## **簡介**
空間欄目是業務空間頁面的組成部分。
【空間欄目類型】包括:菜單類欄目、無流程列表欄目、查詢列表欄目、統計列表欄目、流程列表欄目、指標欄目、圖片欄目、磁貼欄目。
## **配置說明**
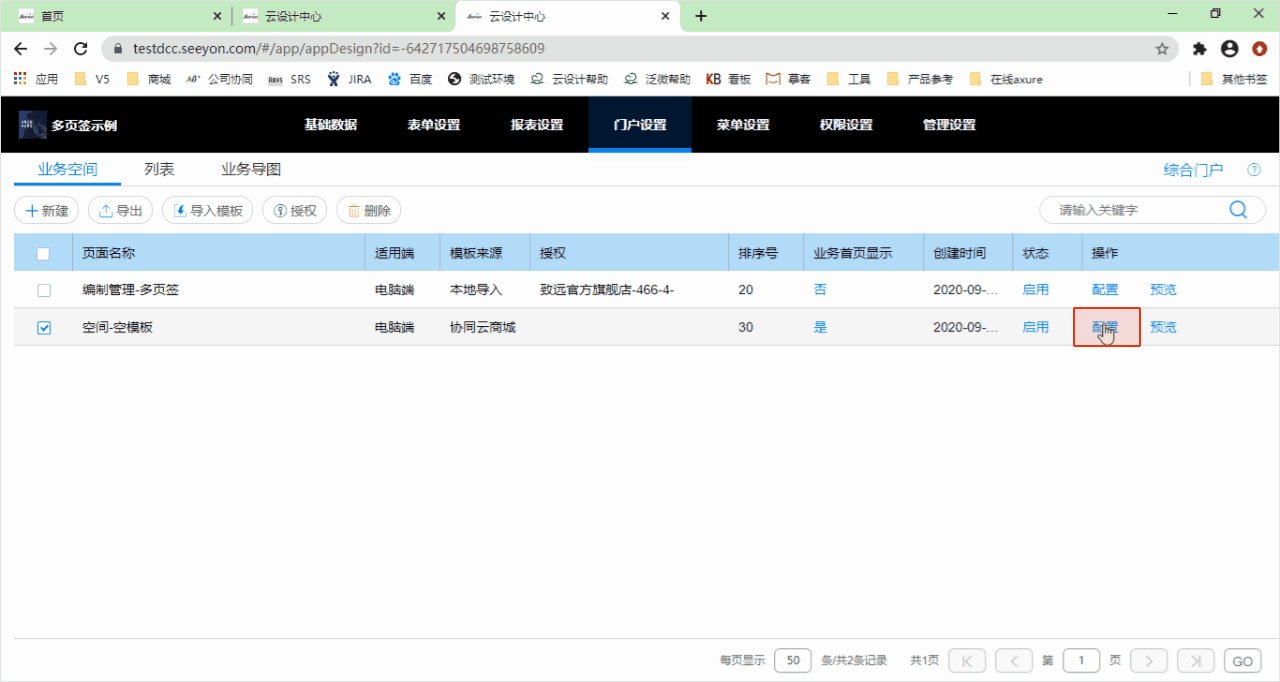
沒有配置好的欄目會顯示示例字樣。
[TOC=3,3]
## **欄目資源**
>[info]> #### **流程列表欄目模板**
| [待辦模板](http://www.hmoore.net/cap_pm/component/2264569)|
| -
### **一、菜單類欄目配置**
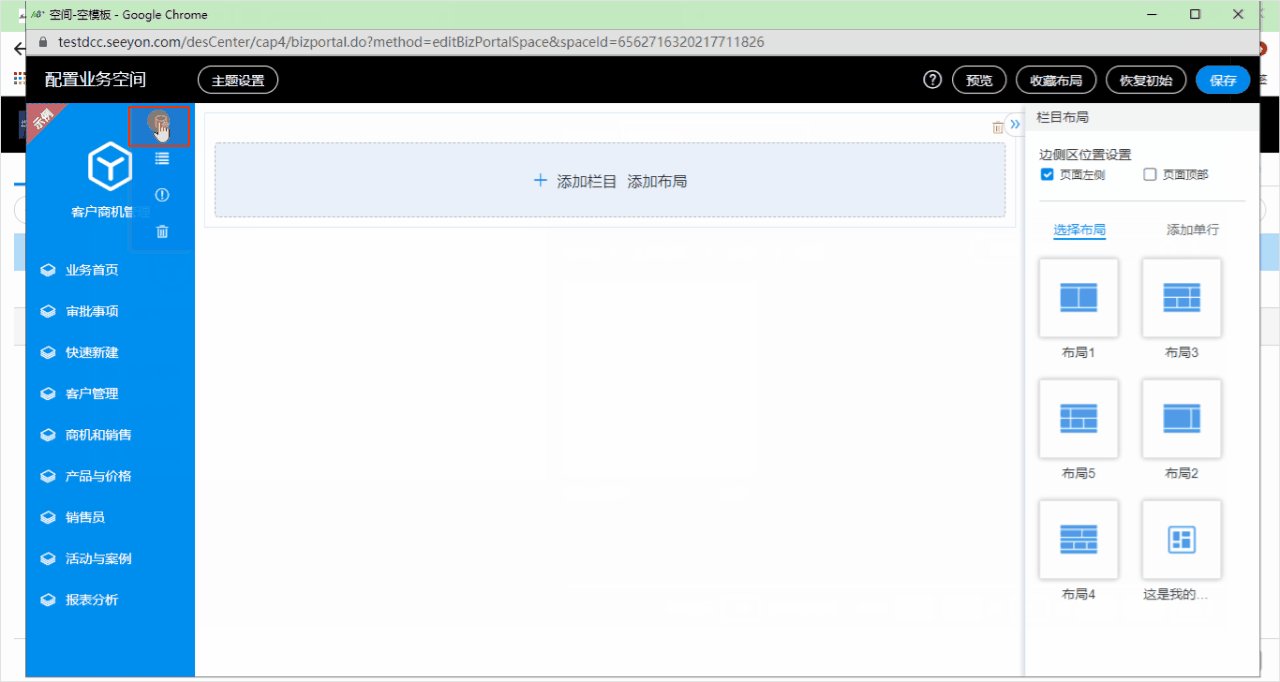
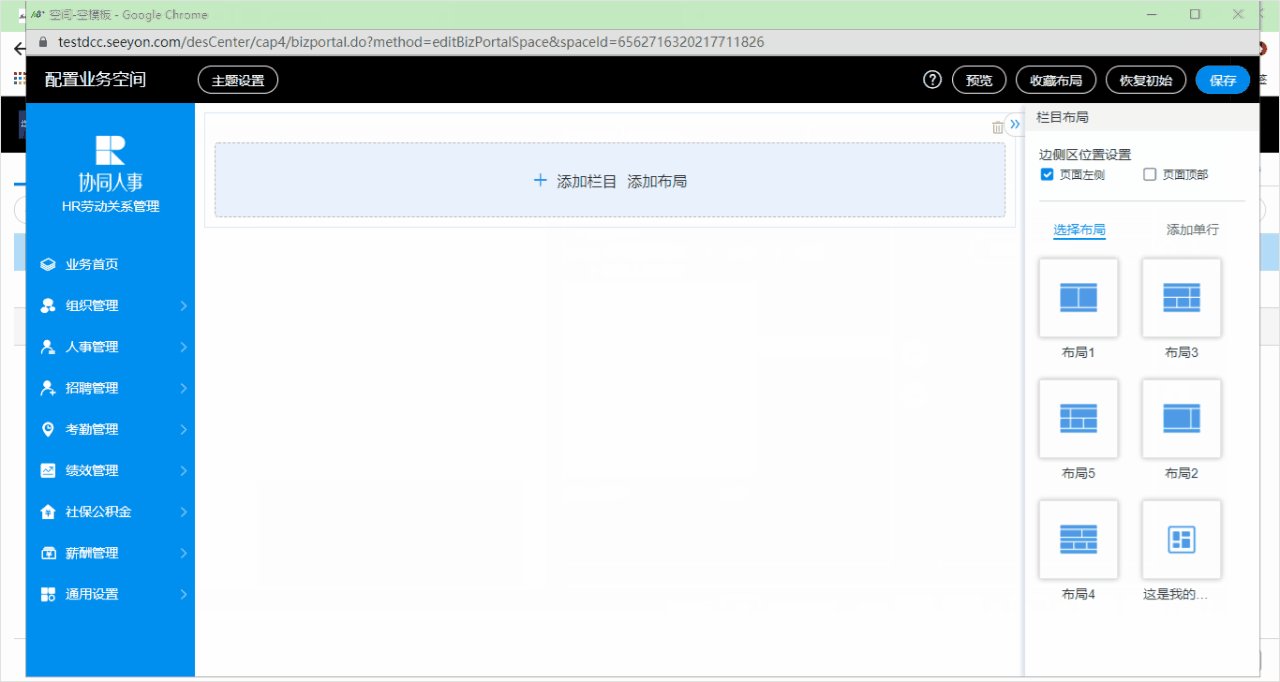
菜單類欄目都作用是指定我們需要在業務空間中使用的菜單。當我們需要把業務空間做為首頁使用時,需要為業務空間頁面配置菜單。如果不做為首頁使用,那么就可以不設置菜單。
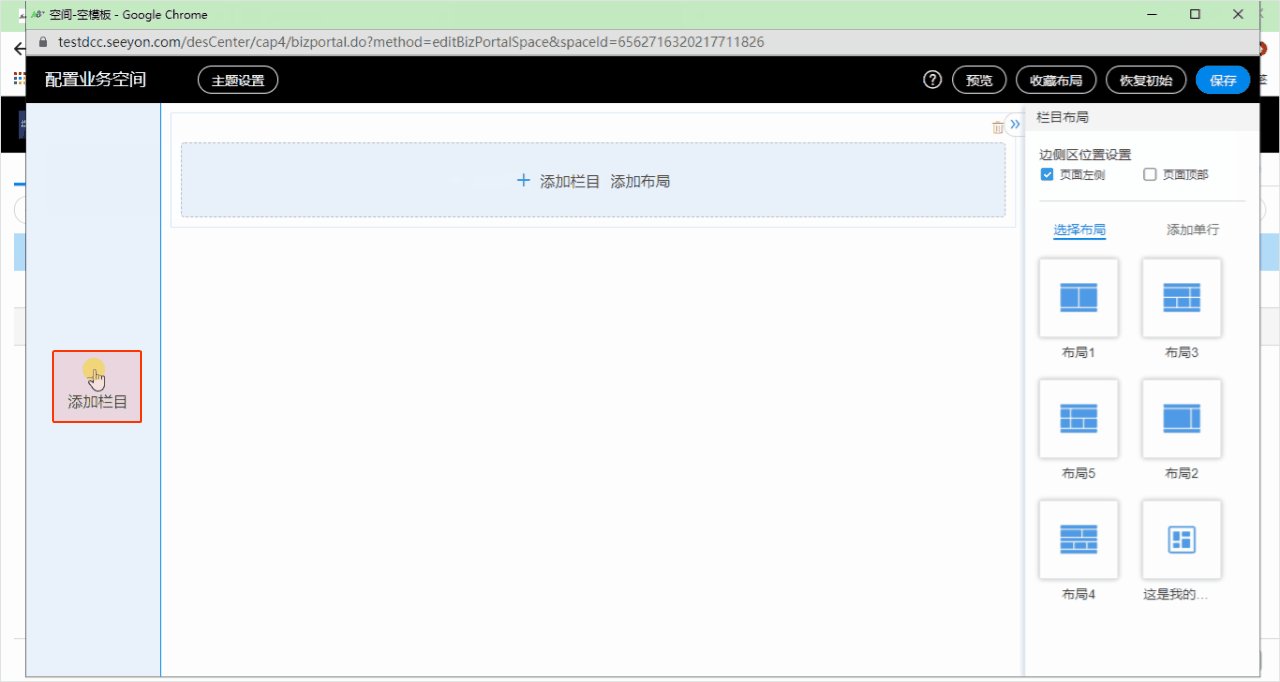
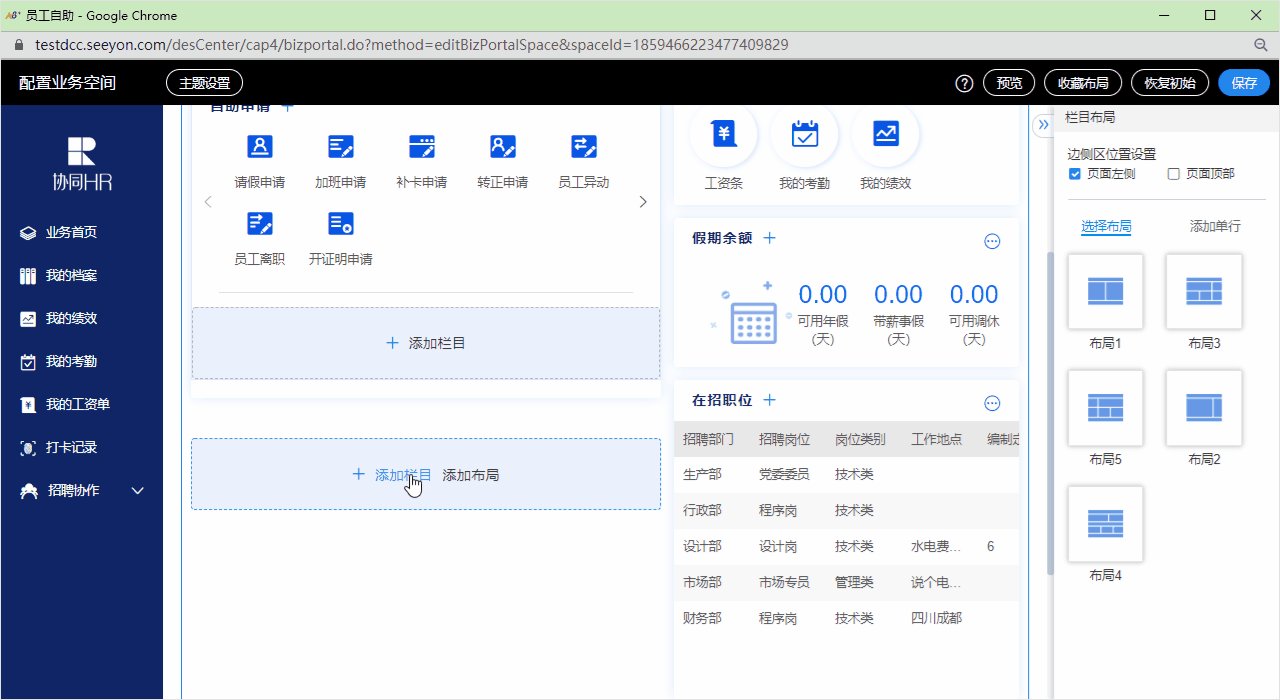
**添加菜單欄目分為3步:**
1. 【設置菜單位置】菜單類欄目一般設置在布局的左側或頂部。
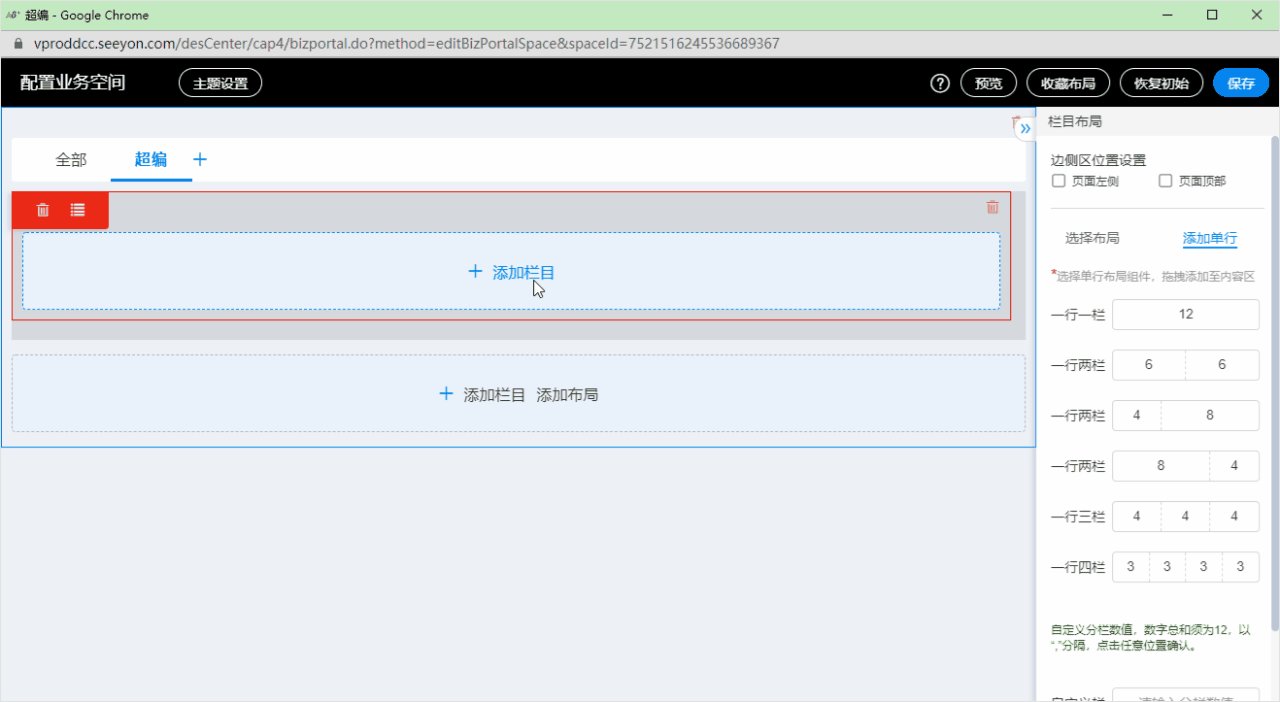
2. 【添加欄目】在左側或頂部處點擊添加欄目,選擇菜單類的欄目樣式放入業務空間中。
3. 【配置數據源】指定需要顯示在業務空間中的菜單,菜單可以上綜合菜單、本應用的菜單或者是其他應用的菜單。特別需要說明的是如果選用的是綜合菜單,業務包導出時,不支持導出。

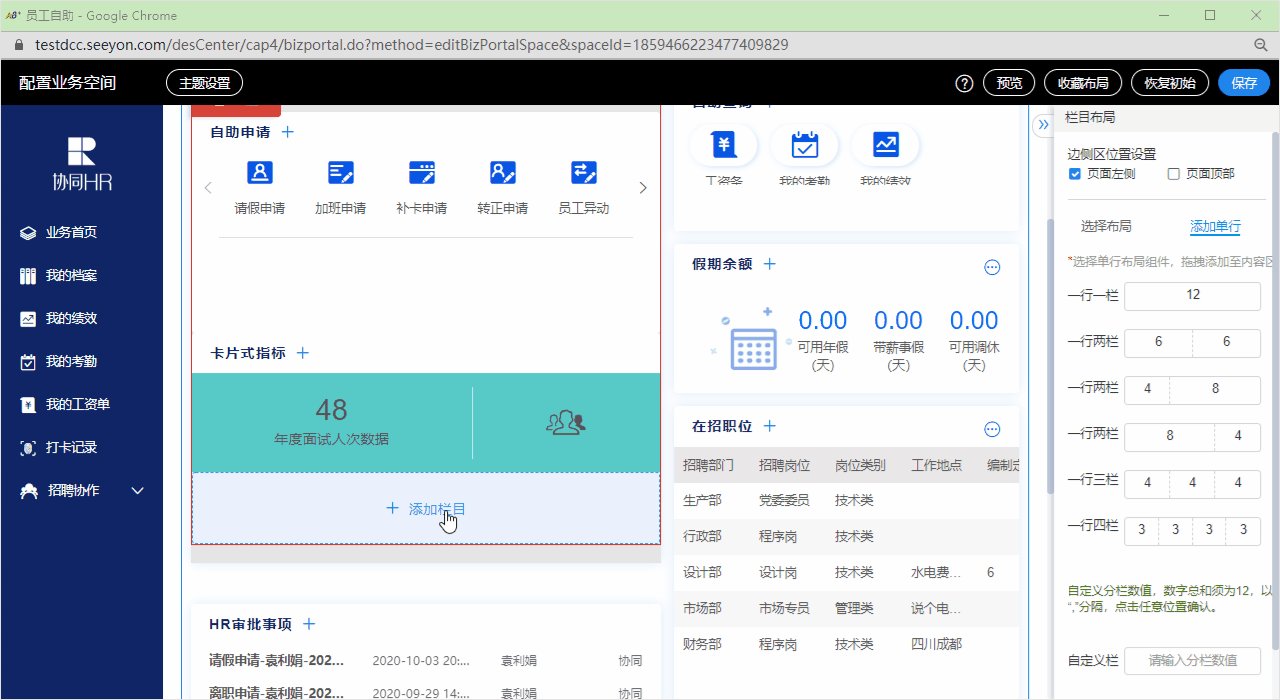
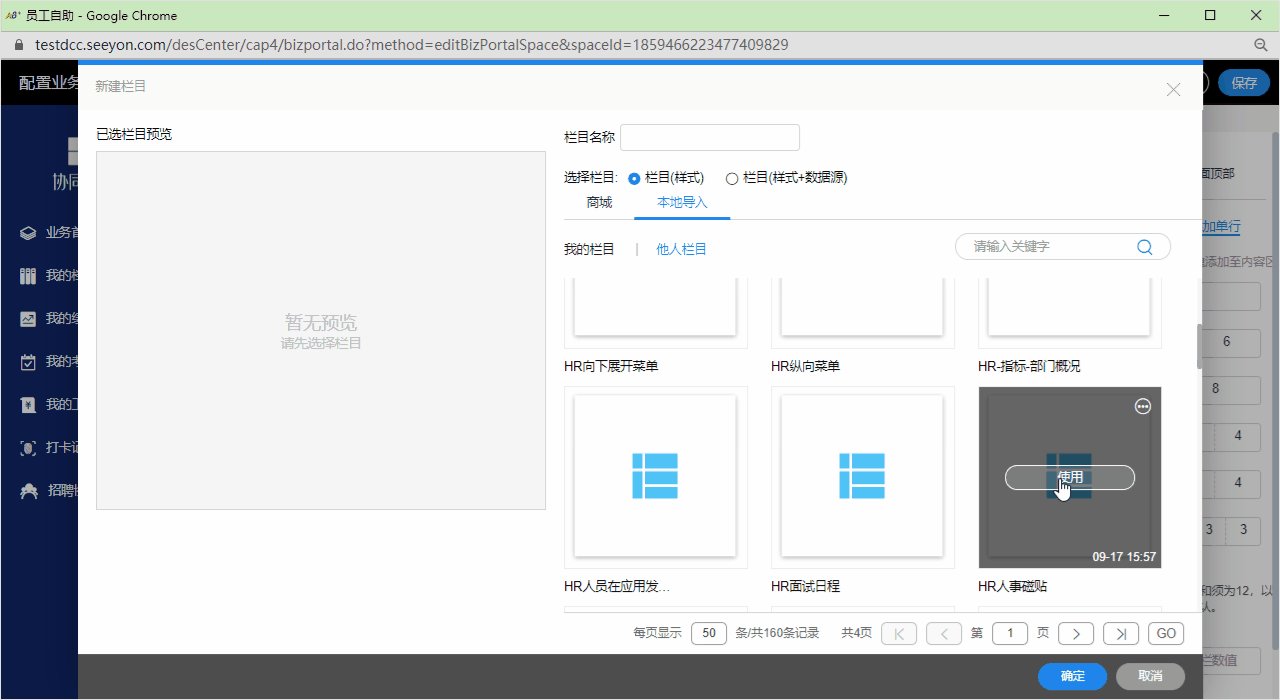
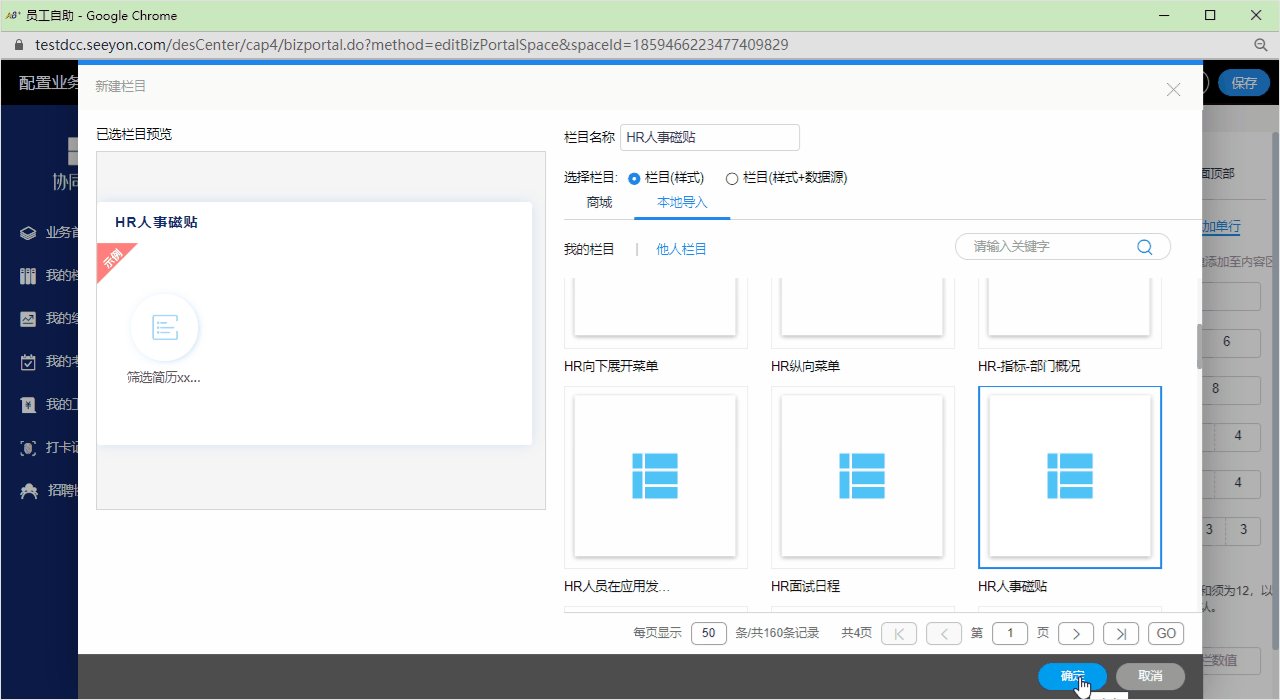
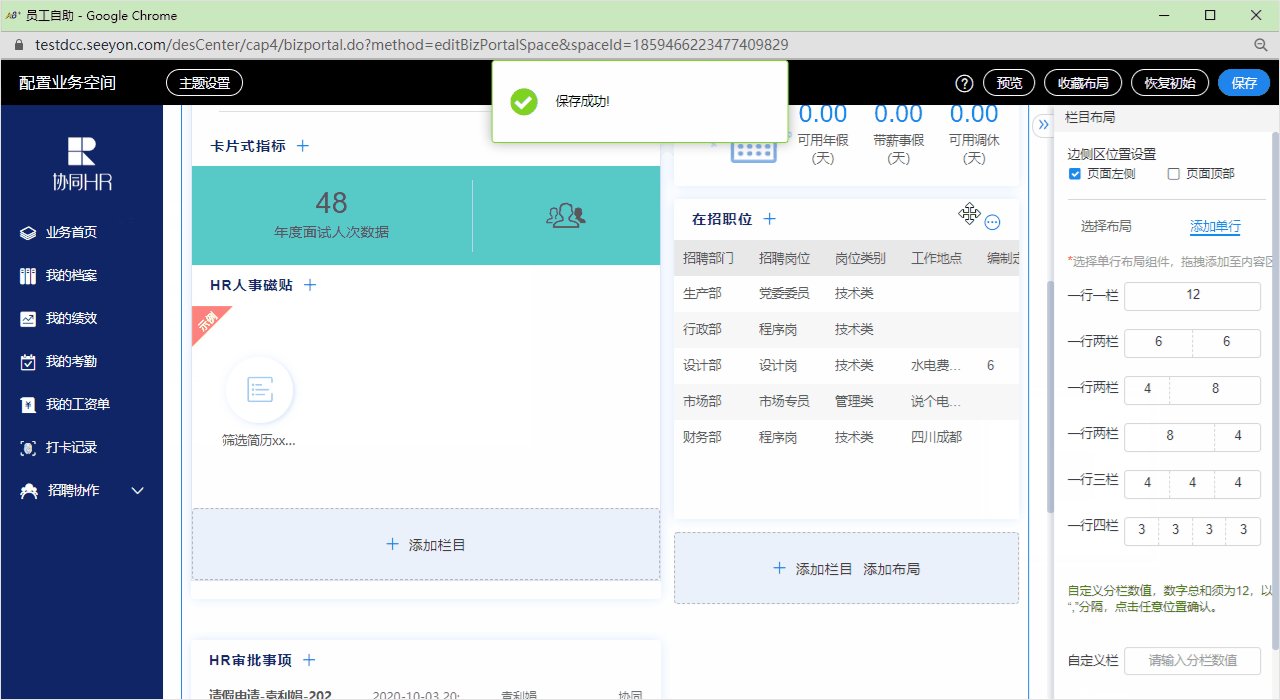
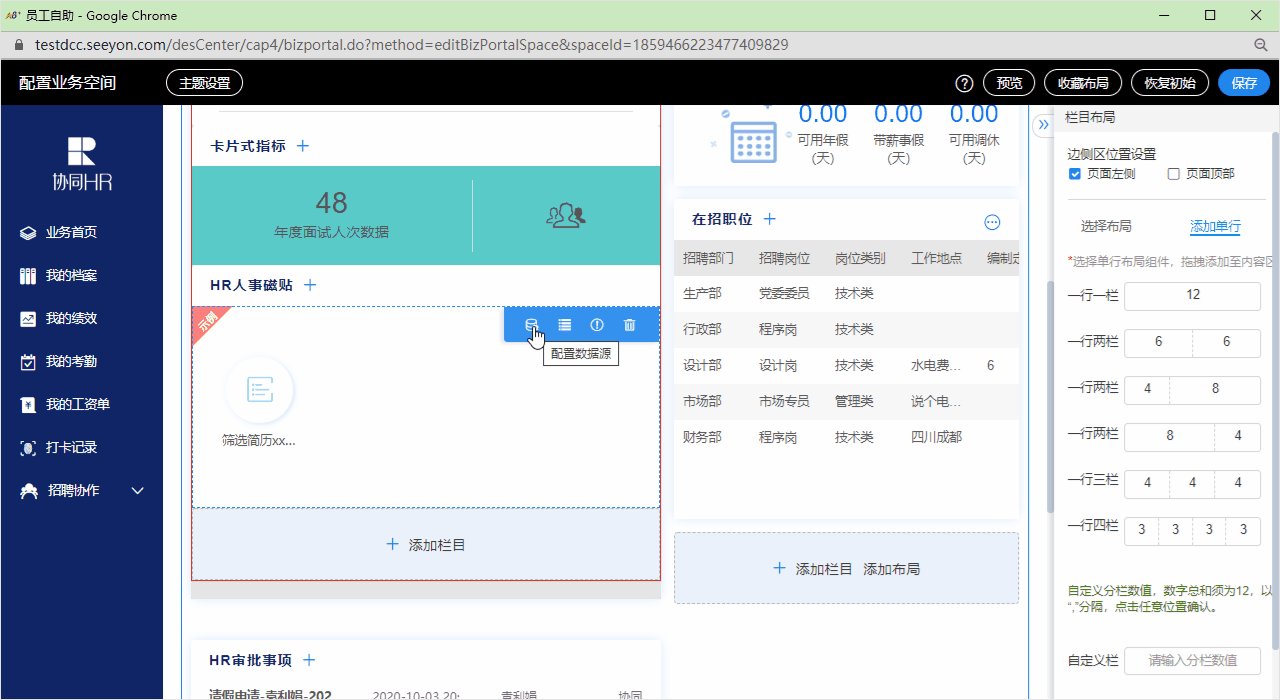
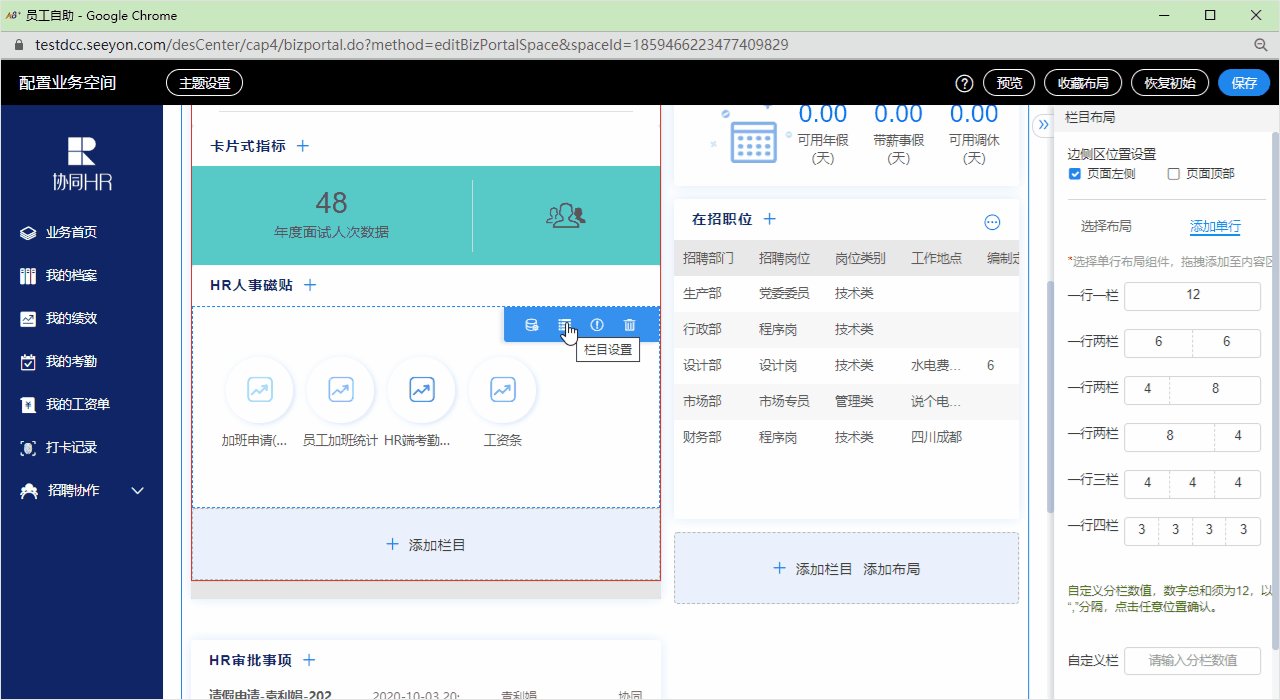
### **二、磁貼欄目配置**
磁貼類欄目主要是用于快速打開一個新頁面,配置方式與指標類欄目的穿透頁面配置相同。
磁貼的作用:打開一個應用內的列表頁面(查詢列表、統計列表、無流程列表、流程列表等),新建表單流程,還可以是連接第3方的關聯系統頁面。
**添加磁貼類欄目分為2步:**
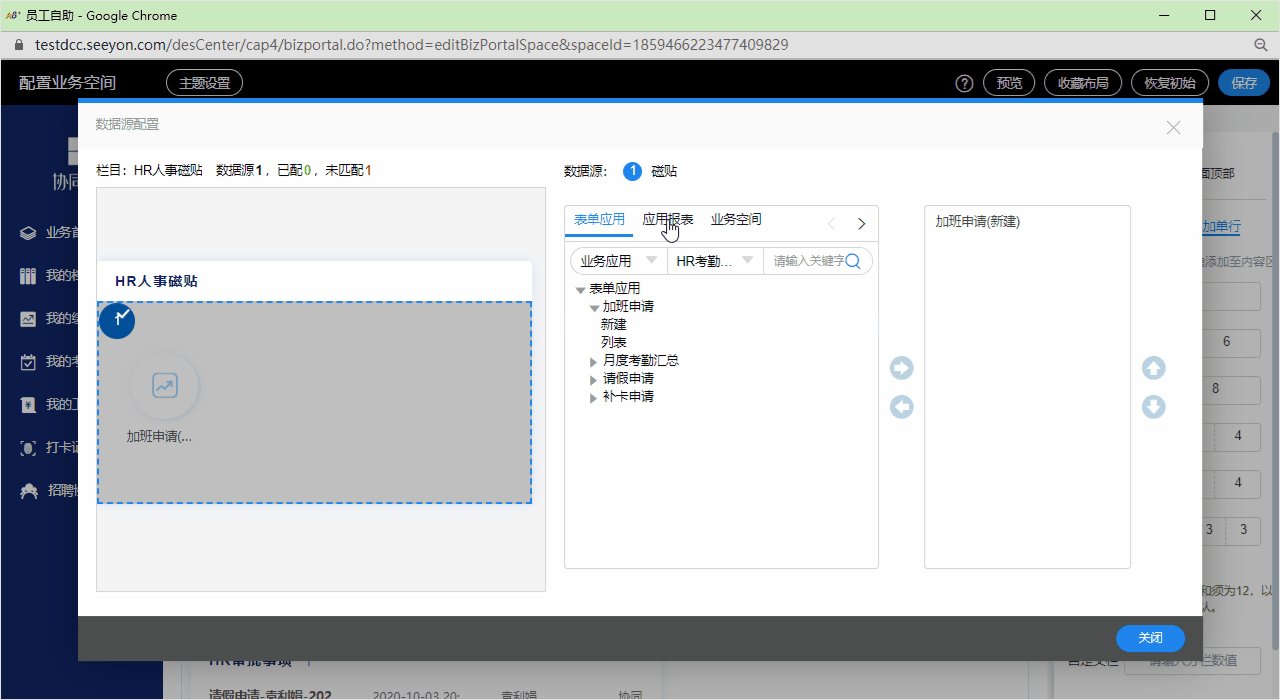
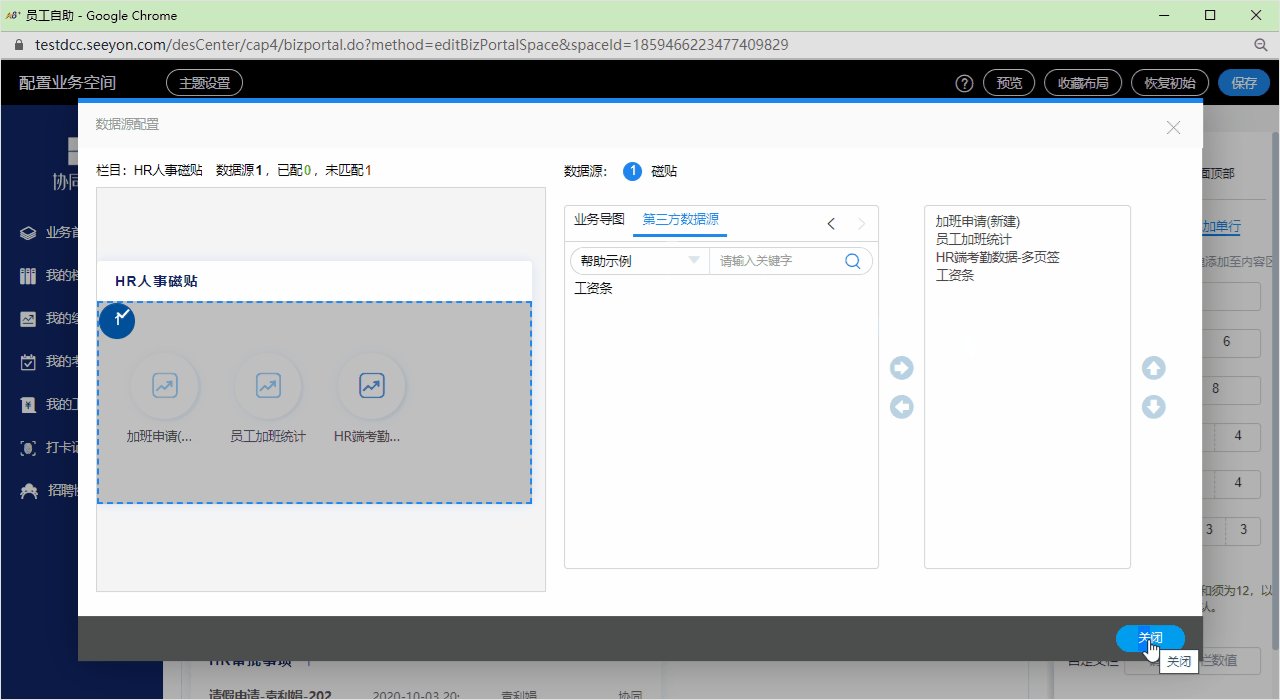
1. 【添加欄目】在業務空間中,添加欄目時選定磁貼類欄目。

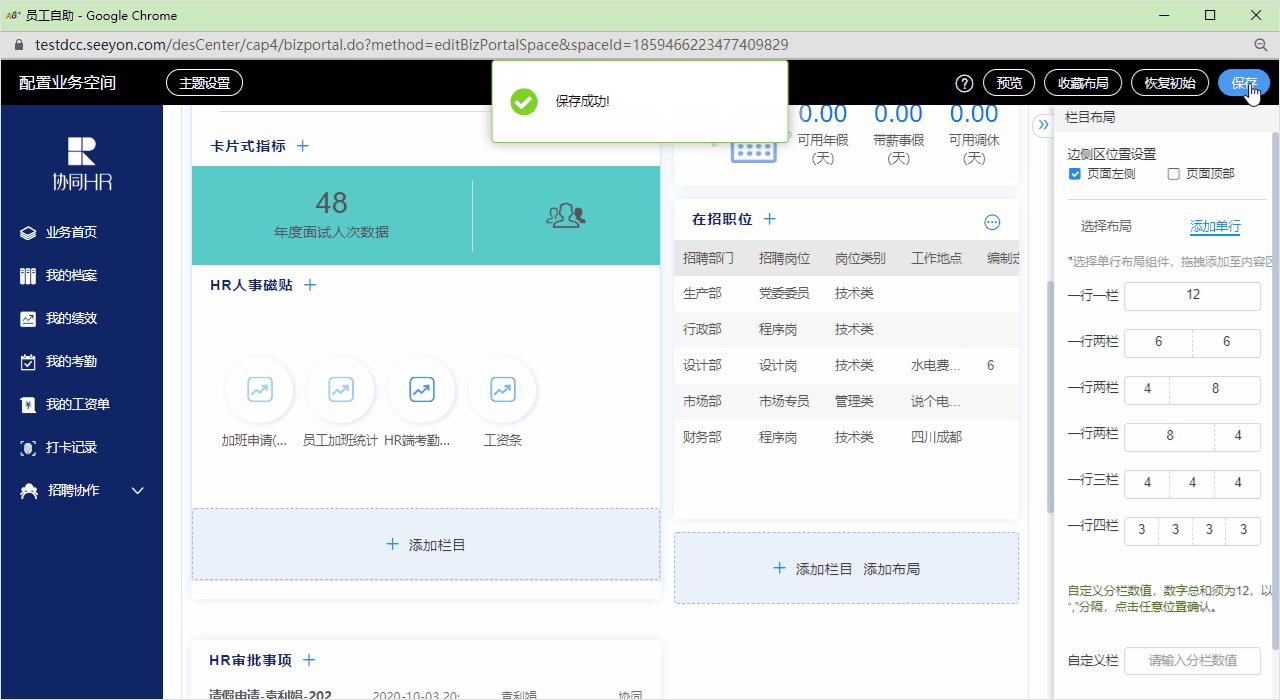
2. 【配置數據源】給磁貼類欄目設置相應的數據源,可以是一個,也可以說多個。

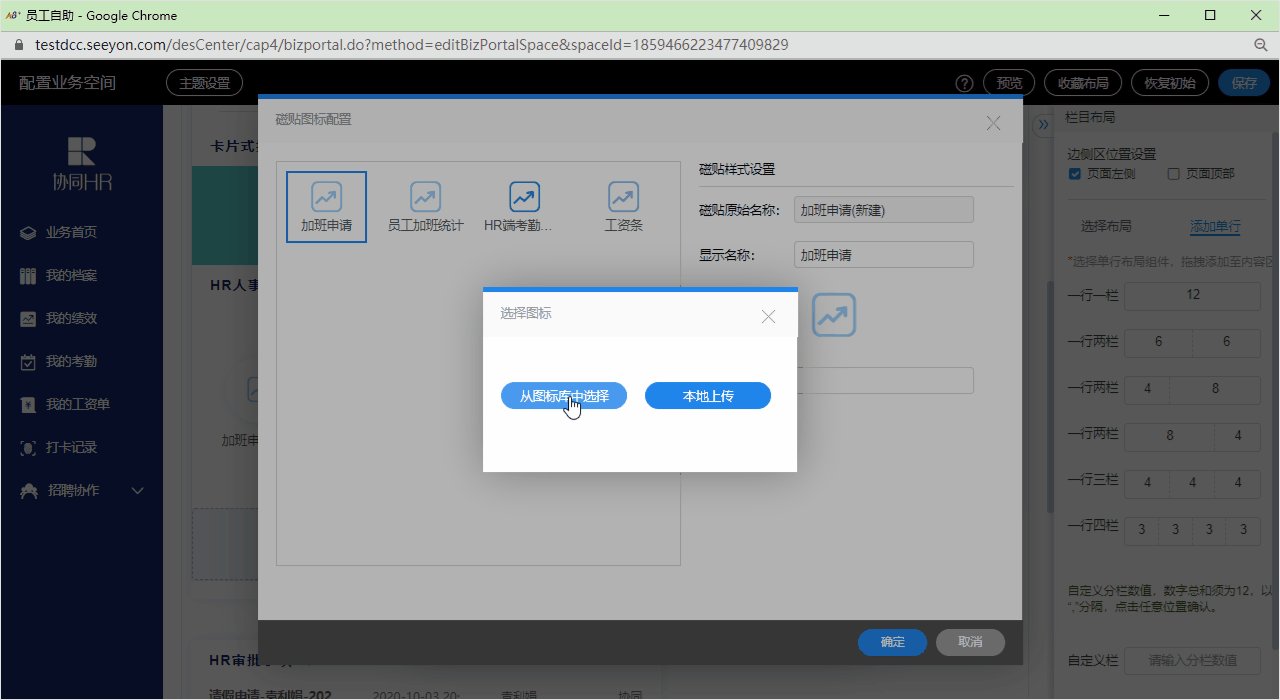
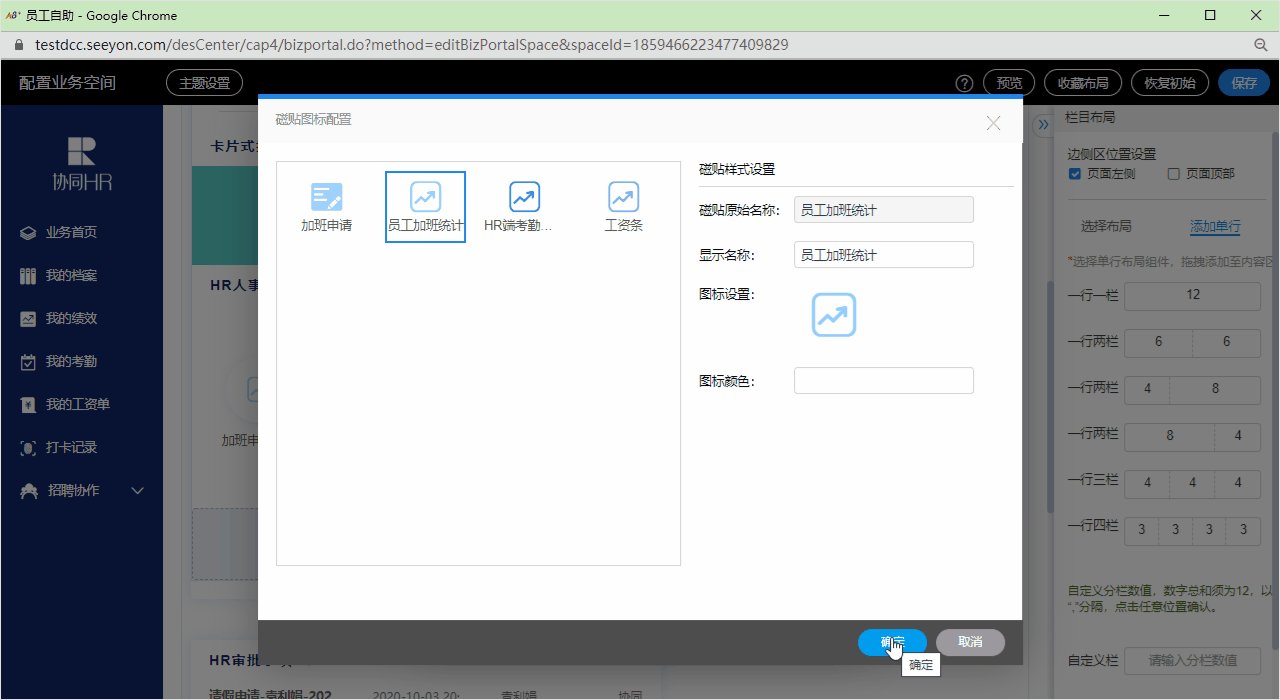
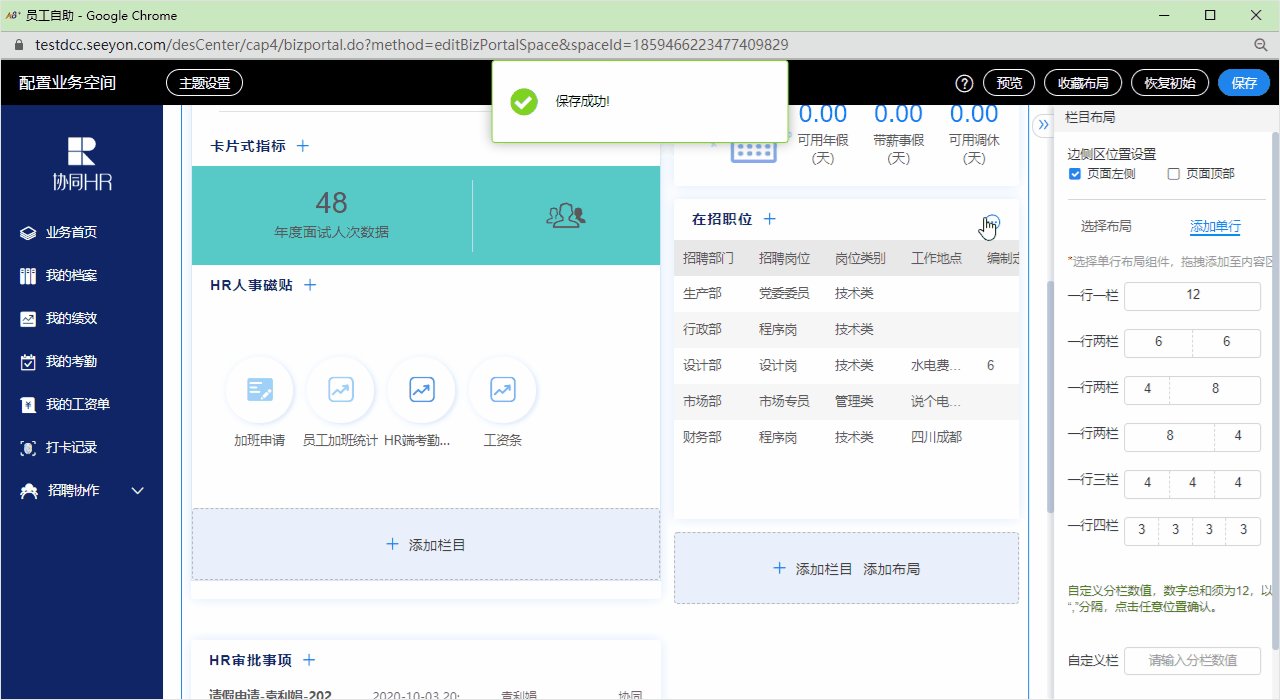
3. 【配置磁貼樣式】對于磁貼類欄目一般都會去設置下圖標和顯示名稱等。

### **三、無流程列表類欄目配置**
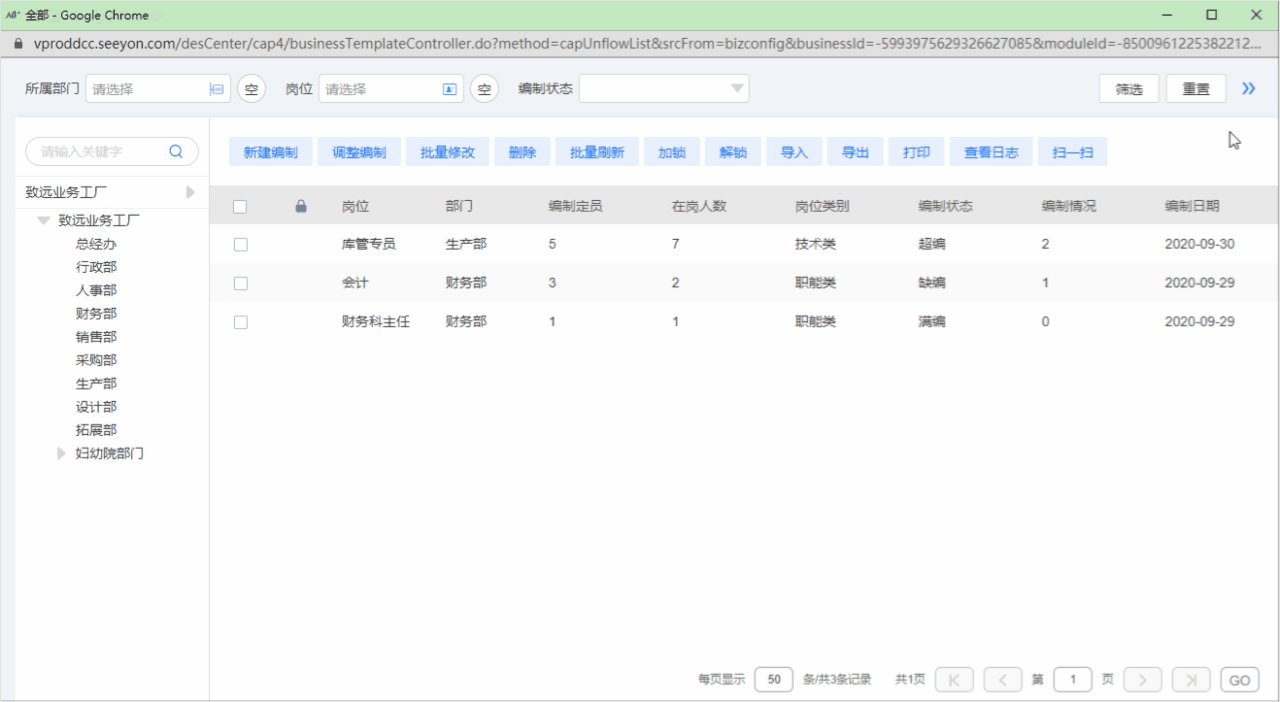
理論上,我們可以在業務空間中的任何區域放一個無流程列表類欄目,用來展示無流程列表的數據,甚至可以直接對數據進行操作。添加無流程列表欄目可以有兩種方式:
#### **方式一:**
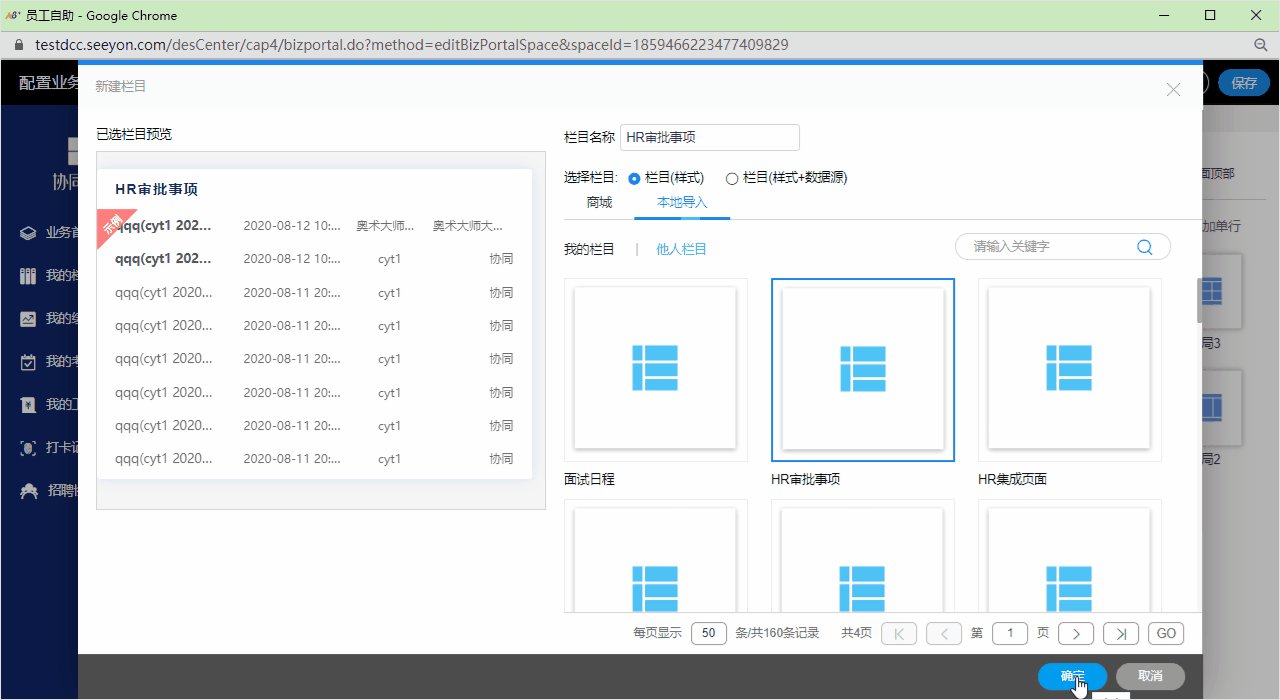
針對無流程列表配置好樣式模板,然后在業務空間中添加欄目時,采用欄目+樣式的方式選定無流程列表欄目(包含數據及當前無流程顯示的樣式)。這種方式下分為3步:
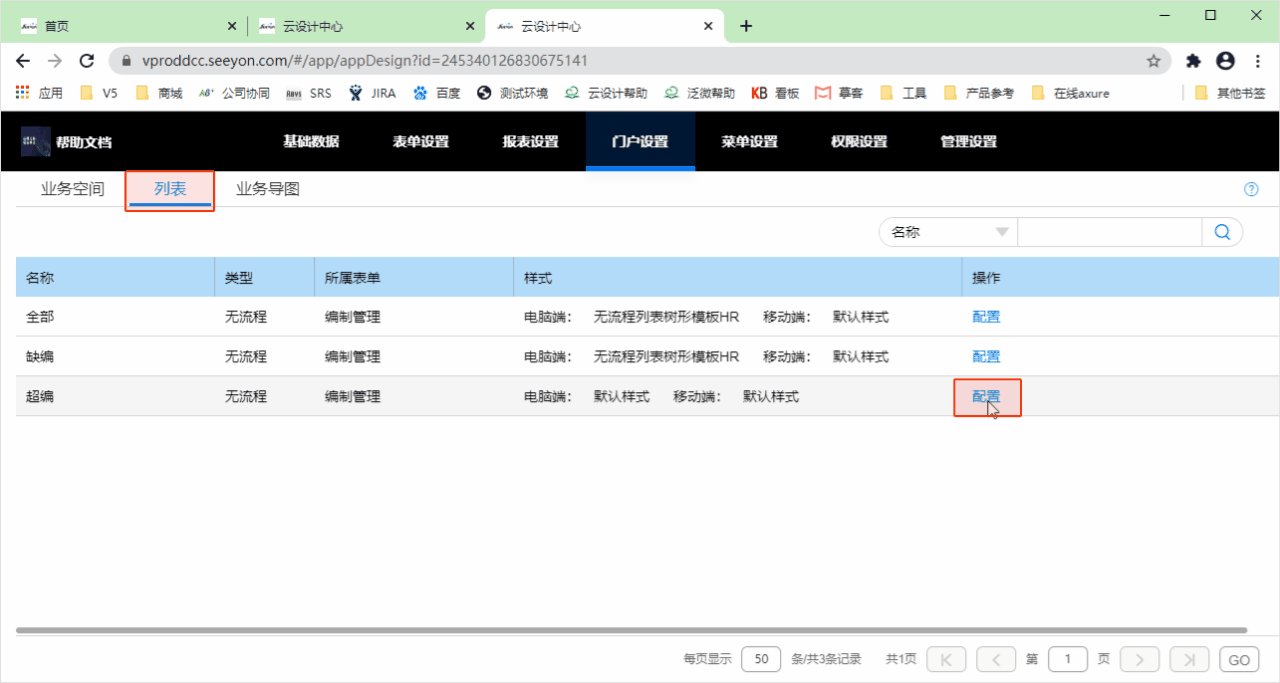
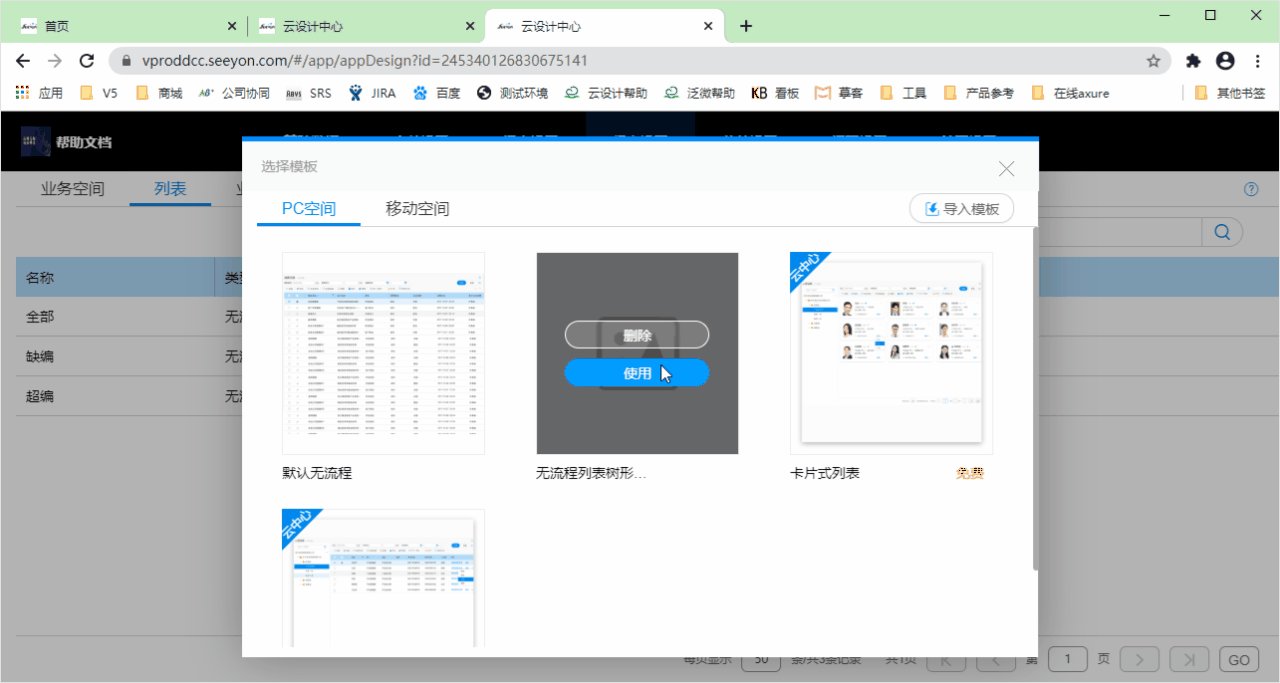
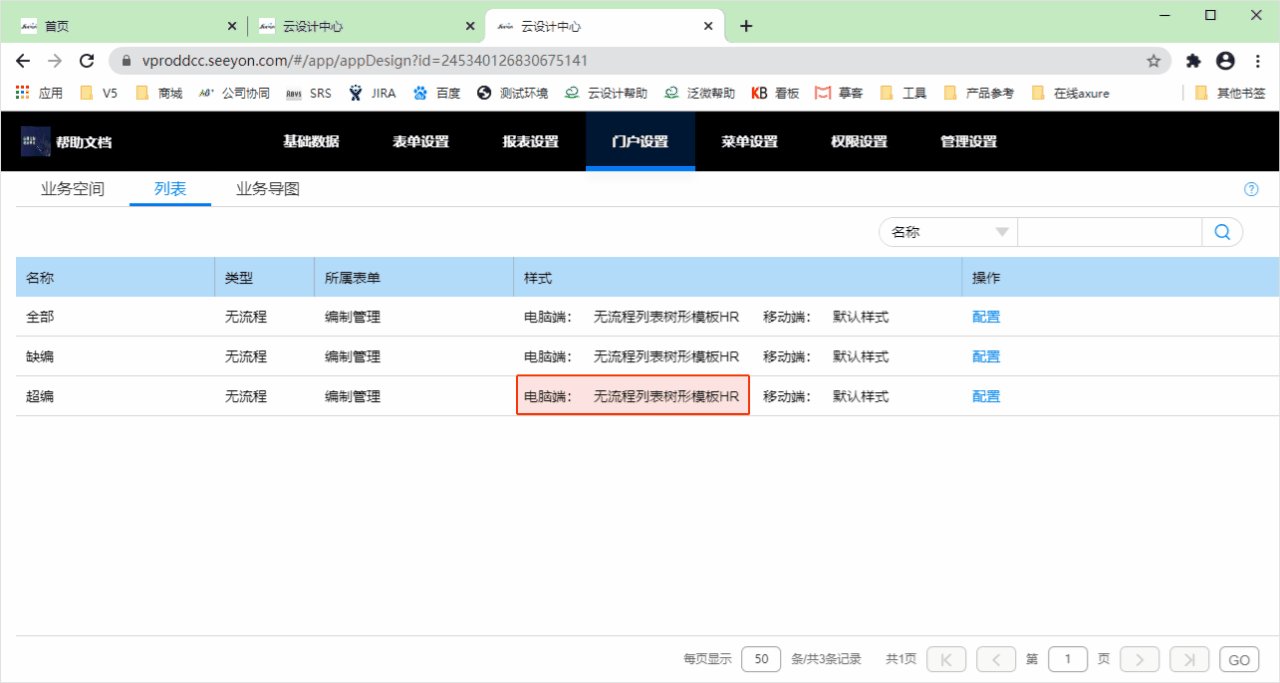
1. 【配置無流程列表樣式的模板】在門戶設置的列表頁簽中進行無流程列表樣式的設置。

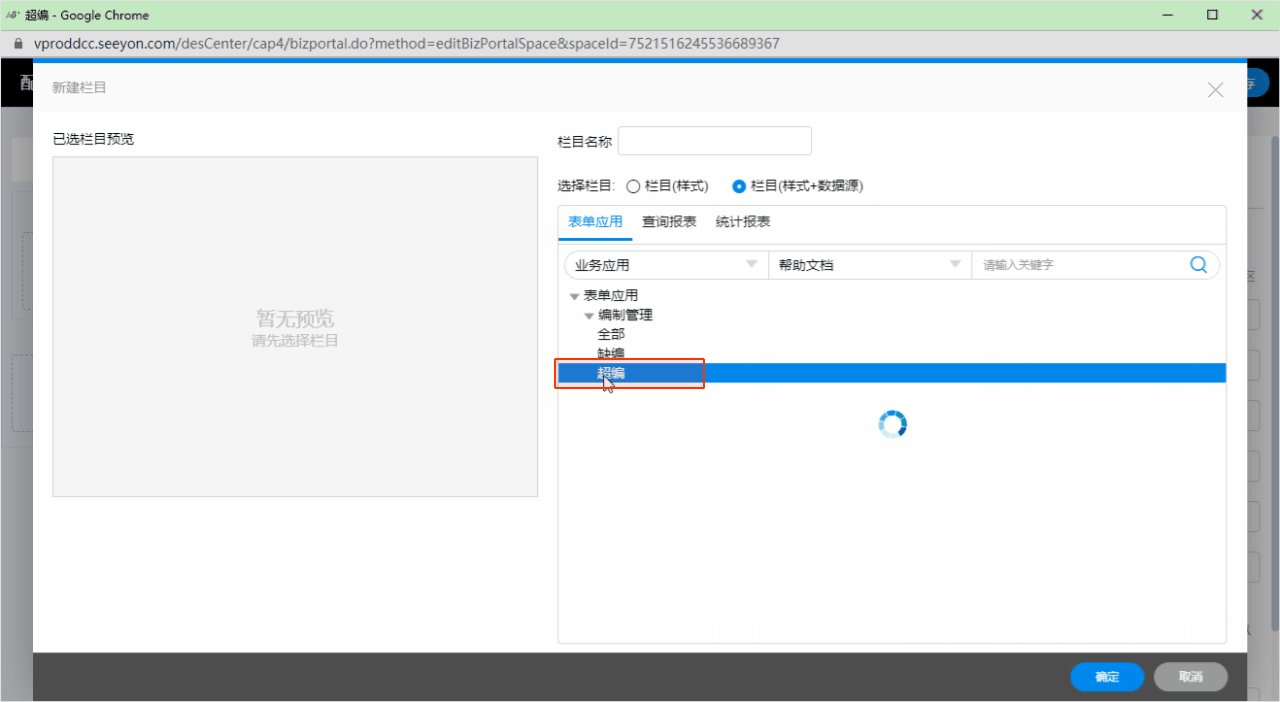
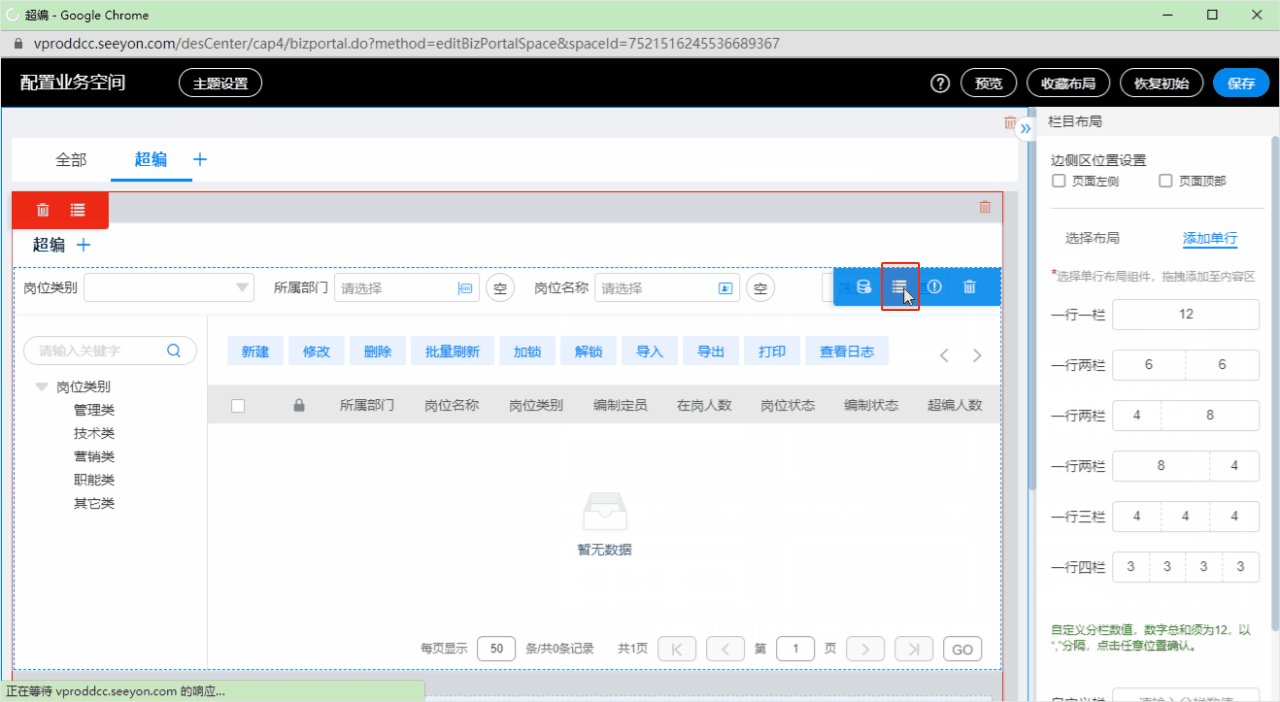
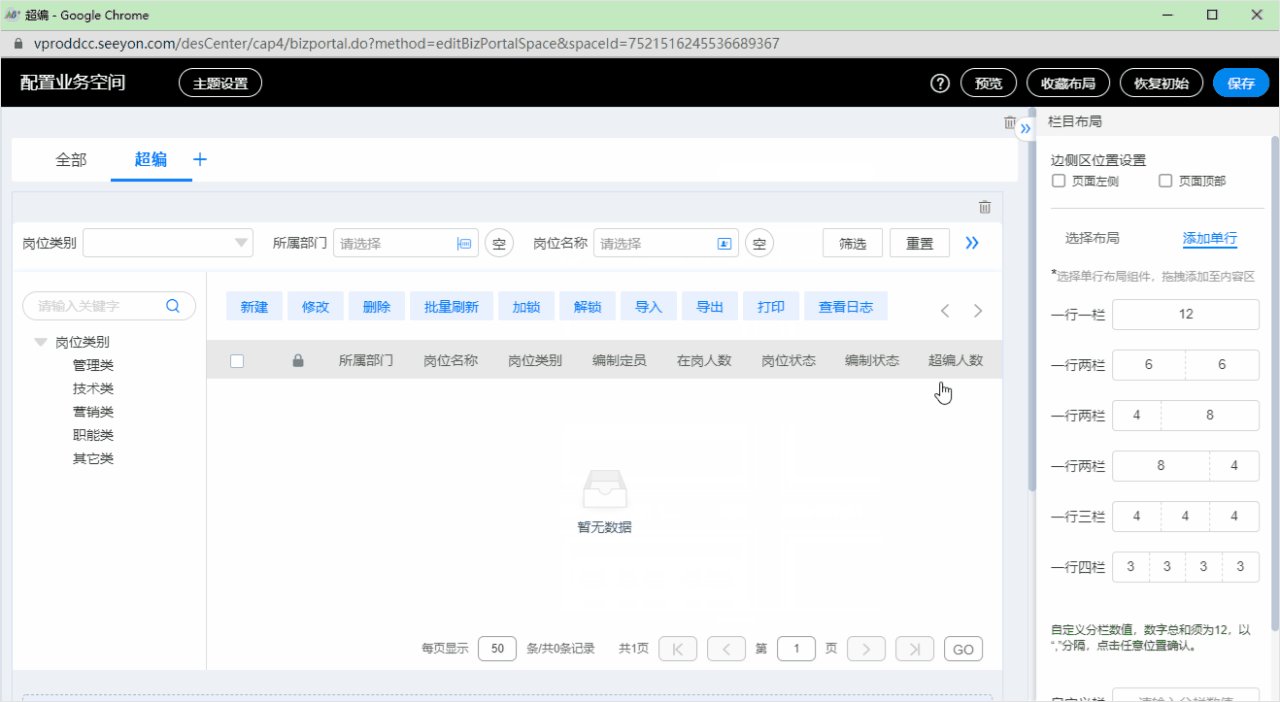
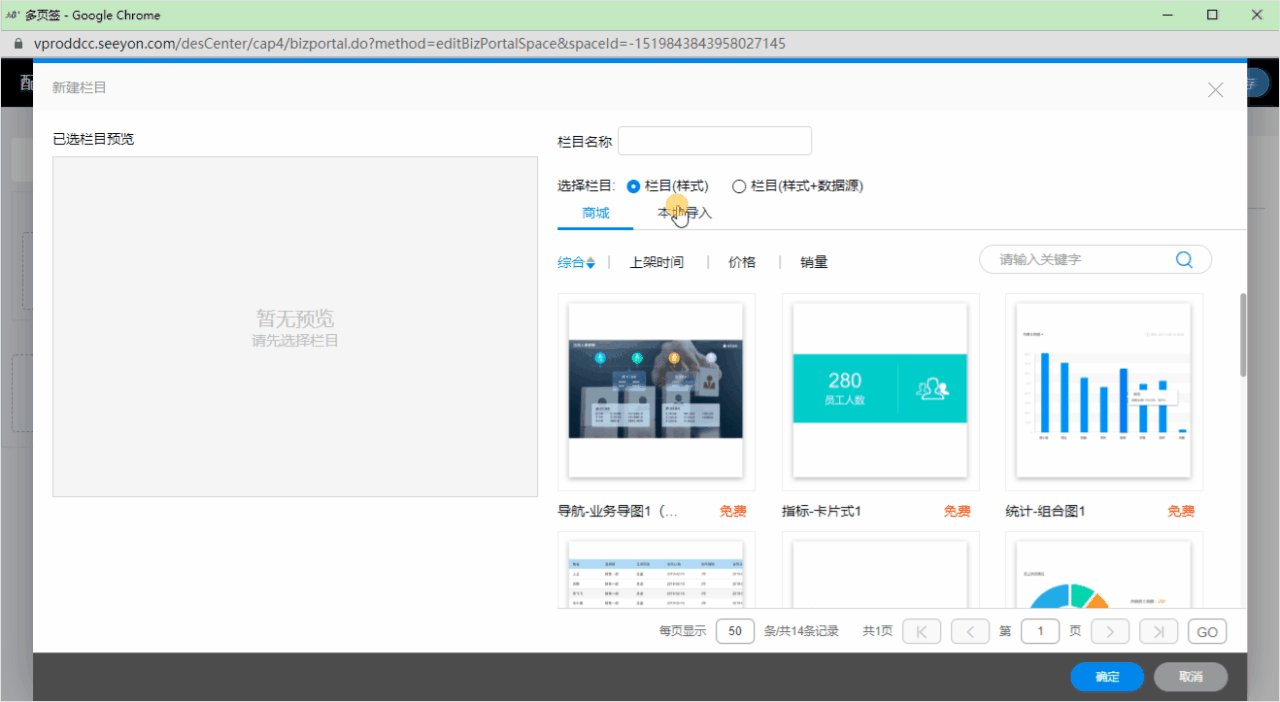
2. 【添加欄目】在業務空間中,添加欄目時采用**欄目樣式+數據**的方式選定無流程列表。

3. 【配置穿透內容】列表欄目有些支持穿透,有些不支持。支持穿透的可以配置無流程列表的數據源作為穿透項。

#### **方式二:**
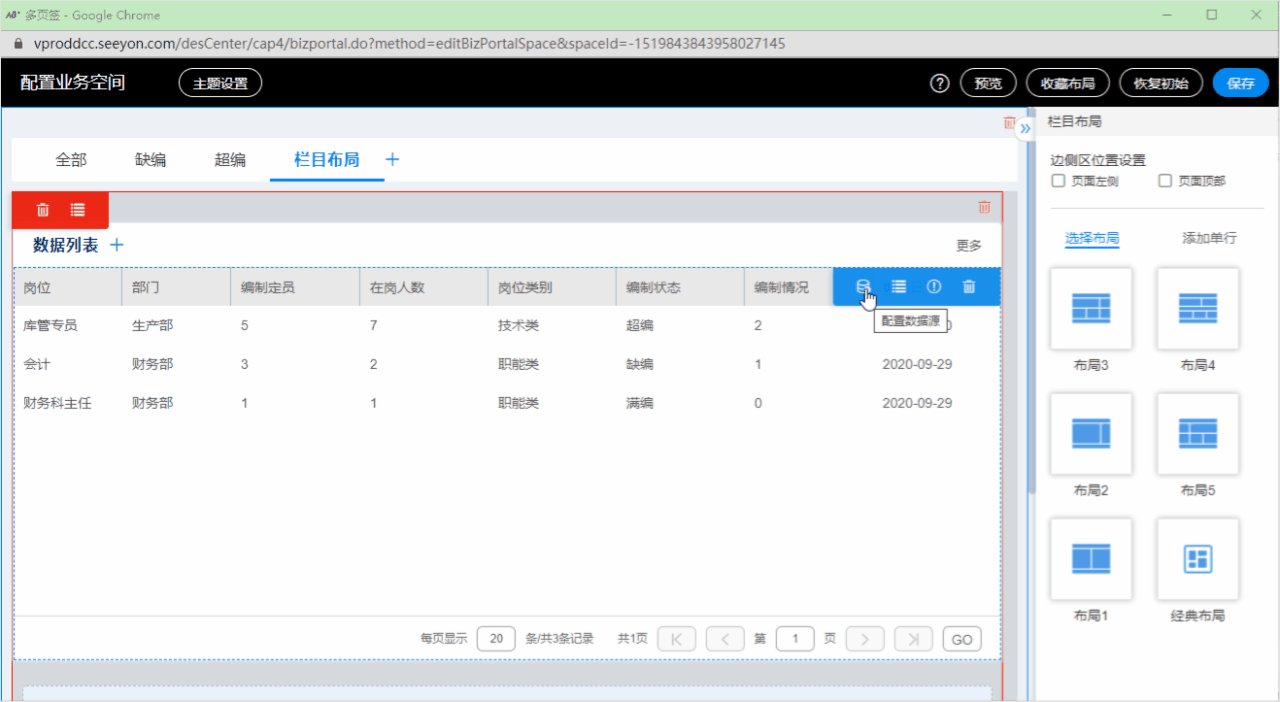
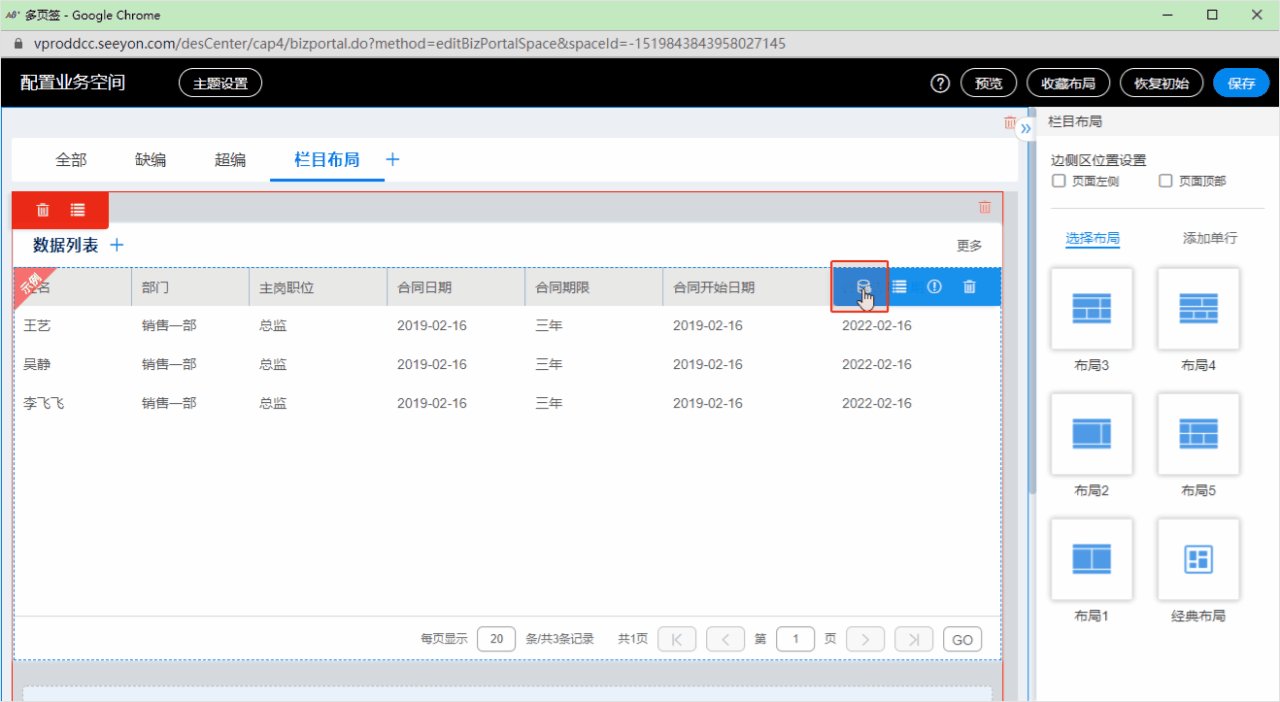
在業務空間中添加欄目,先選定【數據列表】類模板,再采用欄目的方式選定無流程列表的數據。這種方式下分為3步:
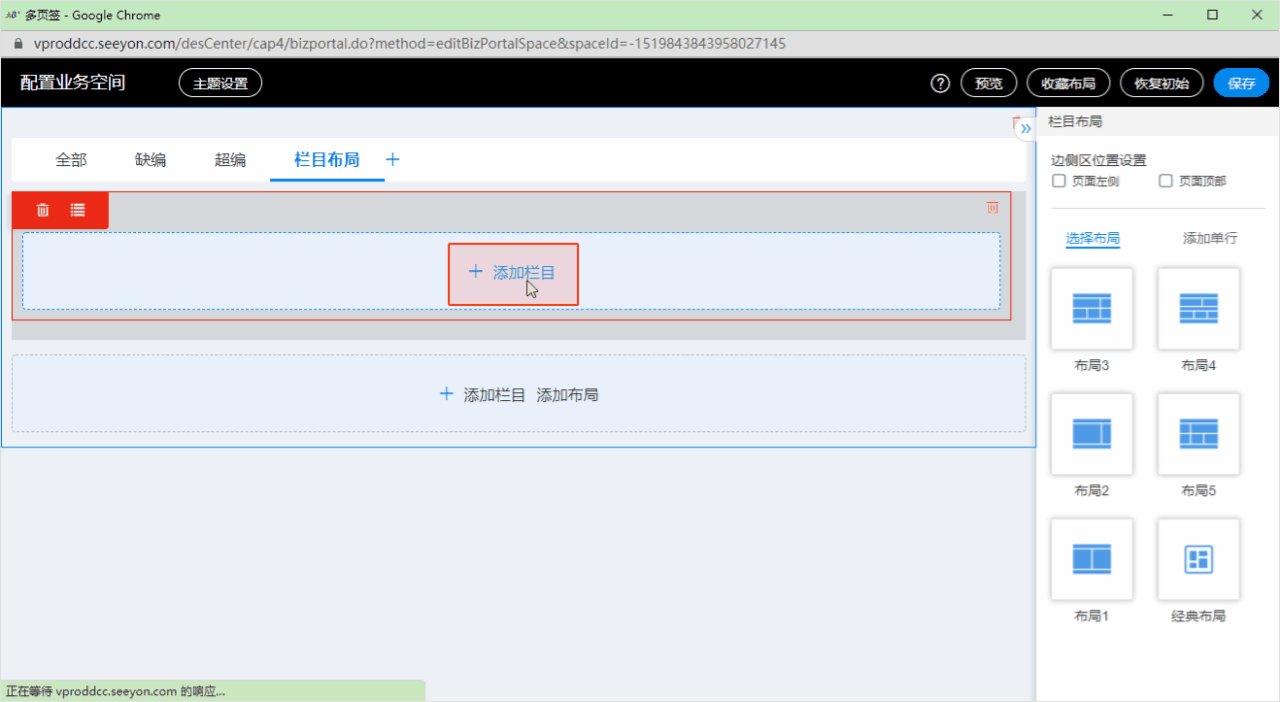
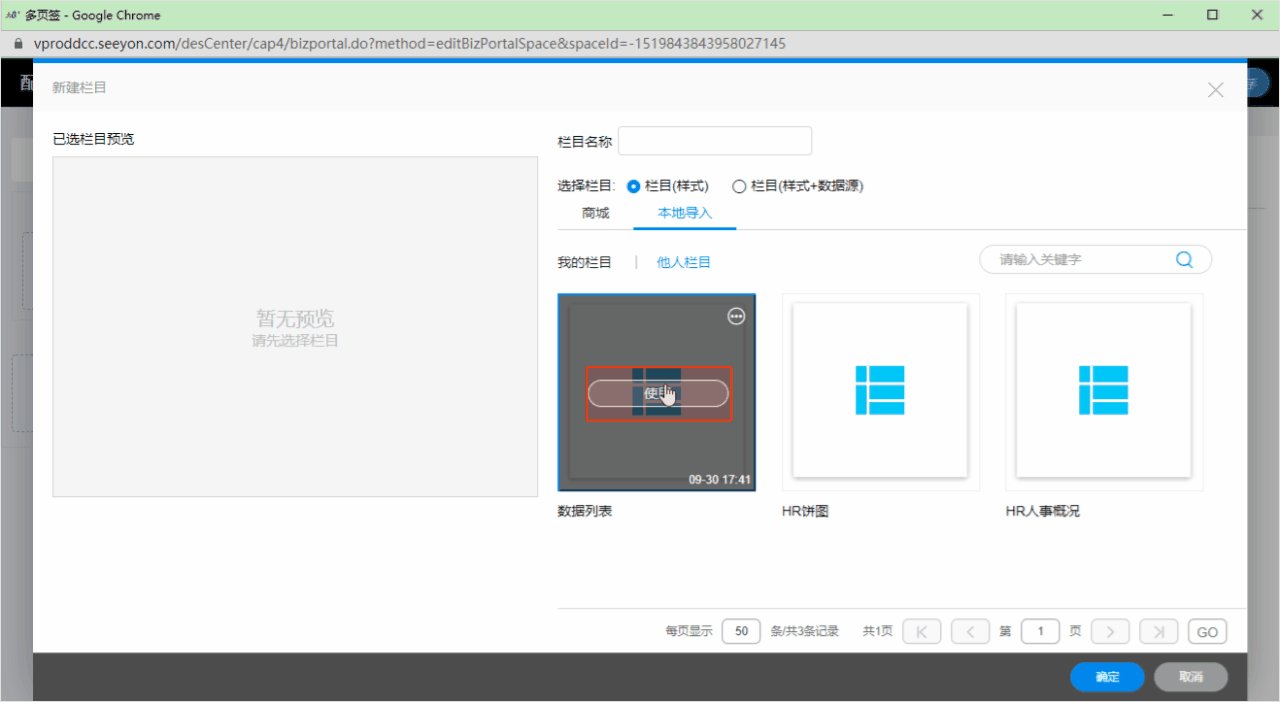
1. 【添加欄目】在業務空間中,添加欄目時選定【數據列表】類模板。

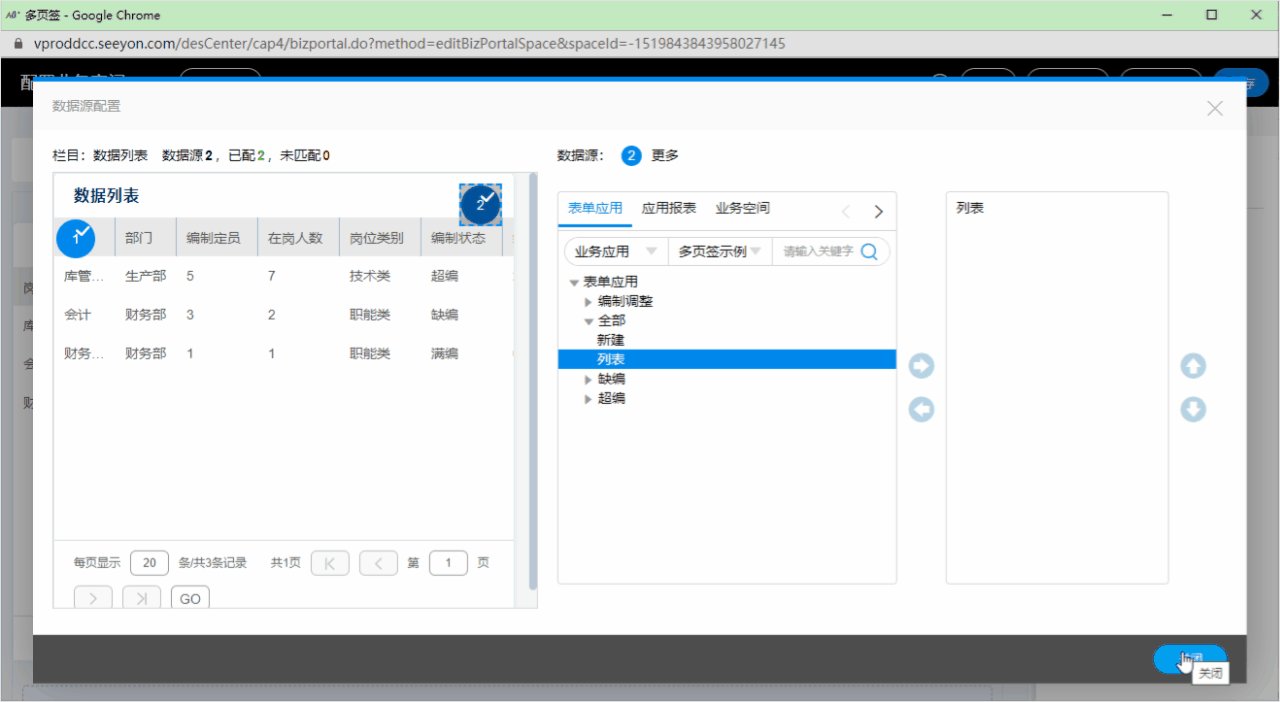
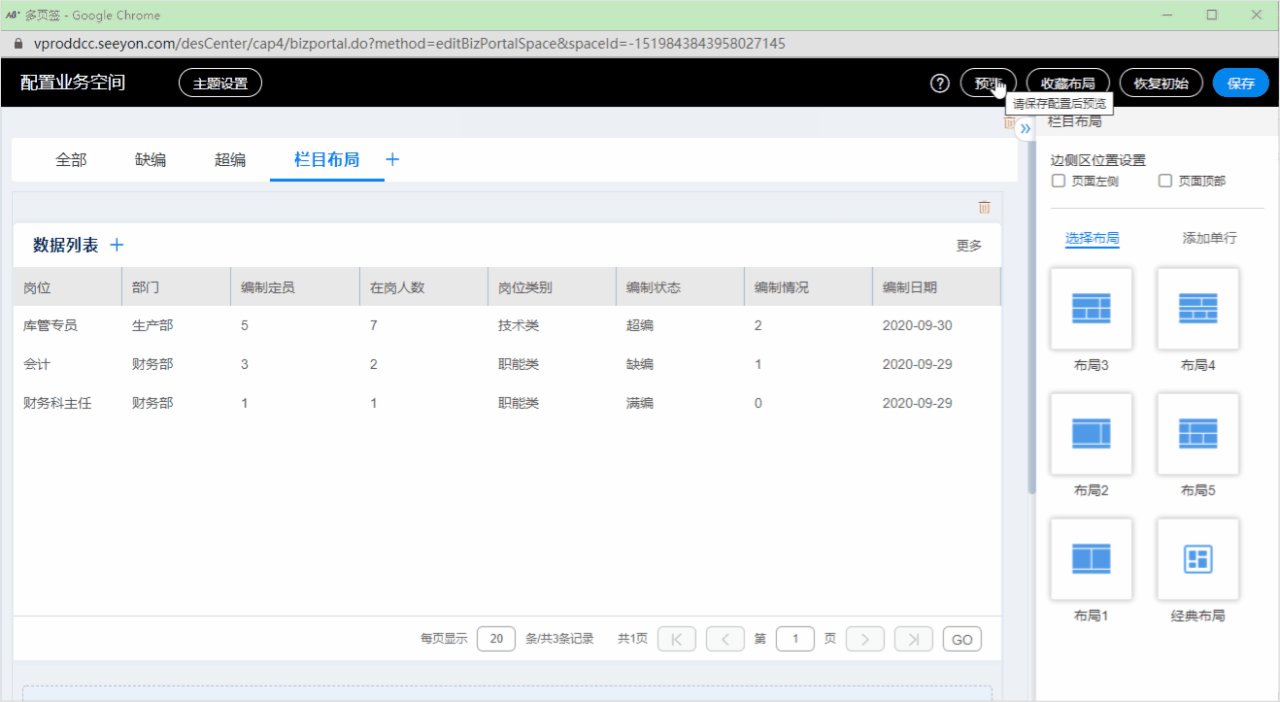
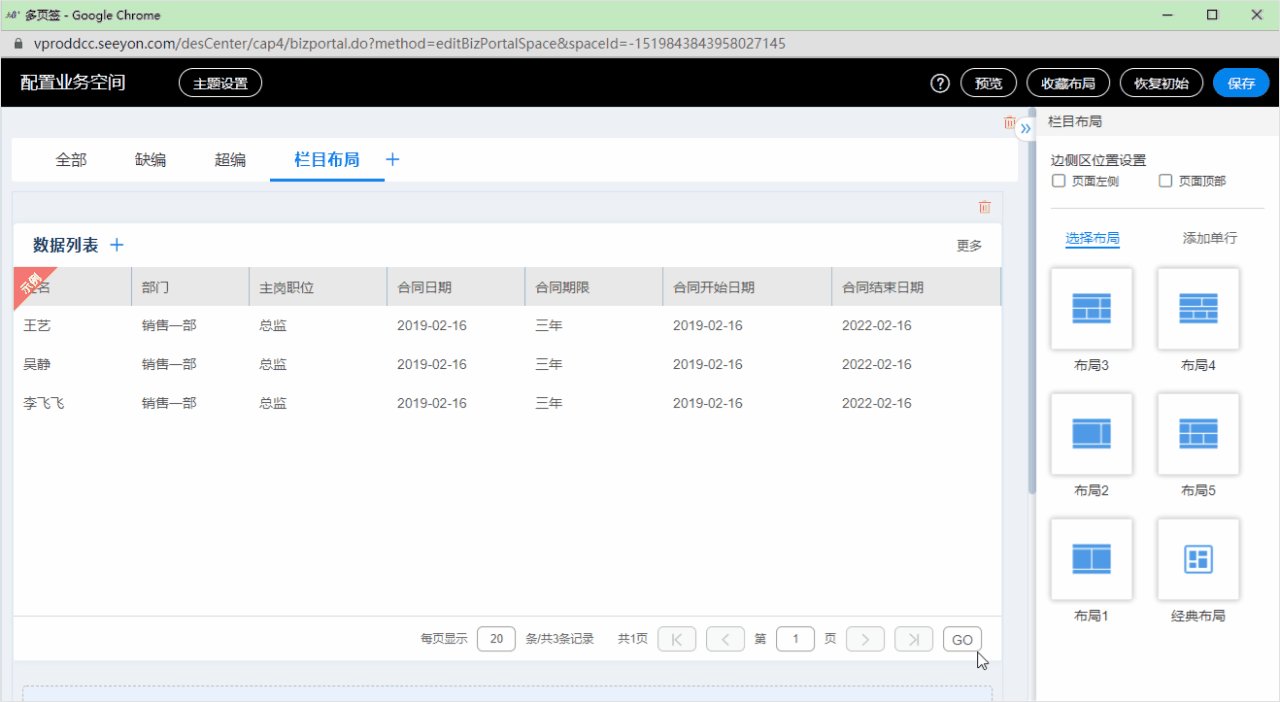
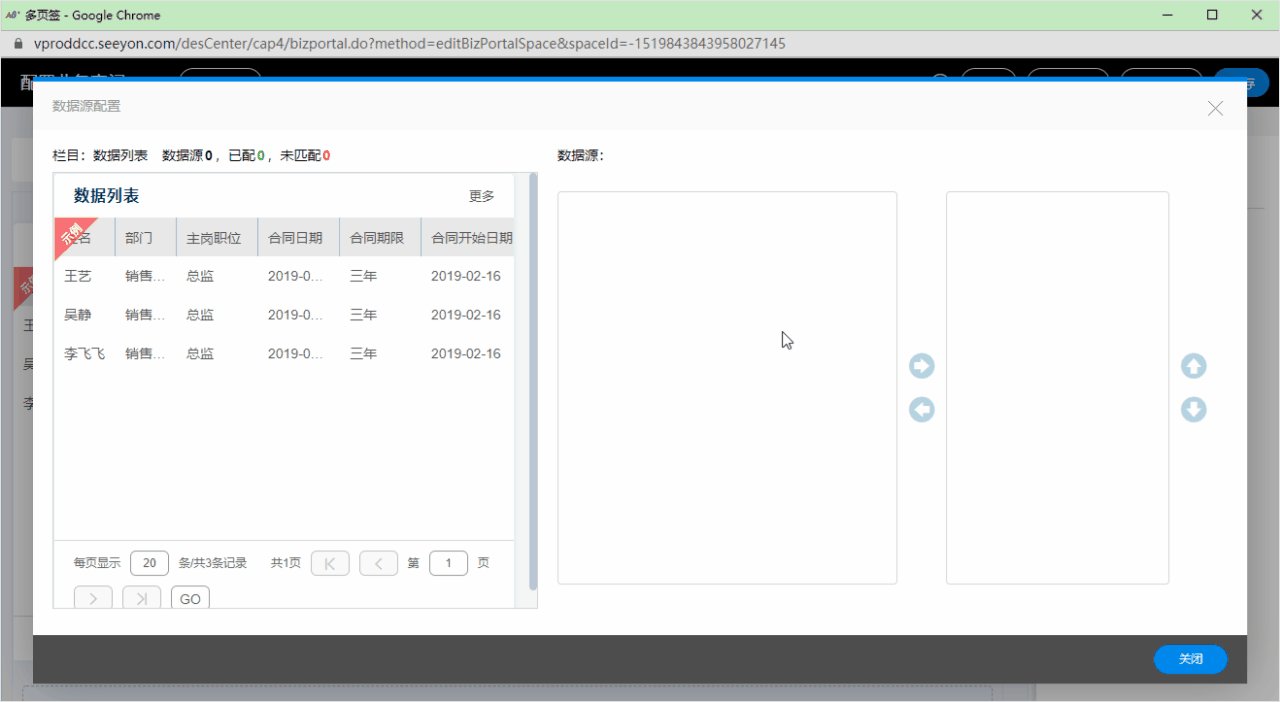
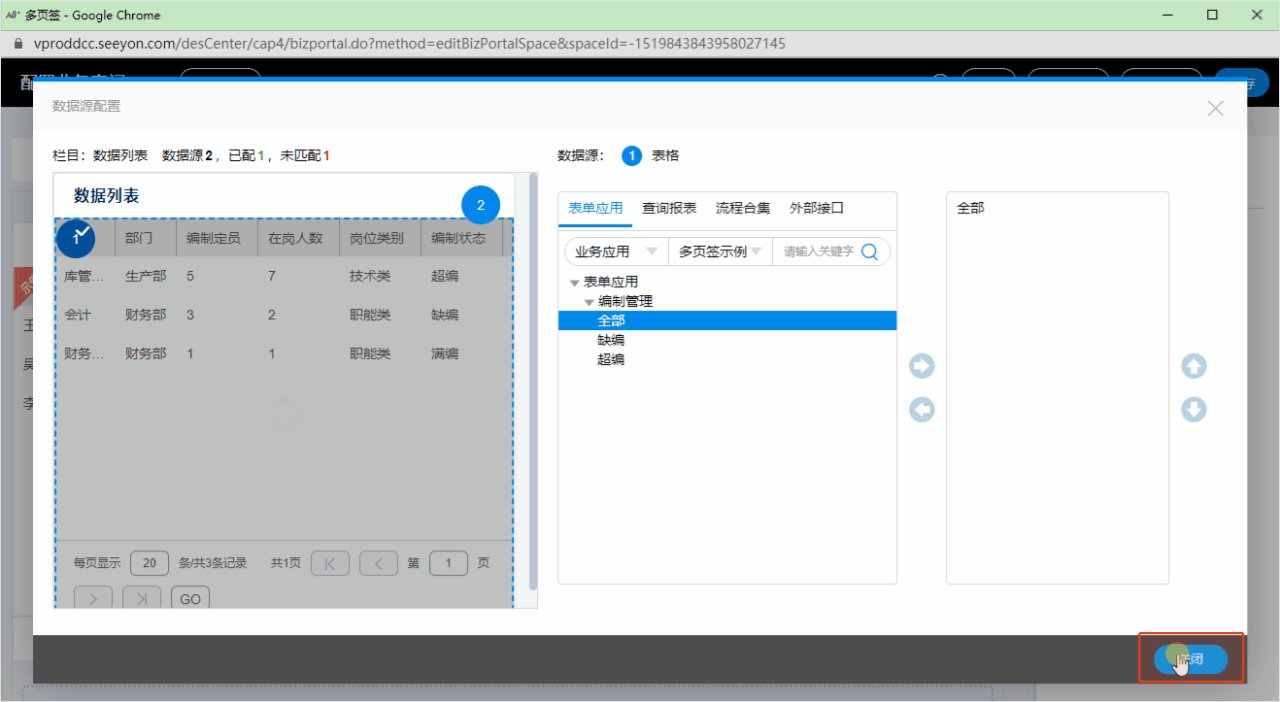
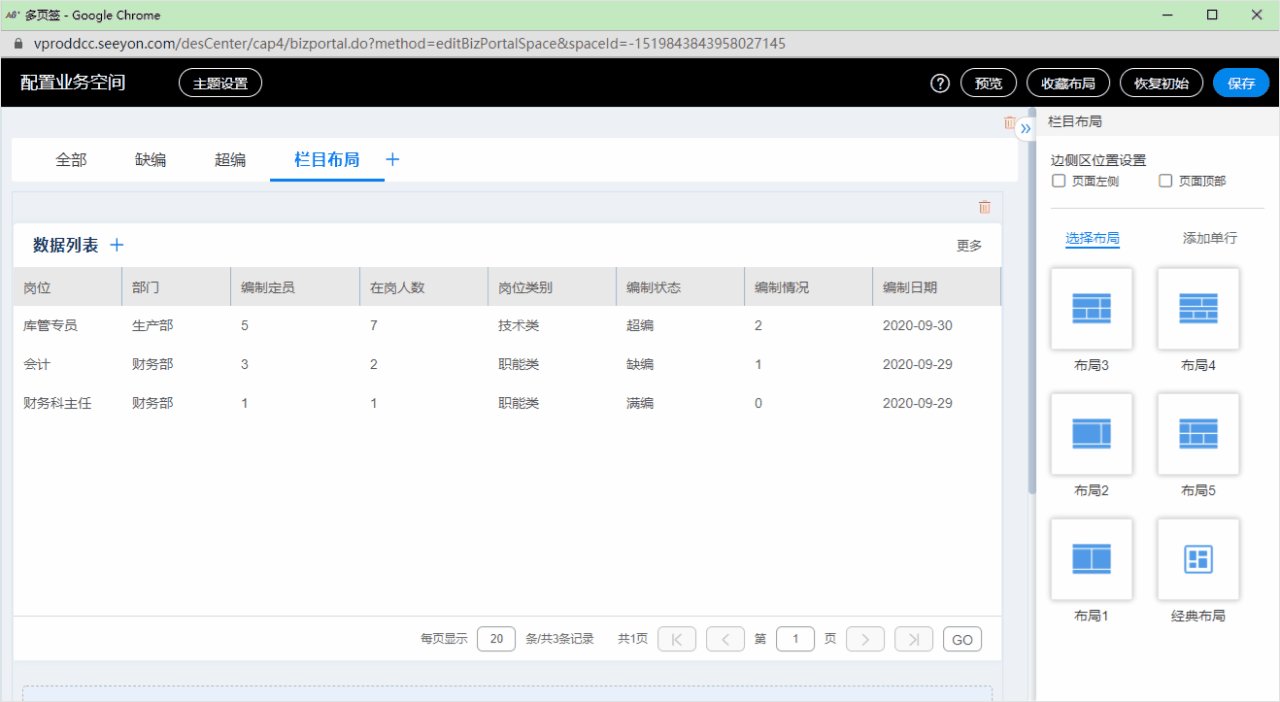
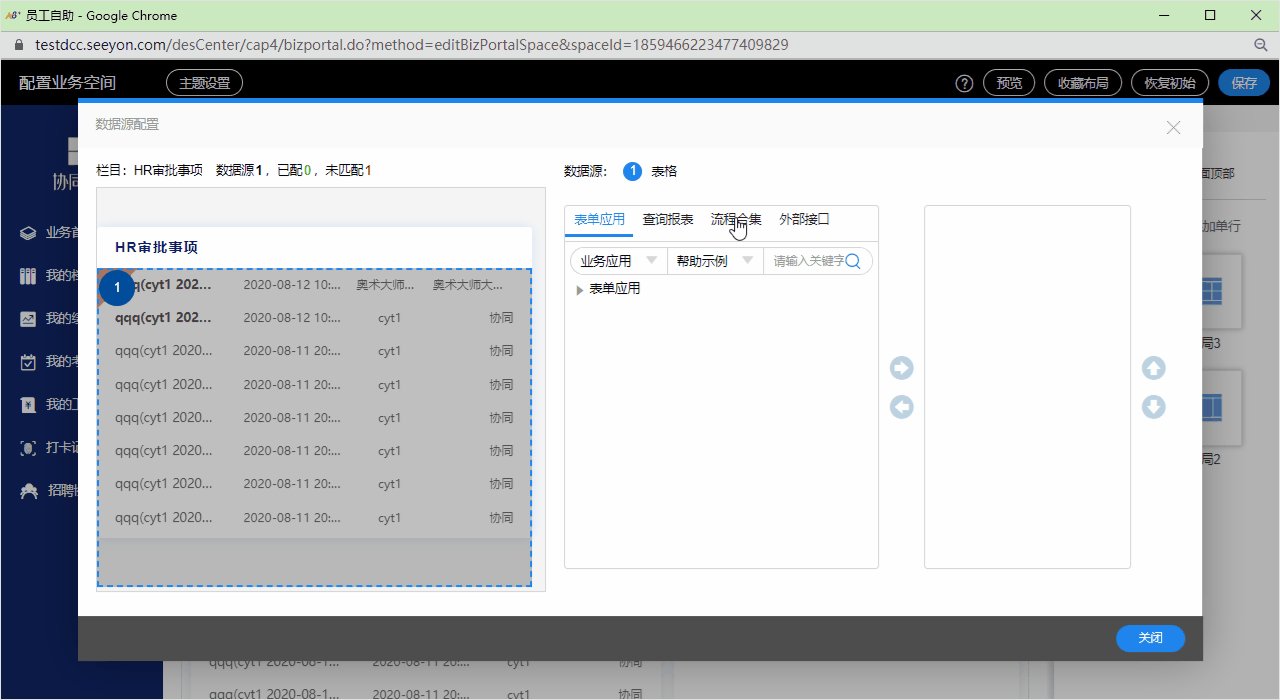
2. 【配置數據源】給無流程欄目配置相應的無流程列表數據源。

3. 【配置穿透內容】與方式一相同。
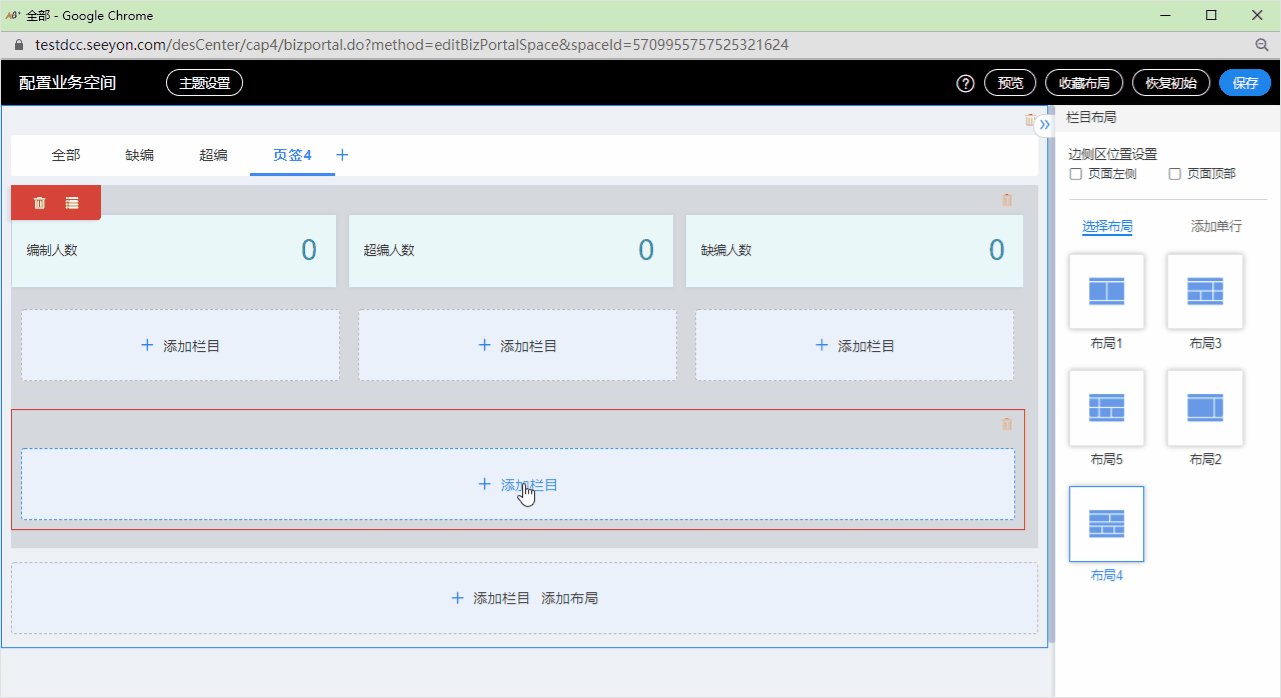
### **四、查詢統計列表類欄目配置**
與無流程列表欄目相同,在業務空間上,我們也可以把查詢列表的數據顯示出來。添加查詢欄目的方式也可以有兩種方式。
#### **方式一:**
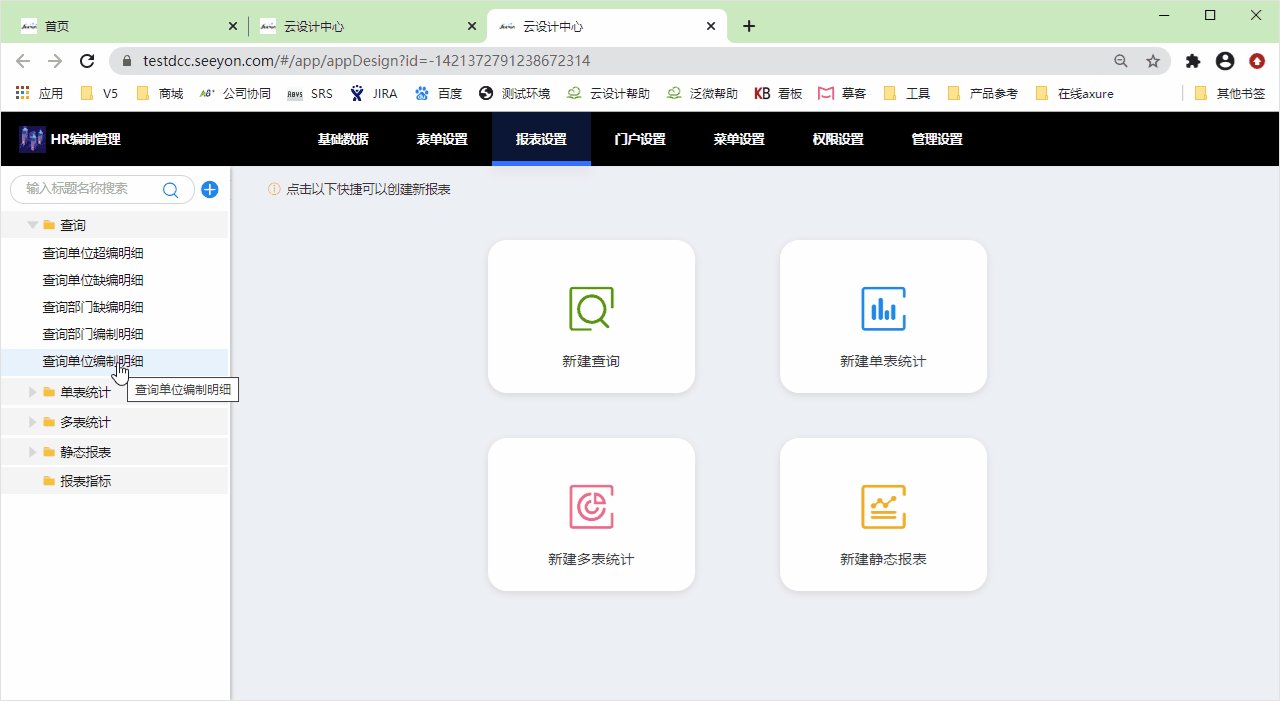
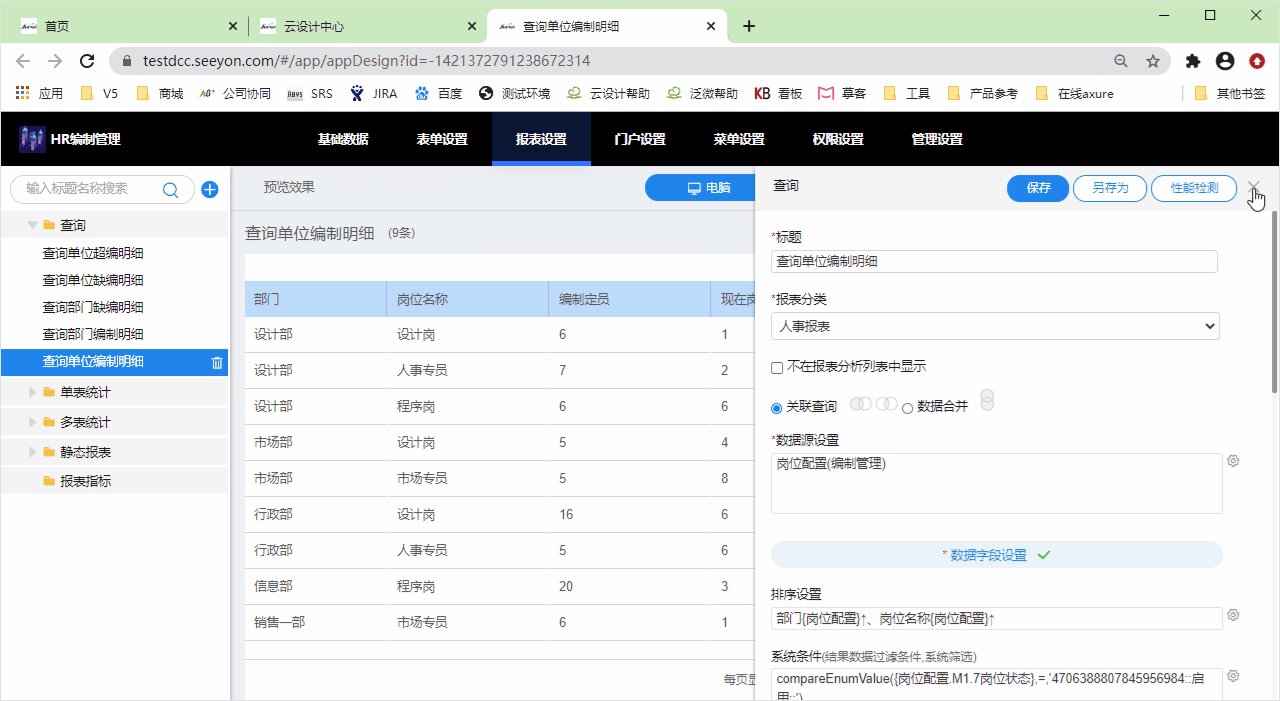
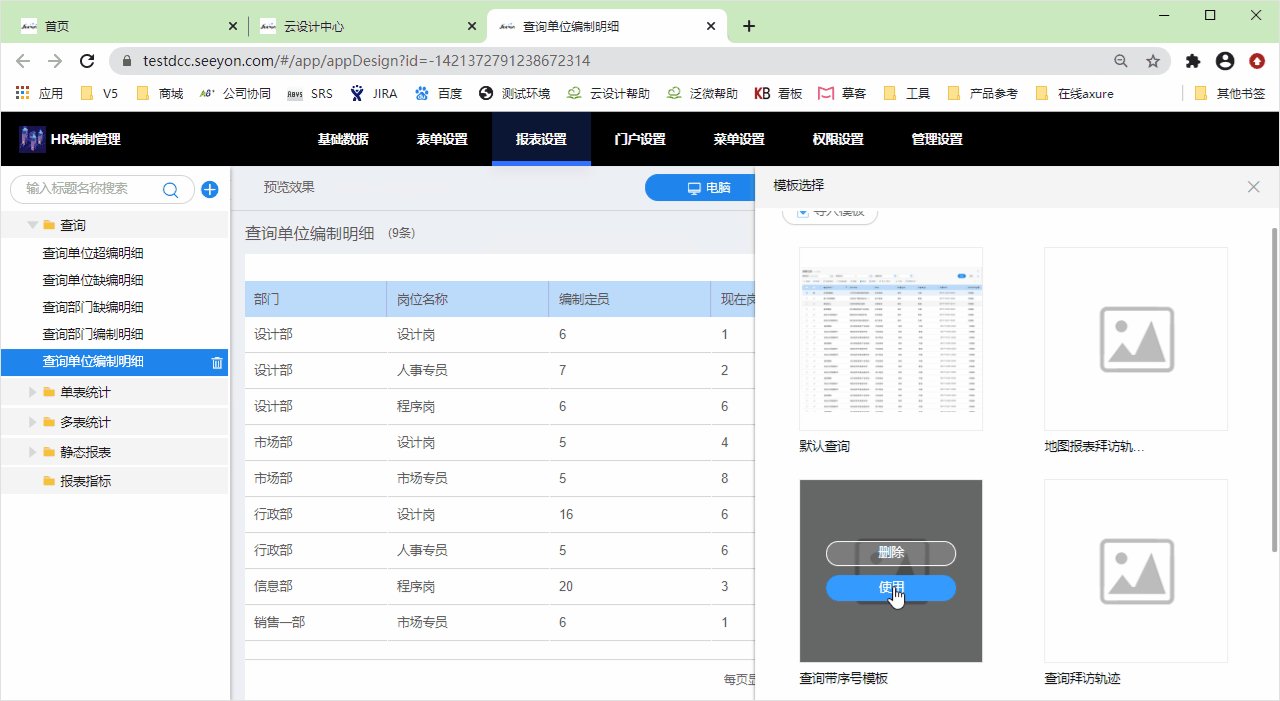
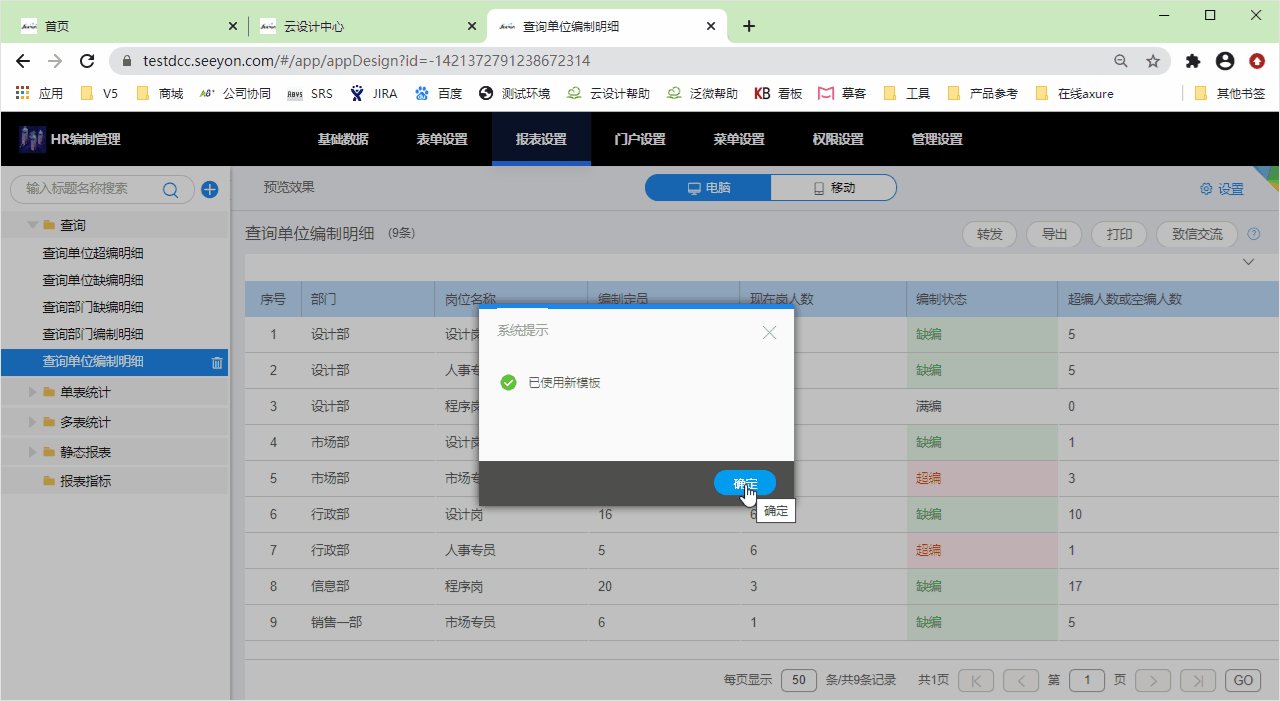
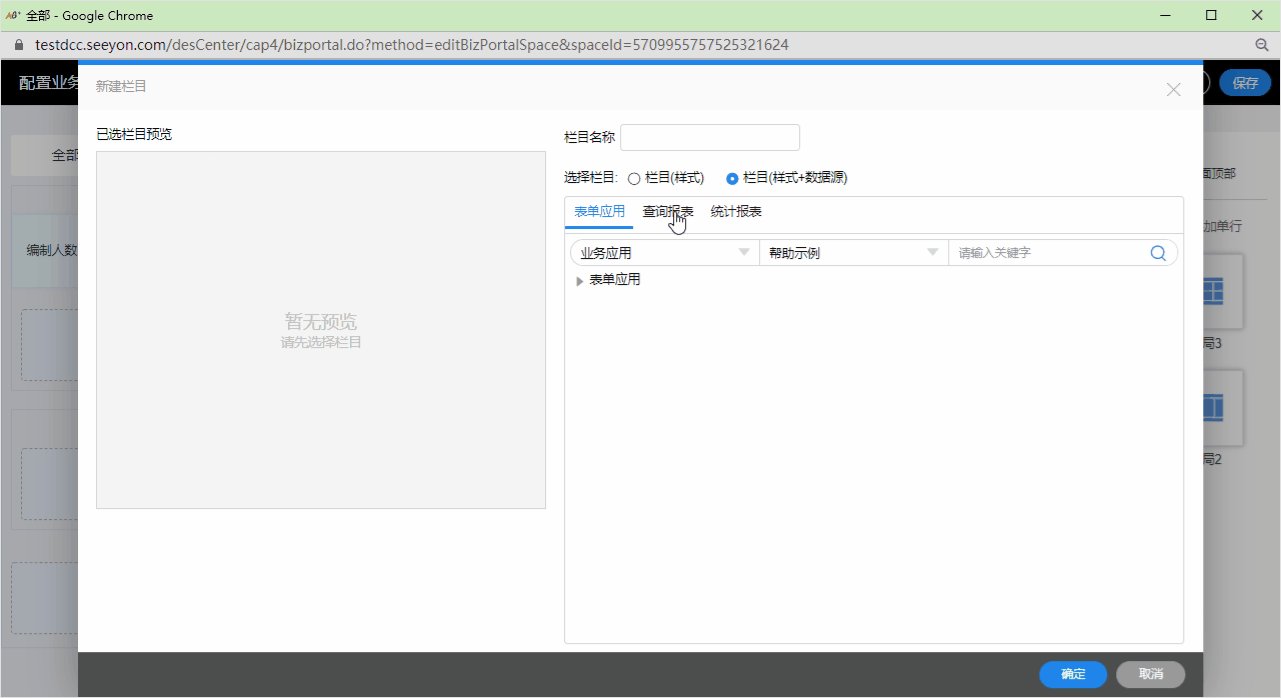
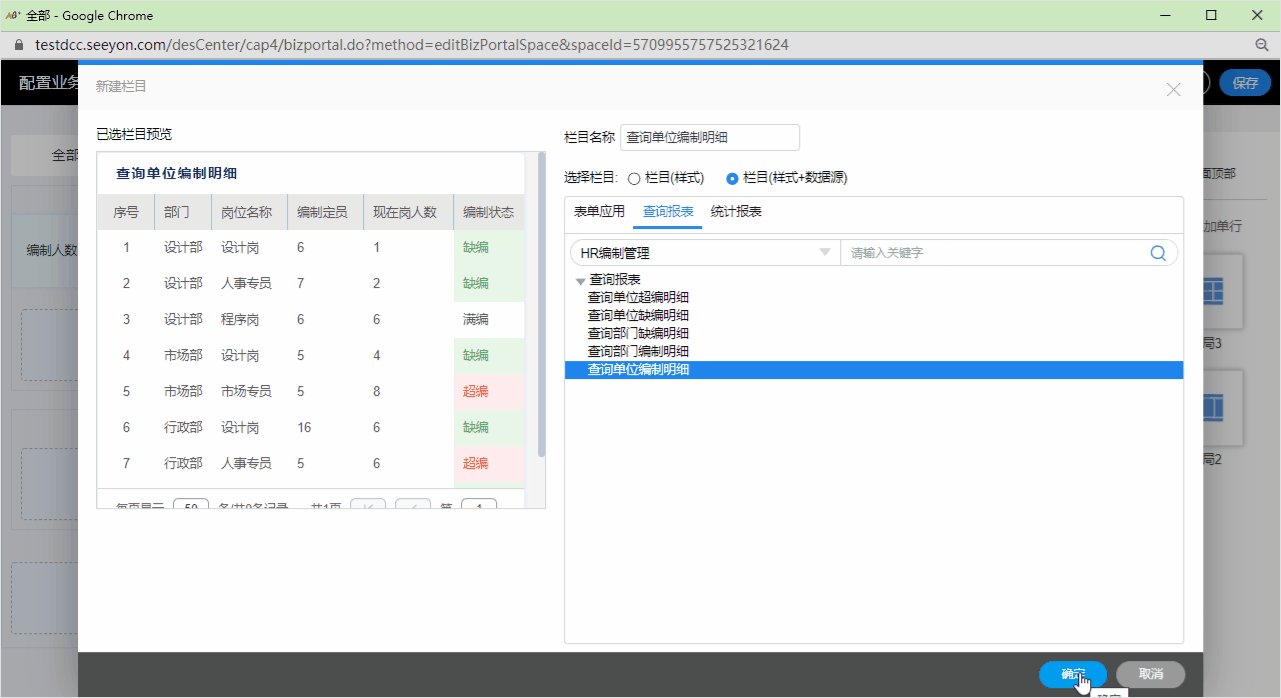
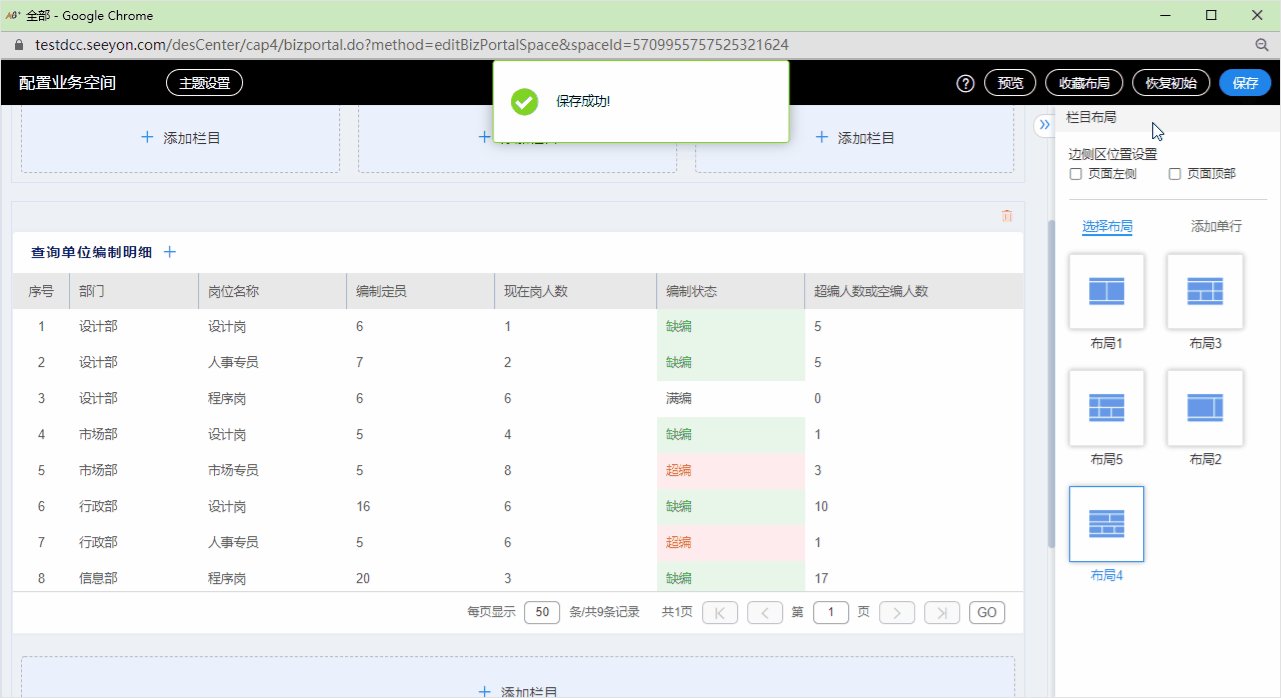
針對查詢統計列表配置好樣式模板,然后在業務空間中添加欄目時,采用欄目+樣式的方式選定查詢或統計列表欄目(包含數據及當前查詢統計列表顯示的樣式)。
1. 【配置報表樣式】在報表設置中進行報表樣式的設置。查詢列表選擇查詢的模板,統計選擇統計的模板。

2. 【添加欄目】在業務空間中,添加欄目時采用**欄目樣式+數據**的方式選定查詢列表。

#### **方式二:**
在業務空間中添加欄目,先選定【數據列表】的欄目樣式,再采用欄目的方式選定查詢或統計列表的數據。與無流程的方式二相同。
### **五、流程列表類欄目配置**
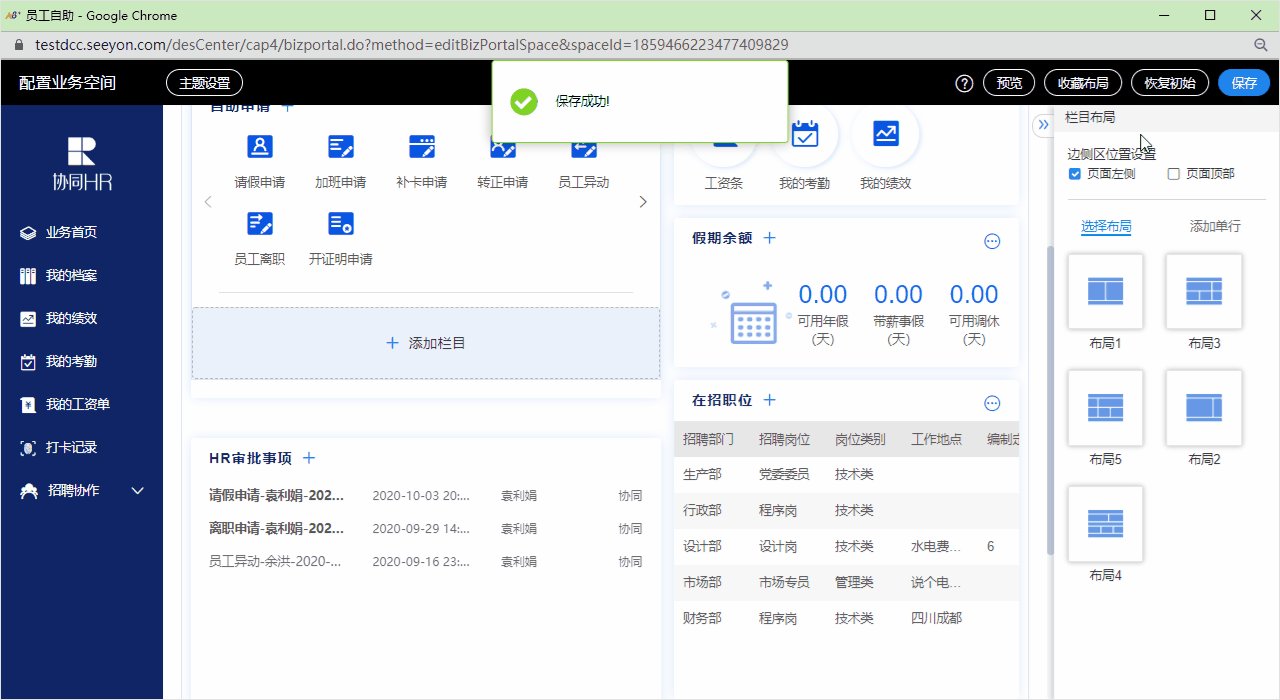
與無流程列表欄目相同,在業務空間上,我們也可以把流程列表的數據顯示出來。
**添加流程列表欄目分為2步**:
1. 【添加欄目】在業務空間中,添加欄目時選定【數據列表】類模板。
>[warning]**(不帶穿透的,流程列表沒有穿透內容的對應配置,更多的待辦內容直接在V5的門戶中處理。)**
2. 【配置數據源】給流程列表欄目配置相應的流程列表數據源。

### **六、指標類欄目配置**
在應用設計中,我們希望頁面上有一些直觀的數字指標顯示,因此,可以通過統計報表生成指標,然后在采用對應的指標類的欄目來顯示。同時針對于指標的穿透頁面,可以配置相應的查詢列表或統計列表,甚至是無流程列表來描述詳細的情況。
指標類欄目的數據指標可以來源于V5系統中已有的數據,也可以統計報表的指標,還可以上第3方系統上獲取到的數據(需要開發)。
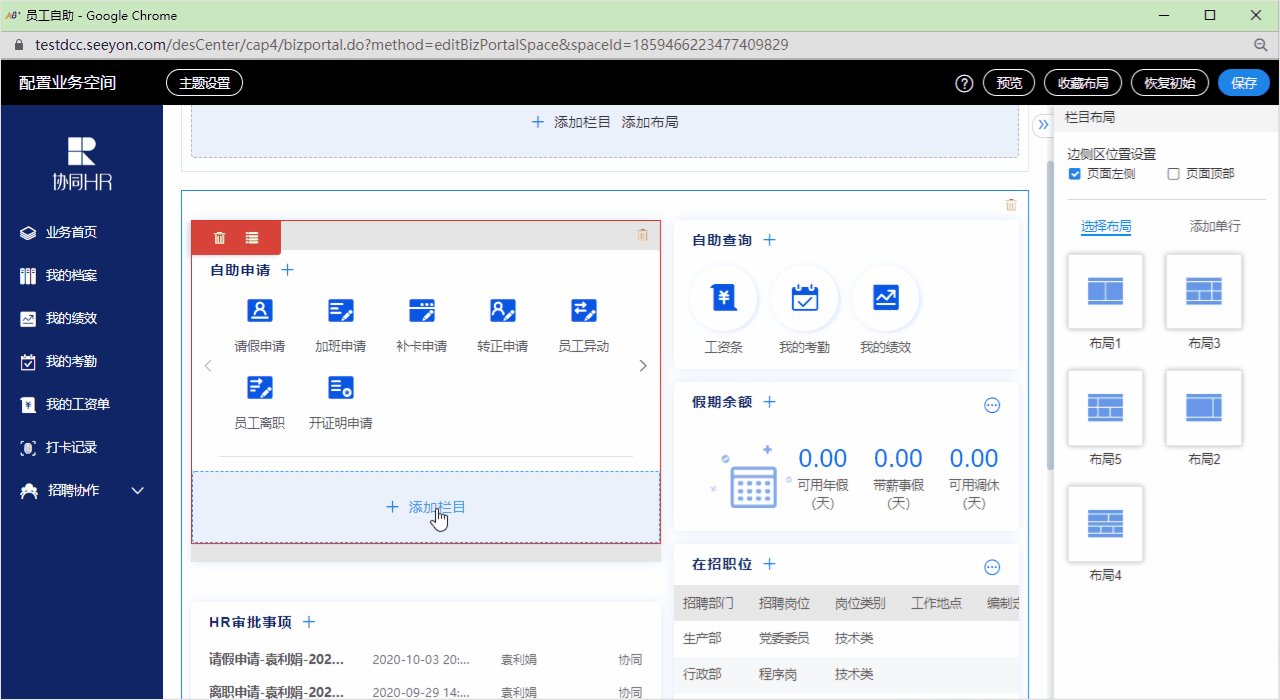
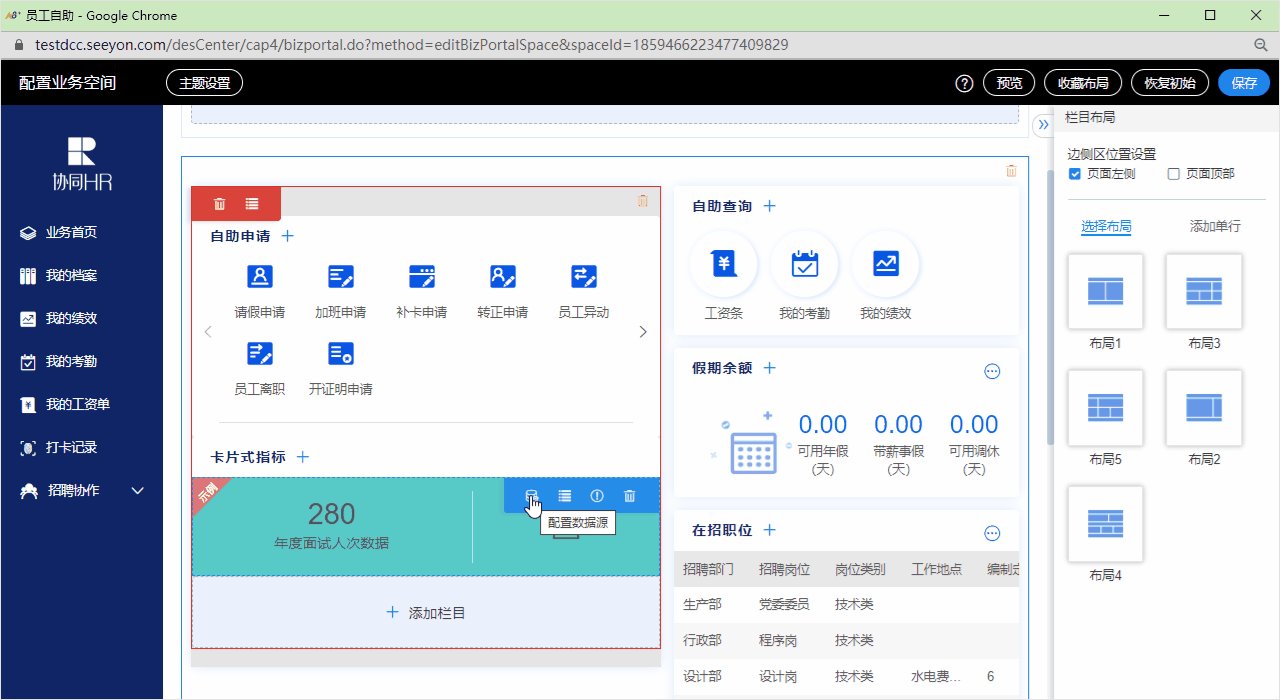
**添加指標類欄目分為4步:**
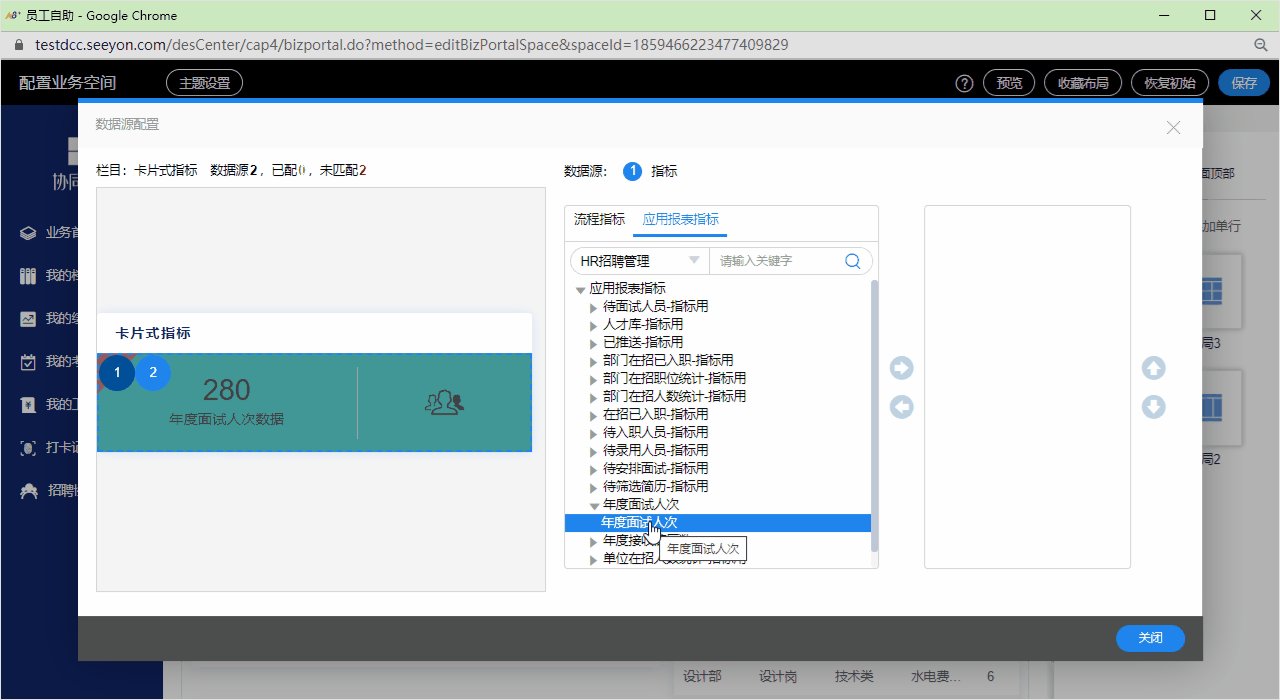
1. 【設置指標】通過報表中的指標設置,抽取出指標。
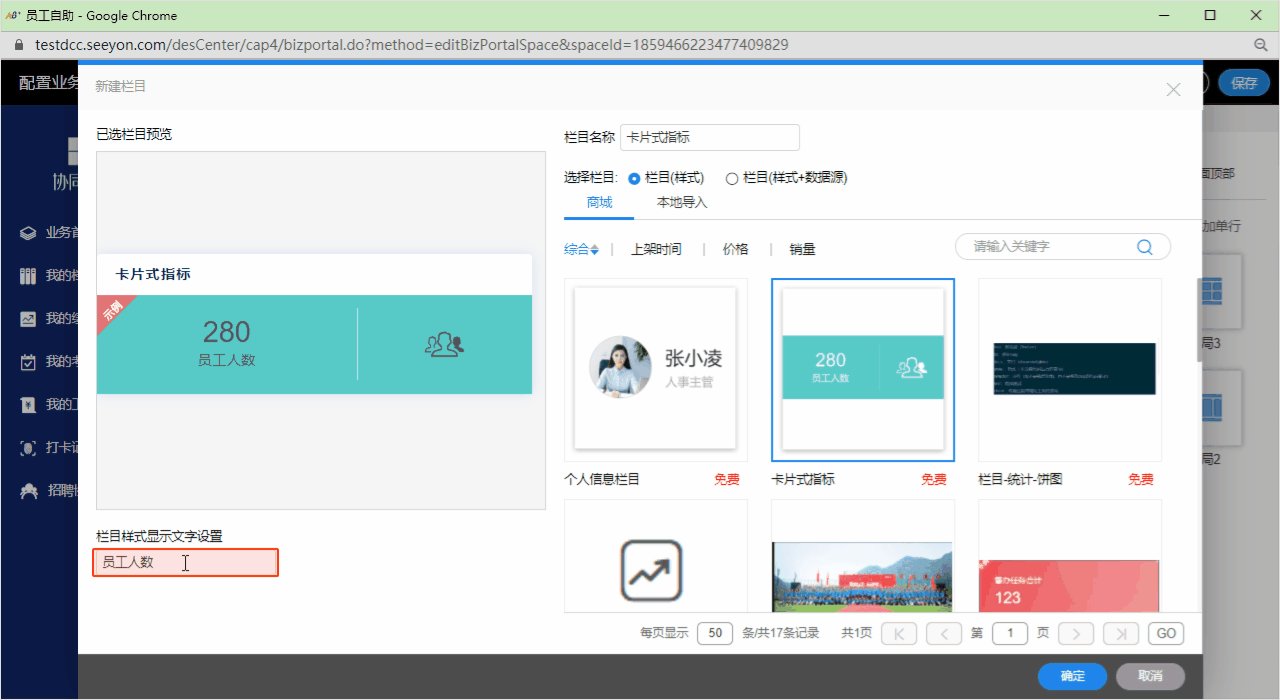
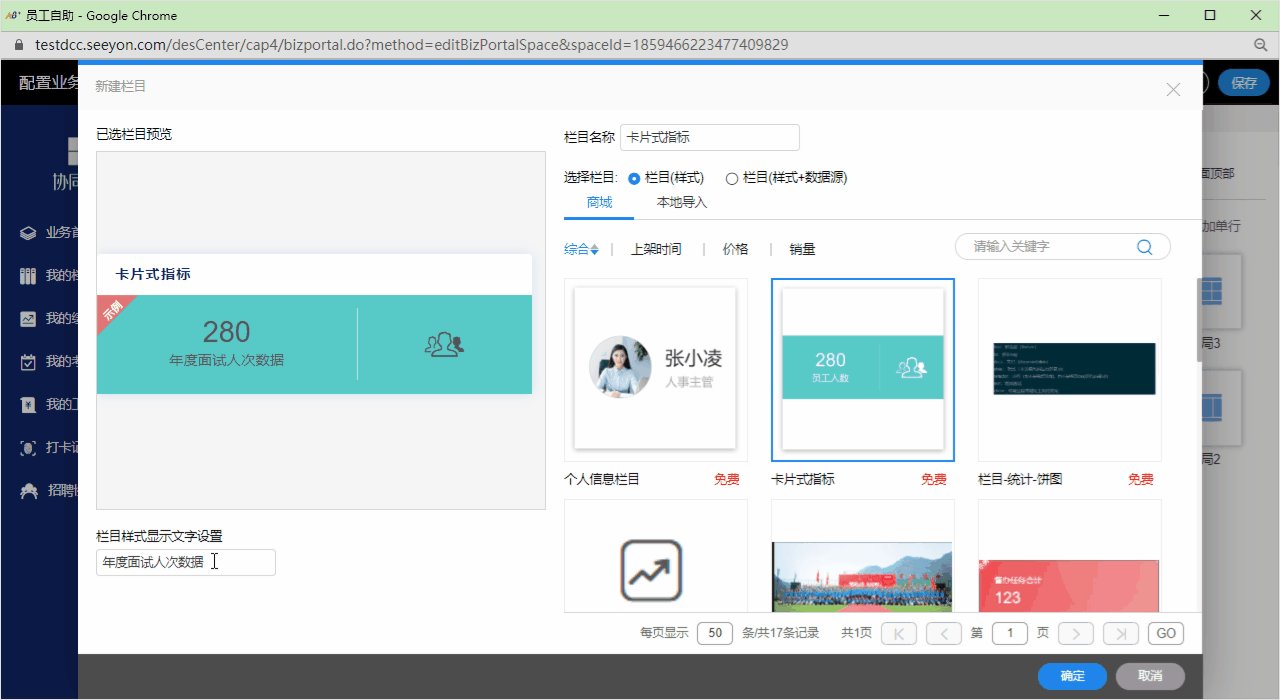
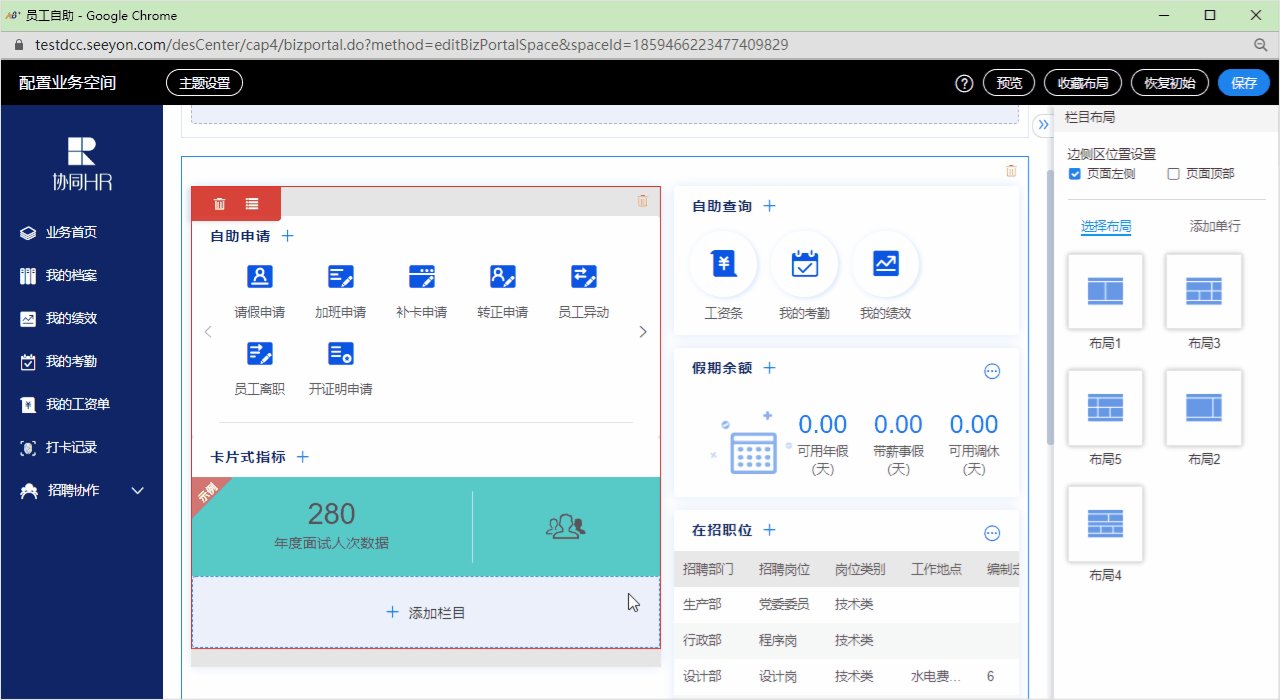
2. 【添加欄目】在業務空間中,添加欄目時選定指標欄目樣式。

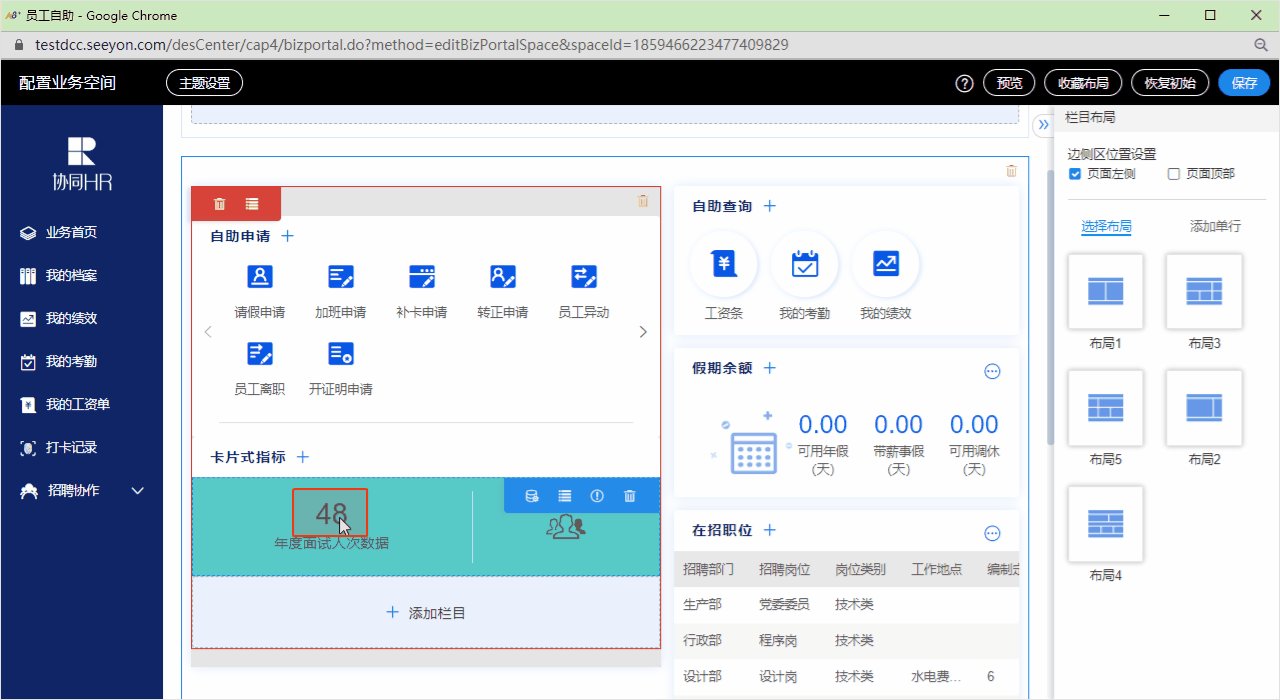
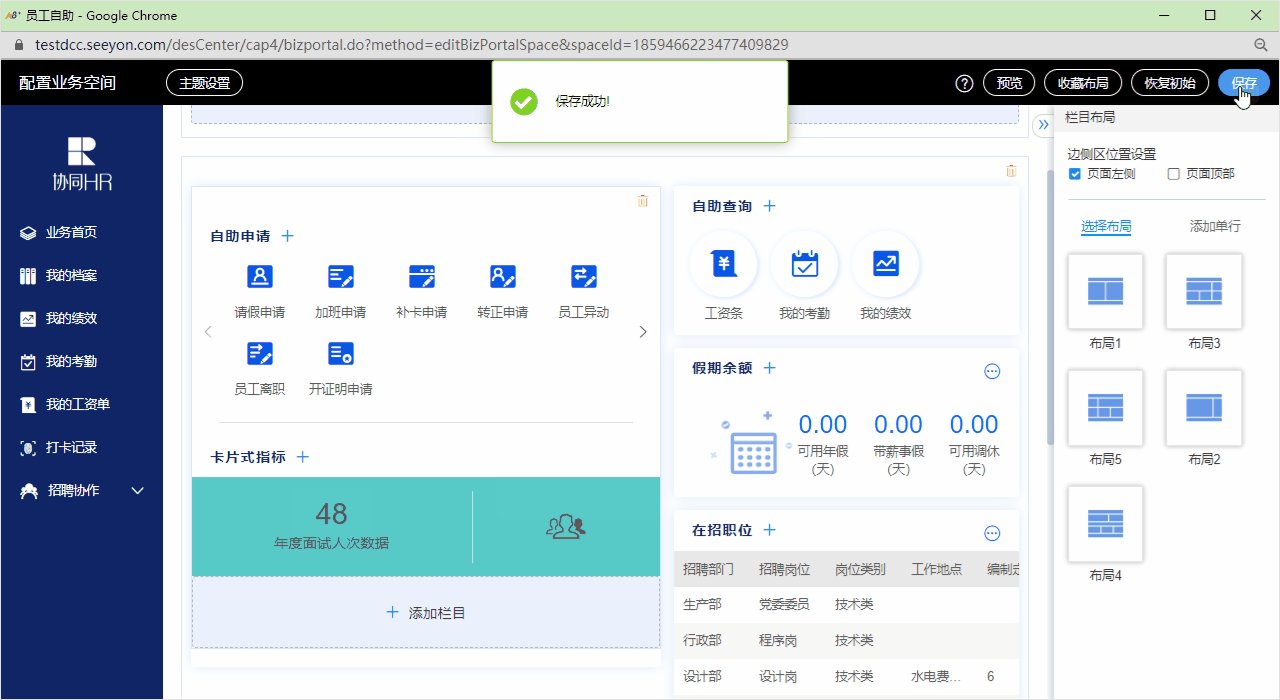
3. 【配置數據源】給指標欄目配置相應的指標數據源,多個指標需要配置多個數據源。

4. 【配置穿透內容】配置指標的相關對應的穿透頁面,這里的配置與磁貼的配置是一樣的,查看磁貼配置。此步不是必須的,也可以不配置。
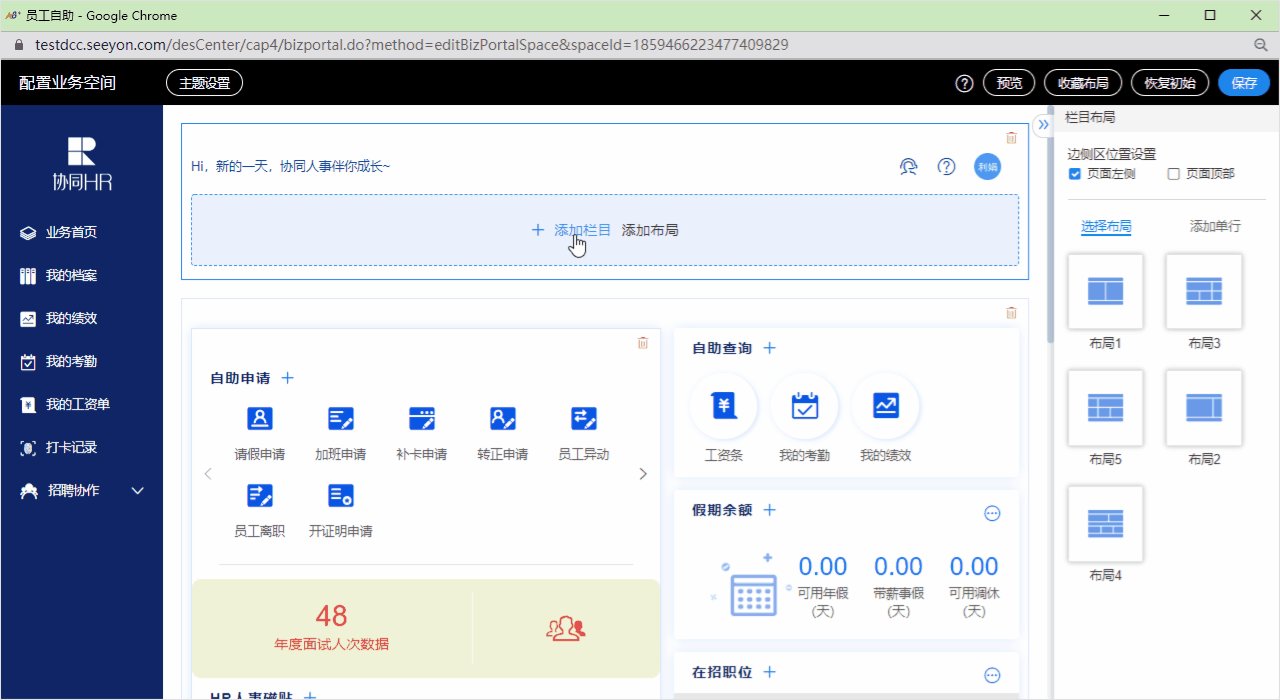
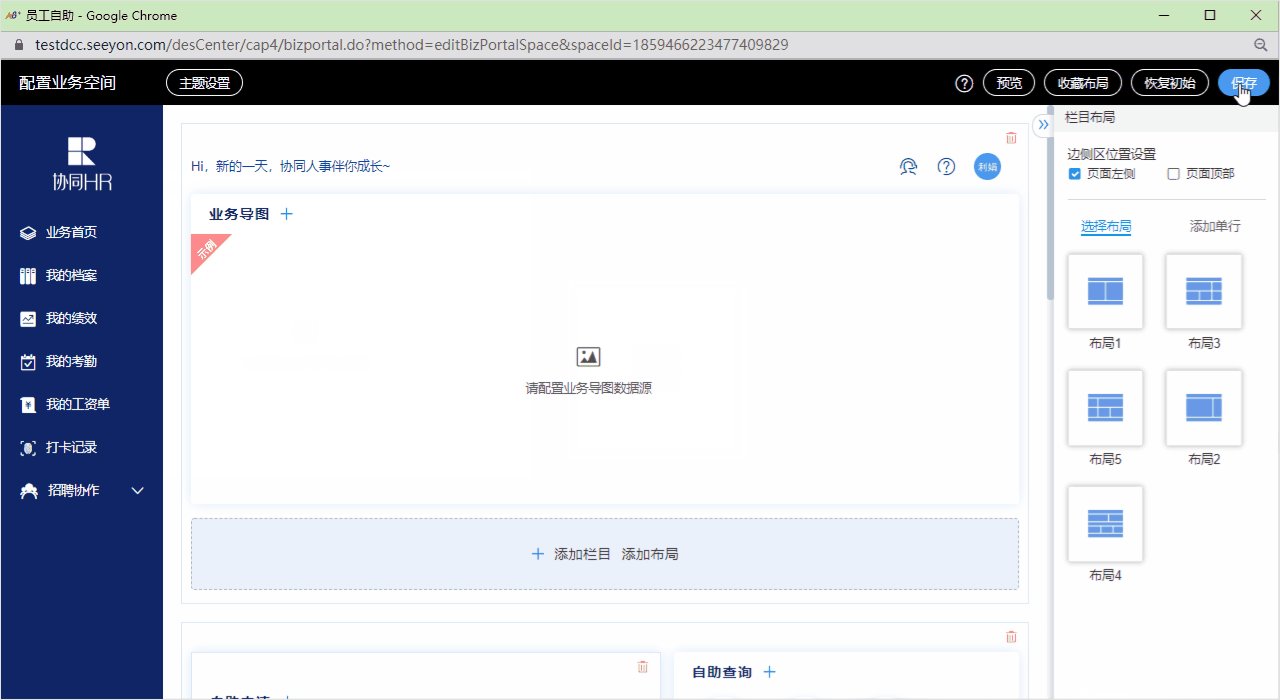
### **七、業務導圖欄目配置**
圖片欄目的作用是在空間中顯示自己上傳到業務導圖的縮略圖,而在穿透時打開完整的業務導圖。
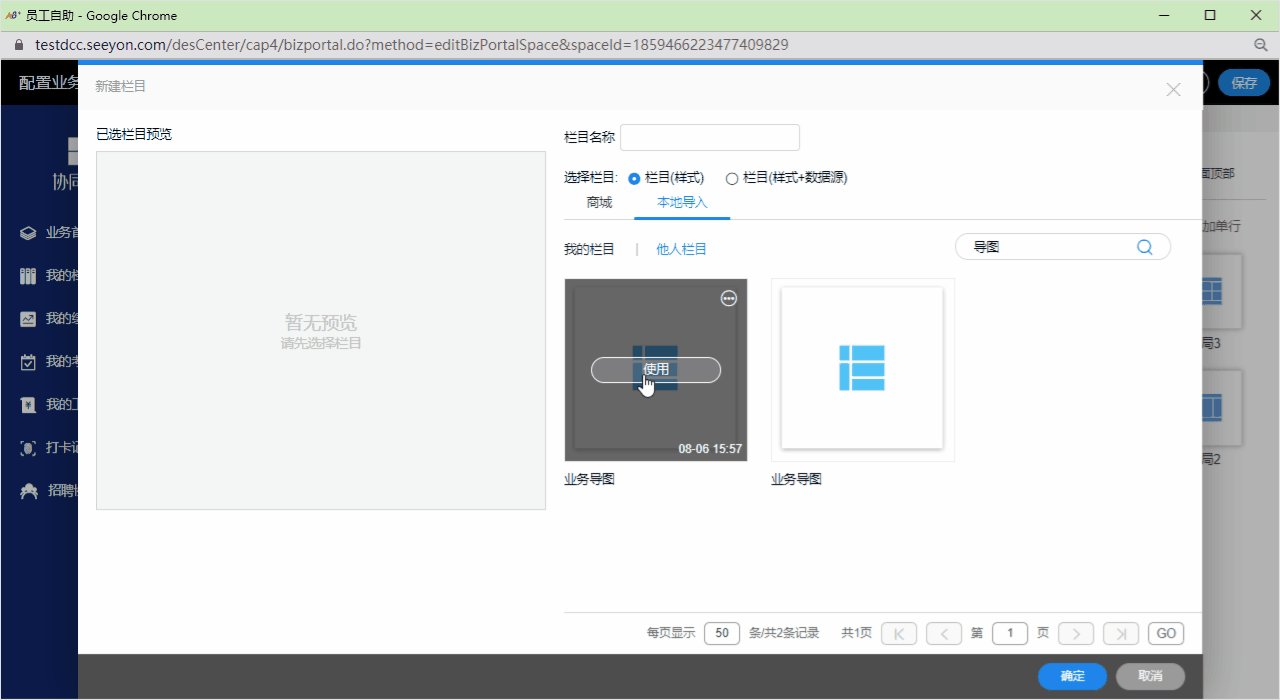
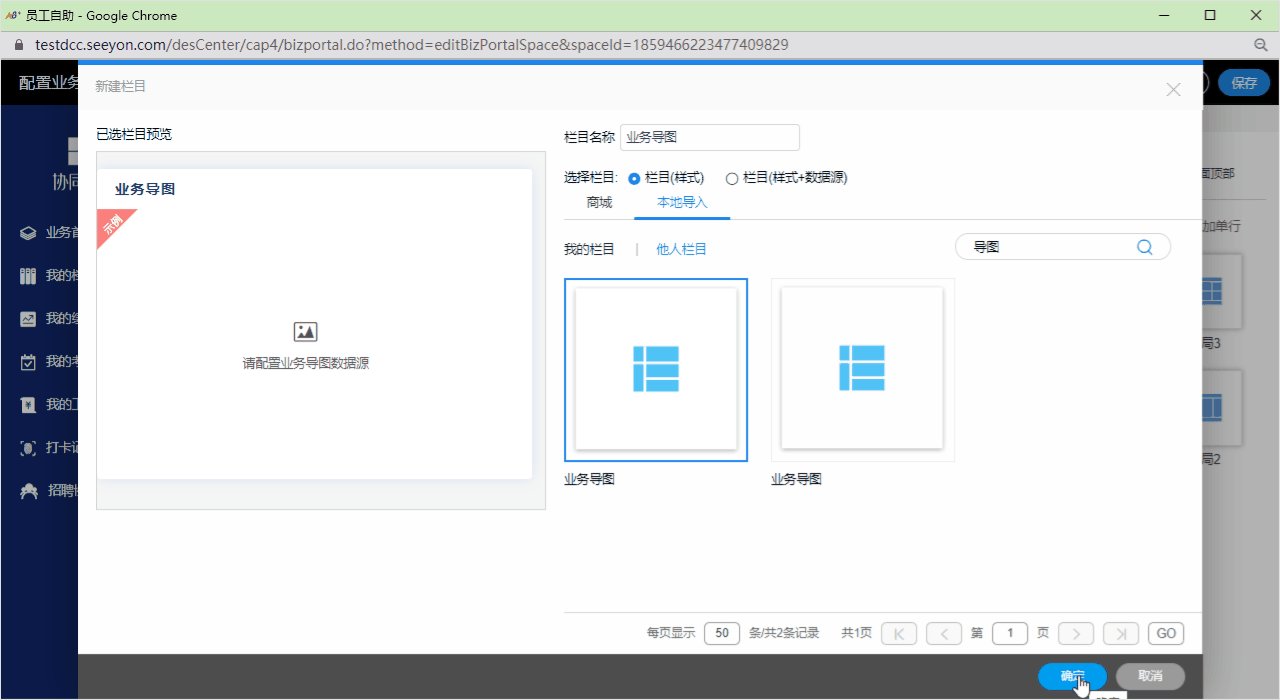
**添加圖片類欄目分為3步:**
1. 【添加欄目】在業務空間中,添加欄目時選定圖片類欄目。

2. 【配置穿透內容】配置點擊圖片后對應的穿透頁面。穿透頁面配置選定之前已設置好的業務導圖。
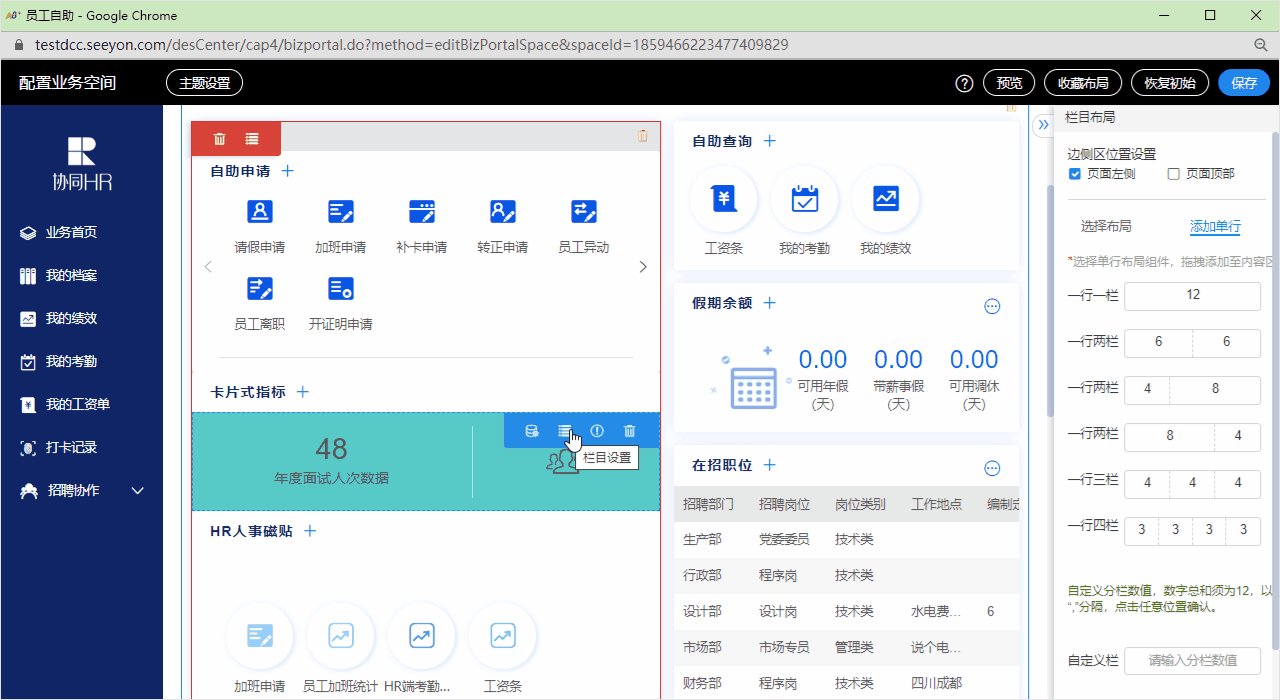
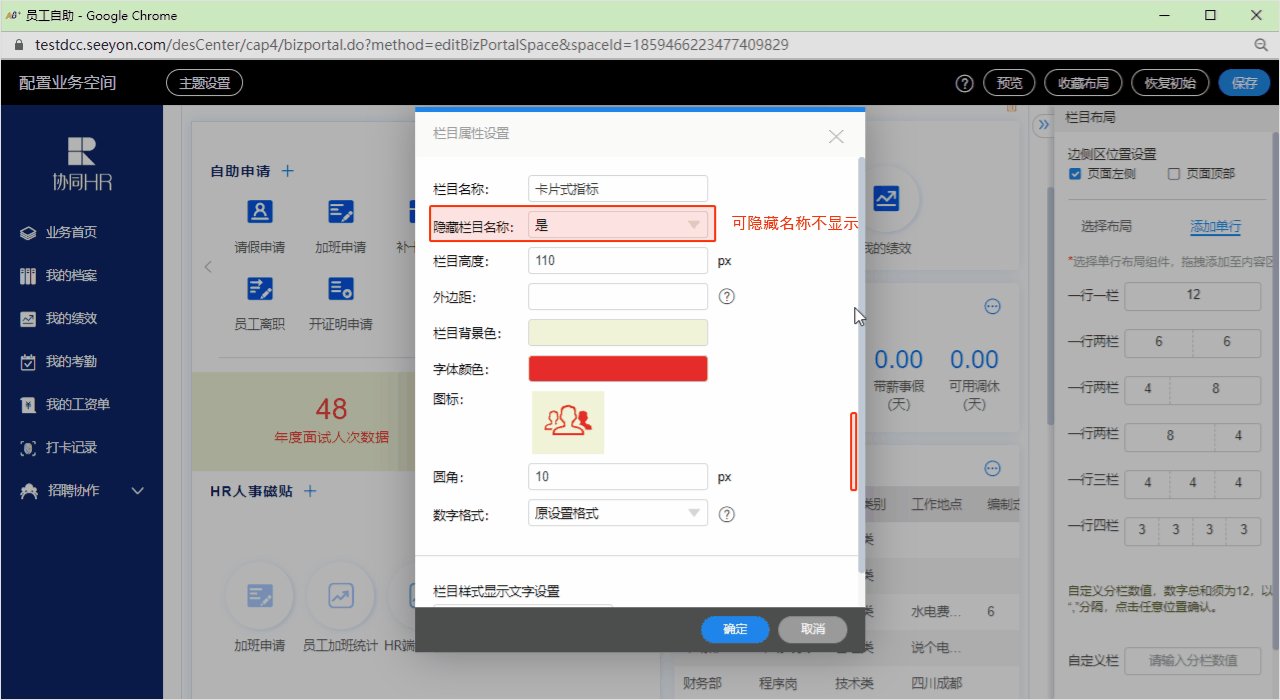
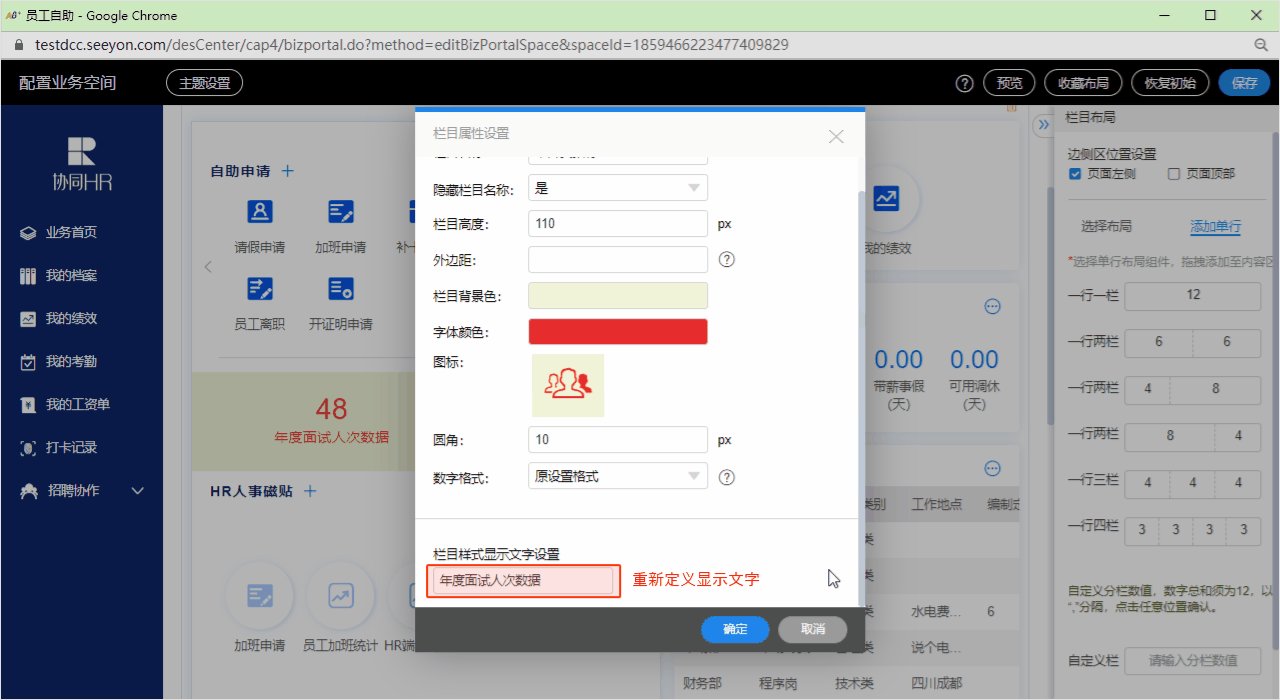
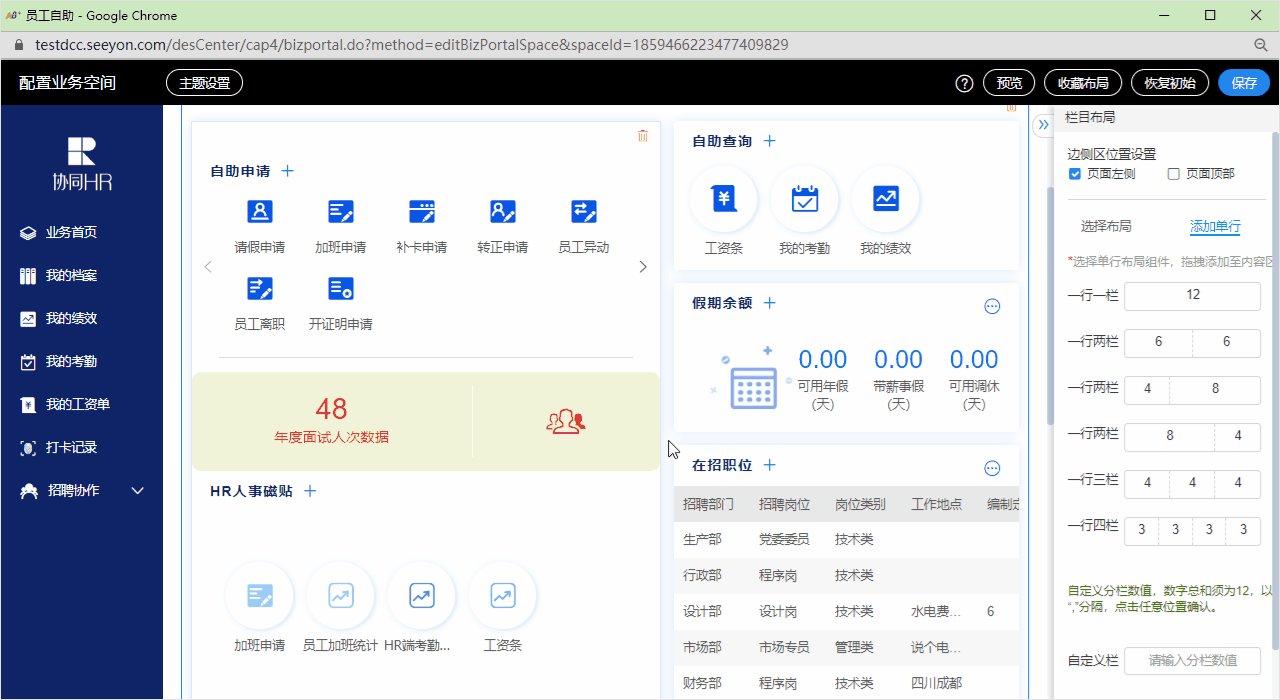
### **八、欄目通用配置:屬性配置**
每個欄目都會有屬性配置,不同類型的欄目支持的可配置屬性會有所不同,這主要依賴于開發者提供的欄目組件的靈活性。
欄目的屬性配置一般用于修改欄目上顯示的文字內容定義、欄目的高、寬、邊距、背景色。欄目上字體的顏色等。

- 云設計中心簡介
- 新手入門
- 工作臺
- 設計空間
- 客戶空間
- 應用管理
- 創建應用
- 創建空白應用
- 從資源庫創建
- 從本地導入
- 應用調試
- 應用導出
- 應用分享
- 應用復用
- 業務邏輯圖
- 結構編輯
- 業務說明編輯
- 修改業務關系
- 應用設計
- 基礎數據
- 枚舉
- 流水號
- 基礎數據包
- 表單設置
- 表單設計
- PC端視圖設置
- 移動視圖設置
- 表單控件設置
- 表單屬性設置
- 控件屬性設置
- 明細表
- 操作權限
- 流程模板
- 無流程應用綁定
- 報表設置
- 查詢設置
- 關聯查詢
- 數據合并
- 統計設置
- 單表統計
- 多表統計
- 靜態報表
- 報表指標
- 報表樣式設置
- 門戶設置
- 欄目布局配置
- 空間欄目配置
- 業務導圖
- 列表
- 菜單設置
- 權限設置
- 管理設置
- 配置管理設置
- 管理權限設置
- 互聯互通(更新中)
- 業務關系_應用內連接
- 手工關聯
- 自動關聯
- 新增明細行
- 自動匯總
- 數據魔方_應用與應用連接
- 組織數據互通
- 協同關聯項目互通
- 會議互通
- 資源庫(更新中)
- 資源共享
- 控件使用
- 自定義按鈕的使用方法
- 自定義控件的使用方法
- 空間模板使用方法
- 空間欄目使用方法
- 報表模板使用方法
- 列表模板使用方法
- 魔方接口使用方法
- 條件樣式使用方法
- 業務導圖使用方法
- 函數公式使用方法
- 公式組件使用方法
- 套表專輯使用方法
- 空間主題使用方法
- 無流程列表模板使用方法
- 表單樣式模板使用方法
- 工具箱
- 精品應用管理
- 精品應用封裝
- 精品應用安裝指南
- 上架管理
- 上架應用
- 開通體驗
- 添加體驗賬號
- 設置體驗角色
- 體驗應用安裝
- 體驗數據準備
- 提交體驗審核
- 快速認證
- 空間管理
- 管理空間
- 新增空間
- 刪除空間
- 轉移空間
- 成員管理
- 查看成員
- 邀請成員
- 移除成員
- 成員審核
- 常見問題
- CAP的功能邊界
- 如何進行多人協作
- 調試問題
- 調試時沒有可訪問的菜單
- 調試時如何切換到業務中的其他角色
- 移動端如何調試
- 業務應用導入客戶環境打補丁的問題
- 客戶組織機構導入導出指引
