# 自定義表單
自定義表單適用于商城可裝修頁面的導入應用,表單功能組件豐富,操作方式簡單自由,助力用戶快速創建專屬表單頁。
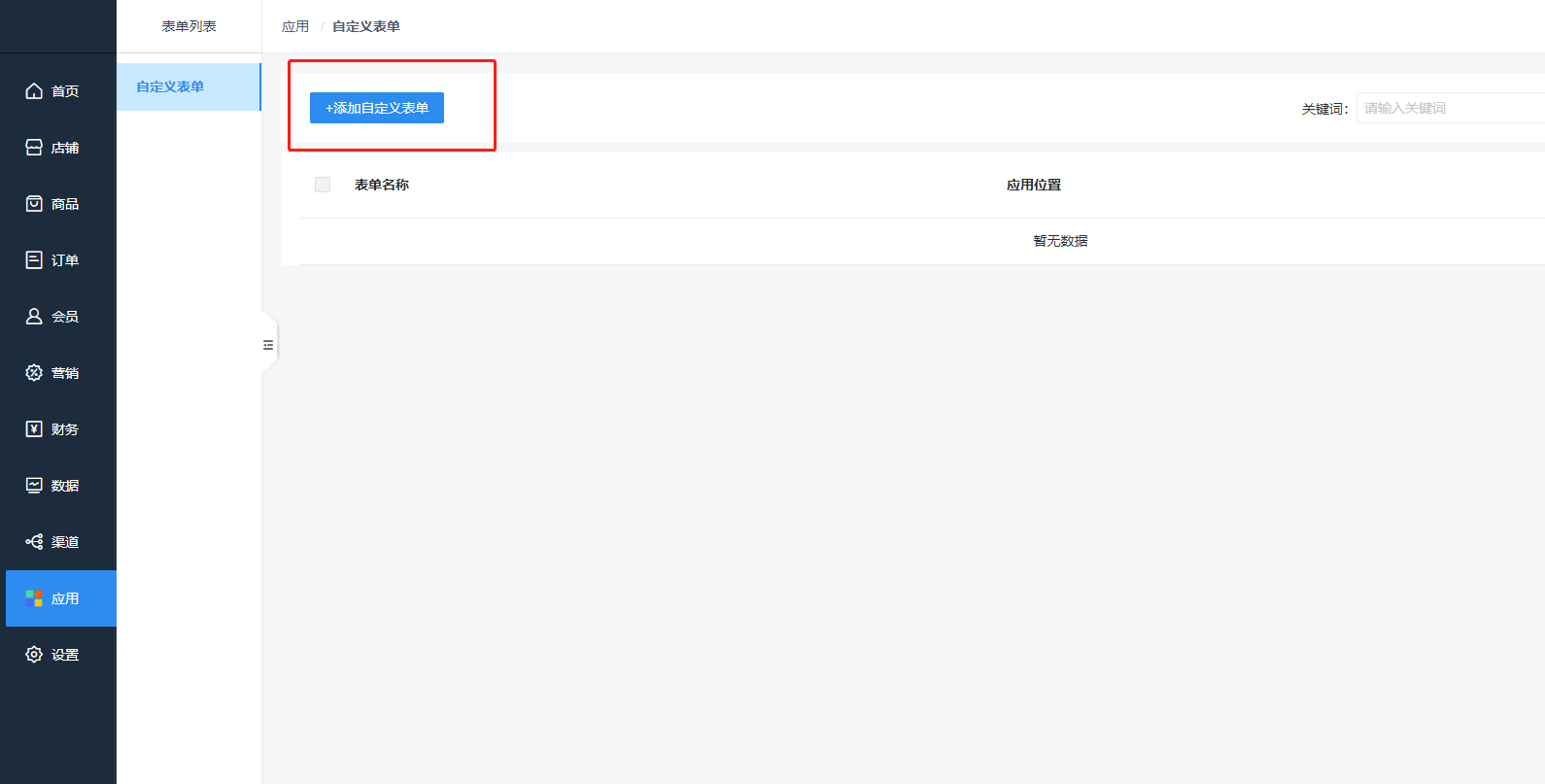
1、添加自定義表單

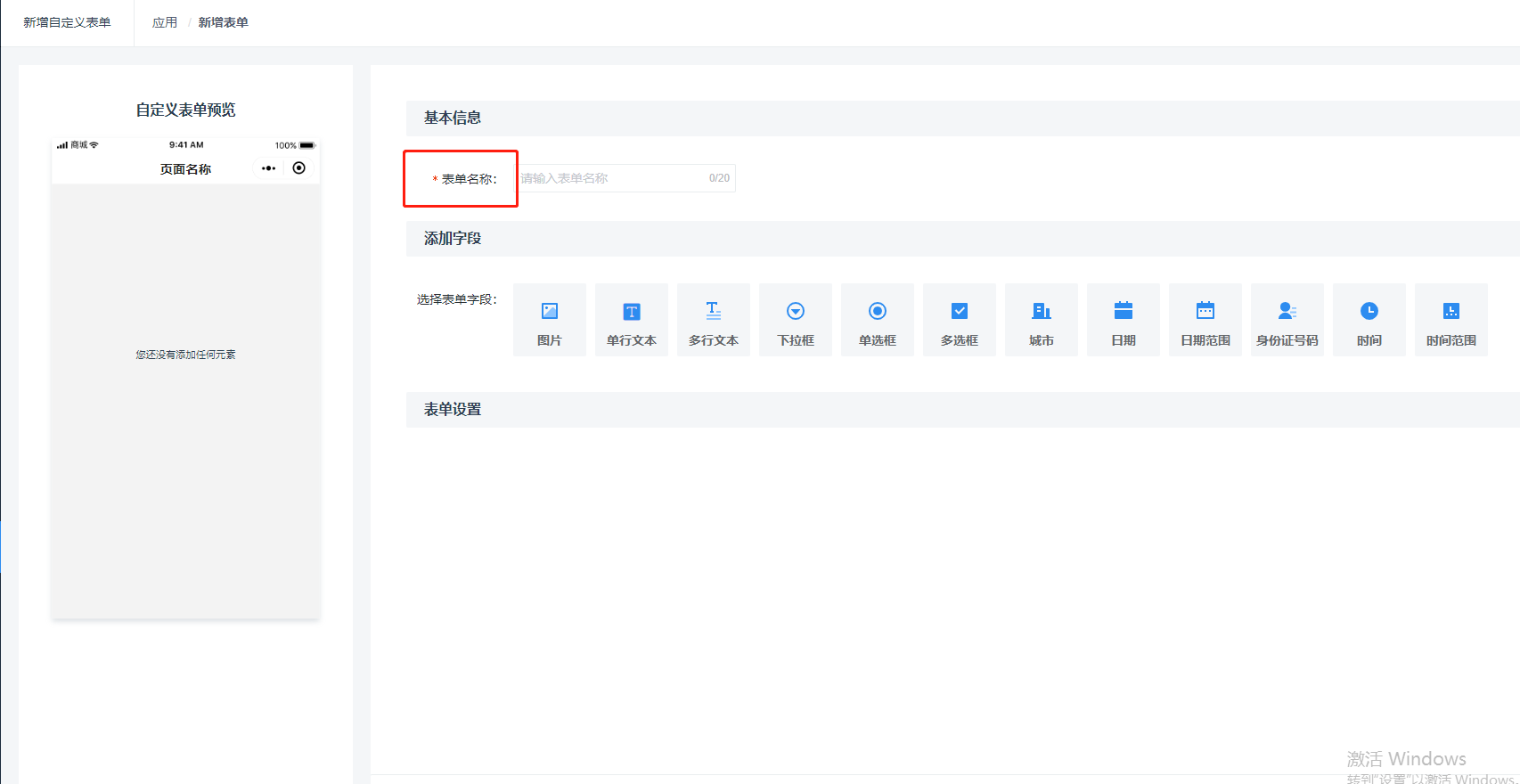
2、設置表單內容

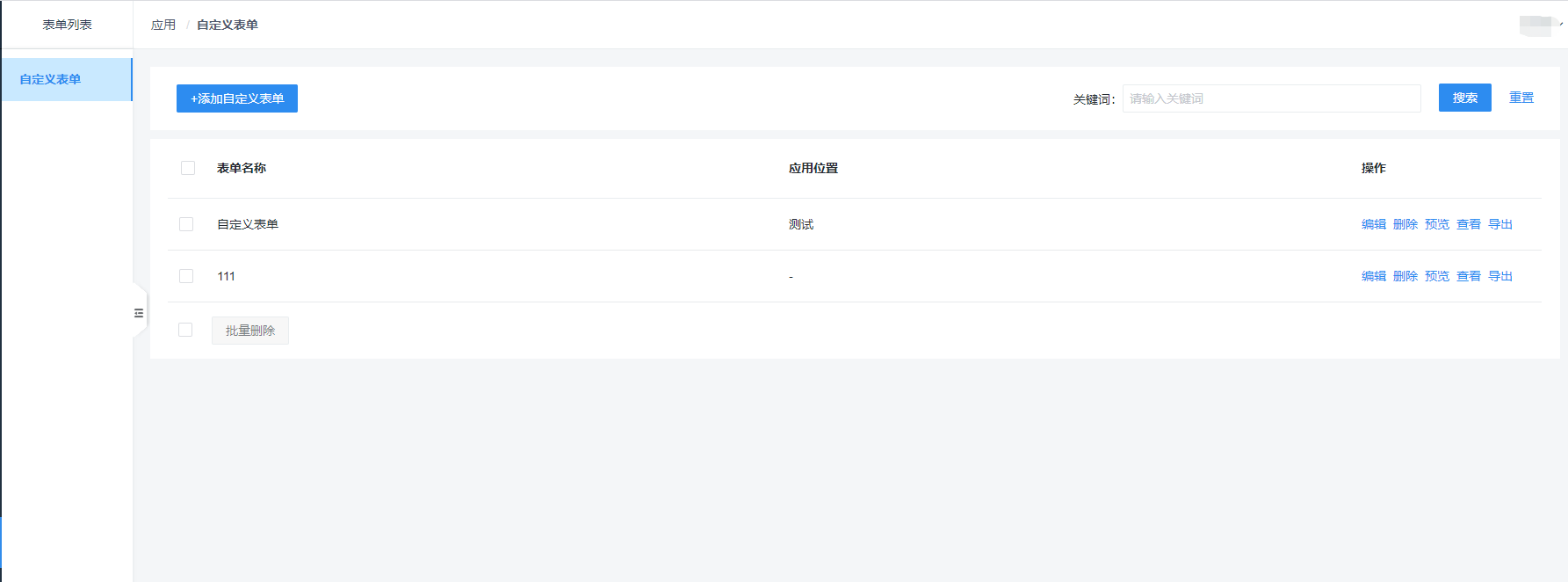
3、表單保存后可進行表單編輯,表單預覽,數據查看,導出表單數據和刪除表單

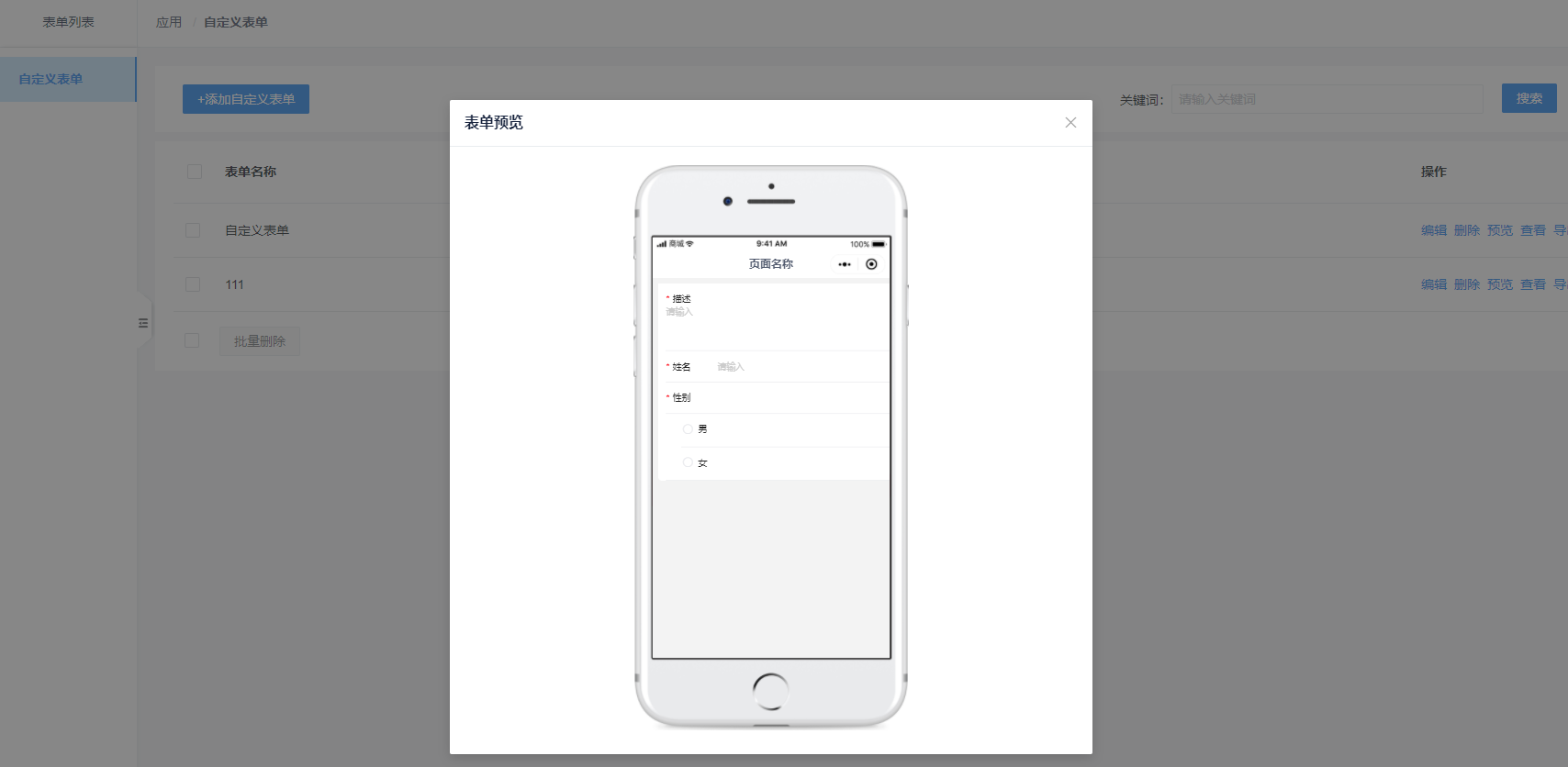
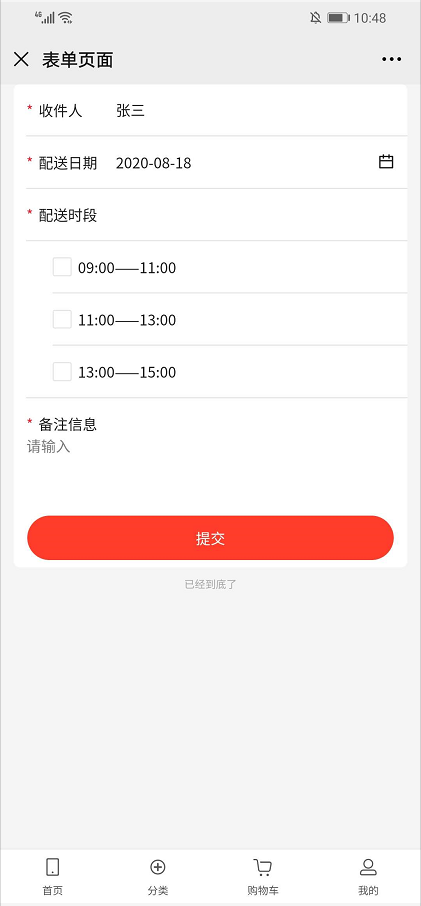
(1)預覽:可預覽當前表單中設計的內容

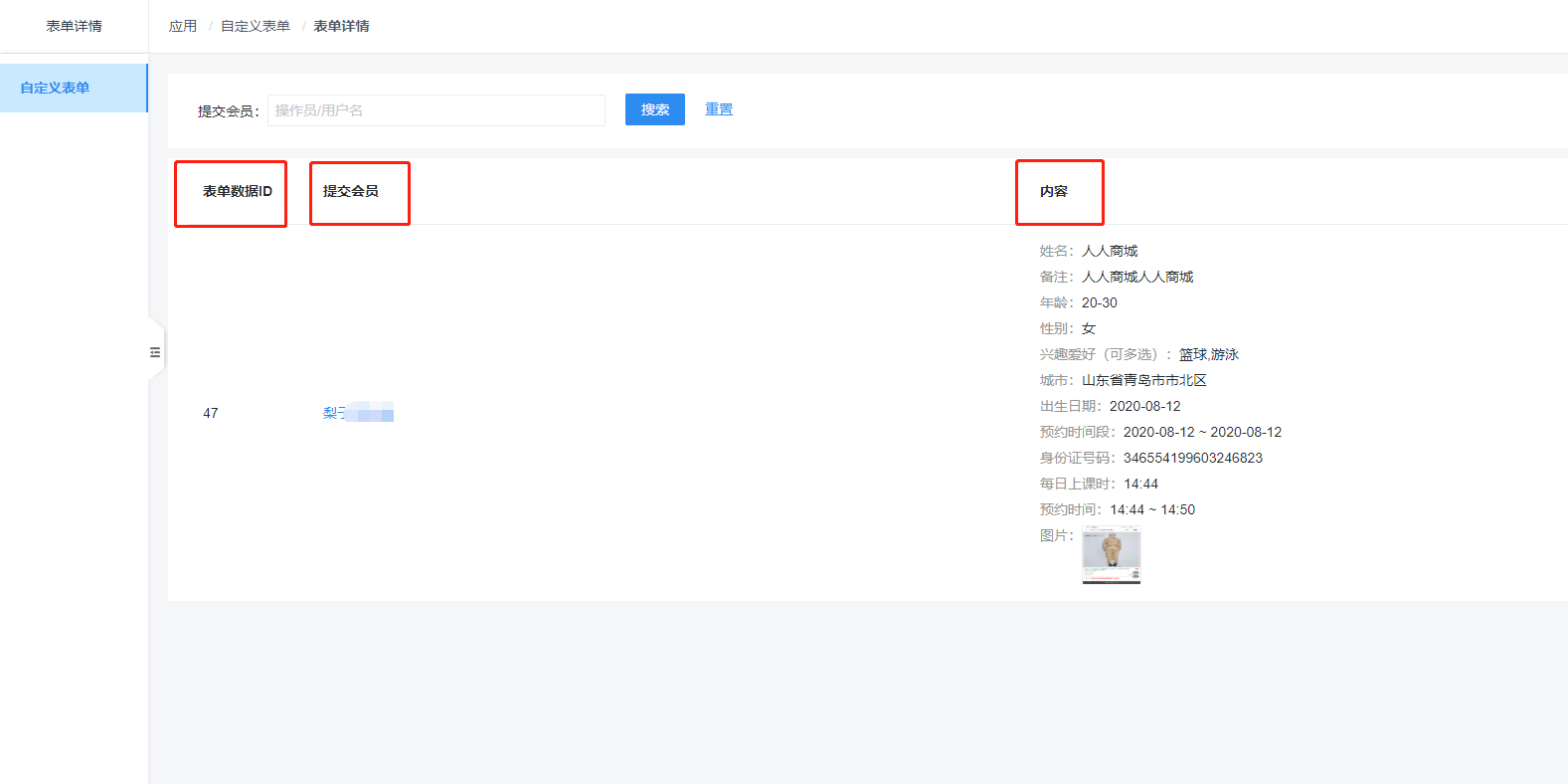
(2)查看:可查看當前表單提交的信息

(3)導出:可導出表單提交的信息

(4)刪除:刪除表單后已提交的數據同步刪除,如您需要保留數據,可導出都再進行刪除
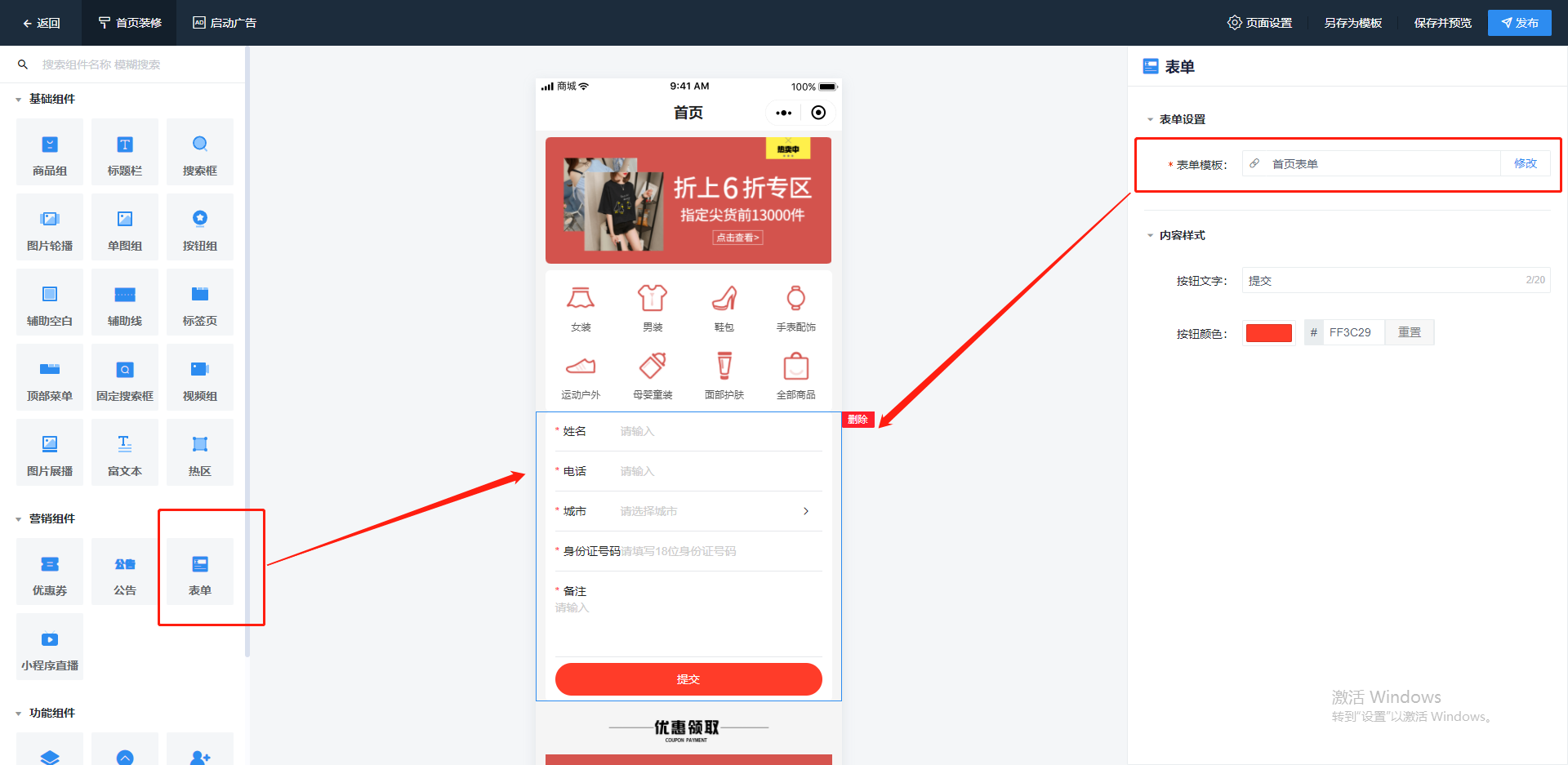
4、表單應用:頁面裝修時添加表單組件,選擇需要應用的自定義表單模板
(1)首頁頁面

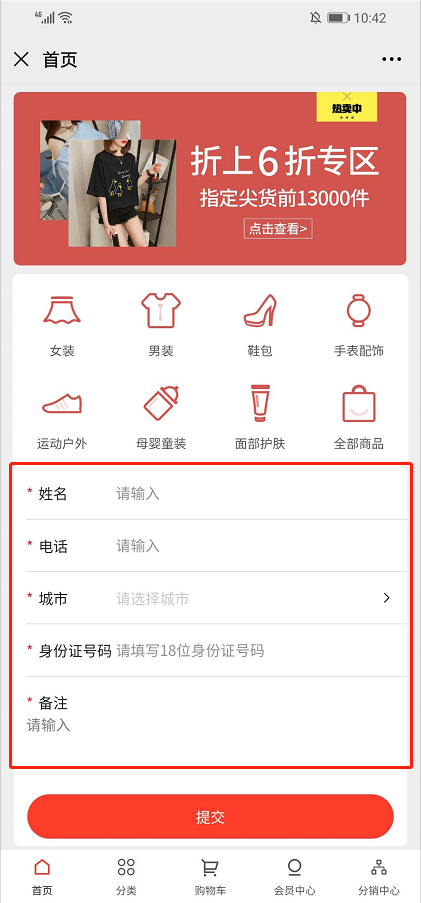
手機端展示

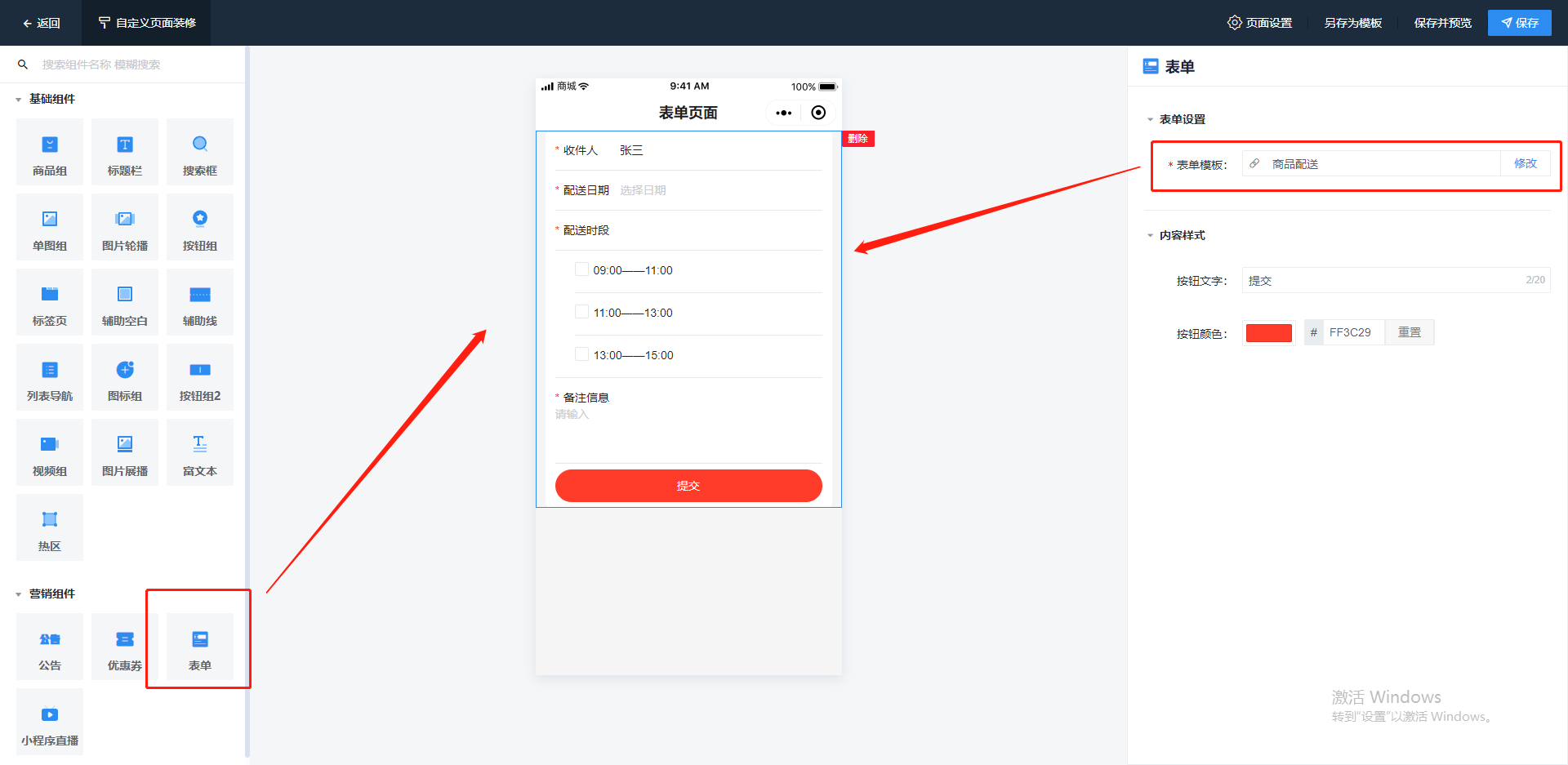
(2)自定義頁面

手機端演示

> 注:1、同一個頁面只能應用一個自定義表單
> 2、表單應用后,其他的頁面將無法選擇
> 3、不能選擇的表單,不會出現在表單的鏈接選擇器中
> 4、在裝修頁面中添加表單后刪除無法再到其他頁面進行選擇(只能應用一次)
- 百客V5小程序商城使用須知
- V5版特性
- 百客V5小程序商城后臺自主對接審核流程
- 百客商城必備設置
- 使用商城各個渠道所需的支付權限/支付方式
- 微信公眾號支付權限/支付方式
- 微信小程序支付權限/支付方式
- 頭條/抖音小程序支付權限/支付方式
- 百客商城打印配置
- 打印小票相關配置
- 打印電子面單相關配置
- 商品管理
- 如何設置商品規格
- 庫存減少方式
- 標簽管理
- 商品組
- 訂單管理
- 訂單維權
- 支付設置
- 微信支付配置
- 支付寶支付配置
- 微信打款配置
- 支付寶打款配置
- 頭條/抖音支付配置
- 微信小程序微信支付綁定
- 微信小程序微信支付申請
- 物流配送
- 同城配送
- 普通快遞
- 營銷設置
- 創建優惠券
- 優惠券活動
- 財務&數據
- 數據計算公式
- 經營數據
- 商城數據
- 會員數據
- 渠道
- 渠道管理
- 微信小程序對接
- 小程序客服功能
- 小程序路徑
- 抖音/頭條小程序對接
- 注冊設置
- 綁定手機號
- 微信賬號體系
- 應用插件
- 分銷
- 分銷商品
- 分銷通知
- 分銷等級
- 消息提醒
- 商品助手
- 新人送禮
- 充值獎勵
- 消費獎勵
- 超級海報
- 小程序直播
- 購物獎勵
- 打印小票
- 快遞助手
- 秒殺
- 商品預售
- 系統表單
- 自定義表單
- 數據遷移
- 商品核銷
- 騰訊云智服
- 視頻號教程
- 設置
- 商城LOGO設置
- 系統權限
- 百客商城系統邏輯
- 訂單計算
- 維權
- 運費計算
- 手機綁定(賬號體系)
- 百客商城分銷邏輯
- 分銷設置邏輯
- 分銷概覽邏輯
- 分銷基本關系流程
- 傭金結算邏輯
- V5商城多商戶
- 單店鋪與多店鋪的區別
- 商戶入駐流程
- 商戶分組設置
- 入駐管理
- 套餐管理
- 商戶認證
- 平臺商家端
- 平臺端與商戶端的區別
- 多商戶-手機移動管理端
- 多商戶結算
- 多商戶與主商城結算
- 多商戶分銷傭金打款
- 商戶訂單維權流程
