# 應用結構


# webAudio 相關 API
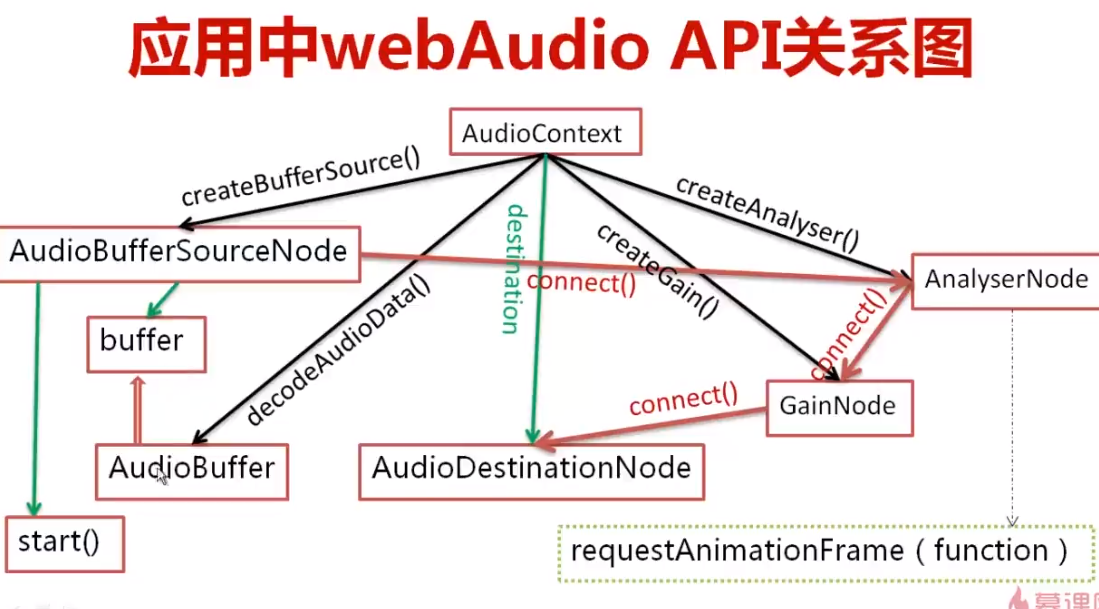
使用 webAudio 相關 API 來分析音頻數據,然后使用 canvas 進行數據可視化
## AudioContext
AudioContext:包含各個 AudioNode 對象以及它們的聯系的對象,可以理解為 audio 上下文對象。絕大多數情況下,一個 document 中只有一個 AudioContext
```js
var ac = new window.AudioContext()
```
屬性:
- destination:AudioDestinationNode 對象,所有的音頻輸出聚集地,相當于音頻的硬件,所有的 AudioNode 都直接或間接連接到這里
- currentTime:AudioContext 從創建開始到當前的時間(秒)
方法
- decodeAudioData(arrayBuffer, succ(buffer), err):異步解碼包含在 arrayBuffer 中的音頻數據
- createBufferSource():創建 audioBufferSourceNode 對象
- createAnalyser():創建 AnalyserNode 對象
- createGain() / createGainNode():創建 GainNode 對象
## AudioBufferSourceNode
表示內存中的一段音頻資源,其音頻數據存在于 AudioBuffer 中(buffer 屬性)
創建:
```js
var buffersource = ac.createBufferSource()
```
屬性:
- buffer:AudioBuffer 對象,表示要播放的音頻資源數據。子屬性 duration 表示該音頻資源的時長(秒)
- loop:是否循環播放,默認 false
- onended:可綁定音頻播放完畢時調用的事件處理程序
方法:
- start / noteOn(when = ac.currentTime, offset = 0, duration = buffer.duration - offset):開始播放音頻。when 表示何時開始播放;offset 表示從音頻的第幾秒開始播放;duration 表示播放幾秒
- stop / noteOff(when = ac.currentTime):結束播放音頻
## GainNode
改變音頻音量的對象,會改變通過它的音頻數據所有的 sample frame 的信號強度
創建:
```js
var gainNode = ac.createGain() / ac.createGainNode()
```
屬性:
gain,AudioParam 對象,通過改變其 value 值可以改變音頻信號的強弱,默認的 value 屬性值為 1,通常最小值為 0,最大值為 1,其 value 值也可以大于 1,小于 0。
## AnalyserNode
音頻分析對象,它能實時地分析音頻資源的頻域和時域信息,但不會對音頻流做任何處理
創建:
```js
var analyser = ac.createAnalyser()
```
屬性:
- fftSize:設置 FFT 值的大小,用于分析得到頻域,為 32 - 2048 之間 2 的整數次倍,默認為 2048,實時得到的音頻頻域的數據個數為 fftSize 的一半
- frequencyBinCount:FFT 值的一半,即實時得到的音頻頻域的數據個數
方法:
- getByteFrequencyData(Uint8Array):復制音頻當前的頻域數據到 Uint8Array(8 位無符號整型類化數組)中
`$ a \times b = 3 $`
