### 配置項`toolbarRefresh`
> 配置工具欄篩選按鈕
#### 參數`array $options 選項`
> -`title string 按鈕名稱,默認:`
> -`icon string 按鈕圖標,默認: glyphicon glyphicon-filter`
> -`columns array 列定義`
#### `columns`配置項 `鍵值對`
1. 鍵:字段名
2. 值:通過`table_toolbar_filter_helper`構建
#### `table_toolbar_filter_helper`傳參 `array $options選項`
> -`control`
~~~
- text 文本
- select 下拉選擇框
- number 數字
- datetime 日期
- date 日期
- year 年
- month 月
- time 時間
- custom 自定義
~~~
> -`label` string 標簽
> -`range` boolean 是否是區間, 用于日期控件
> -`placeholder` string 提示
> -`default` mixed 默認值
> -`style` array|string 樣式
> -`attribute` string|array 屬性
> -`options` array 選項,用于select控件
> -`widget` CustomControl 用于自定義
示例代碼:
~~~
return ViewBuilder::table()
->setTitle('會員列表')
->setPage(true)
->setHideCheckbox(false)
->setRowActions([
table_action_helper('ajax', [
'title' => '解封/封停',
'icon' => 'fa fa-lock',
'route' => 'admin/index/disable',
'params' => ['id', 'status'],
'method' => 'post',
]),
table_action_helper('division', []),
table_action_helper('modal', [
'title' => '編輯',
'icon' => 'fa fa-pencil-square-o',
'route' => 'admin/index/edit',
'width' => '60%',
'height' => '80%',
]),
table_action_helper('page', [
'title' => '新增',
'icon' => 'fa fa-plus',
'route' => 'admin/index/add',
]),
])
->setToolbarRefresh()
->setToolbarFilter([
'title' => '',
'icon' => '',
'columns' => [
'keyword' => table_toolbar_filter_helper([
'control' => ToolbarFilterOptions::CONTROL_TEXT,
'label' => '關鍵詞',
'placeholder' => '請填寫關鍵詞',
]),
/*'email' => table_toolbar_filter_helper([
'control' => ToolbarFilterOptions::CONTROL_NUMBER,
'label' => '數字',
'placeholder' => '請填寫數字',
]),*/
'created_at' => table_toolbar_filter_helper([
'control' => ToolbarFilterOptions::CONTROL_DATETIME,
'label' => '注冊時間',
'range' => 1,
'placeholder' => '請選擇注冊時間',
]),
'date' => table_toolbar_filter_helper([
'control' => ToolbarFilterOptions::CONTROL_DATE,
'label' => '日期',
'range' => 1,
'placeholder' => '請選擇日期',
]),
'year' => table_toolbar_filter_helper([
'control' => ToolbarFilterOptions::CONTROL_YEAR,
'label' => '年份',
'range' => 1,
'placeholder' => '請選擇年份',
]),
'month' => table_toolbar_filter_helper([
'control' => ToolbarFilterOptions::CONTROL_MONTH,
'label' => '月份',
'range' => 1,
'placeholder' => '請選擇月份',
]),
'time' => table_toolbar_filter_helper([
'control' => ToolbarFilterOptions::CONTROL_TIME,
'label' => '時間',
'range' => 1,
'placeholder' => '請選擇時間',
]),
'status' => table_toolbar_filter_helper([
'control' => ToolbarFilterOptions::CONTROL_SELECT,
'label' => '狀態',
'placeholder' => '請選擇狀態',
'default' => '',
'options' => [
'0' => '封停',
'1' => '正常',
],
]),
/*'custom' => table_toolbar_filter_helper([
'control' => 'custom',
'widget' => new SelectConnection(),
]),*/
],
])
->setColumns([
'password',
'username' => table_column_helper('用戶名', ['style' => ['min-width' => '100px']]),
'an_mobile' => table_column_helper('電話', ['style' => ['min-width' => '100px']], function ($item) {
return '+' . $item['an'] . ' ' . $item['mobile'];
}),
'email' => table_column_helper('郵箱', ['style' => ['min-width' => '200px']]),
])
->setQuery(function () {
$query = AdminUser::find()->select(['id', 'username', 'password', 'email', 'an', 'mobile', 'status']);
return $query;
})
->setOrderBy('id DESC')
->setPrimaryKey('id')
->render($this);
~~~
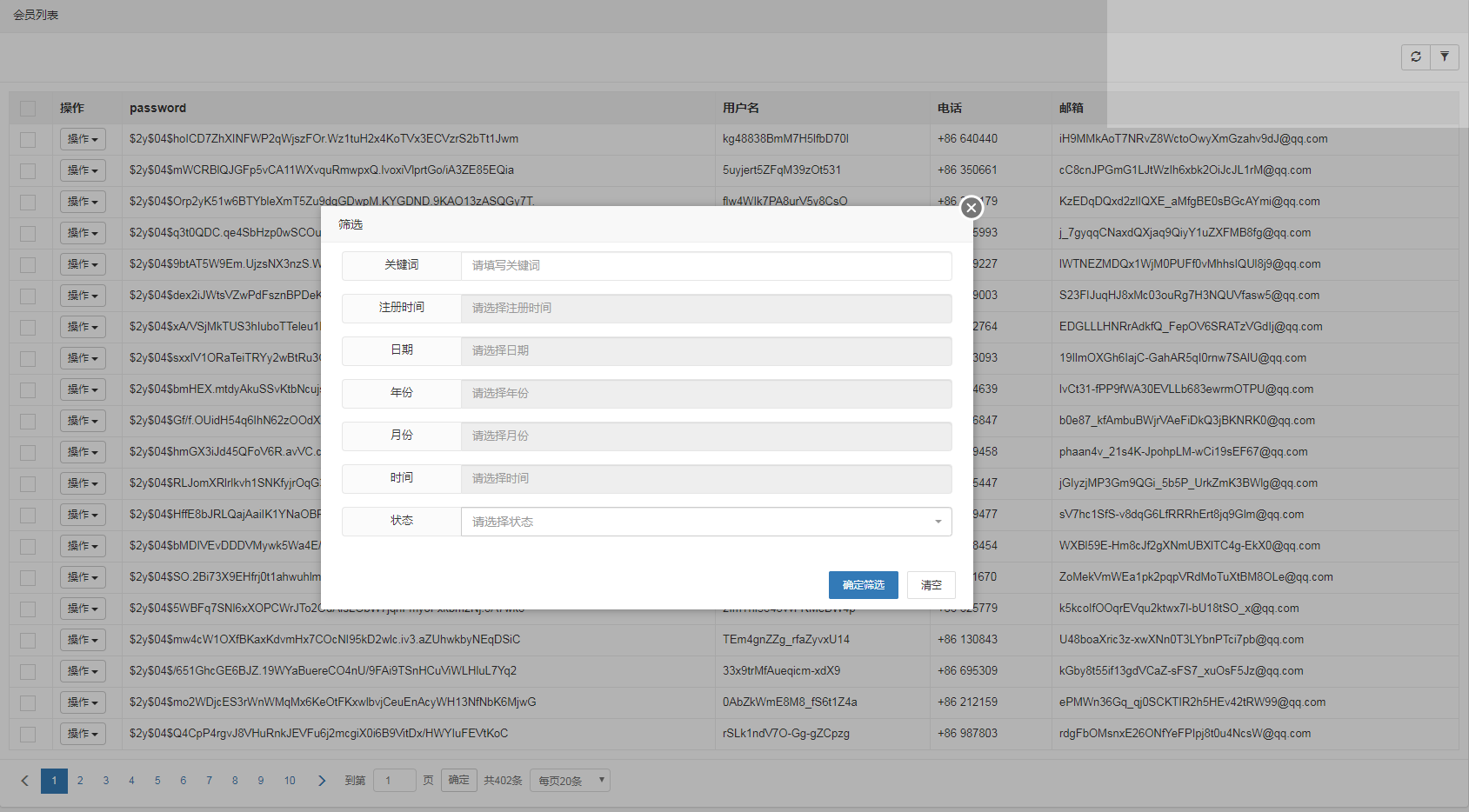
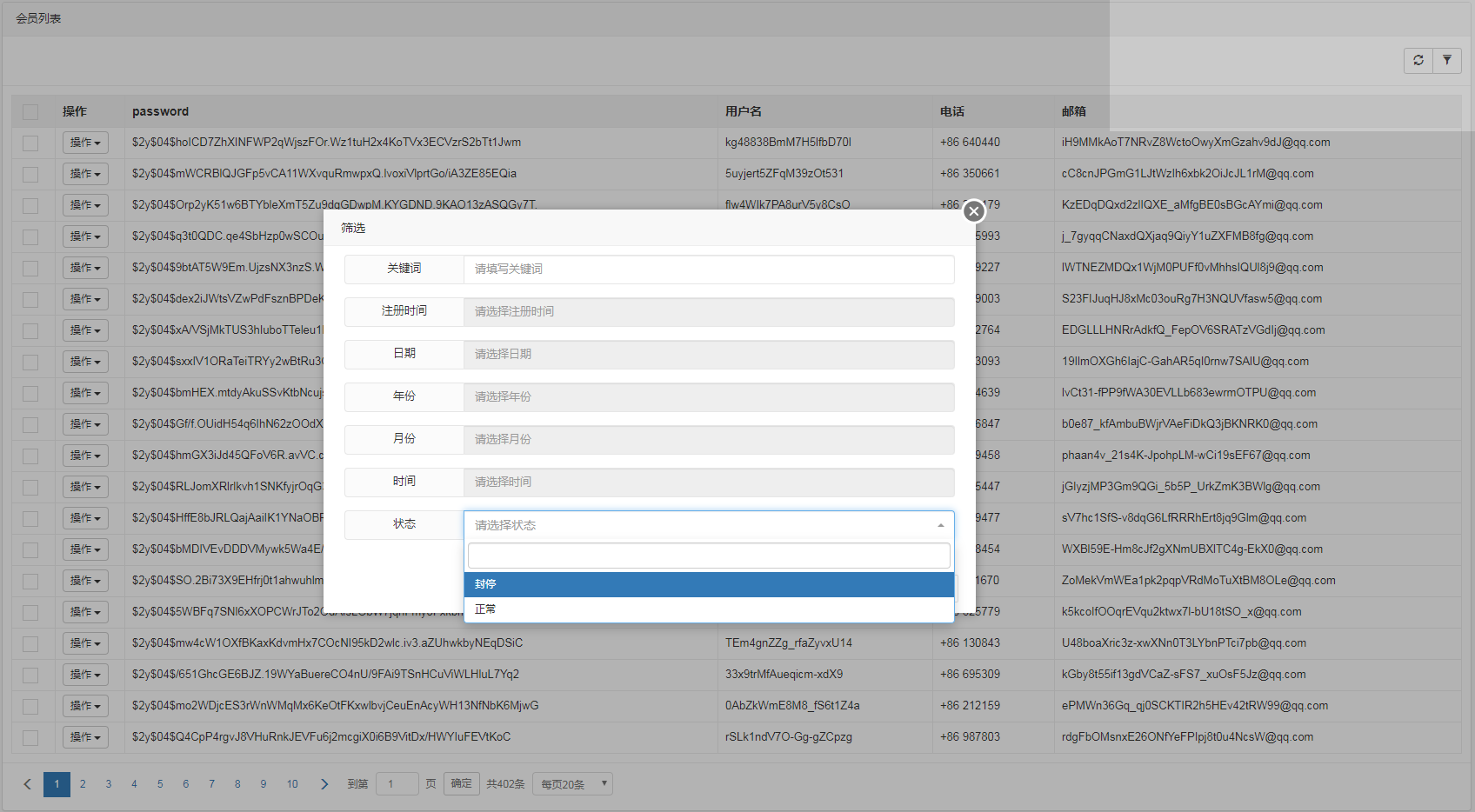
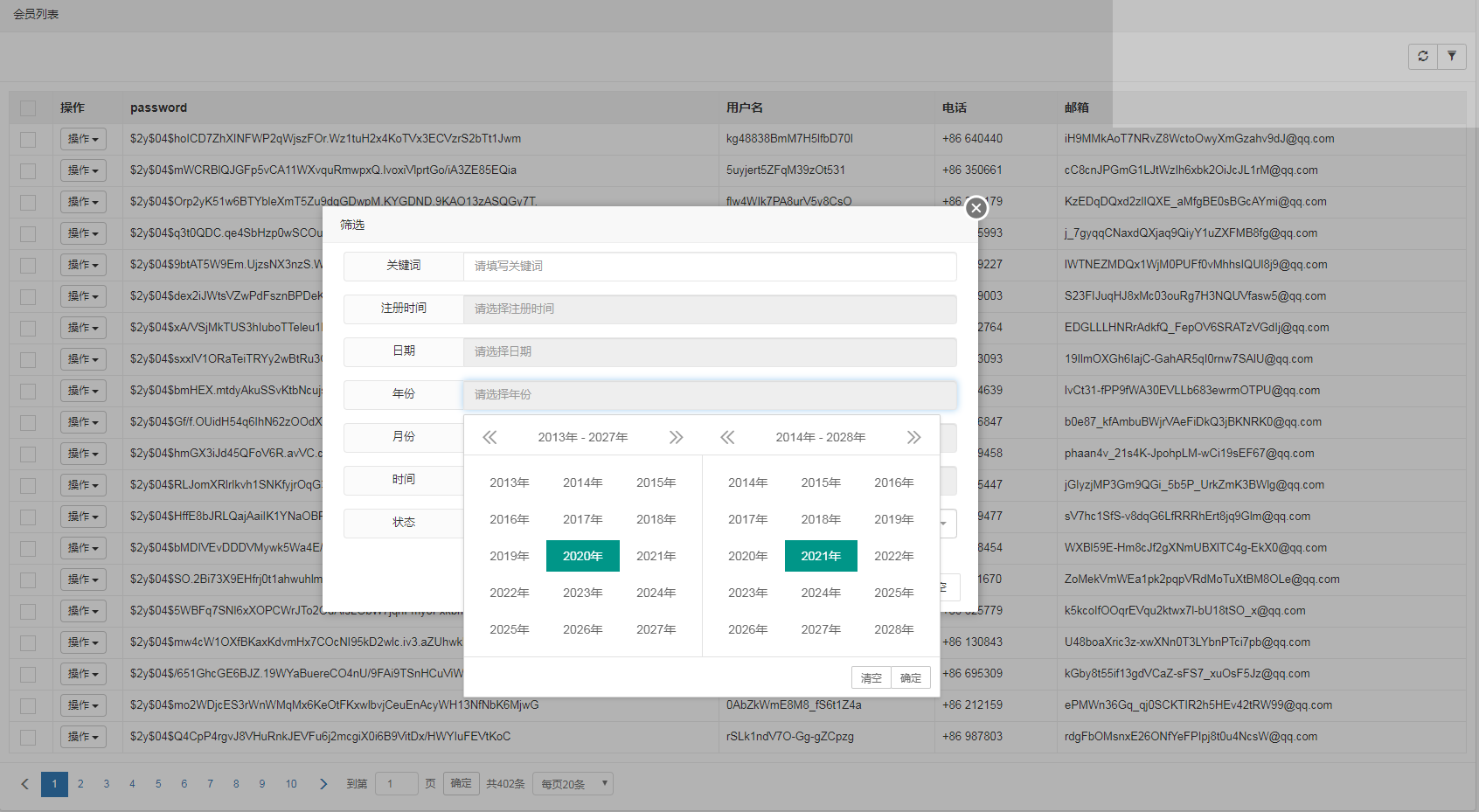
示例圖示: