## **簡介**
明細表是表單中添加的動態表格樣式,可由填寫表單的人填寫數據時結合實際業務場景,根據操作權限自行添加行數,并在各列單元格中錄入具體的數據。
**【明細表特性】**
(1)支持自定義默認的翻頁行數,設置范圍為10~200;
(2)支持設計師自定義明細表的排序規則,設置后,查看表單明細表數據時,可按照明細表中某字段的值進行升降序排列;
(3)明細表表單按鈕支持在操作設置權限中自定義;
(4)PC端的明細表支持列凍結、列表頭排序、列自動合計、列篩選、數據篩選等組件化操作,使用時需在明細表屬性設置中,打開“高級組件模式”;
(5)移動端輕表單支持自定義明細表的顯示格式以及明細表卡片上顯示的字段信息。
## **場景**
勞保用品管理應用中,用品采購申請需要一次申報采購多種勞保用品。
## **功能說明**
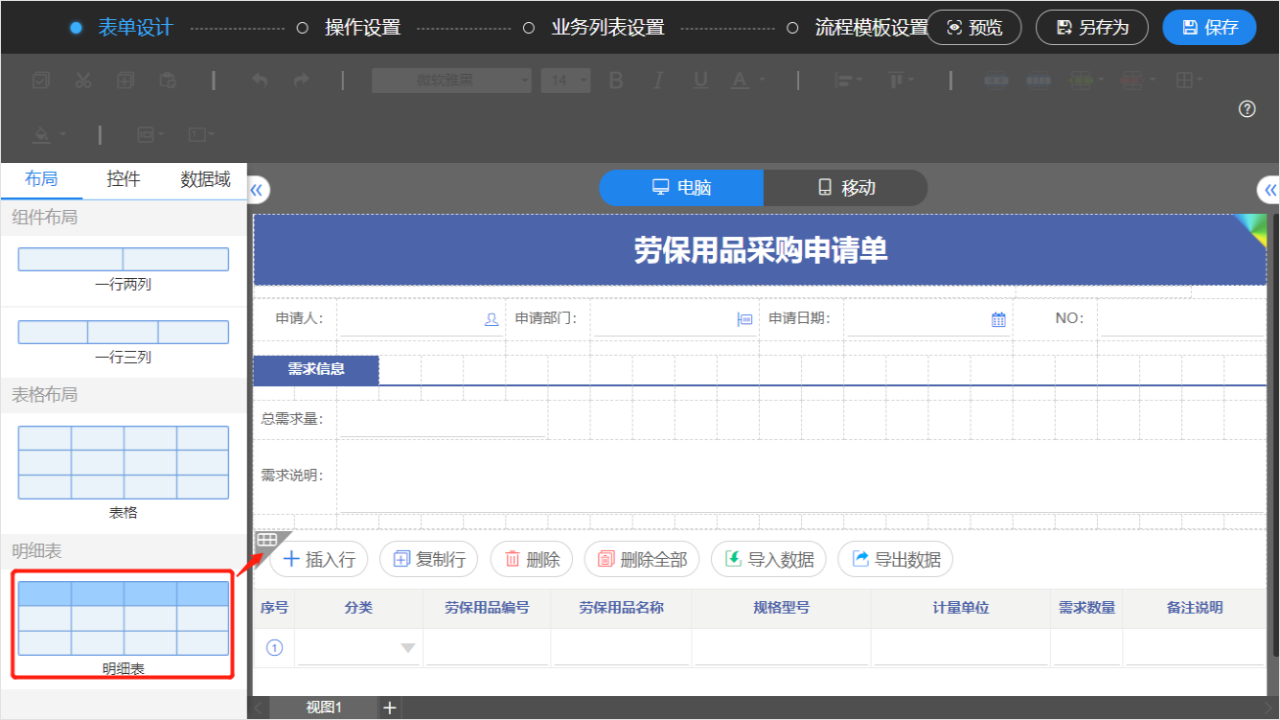
### **一、增加明細表**
表單設計拖拽方式增加明細表,并進行調整。

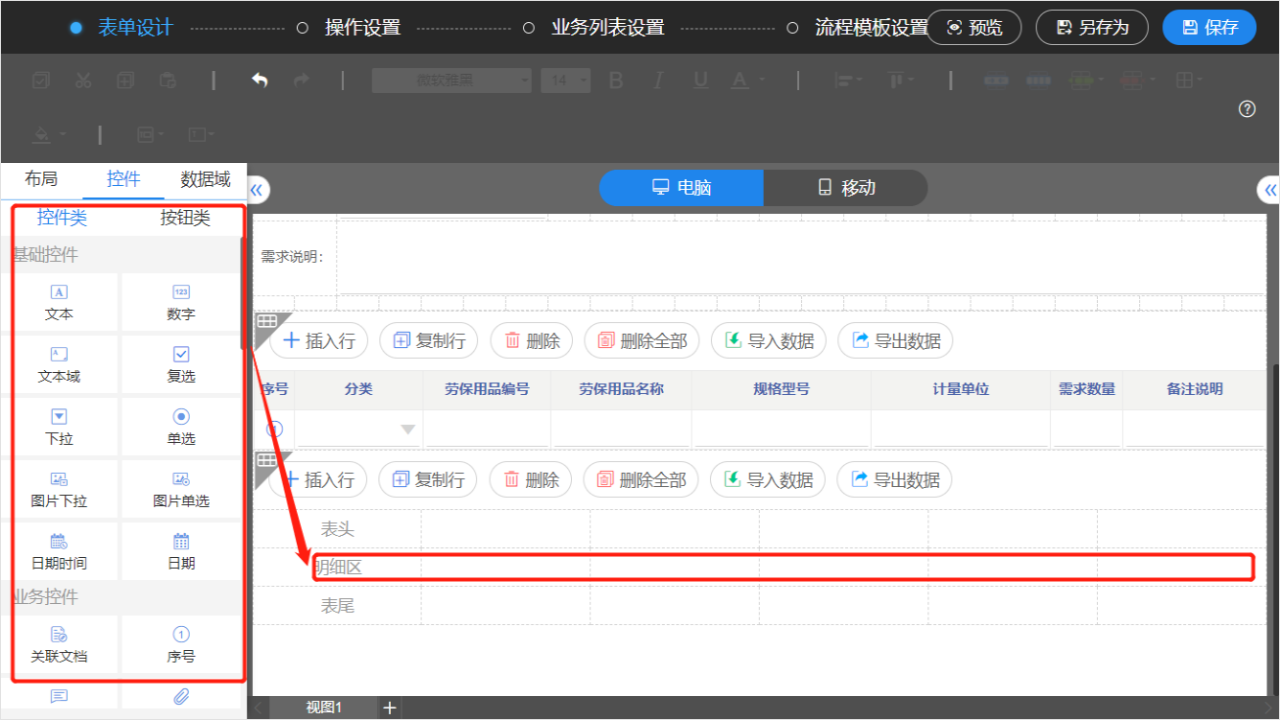
### **二、加入控件**
拖拽方式在明細表明細區增加控件。

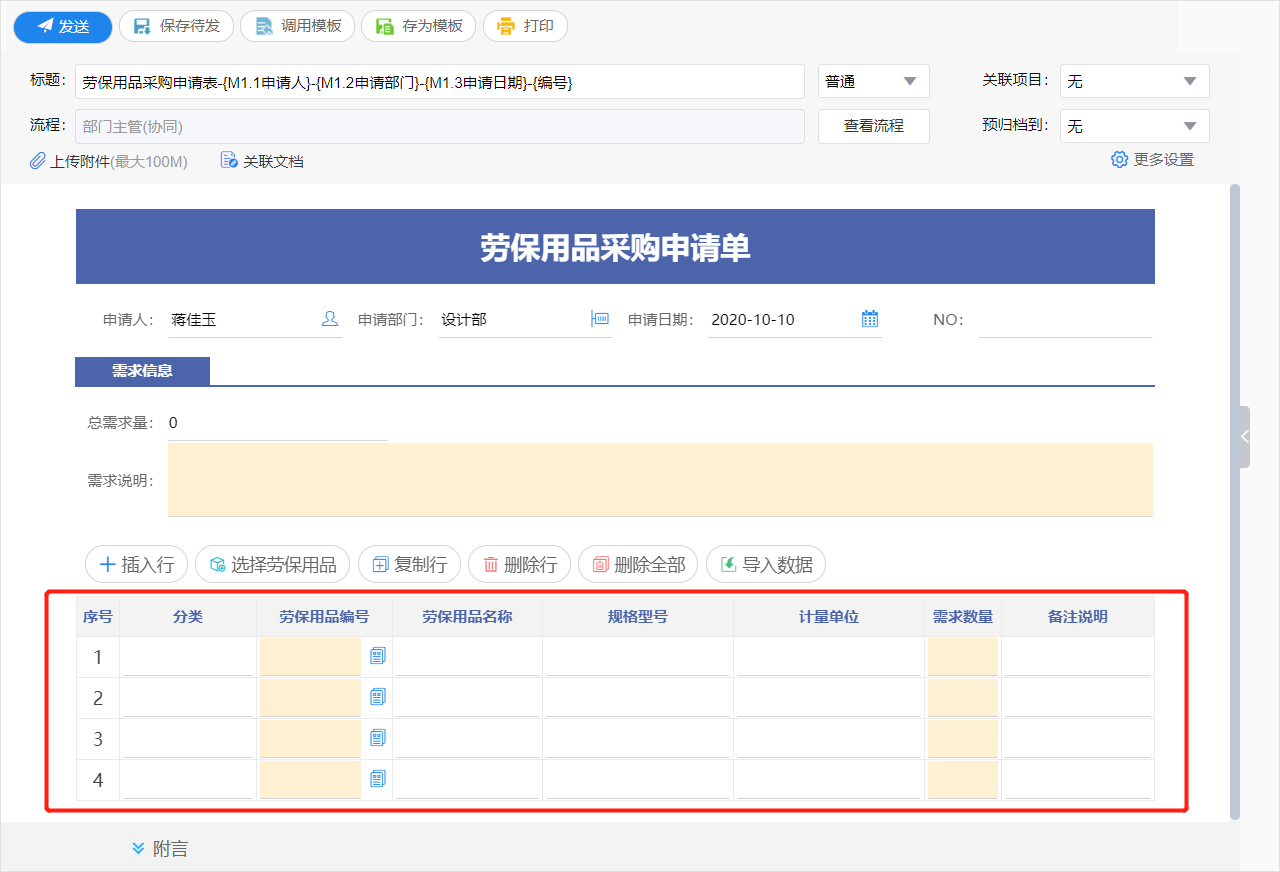
## **效果展示**
明細表可以用戶填寫時增加行,刪除行,導入數據等操作。

- 云設計中心簡介
- 新手入門
- 工作臺
- 設計空間
- 客戶空間
- 應用管理
- 創建應用
- 創建空白應用
- 從資源庫創建
- 從本地導入
- 應用調試
- 應用導出
- 應用分享
- 應用復用
- 業務邏輯圖
- 結構編輯
- 業務說明編輯
- 修改業務關系
- 應用設計
- 基礎數據
- 枚舉
- 流水號
- 基礎數據包
- 表單設置
- 表單設計
- PC端視圖設置
- 移動視圖設置
- 表單控件設置
- 表單屬性設置
- 控件屬性設置
- 明細表
- 操作權限
- 流程模板
- 無流程應用綁定
- 報表設置
- 查詢設置
- 關聯查詢
- 數據合并
- 統計設置
- 單表統計
- 多表統計
- 靜態報表
- 報表指標
- 報表樣式設置
- 門戶設置
- 欄目布局配置
- 空間欄目配置
- 業務導圖
- 列表
- 菜單設置
- 權限設置
- 管理設置
- 配置管理設置
- 管理權限設置
- 互聯互通(更新中)
- 業務關系_應用內連接
- 手工關聯
- 自動關聯
- 新增明細行
- 自動匯總
- 數據魔方_應用與應用連接
- 組織數據互通
- 協同關聯項目互通
- 會議互通
- 資源庫(更新中)
- 資源共享
- 控件使用
- 自定義按鈕的使用方法
- 自定義控件的使用方法
- 空間模板使用方法
- 空間欄目使用方法
- 報表模板使用方法
- 列表模板使用方法
- 魔方接口使用方法
- 條件樣式使用方法
- 業務導圖使用方法
- 函數公式使用方法
- 公式組件使用方法
- 套表專輯使用方法
- 空間主題使用方法
- 無流程列表模板使用方法
- 表單樣式模板使用方法
- 工具箱
- 精品應用管理
- 精品應用封裝
- 精品應用安裝指南
- 上架管理
- 上架應用
- 開通體驗
- 添加體驗賬號
- 設置體驗角色
- 體驗應用安裝
- 體驗數據準備
- 提交體驗審核
- 快速認證
- 空間管理
- 管理空間
- 新增空間
- 刪除空間
- 轉移空間
- 成員管理
- 查看成員
- 邀請成員
- 移除成員
- 成員審核
- 常見問題
- CAP的功能邊界
- 如何進行多人協作
- 調試問題
- 調試時沒有可訪問的菜單
- 調試時如何切換到業務中的其他角色
- 移動端如何調試
- 業務應用導入客戶環境打補丁的問題
- 客戶組織機構導入導出指引
