## Tooltip 文字提示
文字提示氣泡框,在鼠標懸停時顯示,代替了系統的`title`提示。
### 代碼示例
基礎用法

```html
<cvu-tooltip content="當鼠標經過這段文字時,會顯示一個氣泡框">
當鼠標經過這段文字時,會顯示一個氣泡框
</cvu-tooltip>
```
省略號顯示

>[info] 設置屬性`width`固定文本內容寬度,超出省略號顯示
```html
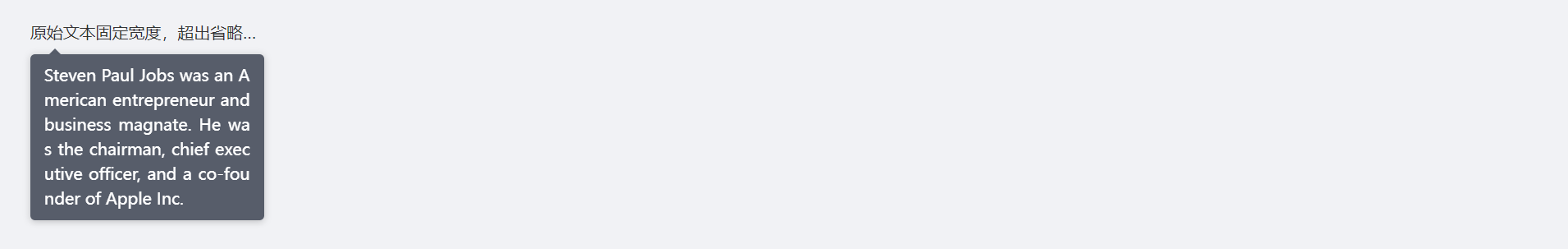
<cvu-tooltip :width="200" content="提示框內容">
原始文本固定寬度,超出省略號顯示
</cvu-tooltip>
```
位置

>[info] 設置`placement`參數,具體可選值參考api
```html
<cvu-tooltip placement="top-start" content="Top Left 文字提示">
<cvu-button>上左</cvu-button>
</cvu-tooltip>
```
自定義內容

>[info] 通過自定義 slot 顯示多行文本或更復雜的樣式。
```html
<cvu-tooltip>
自定義內容
<div slot="content">
<p>顯示多行信息</p>
<p>可以自定義樣式</p>
</div>
</cvu-tooltip>
```
禁用
>[info] 通過設置屬性`disabled`可以禁用文字提示。
```html
<cvu-tooltip :disabled="disabled" content="提示框內容">
禁止彈出提示框
</cvu-tooltip>
```
延時顯示
>[info] 通過設置屬性`delay`可以延時顯示文字提示,單位毫秒。
```html
<cvu-tooltip :delay="1000" content="提示框內容">
延時顯示提示框
</cvu-tooltip>
```
自動換行

>[info] 設置屬性`max-width`,當超出最大值后,文本將自動換行,并兩端對齊。
- 屬性`max-width`默認為空,文本固定一行顯示,自動撐開寬度。
```html
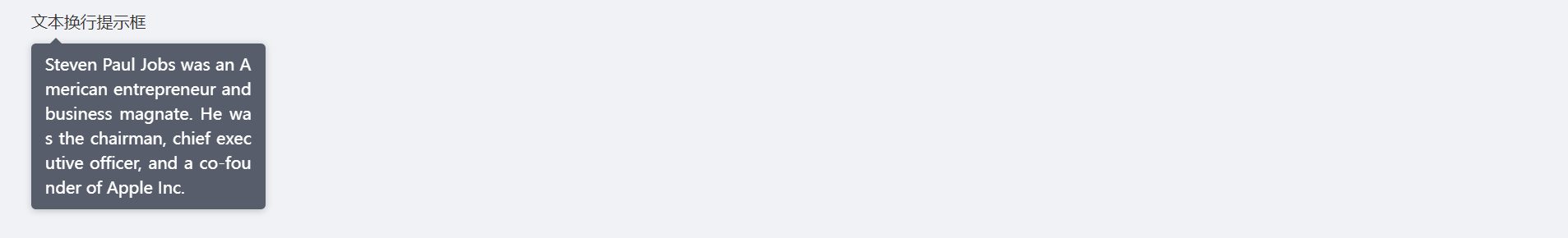
<cvu-tooltip :max-width="200" content="Steven Paul Jobs was an American entrepreneur and business magnate. He was the chairman, chief executive officer, and a co-founder of Apple Inc.">
文本換行提示框
</cvu-tooltip>
```
### props
| 屬性 | 說明 | 類型 | 默認值 |
| --- | --- | --- | --- |
| content | 顯示的內容 | String | Number | 空 |
| placement | 提示框出現的位置,可選值為top / top-start / top-end / bottom / bottom-start / bottom-end / left / left-start / left-end / right / right-start / right-end | String | top |
| width | 原始文字內容寬度 | String \| Number | \- |
| disabled | 是否禁用提示框 | Boolean | false |
| delay | 延遲顯示,單位毫秒 | Number | 0 |
| always | 是否總是可見 | Boolean | false |
| theme | 主題,可選值為 dark 或 light | String | dark |
| max-width | 最大寬度,超出最大值后,文本將自動換行,并兩端對齊 | String | Number | \- |
| offset | 出現位置的偏移量 | Number | 0 |
| dis-arrow | 是否隱藏小三角 | Boolean | false |
| transfer | 是否將彈層放置于 body 內,在 Tabs、帶有 fixed 的 Table 列內使用時,建議添加此屬性,它將不受父級樣式影響,從而達到更好的效果 | Boolean | false |
| transfer-class-name | 開啟 transfer 時,給浮層添加額外的 class 名稱 | String | \- |
| events-enabled | 是否開啟 Popper 的 eventsEnabled 屬性,開啟可能會犧牲一定的性能 | Boolean | false |
### events
| 事件名 | 說明 | 返回值 |
| --- | --- | --- |
| on-popper-show | 在提示框顯示時觸發 | 無 |
| on-popper-hide | 在提示框消失時觸發 | 無 |
### slots
| 名稱 | 說明 |
| --- | --- |
| 無 | 主體內容 |
| content | 提示框的內容,定義此 slot 時,會覆蓋 props`content`。 |
- 介紹
- 安裝
- 快速上手
- 組件
- 基礎
- Button 按鈕
- ButtonGroup 按鈕組
- 布局
- Card 卡片
- Col 列
- Collapse 折疊面板
- Divider 分割線
- Empty 空數據
- Row 行
- 導航
- Paginator 分頁
- PaginatorMini 分頁
- Tab 標簽頁
- 表單
- Cascader 級聯選擇
- PasswordStrength 密碼強度
- Print 局部打印
- Table 表格
- Upload 文件上傳
- 視圖
- Calendar 日歷
- Drawer 抽屜
- Loading 加載
- Message 全局提示
- Modal 對話框
- Notification 通知菜單
- Poptip 氣泡提示
- Preview 圖片預覽
- PreviewPdf pdf文件預覽
- Tooltip 文字提示
- Tree 樹形控件
- 方法
- Copy 復制到剪貼板
- DescNotice 桌面消息通知
- Html2Pdf 導出pdf
- Storage 定時存儲
- 其他
- BackTop 返回頂部
- NumberScroll 數字動畫
- NumberZero 數字前補零
- Spin 局部加載
- Tcplayer 播放器
