## **簡介**
欄目布局是每個業務空間擺放的所有欄目的位置、高度、寬度的頁面框架定義。其作用是為了給使用的用戶已個清晰的分類、分層的結構引導,快速定位到需要的功能和設計中。、
一個業務空間頁面分為3個區域:
頂部區域:一般作為業務菜單的展示區域,可不選
左側區域:一般作為業務菜單的展示區域,可不選
中間區域:采用系統或自定義的布局方式,欄目布局主要是對中間區域的欄目進行定義。
>[info] **一個業務空間頁面可以有多個欄目布局,每個欄目布局內可以配置多個欄目。**
## **配置說明**
[TOC=3,3]
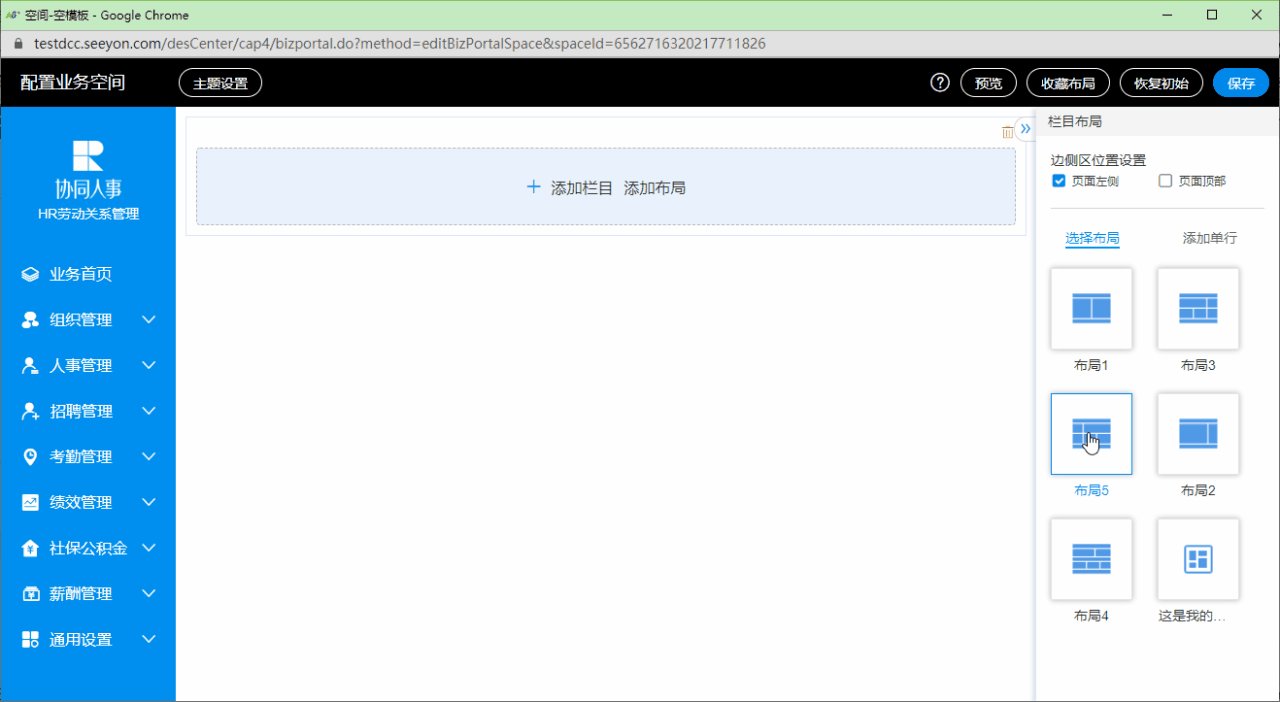
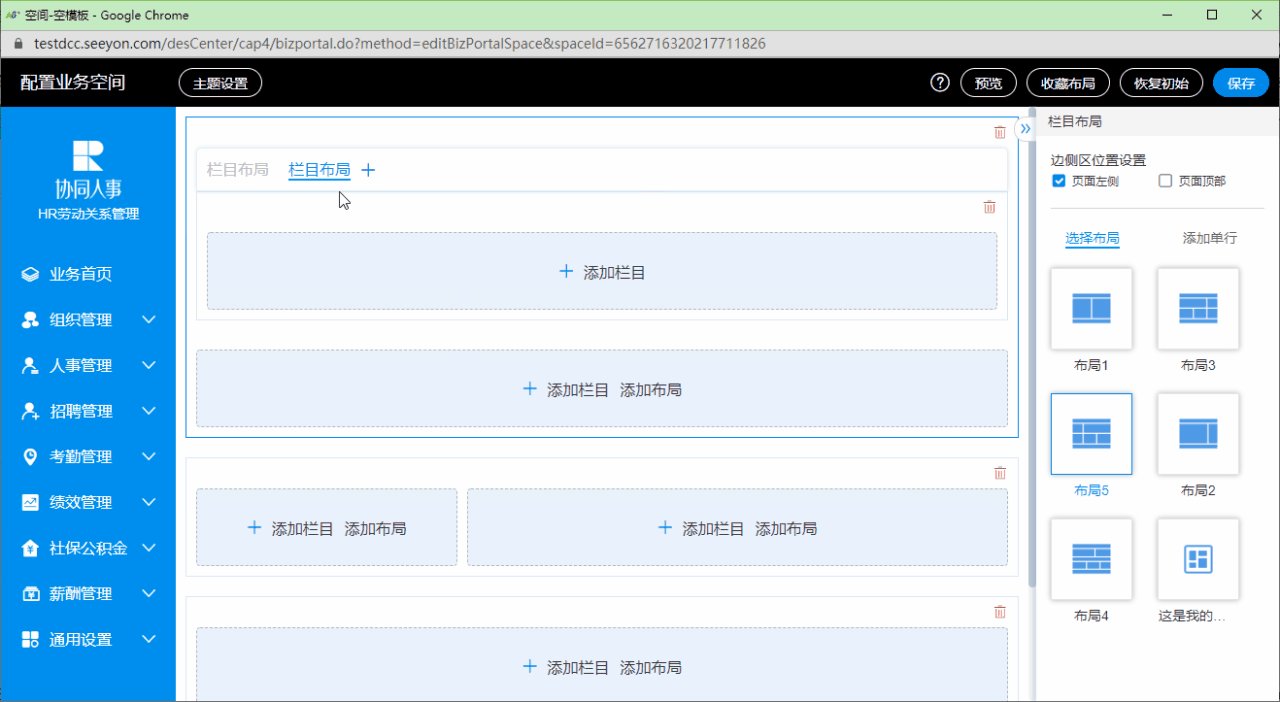
### **一、系統布局配置**
系統預置一些欄目布局,可以直接選用,然后在此布局的基礎上增加或刪除欄目,以便于達到預期的目標要求。
【欄目布局名稱】:顯示出來的布局名稱。
【是否隱藏欄目布局名稱】:選擇是,可以隱藏布局名稱不顯示。
【外邊距】
【背景】對布局的背景進行定義。

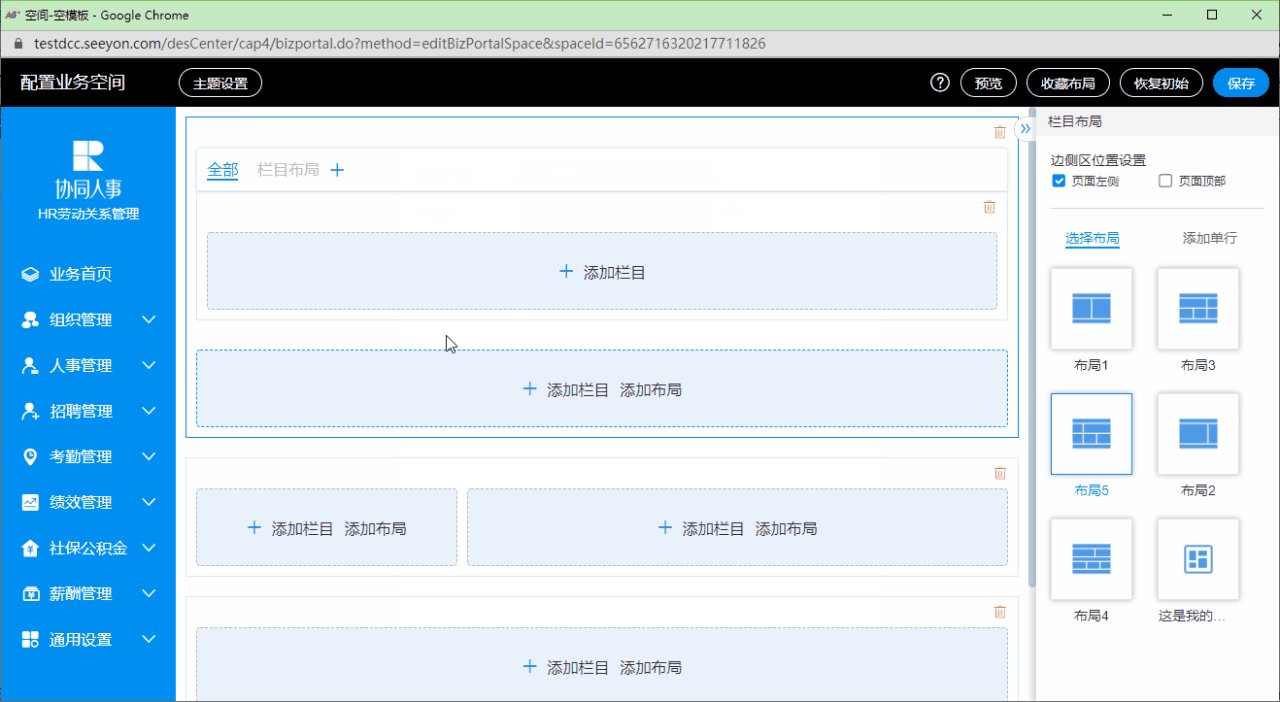
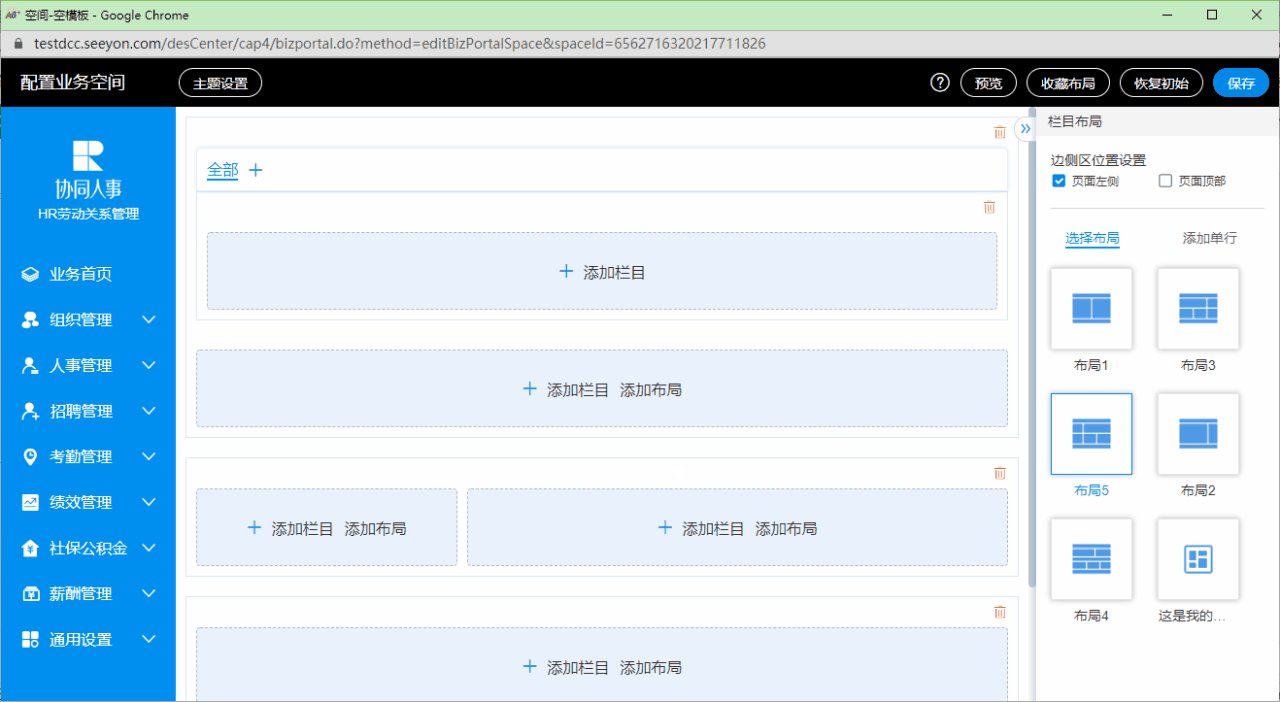
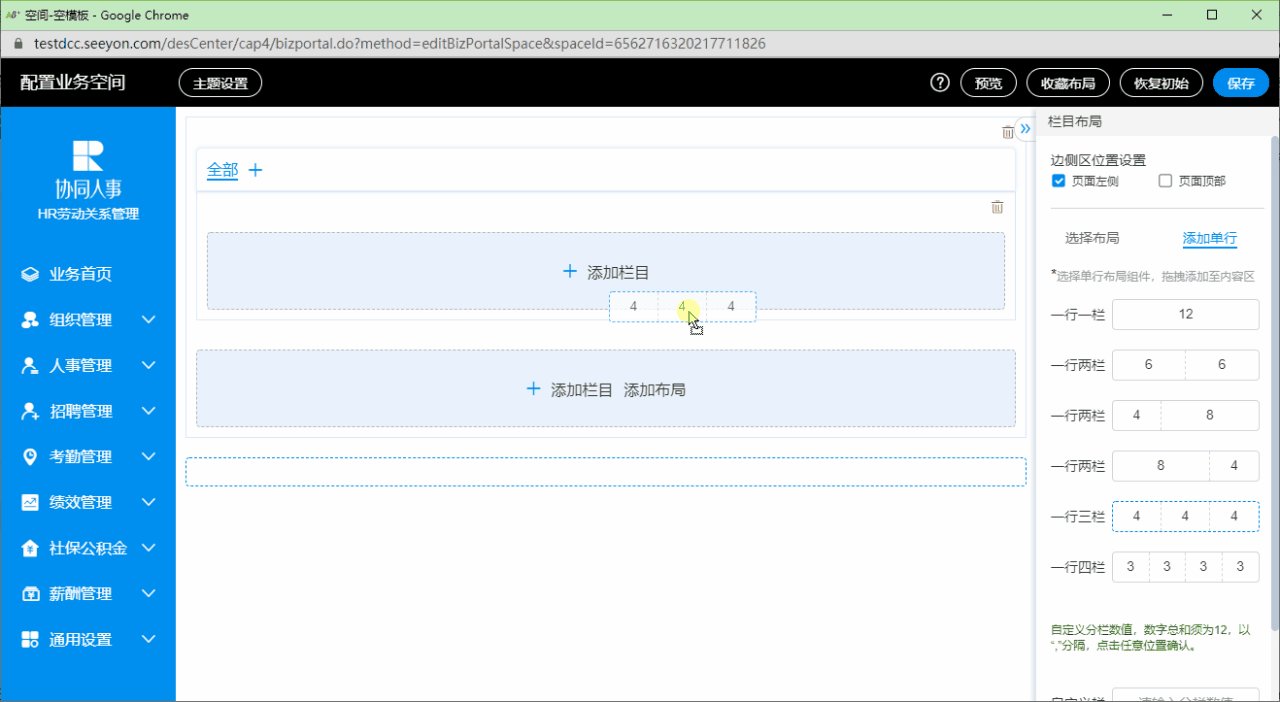
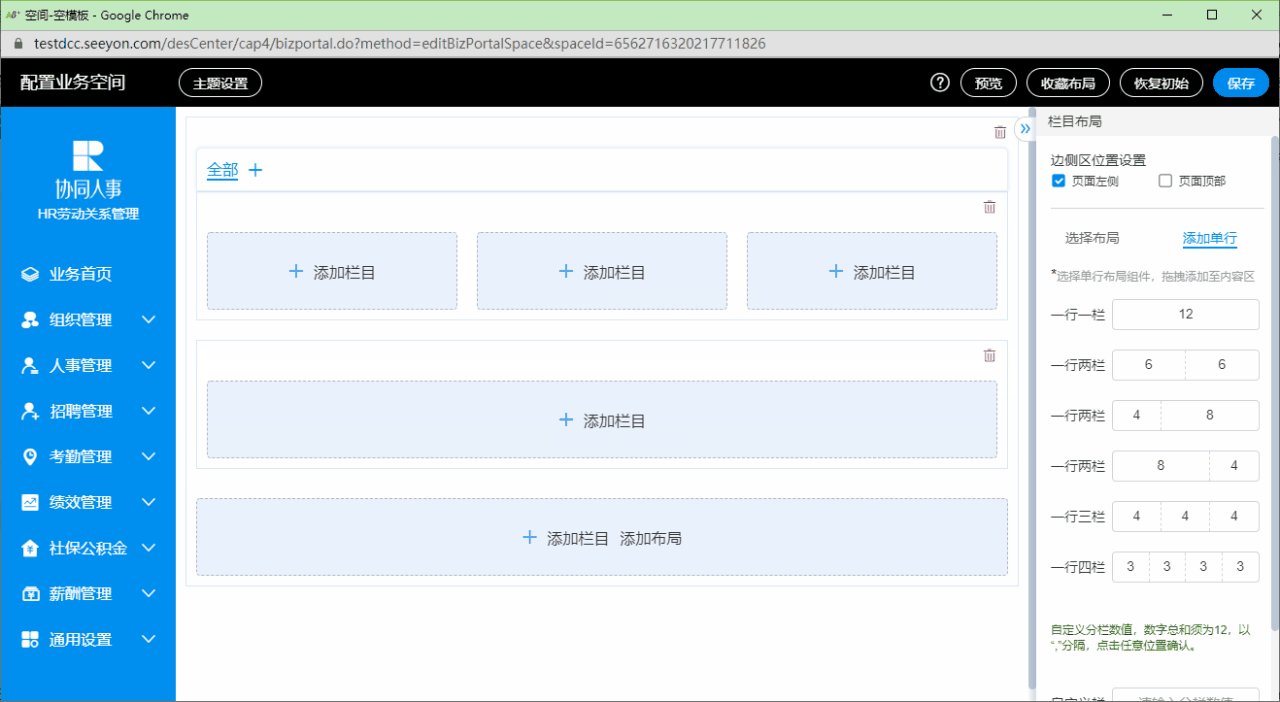
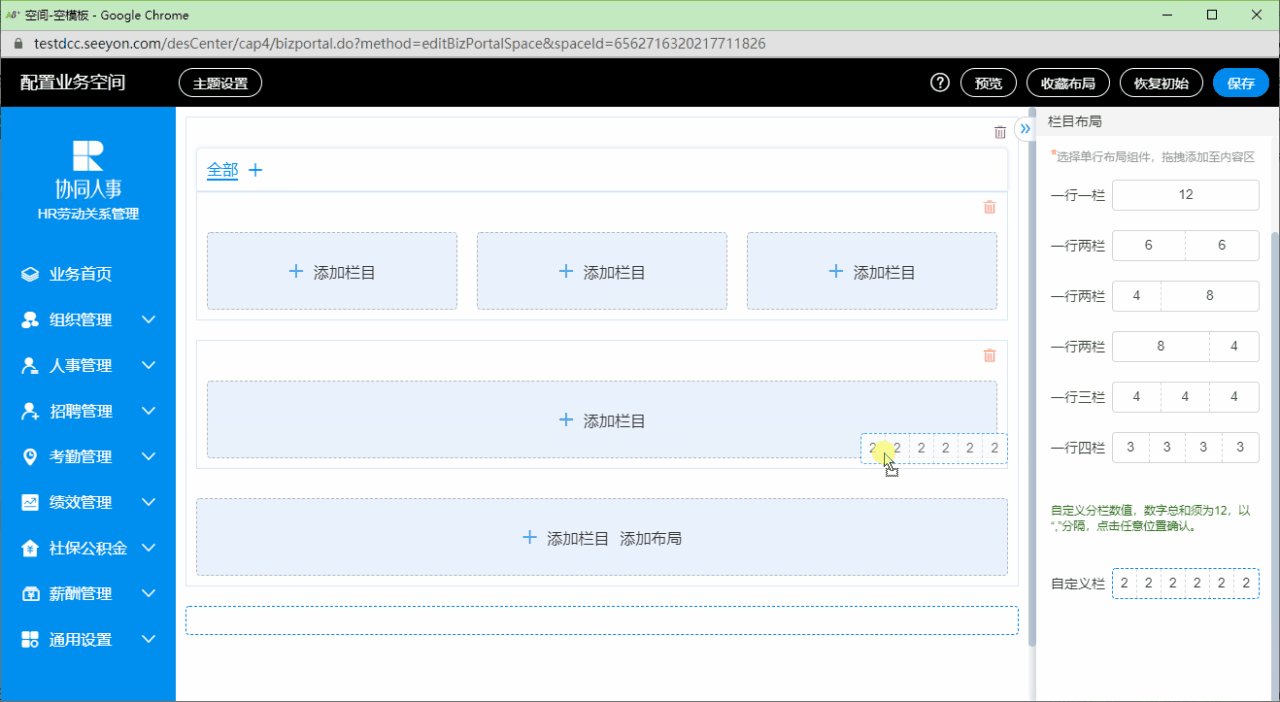
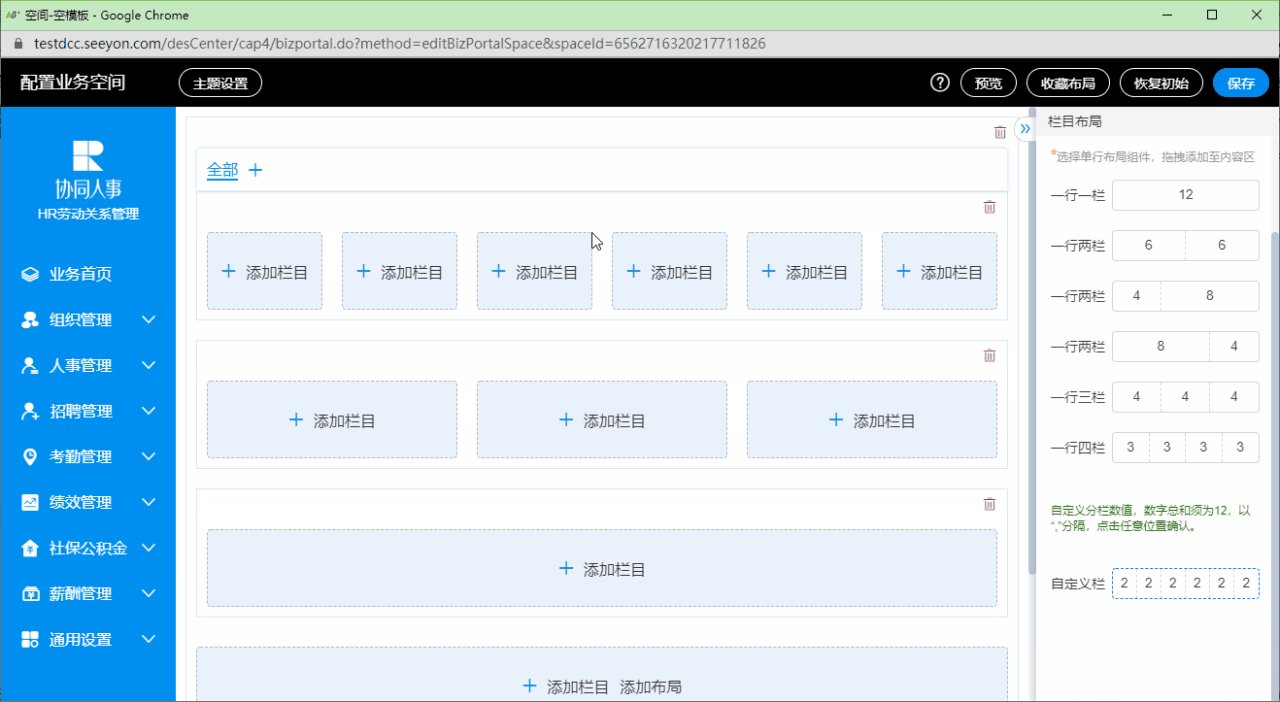
### **二、自定義布局配置**
在系統布局不能滿足我們的頁面結構要求時,可以采用添加單行的形式來進行調整。自定義布局的方式可以讓我們定義出若干種布局樣式處理。

- 云設計中心簡介
- 新手入門
- 工作臺
- 設計空間
- 客戶空間
- 應用管理
- 創建應用
- 創建空白應用
- 從資源庫創建
- 從本地導入
- 應用調試
- 應用導出
- 應用分享
- 應用復用
- 業務邏輯圖
- 結構編輯
- 業務說明編輯
- 修改業務關系
- 應用設計
- 基礎數據
- 枚舉
- 流水號
- 基礎數據包
- 表單設置
- 表單設計
- PC端視圖設置
- 移動視圖設置
- 表單控件設置
- 表單屬性設置
- 控件屬性設置
- 明細表
- 操作權限
- 流程模板
- 無流程應用綁定
- 報表設置
- 查詢設置
- 關聯查詢
- 數據合并
- 統計設置
- 單表統計
- 多表統計
- 靜態報表
- 報表指標
- 報表樣式設置
- 門戶設置
- 欄目布局配置
- 空間欄目配置
- 業務導圖
- 列表
- 菜單設置
- 權限設置
- 管理設置
- 配置管理設置
- 管理權限設置
- 互聯互通(更新中)
- 業務關系_應用內連接
- 手工關聯
- 自動關聯
- 新增明細行
- 自動匯總
- 數據魔方_應用與應用連接
- 組織數據互通
- 協同關聯項目互通
- 會議互通
- 資源庫(更新中)
- 資源共享
- 控件使用
- 自定義按鈕的使用方法
- 自定義控件的使用方法
- 空間模板使用方法
- 空間欄目使用方法
- 報表模板使用方法
- 列表模板使用方法
- 魔方接口使用方法
- 條件樣式使用方法
- 業務導圖使用方法
- 函數公式使用方法
- 公式組件使用方法
- 套表專輯使用方法
- 空間主題使用方法
- 無流程列表模板使用方法
- 表單樣式模板使用方法
- 工具箱
- 精品應用管理
- 精品應用封裝
- 精品應用安裝指南
- 上架管理
- 上架應用
- 開通體驗
- 添加體驗賬號
- 設置體驗角色
- 體驗應用安裝
- 體驗數據準備
- 提交體驗審核
- 快速認證
- 空間管理
- 管理空間
- 新增空間
- 刪除空間
- 轉移空間
- 成員管理
- 查看成員
- 邀請成員
- 移除成員
- 成員審核
- 常見問題
- CAP的功能邊界
- 如何進行多人協作
- 調試問題
- 調試時沒有可訪問的菜單
- 調試時如何切換到業務中的其他角色
- 移動端如何調試
- 業務應用導入客戶環境打補丁的問題
- 客戶組織機構導入導出指引
