### 配置項`columns`
> 定義表格列
參數
1. `array $columns`
數組元素定義
> 第一種:`鍵值對`
> + 鍵: 數據庫表列字段
> + 值:需調用`table_column_helper`函數,參數1:列標題、參數2:選項,支持的配置項有`style`、`attribute` 、參數3::自定義回調,用來自定義字段值
> 第二種: `列字段`
示例代碼:
~~~
return ViewBuilder::table()
->setPage(true)
->setHideCheckbox(false)
->setColumns([
'password',
'username' => table_column_helper('用戶名', ['style' => ['min-width' => '100px']]),
'email' => table_column_helper('郵箱', ['style' => ['min-width' => '200px']]),
])
->setQuery(function () {
$query = AdminUser::find()->select(['id', 'username', 'password', 'email']);
return $query;
})
->render($this);
~~~
> `columns` 值要求是一個一維數組,數組元素可以是`鍵值對`也可以是列的字段。
自定義字段值: 回調參數`$item`是當前列的數據集合
~~~
return ViewBuilder::table()
->setPage(true)
->setHideCheckbox(false)
->setColumns([
'password',
'username' => table_column_helper('用戶名', ['style' => ['min-width' => '100px']]),
'an_mobile' => table_column_helper('電話', ['style' => ['min-width' => '100px']], function($item){
return '+' . $item['an'] . ' ' . $item['mobile'];
}),
'email' => table_column_helper('郵箱', ['style' => ['min-width' => '200px']]),
])
->setQuery(function () {
$query = AdminUser::find()->select(['id', 'username', 'password', 'email', 'an', 'mobile']);
return $query;
})
->render($this);
~~~
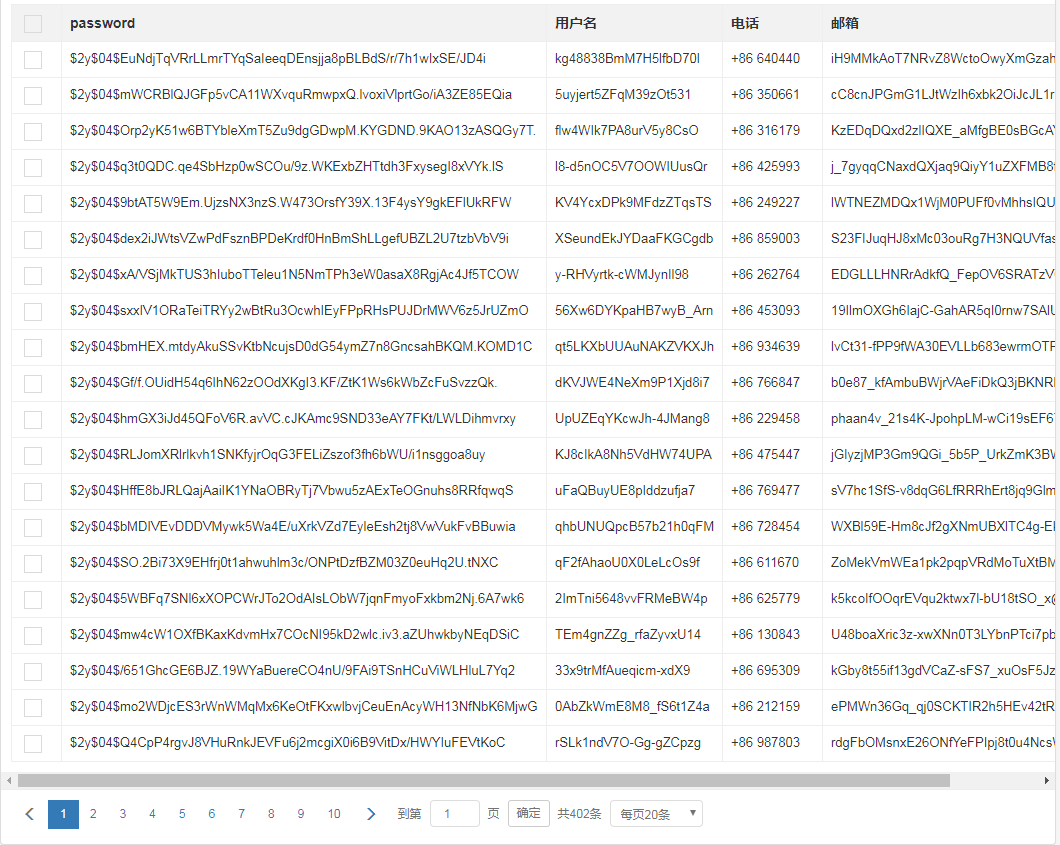
示例圖示: