## **簡介**
移動端視圖主要用移動端表單界面顯示,移動端視圖無需繪制布局,直接拖拽控件即可。若已完成電腦端視圖,則直接拖拽數據域即可。
>[danger] 注意:位置定位、拍照定位控件僅供制作移動視圖時使用(電腦端視圖運行時不生效)。
### **移動視圖VS電腦端視圖**
【**數據域**】移動端數據域屬性、表單屬性與電腦端相同。
【**頁面布局**】移動視圖僅瀑布式展示,電腦端視圖可自定義樣式布局。
【**明細表展示**】移動頁面的明細表支持設置顯示字段,設置后在運行中只顯示所設置的內容,點擊后才進入完整的明細表;電腦端視圖支持平鋪、頁簽顯示。
【**背景顯示**】 移動頁面不支持文字對齊、背景色等的設置,支持通過模版設置背景圖片、控件背景不透明度等。電腦端不支持統一設置背景圖片。
## **功能說明**
### **一、繪制表格**
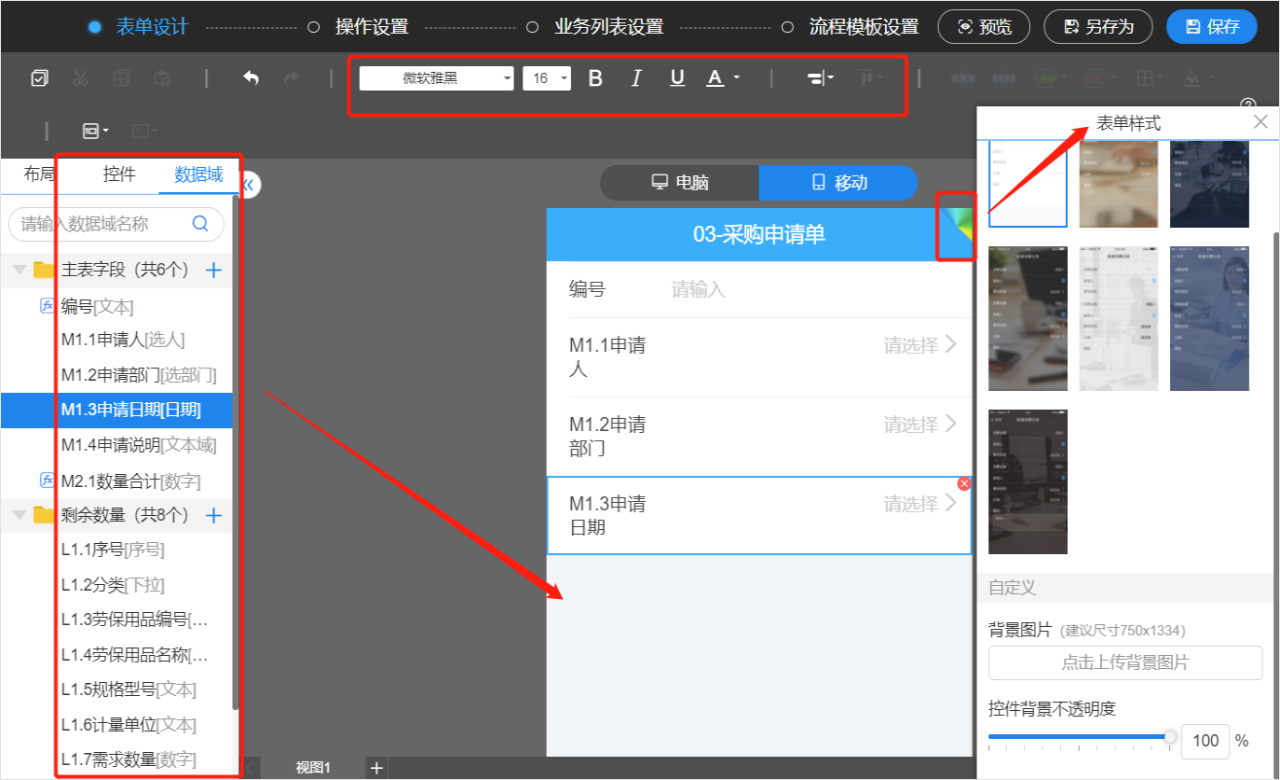
* 拖拽控件或數據域至移動視圖空白處。
* 右上角三角區可引用表單樣式,更改背景色。
* 視圖頂端黑色區域可調整字體大小,居中對齊等。

- 云設計中心簡介
- 新手入門
- 工作臺
- 設計空間
- 客戶空間
- 應用管理
- 創建應用
- 創建空白應用
- 從資源庫創建
- 從本地導入
- 應用調試
- 應用導出
- 應用分享
- 應用復用
- 業務邏輯圖
- 結構編輯
- 業務說明編輯
- 修改業務關系
- 應用設計
- 基礎數據
- 枚舉
- 流水號
- 基礎數據包
- 表單設置
- 表單設計
- PC端視圖設置
- 移動視圖設置
- 表單控件設置
- 表單屬性設置
- 控件屬性設置
- 明細表
- 操作權限
- 流程模板
- 無流程應用綁定
- 報表設置
- 查詢設置
- 關聯查詢
- 數據合并
- 統計設置
- 單表統計
- 多表統計
- 靜態報表
- 報表指標
- 報表樣式設置
- 門戶設置
- 欄目布局配置
- 空間欄目配置
- 業務導圖
- 列表
- 菜單設置
- 權限設置
- 管理設置
- 配置管理設置
- 管理權限設置
- 互聯互通(更新中)
- 業務關系_應用內連接
- 手工關聯
- 自動關聯
- 新增明細行
- 自動匯總
- 數據魔方_應用與應用連接
- 組織數據互通
- 協同關聯項目互通
- 會議互通
- 資源庫(更新中)
- 資源共享
- 控件使用
- 自定義按鈕的使用方法
- 自定義控件的使用方法
- 空間模板使用方法
- 空間欄目使用方法
- 報表模板使用方法
- 列表模板使用方法
- 魔方接口使用方法
- 條件樣式使用方法
- 業務導圖使用方法
- 函數公式使用方法
- 公式組件使用方法
- 套表專輯使用方法
- 空間主題使用方法
- 無流程列表模板使用方法
- 表單樣式模板使用方法
- 工具箱
- 精品應用管理
- 精品應用封裝
- 精品應用安裝指南
- 上架管理
- 上架應用
- 開通體驗
- 添加體驗賬號
- 設置體驗角色
- 體驗應用安裝
- 體驗數據準備
- 提交體驗審核
- 快速認證
- 空間管理
- 管理空間
- 新增空間
- 刪除空間
- 轉移空間
- 成員管理
- 查看成員
- 邀請成員
- 移除成員
- 成員審核
- 常見問題
- CAP的功能邊界
- 如何進行多人協作
- 調試問題
- 調試時沒有可訪問的菜單
- 調試時如何切換到業務中的其他角色
- 移動端如何調試
- 業務應用導入客戶環境打補丁的問題
- 客戶組織機構導入導出指引
