海報展示內容可根據需要自行從左側組件中進行選擇(組件上下遮擋順序根據點擊組件的順序進行展示)
相關組件可點擊選中后,自定義編輯樣式以及格式
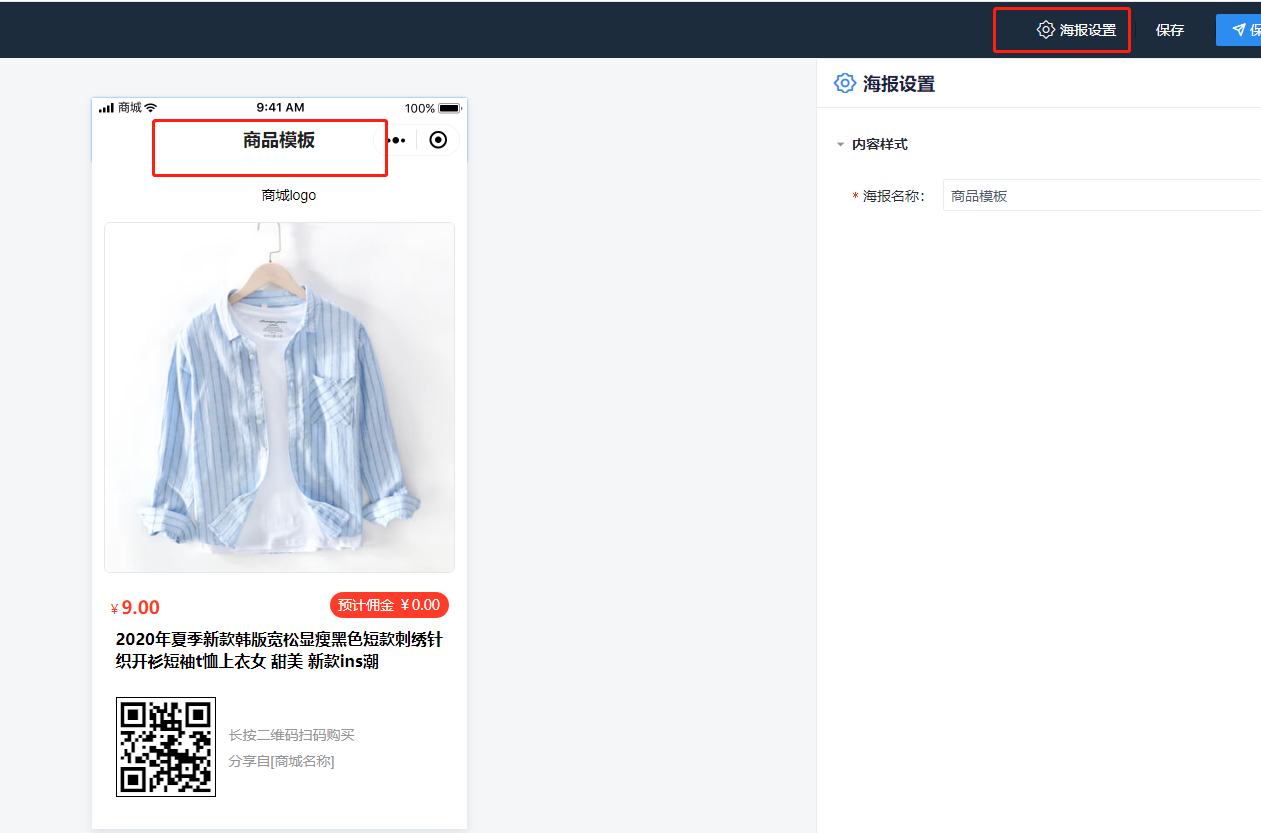
**(1)海報設置**
* 點擊右上角海報設置或點擊海報頭部可以進行海報名稱設置

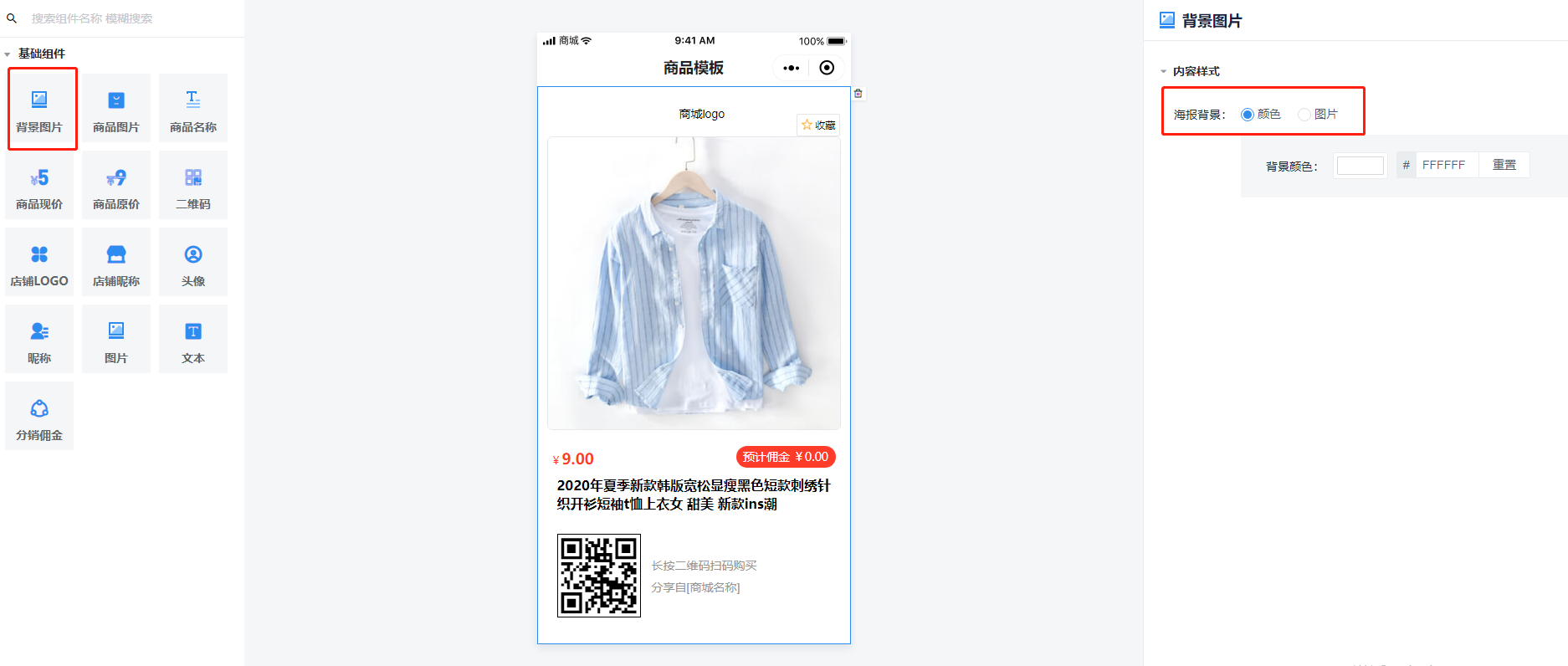
**(2)背景圖片**
* 背景圖片可以自定義選擇顏色或者上傳自定義背景圖片

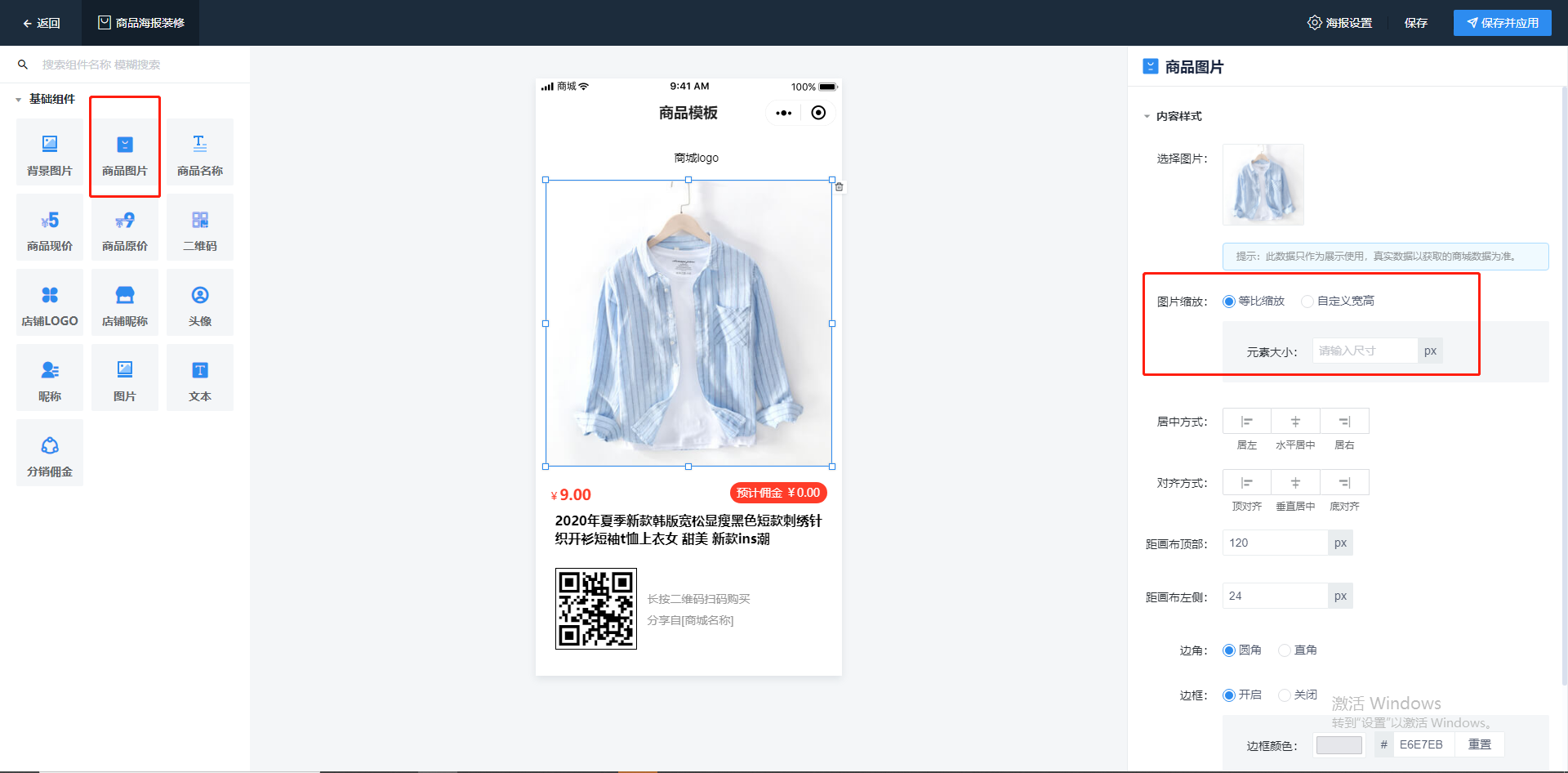
**(3)商品圖片**
* 商品圖片規格可自定調節
等比縮放時拖動圖片,圖片的長寬按照同比例進行收縮和放大,自定義寬高可設置不同比例的圖片尺寸

* 商品生成自己的對應商品海報時,商品圖片以商品中第一張主圖為準
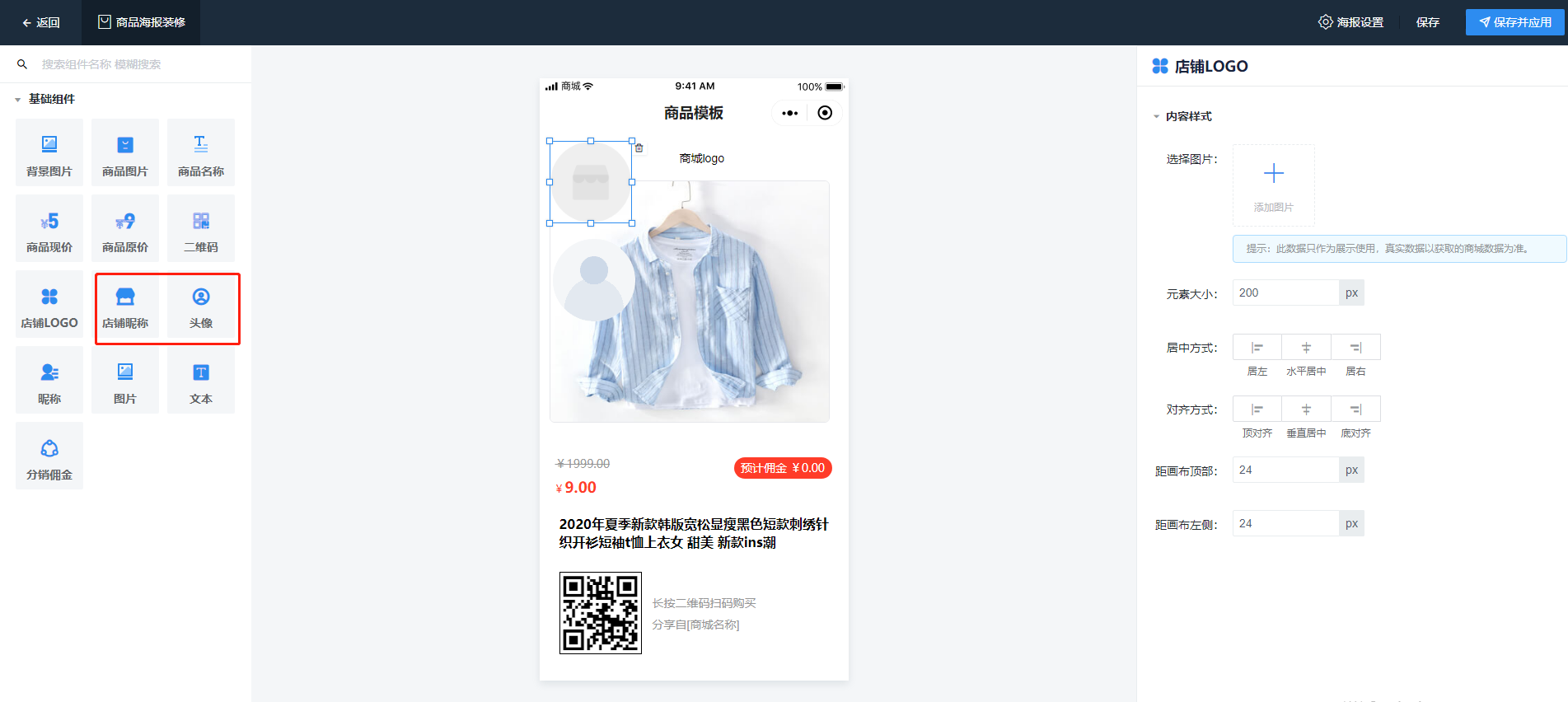
**(4)店鋪logo、頭像**
* 添加時店鋪logo和頭像是空白的,可以根據需要自行選擇圖片上傳
提示:上傳的圖片只作為展示使用,生成海報的真實數據以獲取的商城數據為準。

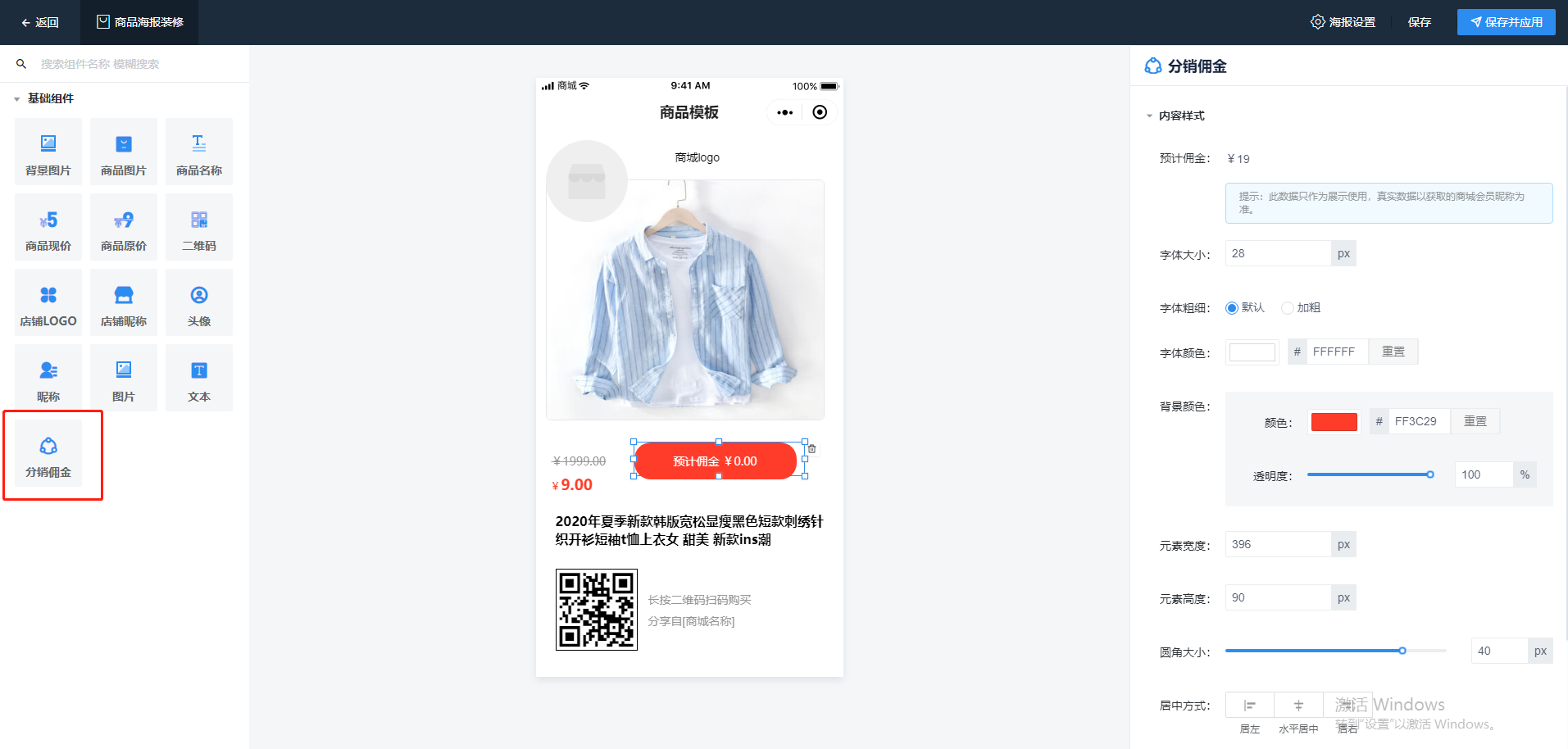
**(5)分銷傭金**
* 分銷商生成商品海報時可以顯示傭金

* 海報裝修完畢后點擊右上角保存并應用即可
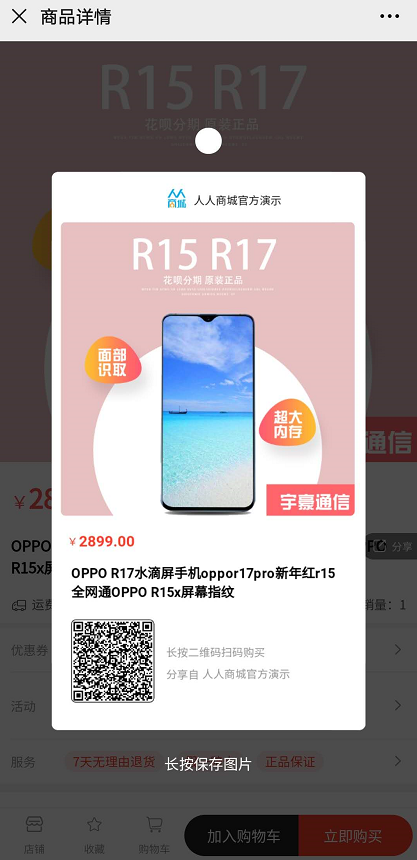
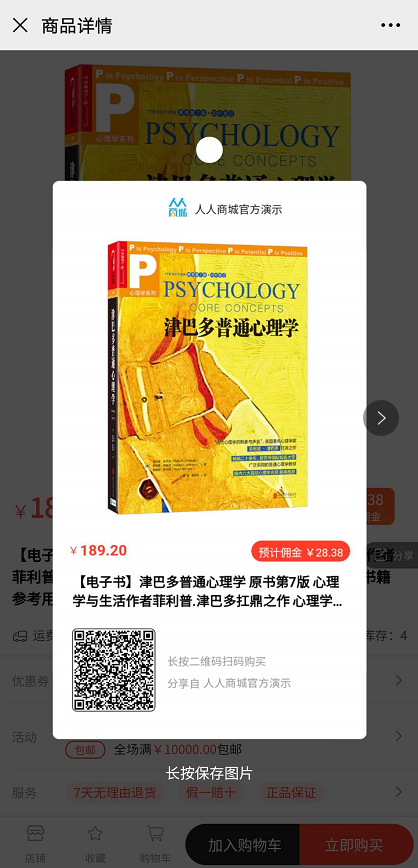
**手機端海報展示:**
**無傭金海報:**

**有傭金海報:**

## **2\. 分銷海報:分銷商可在分銷中心生成推廣二維碼**
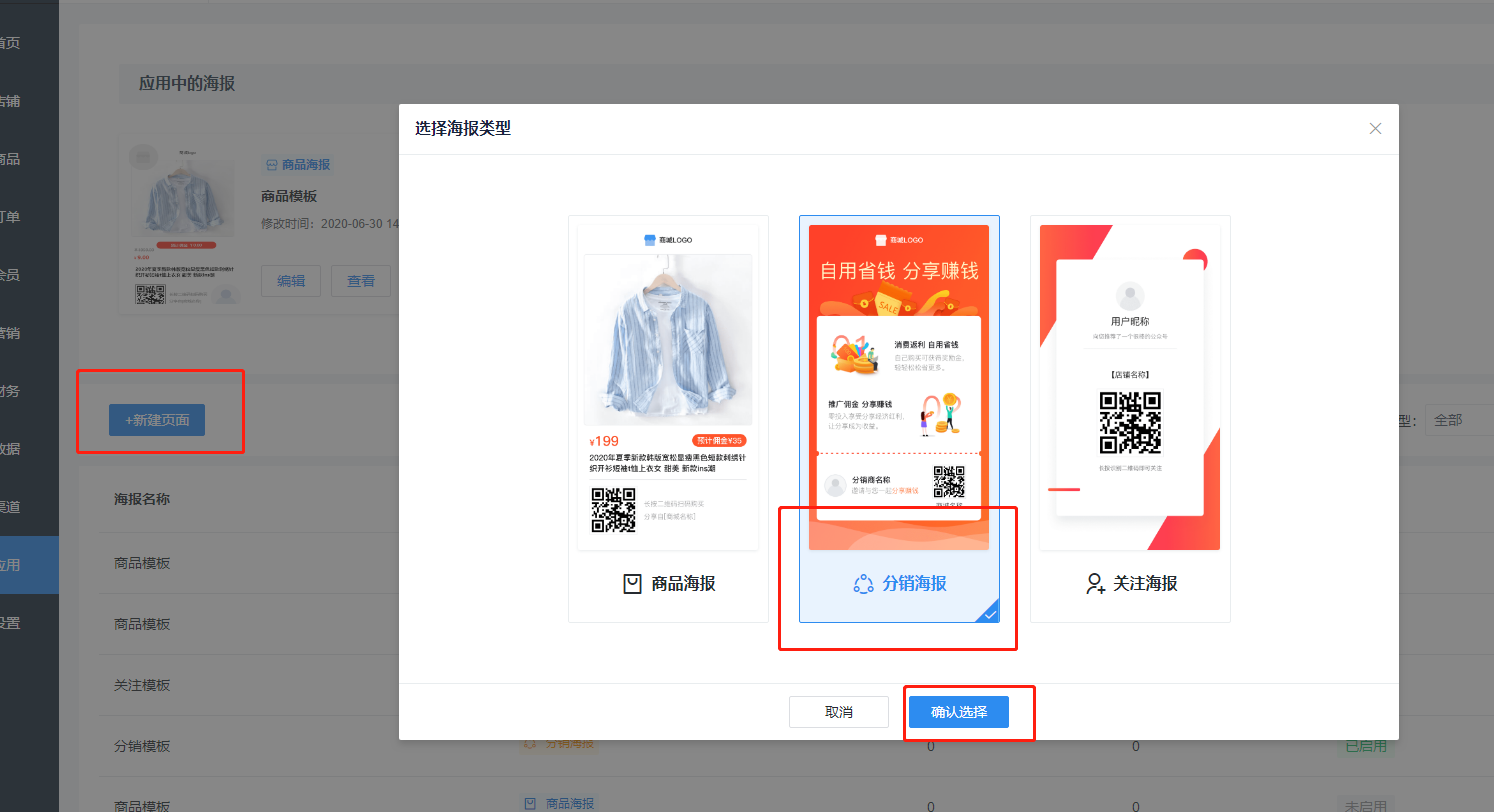
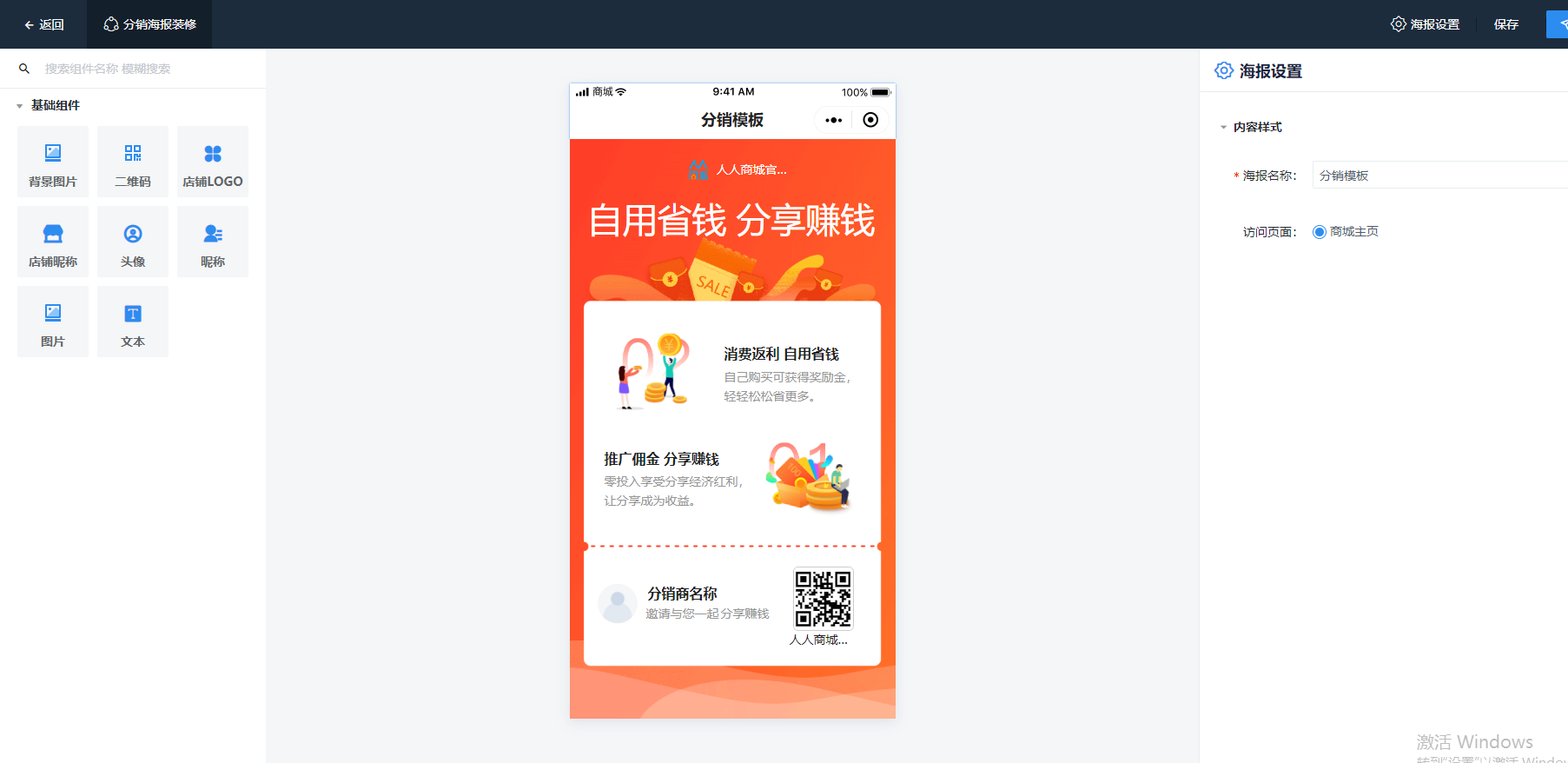
* 新建頁面——選擇分銷海報——確認選擇并選擇已有模板進行海報裝修


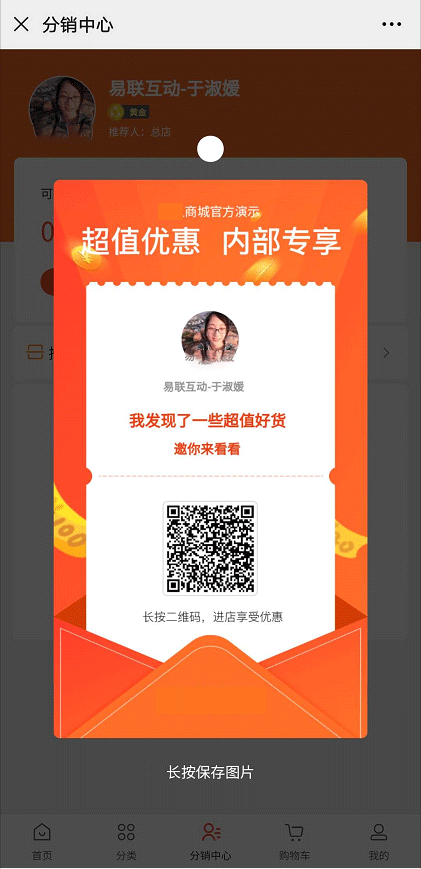
**手機端展示:**
* 進入分銷中心——推廣二維碼


## **3\. 關注海報:會員在公眾號回復相應關鍵詞生成海報**
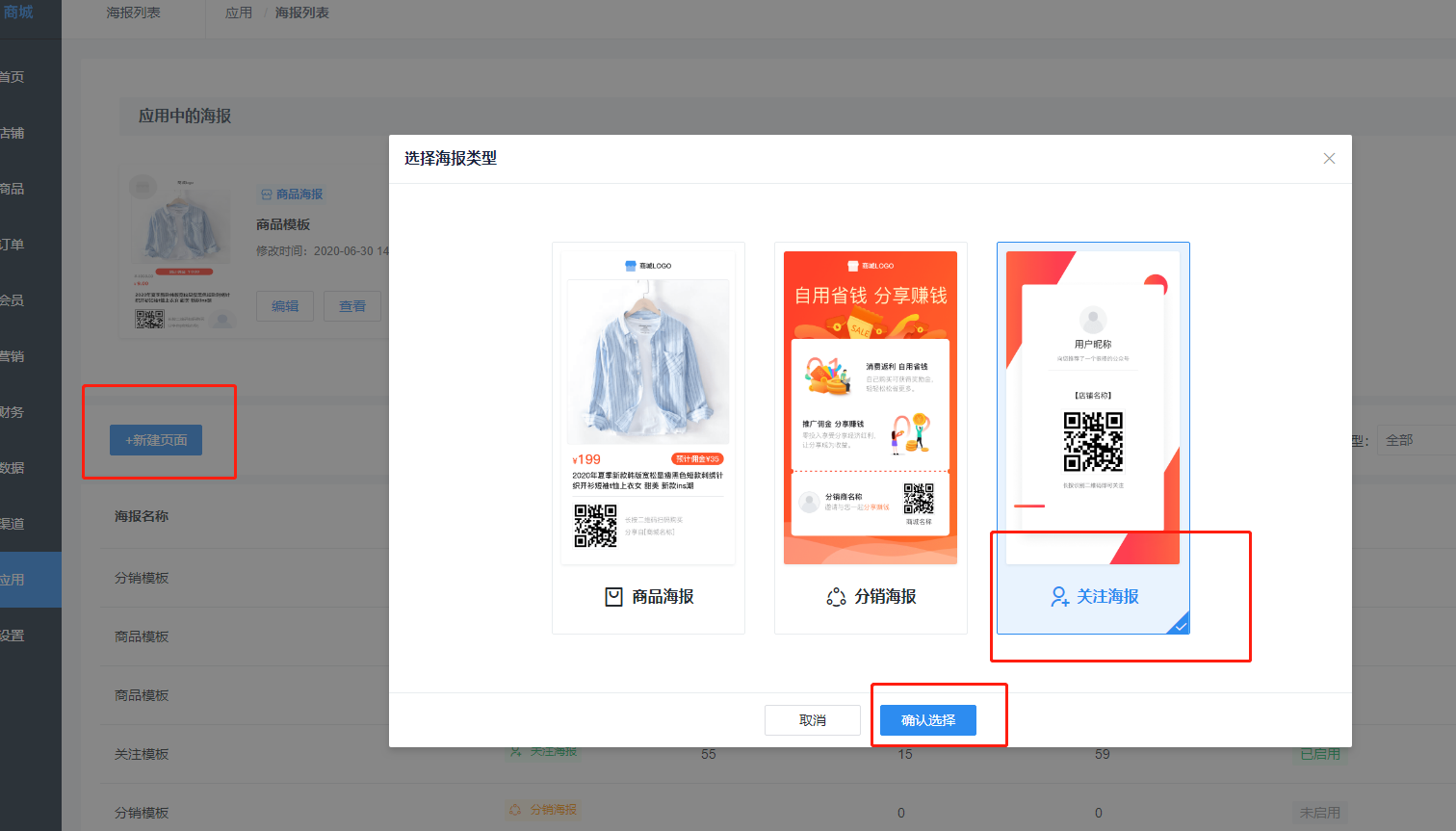
* 新建頁面——選擇關注海報——確認選擇并選擇已有模板進行海報裝修

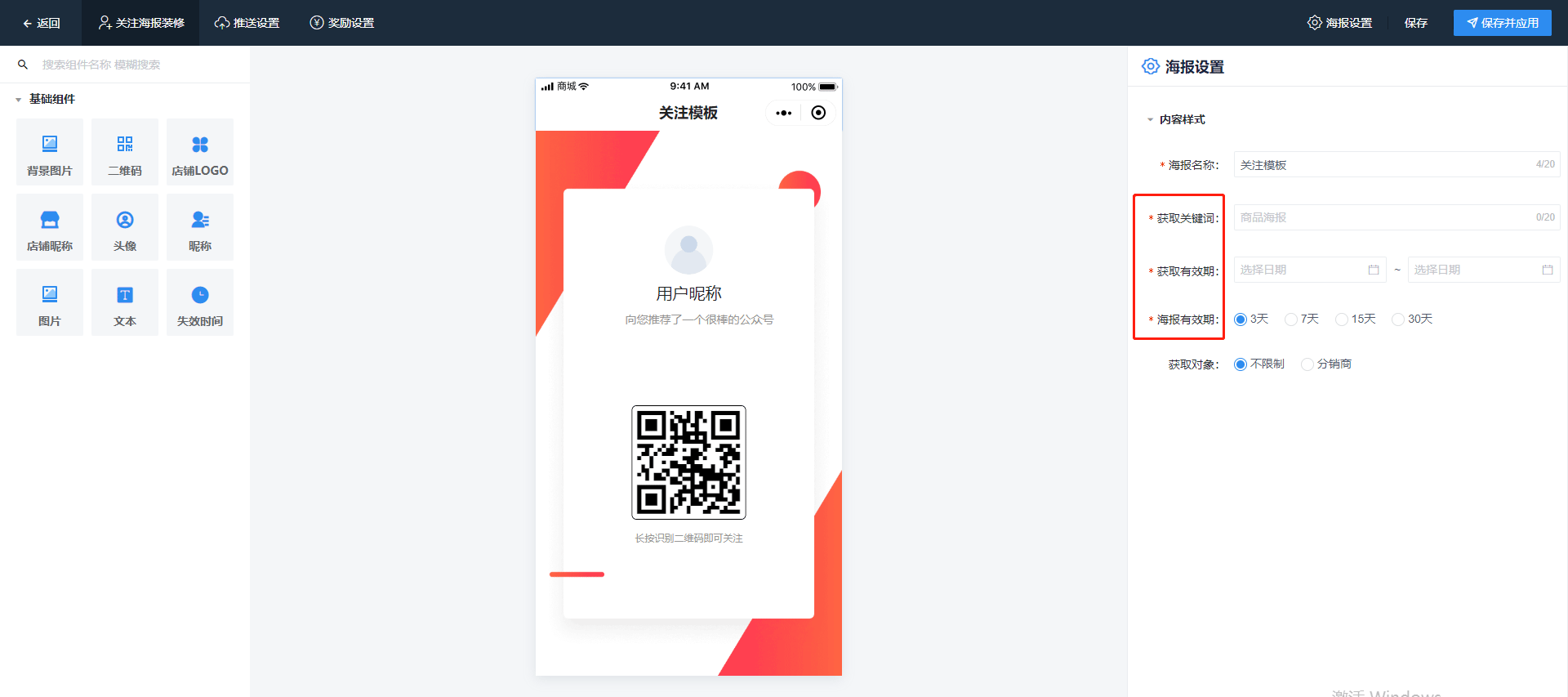
**(1)海報設置:**設置海報關鍵詞、獲取有效期、海報有效期
**獲取有效期是指:**在設置的時間內可以獲取關注海報
**海報有效期是指:**獲取到海報后的n天內有效

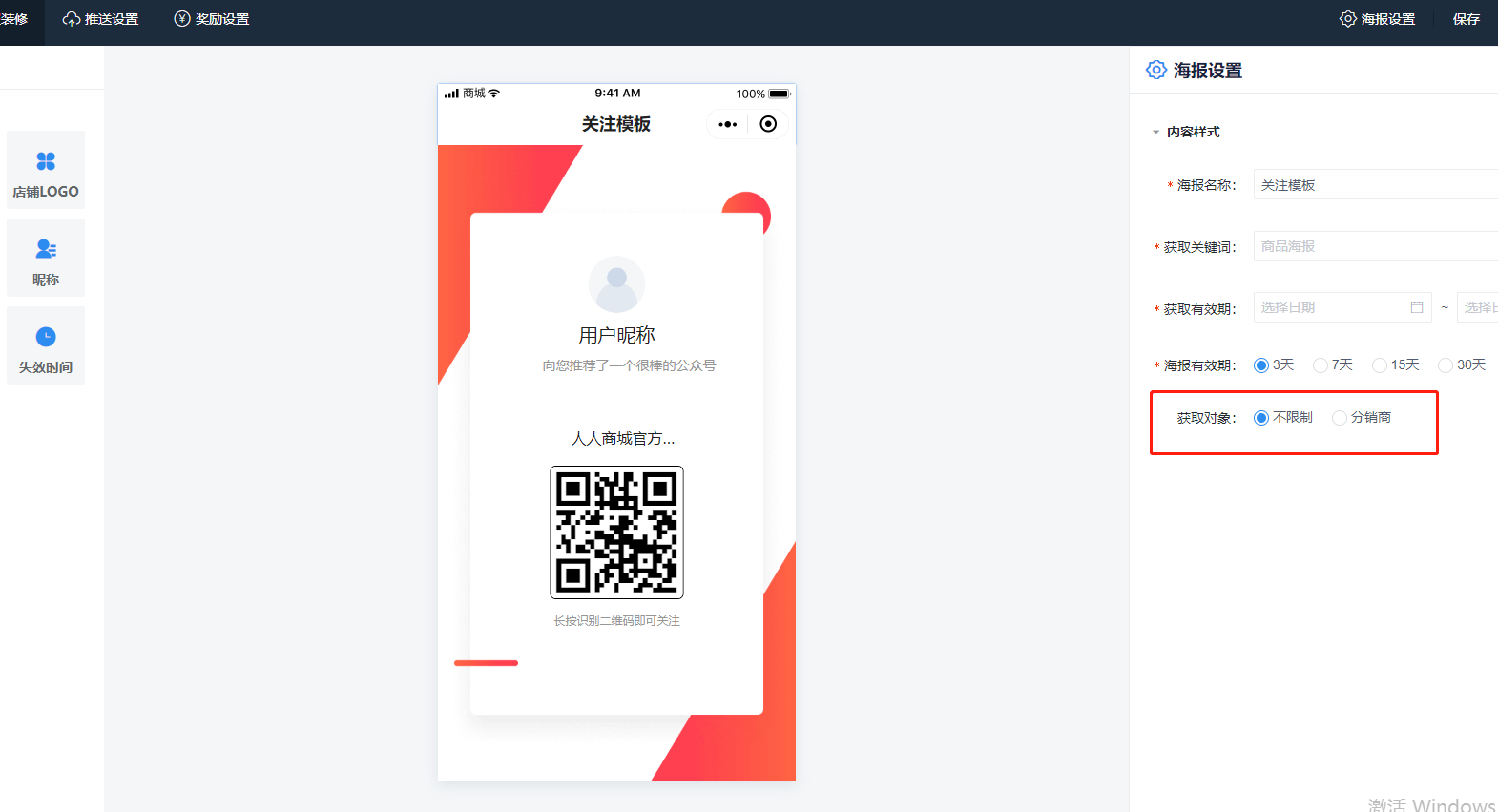
* 可設置是否允許非分銷商生成關注海報
](images/screenshot_1602746969389.png)
> **注:**關注海報不可綁定上下線,也不能關注后直接成為分銷商
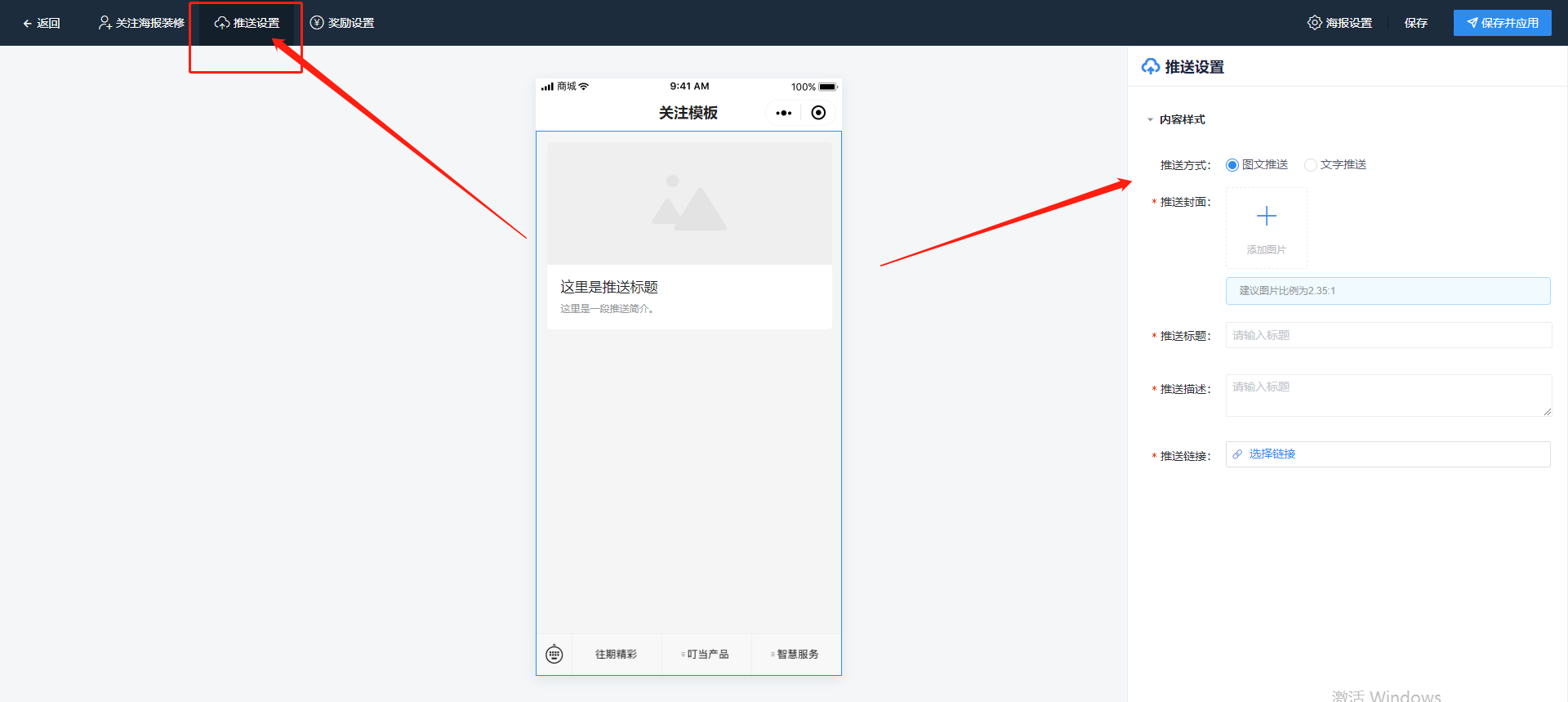
**(2)推送設置:**掃描關注海報關注公眾號后推送到公眾號中的內容(可設置圖文推送和文字推送)

* 公眾號內回復關鍵詞獲取關注海報

* 用戶掃描關注海報二維碼關注公眾號后獲取推送消息

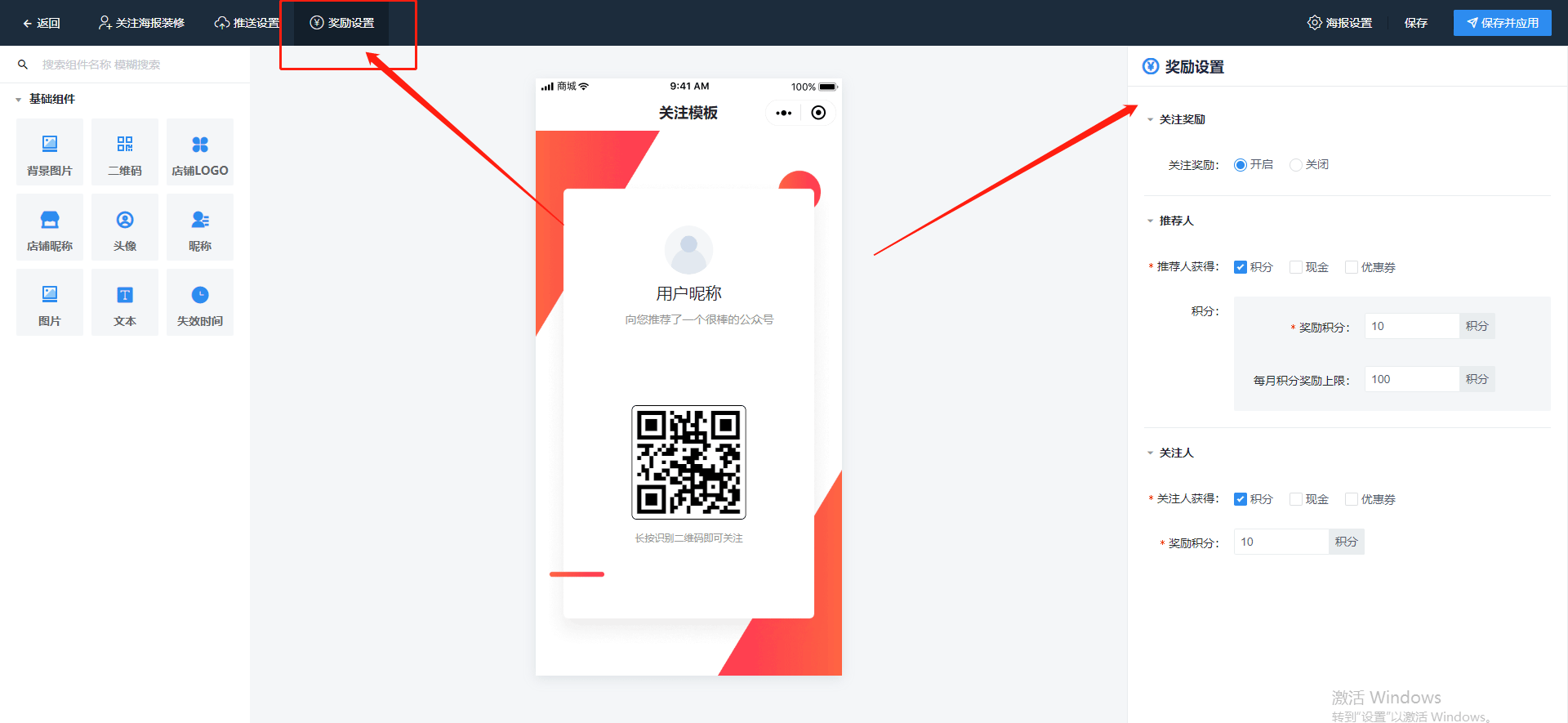
**(3)獎勵設置:**開啟關注獎勵,設置推薦人和關注人關注公眾號后獲得的獎勵

**獎勵方式:**積分、現金、優惠券(可多選)
* 推薦人各獎勵方式除每次關注可獲得相應獎勵外,還可設置每月最多獲得上限,即當月獲得的獎勵達到上限后再推廣將不再有獎勵

> 注:優惠券獎勵同時只可選擇一張
* 現金中的紅包獎勵需要開啟微信支付,并在微信商戶平臺開啟現金紅包功能
- 百客V5小程序商城使用須知
- V5版特性
- 百客V5小程序商城后臺自主對接審核流程
- 百客商城必備設置
- 使用商城各個渠道所需的支付權限/支付方式
- 微信公眾號支付權限/支付方式
- 微信小程序支付權限/支付方式
- 頭條/抖音小程序支付權限/支付方式
- 百客商城打印配置
- 打印小票相關配置
- 打印電子面單相關配置
- 商品管理
- 如何設置商品規格
- 庫存減少方式
- 標簽管理
- 商品組
- 訂單管理
- 訂單維權
- 支付設置
- 微信支付配置
- 支付寶支付配置
- 微信打款配置
- 支付寶打款配置
- 頭條/抖音支付配置
- 微信小程序微信支付綁定
- 微信小程序微信支付申請
- 物流配送
- 同城配送
- 普通快遞
- 營銷設置
- 創建優惠券
- 優惠券活動
- 財務&數據
- 數據計算公式
- 經營數據
- 商城數據
- 會員數據
- 渠道
- 渠道管理
- 微信小程序對接
- 小程序客服功能
- 小程序路徑
- 抖音/頭條小程序對接
- 注冊設置
- 綁定手機號
- 微信賬號體系
- 應用插件
- 分銷
- 分銷商品
- 分銷通知
- 分銷等級
- 消息提醒
- 商品助手
- 新人送禮
- 充值獎勵
- 消費獎勵
- 超級海報
- 小程序直播
- 購物獎勵
- 打印小票
- 快遞助手
- 秒殺
- 商品預售
- 系統表單
- 自定義表單
- 數據遷移
- 商品核銷
- 騰訊云智服
- 視頻號教程
- 設置
- 商城LOGO設置
- 系統權限
- 百客商城系統邏輯
- 訂單計算
- 維權
- 運費計算
- 手機綁定(賬號體系)
- 百客商城分銷邏輯
- 分銷設置邏輯
- 分銷概覽邏輯
- 分銷基本關系流程
- 傭金結算邏輯
- V5商城多商戶
- 單店鋪與多店鋪的區別
- 商戶入駐流程
- 商戶分組設置
- 入駐管理
- 套餐管理
- 商戶認證
- 平臺商家端
- 平臺端與商戶端的區別
- 多商戶-手機移動管理端
- 多商戶結算
- 多商戶與主商城結算
- 多商戶分銷傭金打款
- 商戶訂單維權流程
