### 配置項`toolbarCustom`
> 配置工具欄自定義按鈕
#### 參數`arrau $options 選項`
> 選項通過快捷函數`table_toolbar_custom_helper`構建
#### `table_toolbar_custom_helper`傳參
~~~
@param string $pos
- left 工具欄內左邊
- right 工具欄內右邊
@param array $options
- title string 按鈕標題
- icon string 按鈕圖標
- option string 選項
- page 頁面
- modal 模態框
- ajax XMLHttpRequest
- route string 路由
- params array 參數
- method string 訪問動作, ajax有效 只支持`get`、`post`
- width string 當前type為modal時有效,指定modal的寬,默認800px
- height string 當前type為modal時有效,指定modal的高,默認520px
~~~
示例代碼:
~~~
return ViewBuilder::table()
->setTitle('會員列表')
->setPage(true)
->setHideCheckbox(false)
->setToolbarCustom([
table_toolbar_custom_helper('left', [
'title' => '禁用',
'icon' => 'glyphicon glyphicon-remove',
'option' => 'ajax',
'method' => 'POST',
'route' => 'admin/index/disable',
'params' => ['id', 'status'],
]),
table_toolbar_custom_helper('left', [
'title' => '新增',
'icon' => 'glyphicon glyphicon-plus',
'option' => 'modal',
'width' => '60%',
'height' => '80%',
'route' => 'admin/index/edit',
]),
table_toolbar_custom_helper('left', [
'title' => '頁面',
'icon' => 'glyphicon glyphicon-list-alt',
'option' => 'page',
'params' => ['id', 'status'],
'route' => 'admin/index/edit',
]),
])
->setColumns([
'password',
'username' => table_column_helper('用戶名', ['style' => ['min-width' => '100px']]),
'an_mobile' => table_column_helper('電話', ['style' => ['min-width' => '100px']], function ($item) {
return '+' . $item['an'] . ' ' . $item['mobile'];
}),
'email' => table_column_helper('郵箱', ['style' => ['min-width' => '200px']]),
])
->setQuery(function () {
$query = AdminUser::find()->select(['id', 'username', 'password', 'email', 'an', 'mobile', 'status']);
return $query;
})
->setOrderBy('id DESC')
->setPrimaryKey('id')
->render($this);
~~~
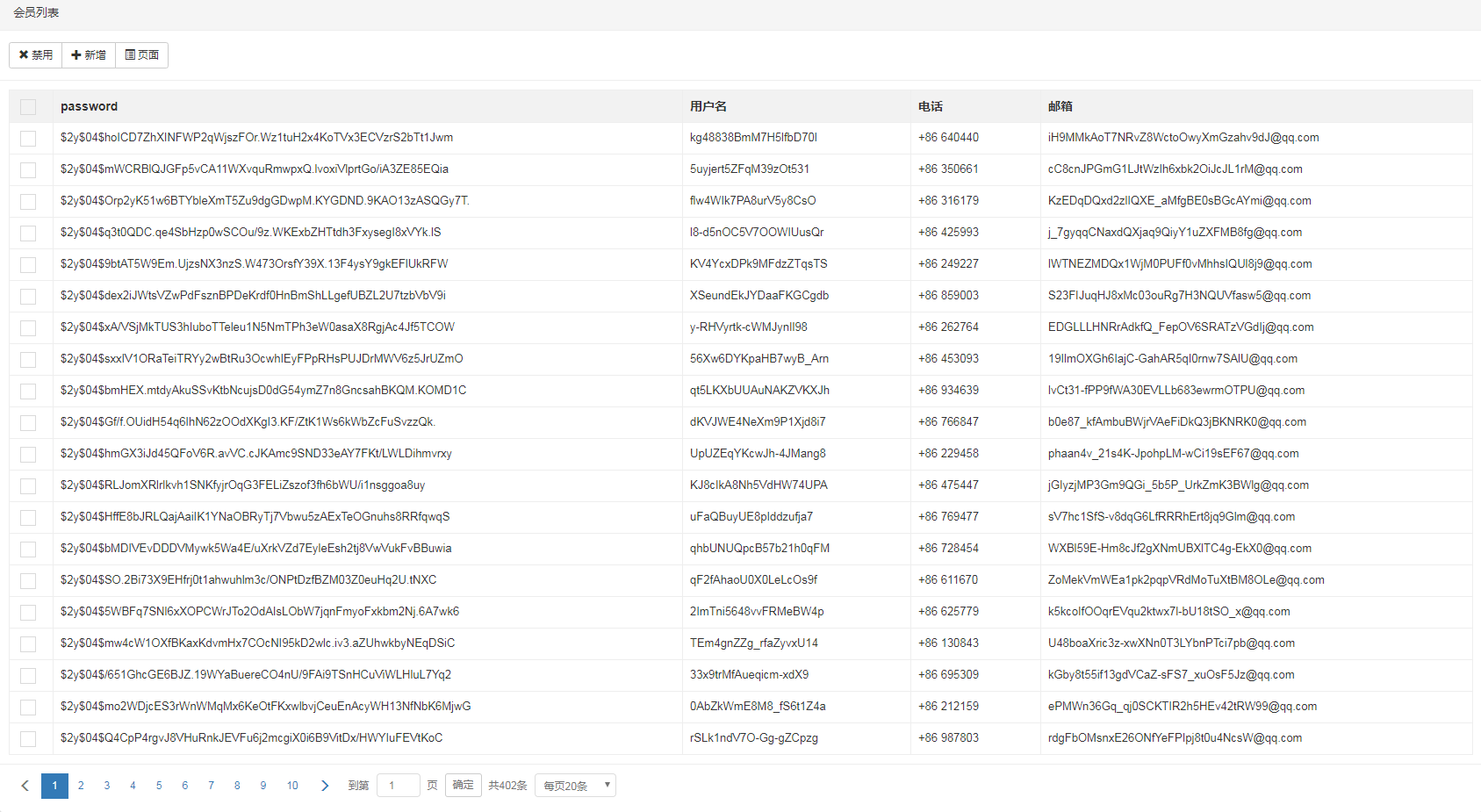
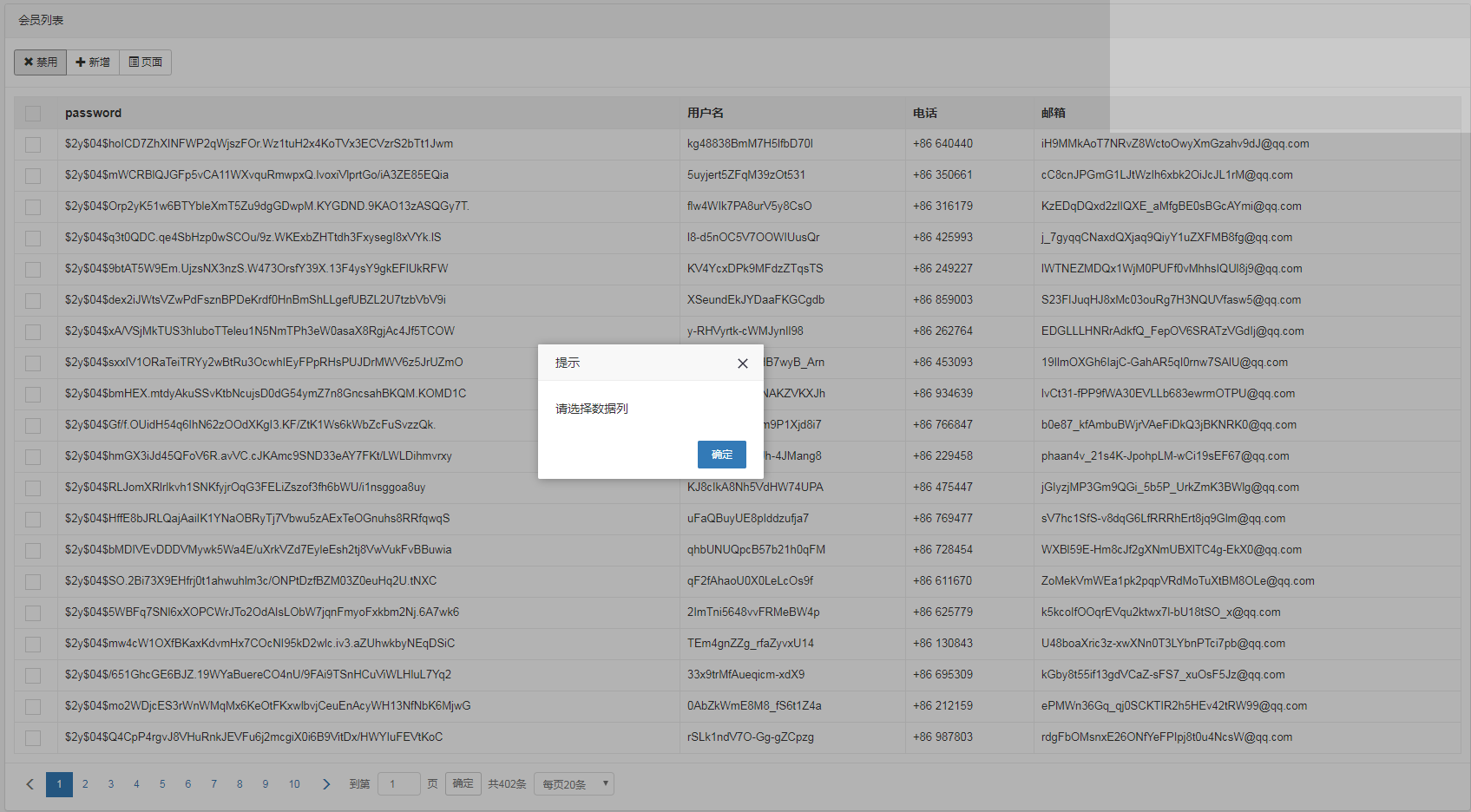
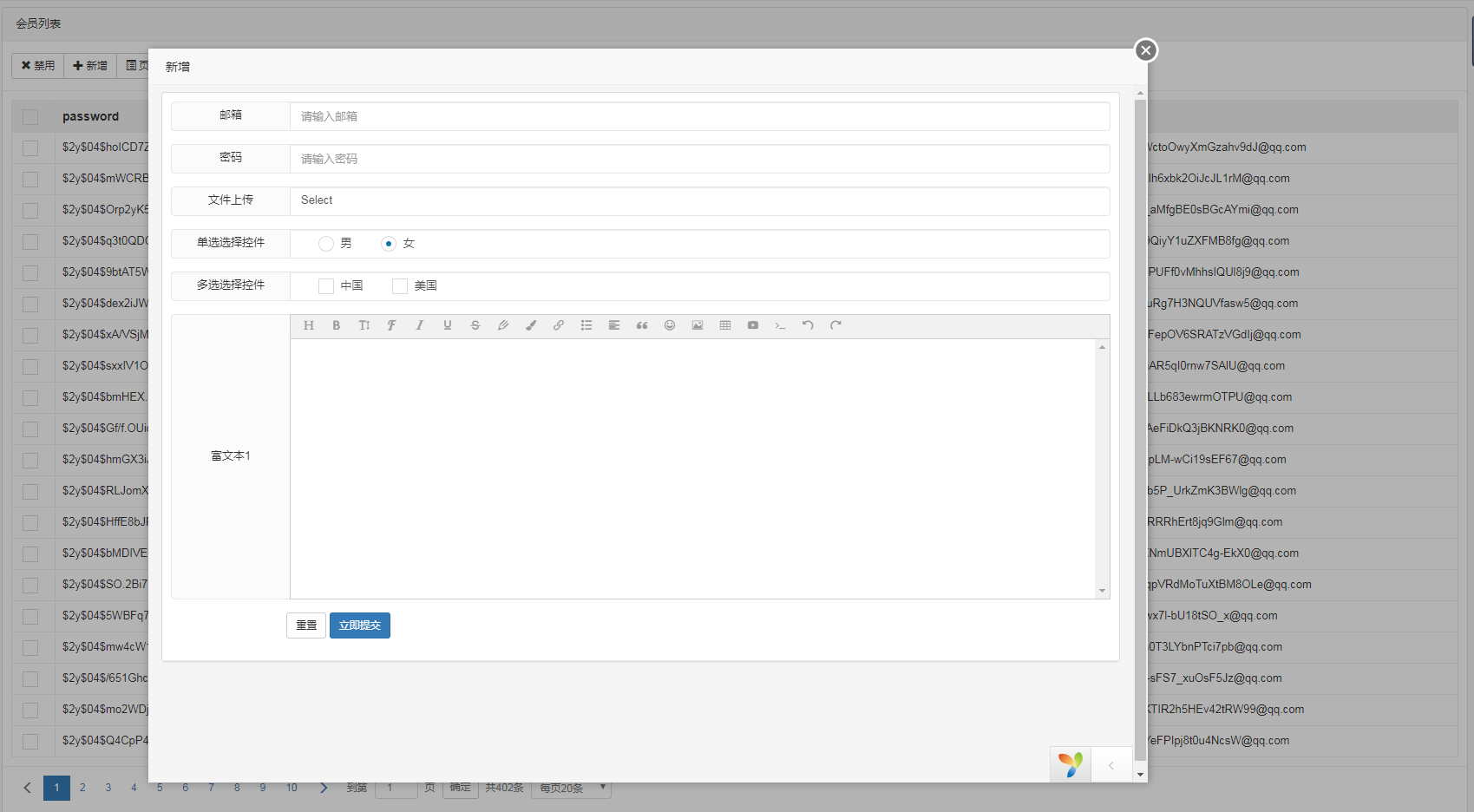
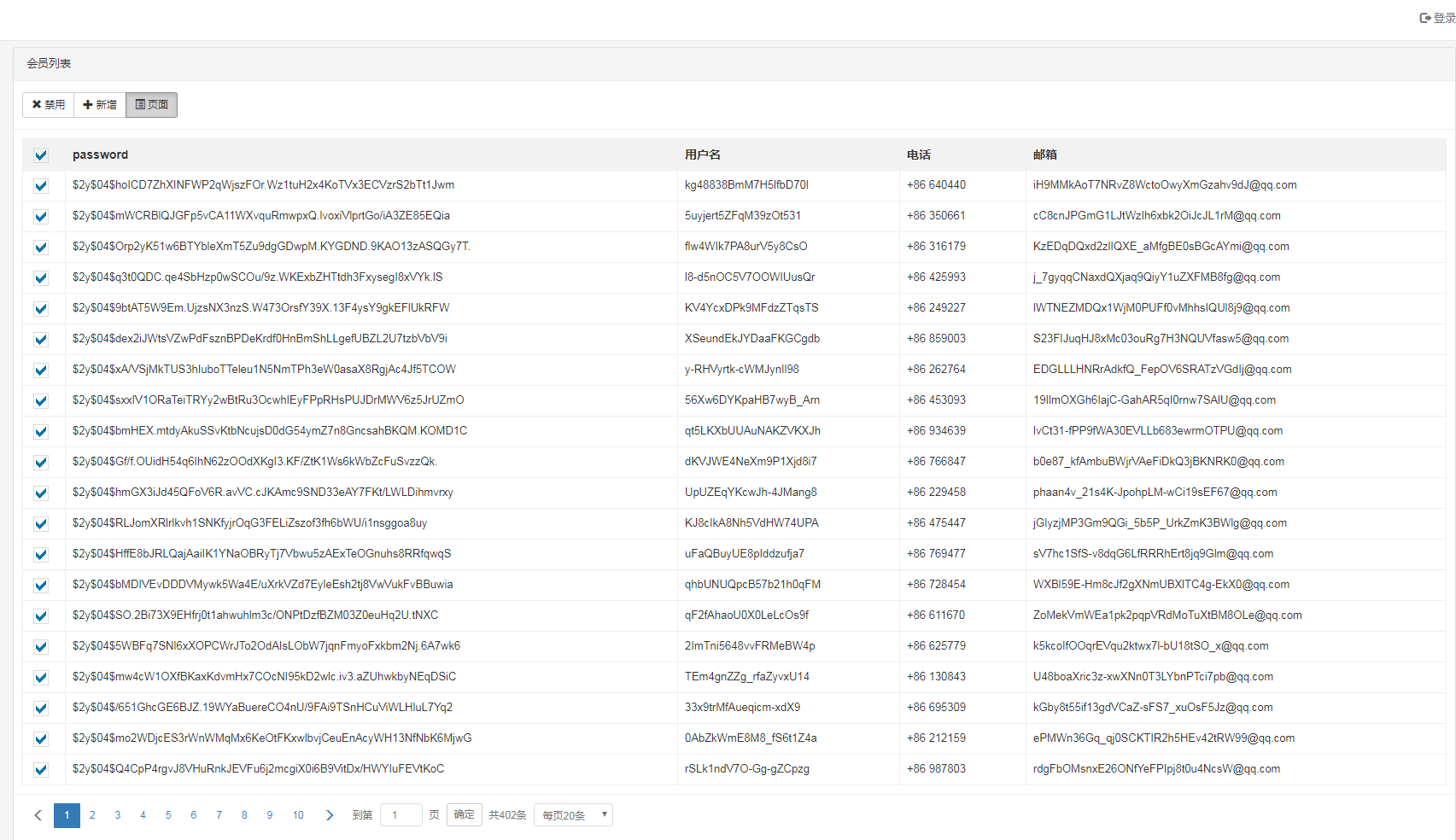
示例圖示: