[TOC]
| 方法 | 說明 |
| --- | --- |
| fillText() | 繪制“填充”文本 |
| strokeText() | 繪制“描邊”文本 |
| measureText() | 用于獲取文本的長度 |
| 屬性 | 說明 |
| --- | --- |
| font | 定義文本字體樣式(大小、粗細等) |
| textAlign | 定義文本水平對齊方式 |
| textBaseline | 定義文本垂直對齊方式 |
| fillStyle | 定義畫筆“填充”路徑的顏色 |
| strokeStyle | 定義畫筆“描邊”路徑的顏色 |
注意以下兩點:
(1) `fillStyle`屬性與`fillText()`配合使用,用于繪制“填充”文本
(2) `strokeStyle`屬性與`strokeText()`配合使用,用于繪制“描邊”文本
## storkeText() 方法
`strokeText(text, x, y, maxWidth)`
- text 是一個字符串文本
- x 表示文本的 x 坐標,即文本最左邊的坐標
- y 表示文本的 y 坐標,即文本最下邊的坐標
- maxWidth 是可選參數,表示允許的最大文本的寬度(單位為 px),如果文本寬度超出 maxWidth 值,文本會被壓縮至 maxWidth 值的寬度
## fillText() 方法
`fillText(text, x, y, maxWidth)`
參數含義與 strokeText() 相同。
示例如下:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body>
<canvas id="canvas" style="margin:0 auto; border: 1px solid gray"></canvas>
<script>
window.onload = function(){
let canvas = document.getElementById('canvas')
canvas.width = 800
canvas.height = 800
let context = canvas.getContext('2d')
context.font = 'bold 40px Arial' // 設置字體樣式,同CSS
context.fillStyle = '#058'
context.strokeStyle = '#058'
context.fillText('Hello Canvas!',40, 100) // 不會拉伸
context.strokeText('Hello Canvas!', 40, 200)
context.fillText('Hello Canvas!',40, 300, 200) // 會拉伸
context.strokeText('Hello Canvas!', 40, 400, 200)
let linearGrad = context.createLinearGradient(0, 0, 800, 0)
linearGrad.addColorStop(0.0, 'red')
linearGrad.addColorStop(0.25, 'orange')
linearGrad.addColorStop(0.5, 'yellow')
linearGrad.addColorStop(0.75, 'green')
linearGrad.addColorStop(1.0, 'purple')
context.fillStyle = linearGrad
context.fillText('Hello Canvas!', 40, 500, 400)
// Pattern also
let img = new Image()
img.src = '3.jpg'
img.onload = function () {
let pattern = context.createPattern(img, 'repeat')
context.fillStyle = pattern // 使用圖片來填充
context.font = 'bold 100px Arial'
context.fillText('Canvas!', 40, 600)
context.strokeText('Canvas', 40, 600)
}
}
</script>
</body>
</html>
```
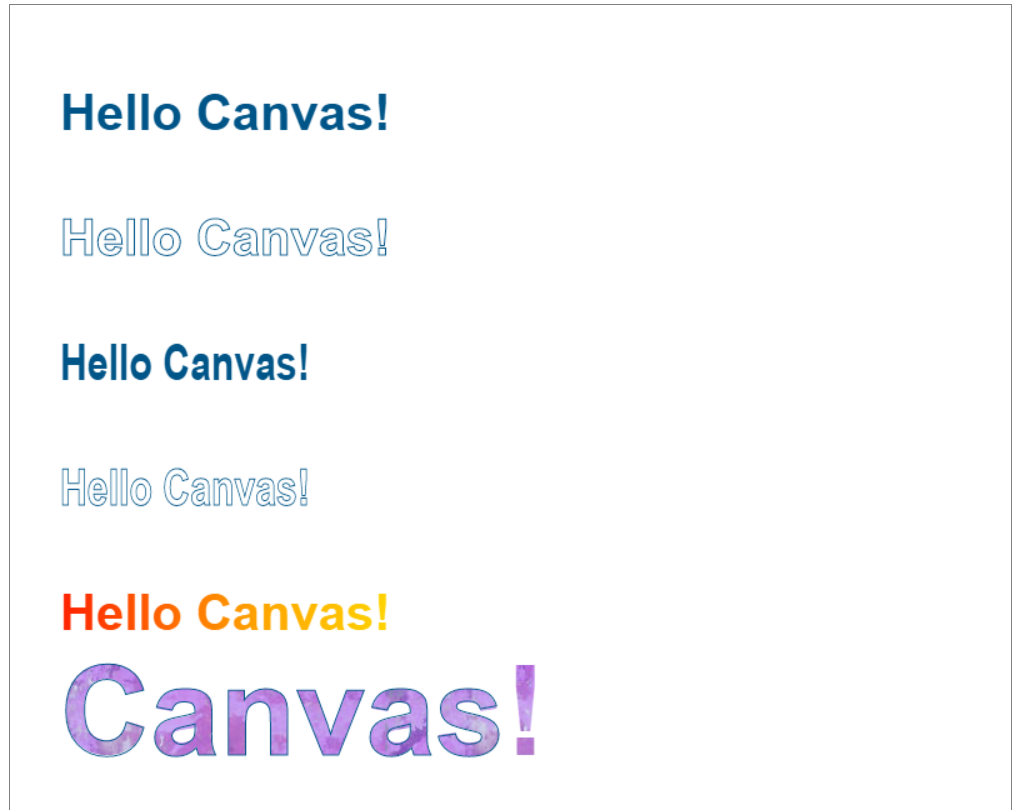
效果如下:

## measureText() 方法
```js
var length = context.measureText(text).width
```
參數 text 表示一個字符串文本,該方法返回一個對象,這個對象只有一個 widh 屬性,該屬性返回這個文本的長度。這個屬性可以用于實現文字水平居中。
```js
let text = '文字水平居中'
let textWidth = context.measureText(text).width
let canvasWidth = canavas.width
let xPosition = canvasWidth / 2 - textWidth / 2
context.fillText(text, xPosition)
```
## 文本操作的屬性
### font 屬性
```js
context.font = "font-style font-weight font-size/line-height font-family"
```
context.font 的默認值為 10px sans-serif。定義 context.font 屬性后,后面的文本都會應用這些 font 屬性,直到 context.font 屬性重新定義為其他屬性值為止。
### textAlign 屬性
textAlign 屬性用于定義文本水平方向的對齊方式。
其可選的屬性值如下表:
| 屬性值 | 說明 |
| --- | --- |
| start | 文本在指定的橫坐標開始 |
| end | 文本在指定的橫坐標結束 |
| left | 文本左對齊 |
| right | 文本右對齊 |
| center | 文本的中心被放置在指定的橫坐標 |
### textBaseline 屬性
| 屬性值 | 說明 |
| --- | --- |
| alphabetic | 文本基線是普通英文字母的基線 |
| top | 文本基線是 em 方框的頂端 |
| middle | 文本基線是 em 方框的中心 |
| bottom | 文本基線是 em 方框的底端 |
`textAlign`和`textBaseline`這兩個屬性用的不多,了解即可。
