### 配置項`rowActions`
> 行操作配置,操作選項按鈕位于列表的第一列或第二列
參數`array $actions 行操作定義`
> 數組項通過快捷函數`table_action_helper` 定義
函數`table_action_helper`傳參
1. `string $type 調用類型`
~~~
- page 頁面調用
- modal 模態框調用
- ajax XMLHttpRequest調用
- division 分割線
~~~
2. `array $options 選項`
~~~
- title 按鈕標題和page、modal標題
- icon 按鈕圖標
- route 路由
- params 路由參數
- method 請求動作,當type為ajax時,該配置項有效
- width 當前type為modal時有效,指定modal的寬,默認500px
- height 當前type為modal時有效,指定modal的高,默認500px
~~~
示例代碼:
~~~
return ViewBuilder::table()
->setTitle('會員列表')
->setPage(true)
->setHideCheckbox(false)
->setRowActions([
table_action_helper('ajax', [
'title' => '解封/封停',
'icon' => 'fa fa-lock',
'route' => 'admin/index/disable',
'params' => ['id', 'status'],
'method' => 'post',
]),
table_action_helper('division', []),
table_action_helper('modal', [
'title' => '編輯',
'icon' => 'fa fa-pencil-square-o',
'route' => 'admin/index/edit',
'width' => '60%',
'height' => '80%',
]),
table_action_helper('page', [
'title' => '新增',
'icon' => 'fa fa-plus',
'route' => 'admin/index/add',
]),
])
->setColumns([
'password',
'username' => table_column_helper('用戶名', ['style' => ['min-width' => '100px']]),
'an_mobile' => table_column_helper('電話', ['style' => ['min-width' => '100px']], function($item){
return '+' . $item['an'] . ' ' . $item['mobile'];
}),
'email' => table_column_helper('郵箱', ['style' => ['min-width' => '200px']]),
])
->setQuery(function () {
$query = AdminUser::find()->select(['id', 'username', 'password', 'email', 'an', 'mobile', 'status']);
return $query;
})
->setOrderBy('id DESC')
->setPrimaryKey('id')
->render($this);
~~~
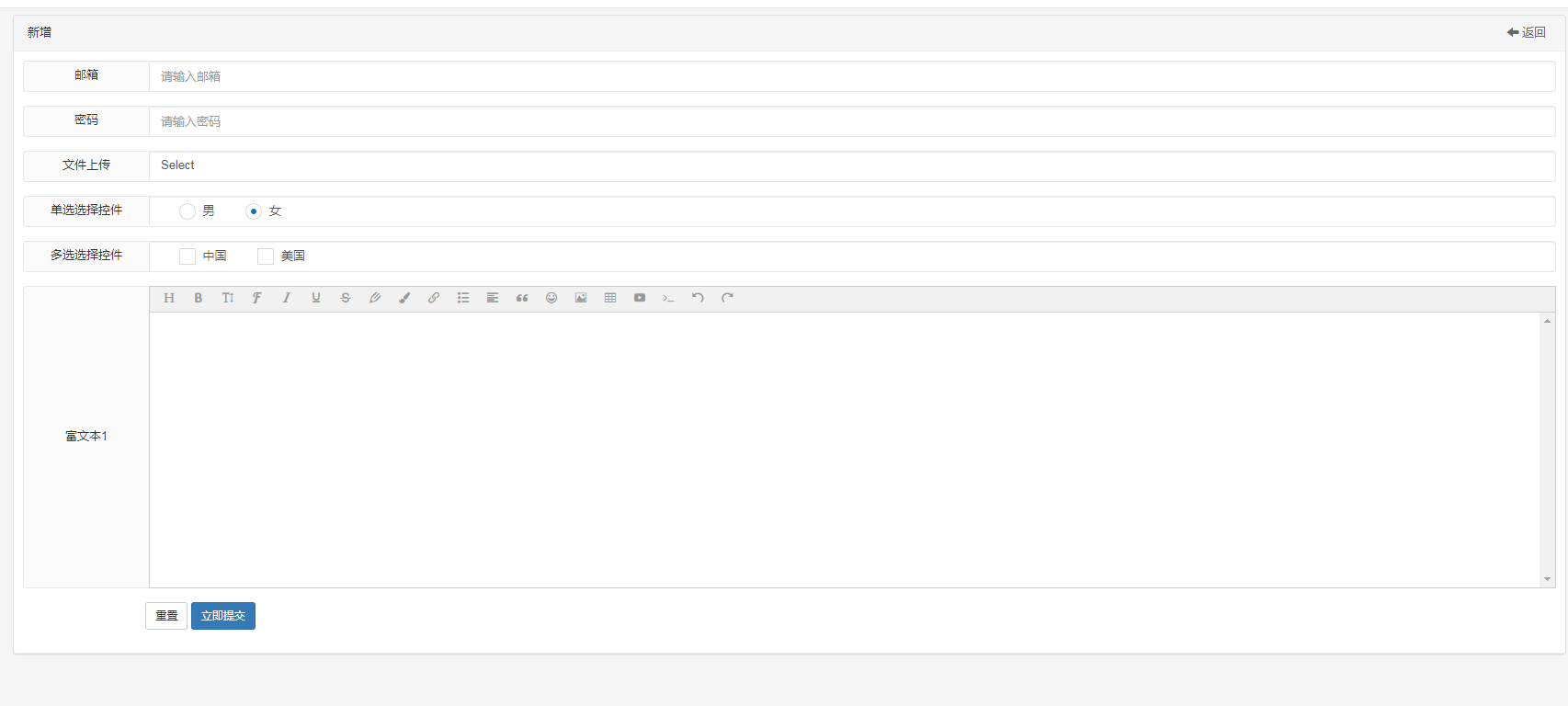
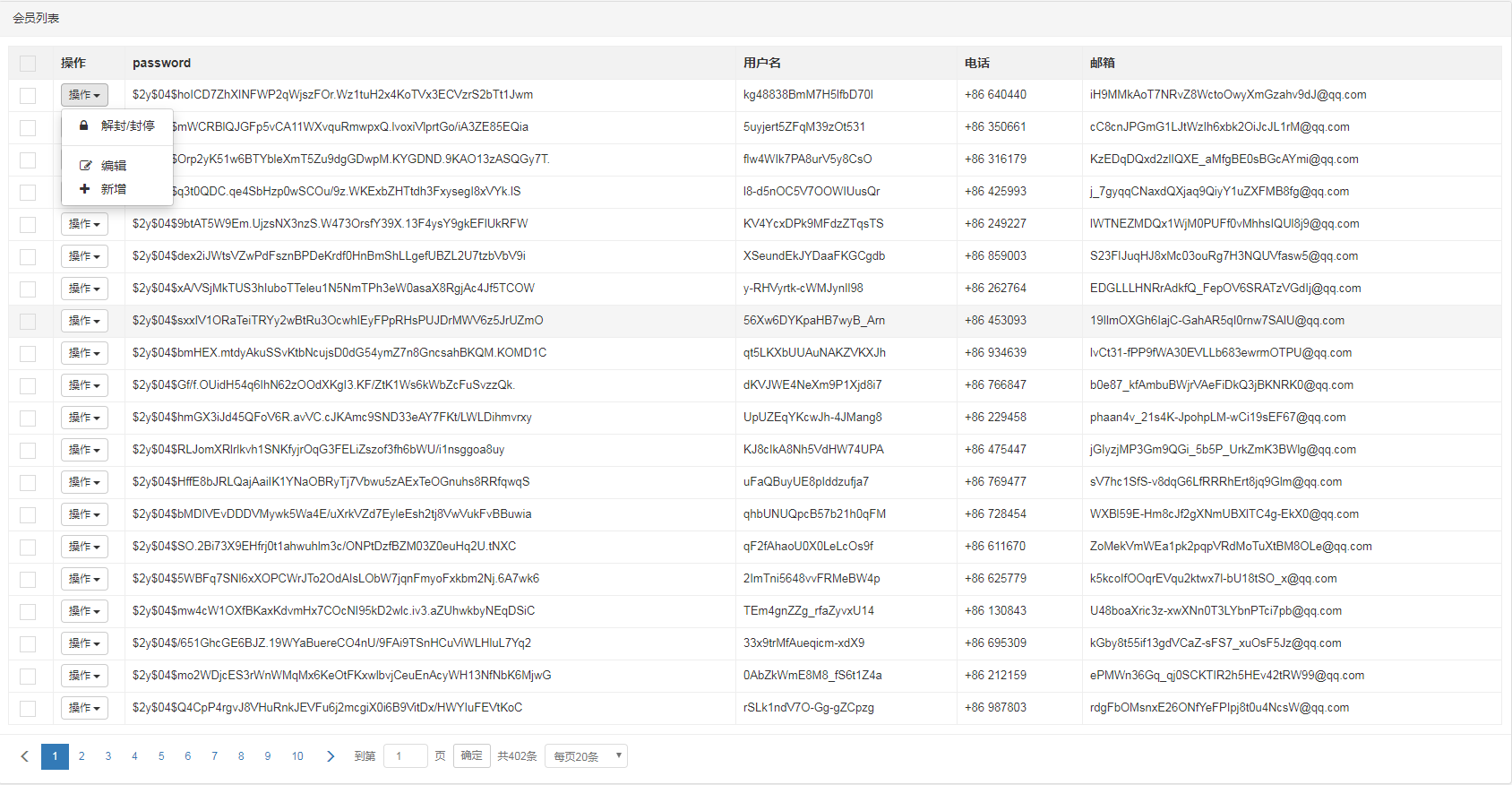
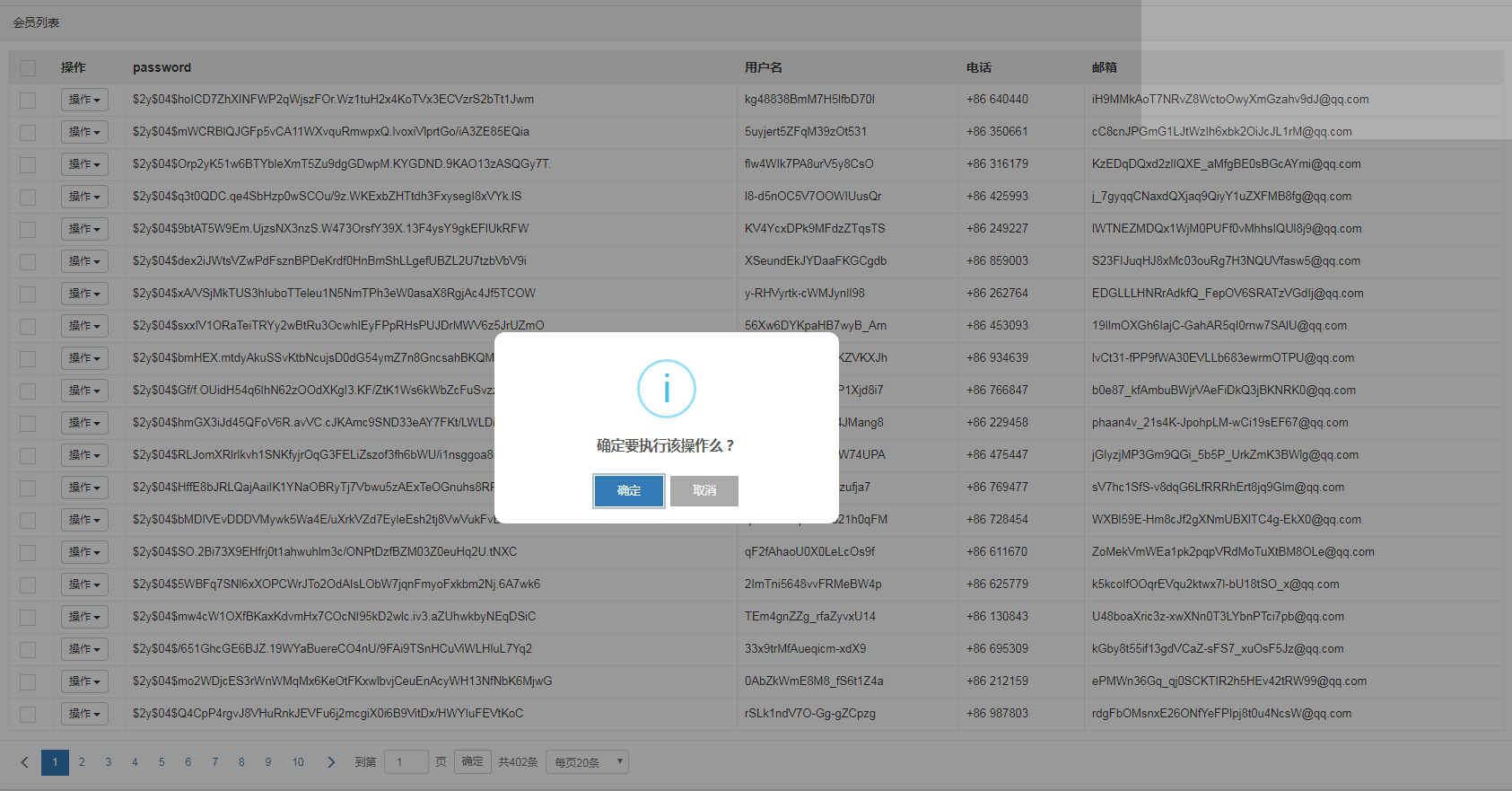
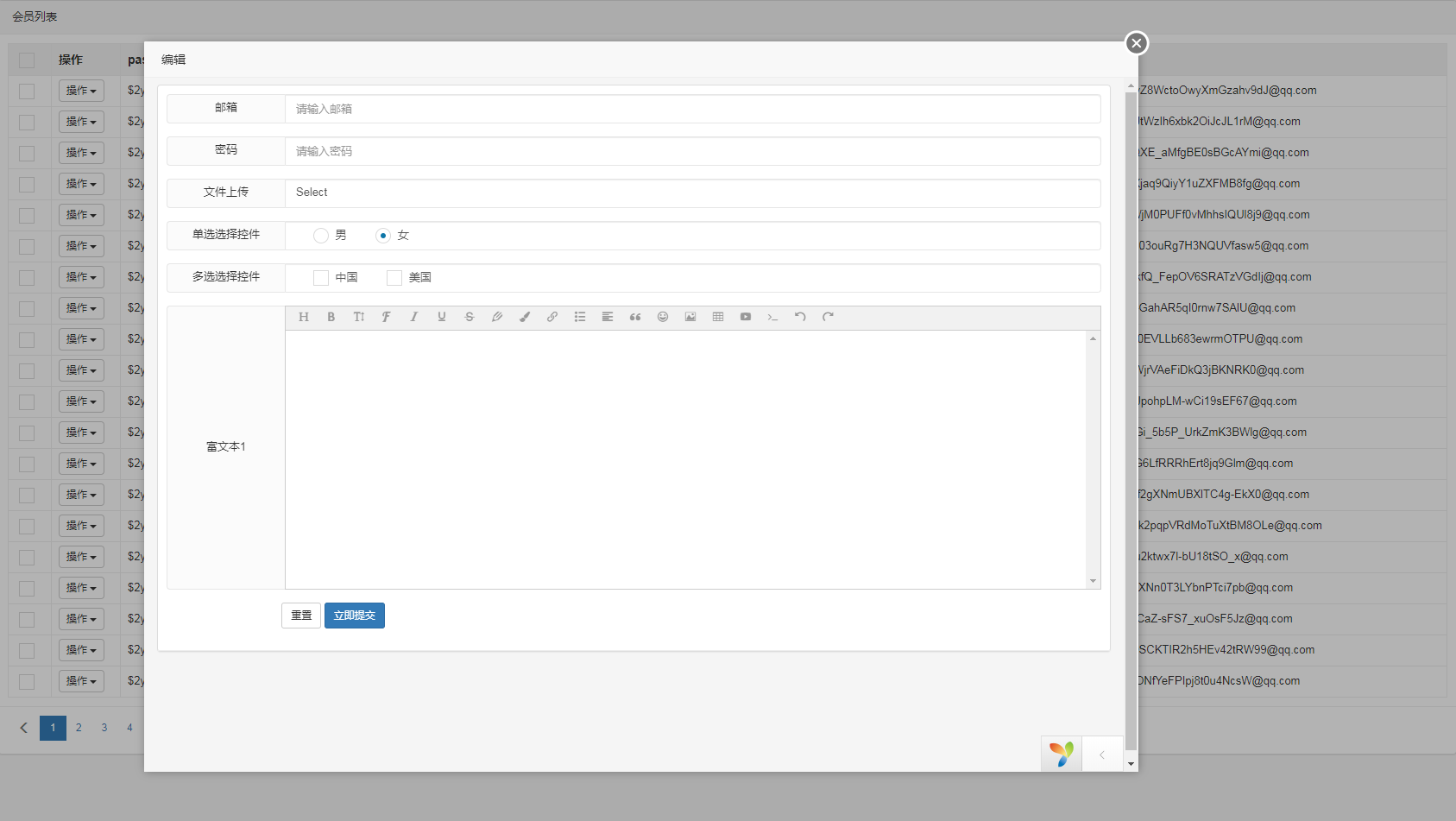
示例圖示:

### ajax

### modal

### page