## Table 表格
主要用于展示大量結構化數據。
支持排序、篩選、分頁、自定義操作、導出 csv 等復雜功能。
### 代碼示例
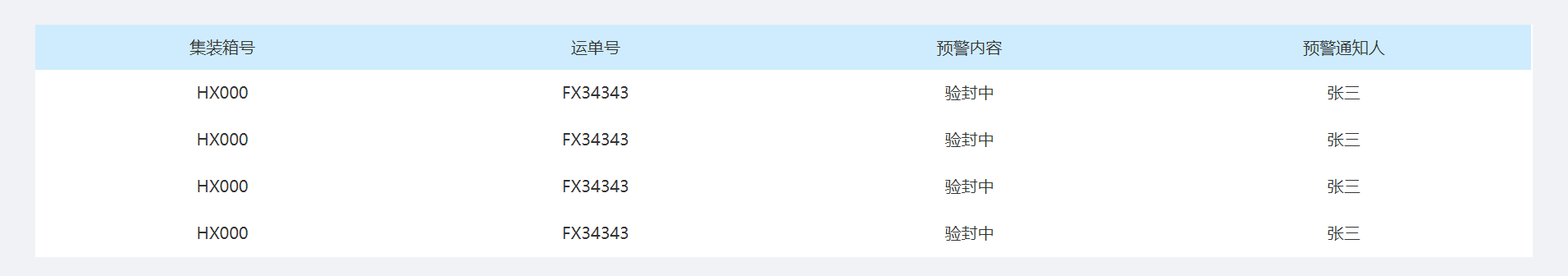
基礎用法

```html
<template>
<div class="container">
<cvu-table :columns="columns" :data="data"></cvu-table>
</div>
</template>
<script>
export default {
data () {
return {
columns: [
{ title: '集裝箱號', key: 'handleValueTwo', align: 'center', tooltip: true },
{ title: '運單號', key: 'handleValueFirst', align: 'center', tooltip: true },
{ title: '預警內容', key: 'warningContent', align: 'center', tooltip: true },
{ title: '預警通知人', key: 'organIdTranslate', align: 'center', tooltip: true }
],
data: [
{ handleValueTwo: 'HX000', handleValueFirst: 'FX34343', warningContent: '驗封中', organIdTranslate: '張三' },
{ handleValueTwo: 'HX000', handleValueFirst: 'FX34343', warningContent: '驗封中', organIdTranslate: '張三' },
{ handleValueTwo: 'HX000', handleValueFirst: 'FX34343', warningContent: '驗封中', organIdTranslate: '張三' },
{ handleValueTwo: 'HX000', handleValueFirst: 'FX34343', warningContent: '驗封中', organIdTranslate: '張三' }
]
}
}
}
</script>>
```
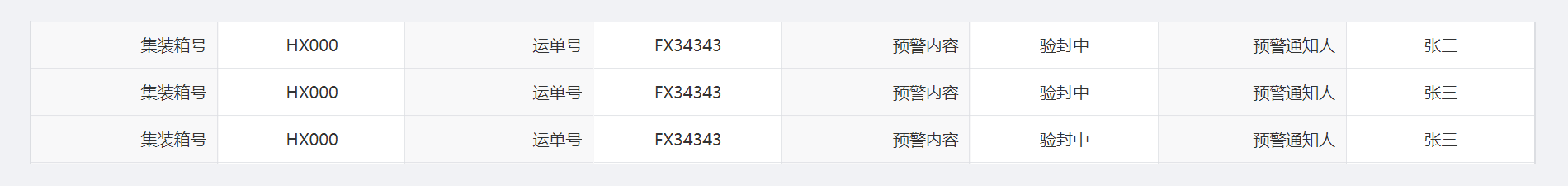
橫向表格
>[info] 設置屬性`theme`為'row',自動隱藏表格頭部,clumns中通過屬性`align`控制當前列文字顯示位置。

```html
<template>
<div class="container">
<cvu-table :columns="columns" :data="data" theme="row"></cvu-table>
</div>
</template>
<script>
export default {
data () {
return {
columns: [
{ key: 'handleValueTwoTitle', align: 'right', tooltip: true },
{ key: 'handleValueTwo', align: 'center', tooltip: true, slot: 'handleValueTwo' },
{ key: 'handleValueFirstTitle', align: 'right', tooltip: true },
{ key: 'handleValueFirst', align: 'center', tooltip: true },
{ key: 'warningContentTitle', align: 'right', tooltip: true },
{ key: 'warningContent', align: 'center', tooltip: true },
{ key: 'organIdTranslateTitle', align: 'right', tooltip: true },
{ key: 'organIdTranslate', align: 'center', tooltip: true }
],
data: [
{
handleValueTwoTitle: '集裝箱號', handleValueTwo: 'HX000',
handleValueFirstTitle: '運單號', handleValueFirst: 'FX34343',
warningContentTitle: '預警內容', warningContent: '驗封中',
organIdTranslateTitle: '預警通知人', organIdTranslate: '張三'
},
{
handleValueTwoTitle: '集裝箱號', handleValueTwo: 'HX000',
handleValueFirstTitle: '運單號', handleValueFirst: 'FX34343',
warningContentTitle: '預警內容', warningContent: '驗封中',
organIdTranslateTitle: '預警通知人', organIdTranslate: '張三'
},
{
handleValueTwoTitle: '集裝箱號', handleValueTwo: 'HX000',
handleValueFirstTitle: '運單號', handleValueFirst: 'FX34343',
warningContentTitle: '預警內容', warningContent: '驗封中',
organIdTranslateTitle: '預警通知人', organIdTranslate: '張三'
}
]
}
}
}
</script>
```
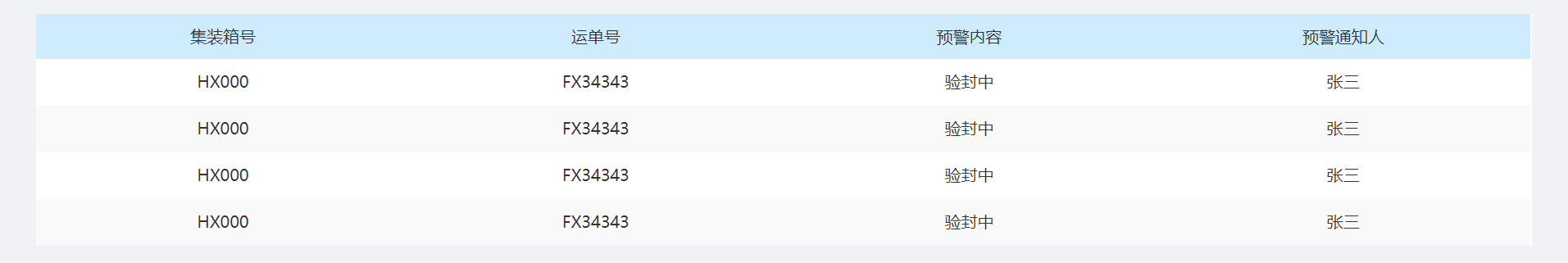
斑馬紋
>[info] 設置屬性`stripe`為'true'。

帶邊框
>[info] 設置屬性`border`為true。

特定樣式
- `行`:通過屬性`row-class-name`可以給某一行指定一個樣式名稱。
- `列`:通過給列 columns 設置字段`className`可以給某一列指定一個樣式。
- `單元格`:通過給數據 data 設置字段`cellClassName`可以給任意一個單元格指定樣式。
固定表頭
>[info] 通過設置屬性`height`給表格指定高度后,會自動固定表頭。當縱向內容過多時可以使用。也可以設置`max-height`屬性。
固定列
>[info] 通過給數據`columns`的項設置`fixed`為`left`或`right`,可以左右固定需要的列。當橫向內容過多時可以使用。
固定表頭和列
>[info] 同時應用上述兩個屬性,可以同時固定表頭和列。
高亮行
>[info] 通過設置屬性`highlight-row`,可以選中某一行。
- 當選擇時,觸發事件`@on-current-change`,可以自定義操作,事件返回兩個值`currentRow`和`oldCurrentRow`,分別為當前行的數據和上一次選擇的數據。
- 通過給`columns`數據設置一項,指定`type: 'index'`,可以自動顯示一個從 1 開始的索引列。使用`indexMethod`可以自定義序號。
- 給 data 項設置特殊 key`_highlight: true`可以默認選中當前項。
- 調用`clearCurrentRow`方法可以手動清除選中項。
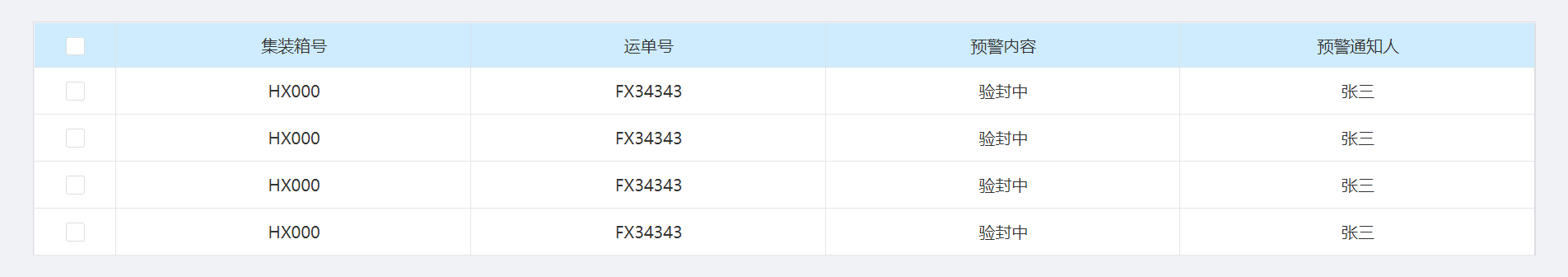
可選擇
>[info] 通過給`columns`數據設置一項,指定`type: 'selection'`,即可自動開啟多選功能。
- 給 data 項設置特殊 key`_checked: true`可以默認選中當前項。
- 給 data 項設置特殊 key`_disabled: true`可以禁止選擇當前項。
- 正確使用好以下事件,可以達到需要的效果:
`@on-select`,選中某一項觸發,返回值為`selection`和`row`,分別為已選項和剛選擇的項。
`@on-select-all`,點擊全選時觸發,返回值為`selection`,已選項。
`@on-selection-change`,只要選中項發生變化時就會觸發,返回值為`selection`,已選項。

排序
>[info] 通過給`columns`數據的項,設置`sortable: true`,即可對該列數據進行排序。
- 排序默認使用升序和降序,也可以通過設置屬性`sortMethod`指定一個自定義排序函數,接收三個參數 a 、 b 和 type。
- 通過給某一列設置`sortType`可以在初始化時使用排序。
- 如果使用遠程排序,可以設置`sortable: 'custom'`,然后在觸發排序事件`@on-sort-change`后,進行遠程排序,并手動設置新的 data,詳見 API。
- 注意,排序并不會影響到源數據 data。

## API
### Table props
| 屬性 | 說明 | 類型 | 默認值 |
| --- | --- | --- | --- |
| theme | 表格風格,可選值`default`:默認表格、`col`:縱向表格、`row`:橫向表格 | String | col |
| data | 顯示的結構化數據,其中,字段 cellClassName 用于設置任意單元格的樣式名稱,因此數據不能使用該字段。 | Array | \[\] |
| columns | 表格列的配置描述,具體項見后文 | Array | \[\] |
| stripe | 是否顯示間隔斑馬紋 | Boolean | false |
| border | 是否顯示縱向邊框 | Boolean | false |
| show-header | 是否顯示表頭 | Boolean | true |
| width | 表格寬度,單位 px | Number | String | 自動 |
| height | 表格高度,單位 px,設置后,如果表格內容大于此值,會固定表頭 | Number | String | \- |
| max-height | 表格最大高度,單位 px,設置后,如果表格內容大于此值,會固定表頭 | Number | String | \- |
| loading | 表格是否加載中 | Boolean | false |
| disabled-hover | 禁用鼠標懸停時的高亮 | Boolean | false |
| highlight-row | 是否支持高亮選中的行,即單選 | Boolean | false |
| row-class-name | 行的 className 的回調方法,傳入參數: `row`:當前行數據`index`:當前行的索引 | Function | \- |
| size | 表格尺寸,可選值為`large`、`small`、`default`或者不填 | String | \- |
| no-data-text | 數據為空時顯示的提示內容 | String | 暫無數據 |
| no-filtered-data-text | 篩選數據為空時顯示的提示內容 | String | 暫無篩選結果 |
| draggable | 是否開啟拖拽調整行順序,需配合 @on-drag-drop 事件使用 | Boolean | false |
| tooltip-theme | 列使用 tooltip 時,配置它的主題,可選值為 dark 或 light | String | dark |
| tooltip-max-width | 列使用 tooltip 時,配置 Tooltip 的最大寬,默認是 300 | Number | 300 |
| row-key | 是否強制使用內置的 row-key,開啟后可能會影響性能 | Boolean | String | false |
| span-method | 合并行或列的計算方法 | Function | \- |
| show-summary | 是否在表尾顯示合計行 | Boolean | false |
| sum-text | 合計行第一列的文本 | String | 合計 |
| summary-method | 自定義的合計計算方法 | Function | \- |
| indent-size | 樹形數據縮進寬度,單位 px | Number | 16 |
| load-data | 異步加載樹形數據的方法 | Function | \- |
| update-show-children | 展開樹形數據時,是否需要更新`_showChildren`字段,使用異步樹形數據時建議開啟 | Boolean | false |
| context-menu | 當前行點擊右鍵是否會阻止默認行為 | Boolean | false |
| show-context-menu | 點擊右鍵彈出菜單,需配合 slot`contextMenu`一起使用 | Boolean | false |
| fixed-shadow | 列固定時,陰影顯示規則,可選值為`auto`、`show`、`hide` | String | show |
### Table events
| 事件名 | 說明 | 返回值 |
| --- | --- | --- |
| on-current-change | 開啟`highlight-row`后有效,當表格的當前行發生變化的時候會觸發 | `currentRow`:當前高亮行的數據 `oldCurrentRow`:上一次高亮的數據 |
| on-select | 在多選模式下有效,選中某一項時觸發 | `selection`:已選項數據 `row`:剛選擇的項數據 |
| on-select-cancel | 在多選模式下有效,取消選中某一項時觸發 | `selection`:已選項數據`row`:取消選擇的項數據 |
| on-select-all | 在多選模式下有效,點擊全選時觸發 | `selection`:已選項數據 |
| on-select-all-cancel | 在多選模式下有效,點擊取消全選時觸發 | `selection`:已選項數據 |
| on-selection-change | 在多選模式下有效,只要選中項發生變化時就會觸發 | `selection`:已選項數據 |
| on-sort-change | 排序時有效,當點擊排序時觸發 | `column`:當前列數據 `key`:排序依據的指標 `order`:排序的順序,值為`asc`或`desc` |
| on-filter-change | 篩選時有效,篩選條件發生變化時觸發 | 當前列數據 |
| on-row-click | 單擊某一行時觸發 | 當前行的數據 index |
| on-row-dblclick | 雙擊某一行時觸發 | 當前行的數據 index |
| on-cell-click | 點擊單元格時觸發 | row, column, data, event |
| on-expand | 展開或收起某一行時觸發 | `row`:當前行的數據 `status`:當前的狀態 |
| on-drag-drop | 拖拽排序松開時觸發,返回置換的兩行數據索引 | index1, index2 |
| on-column-width-resize | 拖拽調整列寬時觸發 | newWidth, oldWidth, column, event |
| on-contextmenu | 當前行點擊右鍵時觸發 | row, event, position |
| on-expand-tree | 展開或收起子數據時觸發 | row-key, status |
### Table slot
| 名稱 | 說明 |
| --- | --- |
| header | 表頭 |
| footer | 頁腳 |
| loading | 加載中 |
| contextMenu | 右鍵菜單 |
### Table methods
| 方法名 | 說明 | 參數 |
| --- | --- | --- |
| exportCsv | 將數據導出為`.csv`文件,說明:支持IE9~IE11、Edge、Chrome、Safari、Firefox 全系列瀏覽器。 IE9、Safari 需要手動修改后綴名為`.csv`。 IE9暫時只支持英文,中文會顯示為亂碼。 | params(Object):` filename`文件名,默認為 table.csv;</br>`original`是否導出為原始數據,默認為 true;</br>`noHeader`不顯示表頭,默認為 false;</br>`columns`自定義導出的列數據;</br>`data`自定義導出的行數據;</br>`callback`添加此函數后,不會下載,而是返回數據;</br>`separator`數據分隔符,默認是逗號(,);</br>`quoted`每項數據是否加引號,默認為 false;</br>說明:columns 和 data 需同時聲明,聲明后將導出指定的數據,建議列數據有自定義render時,可以根據需求自定義導出內容 |
| clearCurrentRow | 清除高亮項,僅在開啟`highlight-row`時可用 | 無 |
| selectAll | 全選/取消全選 | status |
### column
列描述數據對象,是 columns 中的一項
| 屬性 | 說明 | 類型 | 默認值 |
| --- | --- | --- | --- |
| type | 列類型,可選值為 index、selection、expand、html | String | \- |
| title | 列頭顯示文字 | String | # |
| key | 對應列內容的字段名 | String | \- |
| width | 列寬 | Number | \- |
| minWidth | 最小列寬 | Number | \- |
| maxWidth | 最大列寬 | Number | \- |
| align | 對齊方式,可選值為`left`左對齊、`right`右對齊和`center`居中對齊 | String | left |
| className | 列的樣式名稱 | String | \- |
| fixed | 列是否固定在左側或者右側,可選值為`left`左側和`right`右側 | String | \- |
| ellipsis | 開啟后,文本將不換行,超出部分顯示為省略號 | Boolean | false |
| tooltip | 開啟后,文本將不換行,超出部分顯示為省略號,并用 Tooltip 組件顯示完整內容 | Boolean | false |
| tooltipTheme | 配置 Tooltip 的主題,可選值為 dark 或 light | String | dark |
| tooltipMaxWidth | 配置 Tooltip 的最大寬,默認是 300 | Number | 300 |
| render | 自定義渲染列,使用 Vue 的 Render 函數。傳入兩個參數,第一個是 h,第二個為對象,包含 row、column 和 index,分別指當前行數據,當前列數據,當前行索引 | Function | \- |
| renderHeader | 自定義列頭顯示內容,使用 Vue 的 Render 函數。傳入兩個參數,第一個是 h,第二個為對象,包含`column`和`index`,分別為當前列數據和當前列索引。 | Function | \- |
| indexMethod | type 為 index 時可用,自定義序號 | Function,參數 row 為當前行內容,index 為序號 | \- |
| sortable | 對應列是否可以排序,如果設置為`custom`,則代表用戶希望遠程排序,需要監聽 Table 的 on-sort-change 事件 | Boolean | 'custom' | false |
| sortMethod | 自定義排序使用的方法,接收三個參數 a 、 b 和 type,當設置`sortable: true`時有效。type 值為 asc 和 desc | Function | \- |
| sortType | 設置初始化排序。值為 asc 和 desc | String | \- |
| filters | 過濾數據的選項,格式為數組,數組中每項包含`label`和`value`屬性,使用過濾,必須同時配置 filterMethod | Array | \- |
| filterMethod | 數據過濾使用的方法,如果是多選的篩選項,對每一條數據會執行多次,任意一次返回 true 就會顯示 | Function | \- |
| filterMultiple | 數據過濾的選項是否多選 | Boolean | true |
| filteredValue | 在初始化時使用過濾,數組,值為需要過濾的 value 集合 | Array | \- |
| filterRemote | 使用遠程過濾 | Function | \- |
| children | 表頭分組 | Array | \- |
| resizable | 該列是否允許拖拽調整寬度,需開啟 border 屬性,且設置 width | Boolean | false |
| tree | 指定該列為顯示展開/收起圖標,樹形數據時使用 | Boolean | \- |
| display | 使用 slot 自定義列時,列的渲染模式。可選值為 block、inline、inline-block,當使用樹形數據時,建議使用 inline 或 inline-block | String | \- |
- 介紹
- 安裝
- 快速上手
- 組件
- 基礎
- Button 按鈕
- ButtonGroup 按鈕組
- 布局
- Card 卡片
- Col 列
- Collapse 折疊面板
- Divider 分割線
- Empty 空數據
- Row 行
- 導航
- Paginator 分頁
- PaginatorMini 分頁
- Tab 標簽頁
- 表單
- Cascader 級聯選擇
- PasswordStrength 密碼強度
- Print 局部打印
- Table 表格
- Upload 文件上傳
- 視圖
- Calendar 日歷
- Drawer 抽屜
- Loading 加載
- Message 全局提示
- Modal 對話框
- Notification 通知菜單
- Poptip 氣泡提示
- Preview 圖片預覽
- PreviewPdf pdf文件預覽
- Tooltip 文字提示
- Tree 樹形控件
- 方法
- Copy 復制到剪貼板
- DescNotice 桌面消息通知
- Html2Pdf 導出pdf
- Storage 定時存儲
- 其他
- BackTop 返回頂部
- NumberScroll 數字動畫
- NumberZero 數字前補零
- Spin 局部加載
- Tcplayer 播放器
