## 1.下載登錄微信開發工具。
(下載地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html ,推薦使用穩定版)
安裝完成后后,打開,微信掃碼登陸。
## 2.下載[HBuilderX](https://www.dcloud.io/hbuilderx.html) ,選擇 APP開發版 下載
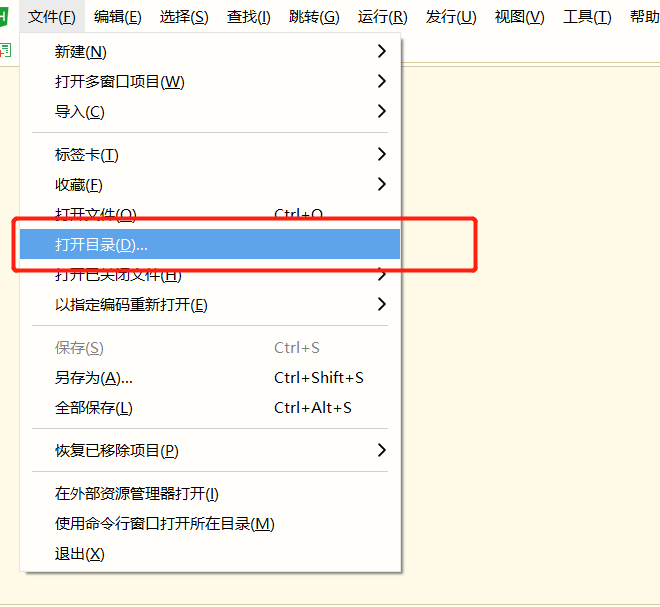
## 3. 打開編譯器,點擊文件->點擊打開目錄

## 4. 找到CRMEB_v4.0+版本的文件管理器默認路徑為:crmeb-v4.0/view/uni-app/
<<<<<<< HEAD
## 5. 配置請求域名和長連接域名
`HTTP_REQUEST_URL` 請配置此欄,格式為:https://您的域名
`VUE_APP_WS_URL` 請配置此欄,格式為:wss://你的域名:20003
注意事項:
**wss 需要在后臺設置->基礎配置->WSS配置 開啟WSS配置,并上傳證書,重啟workerman后生效** 不配置則無法使用客服系統

=======
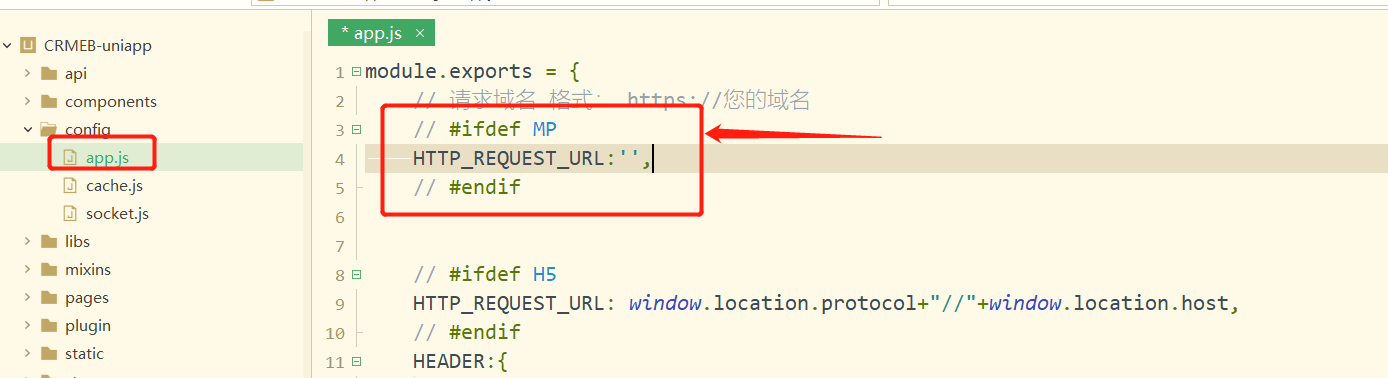
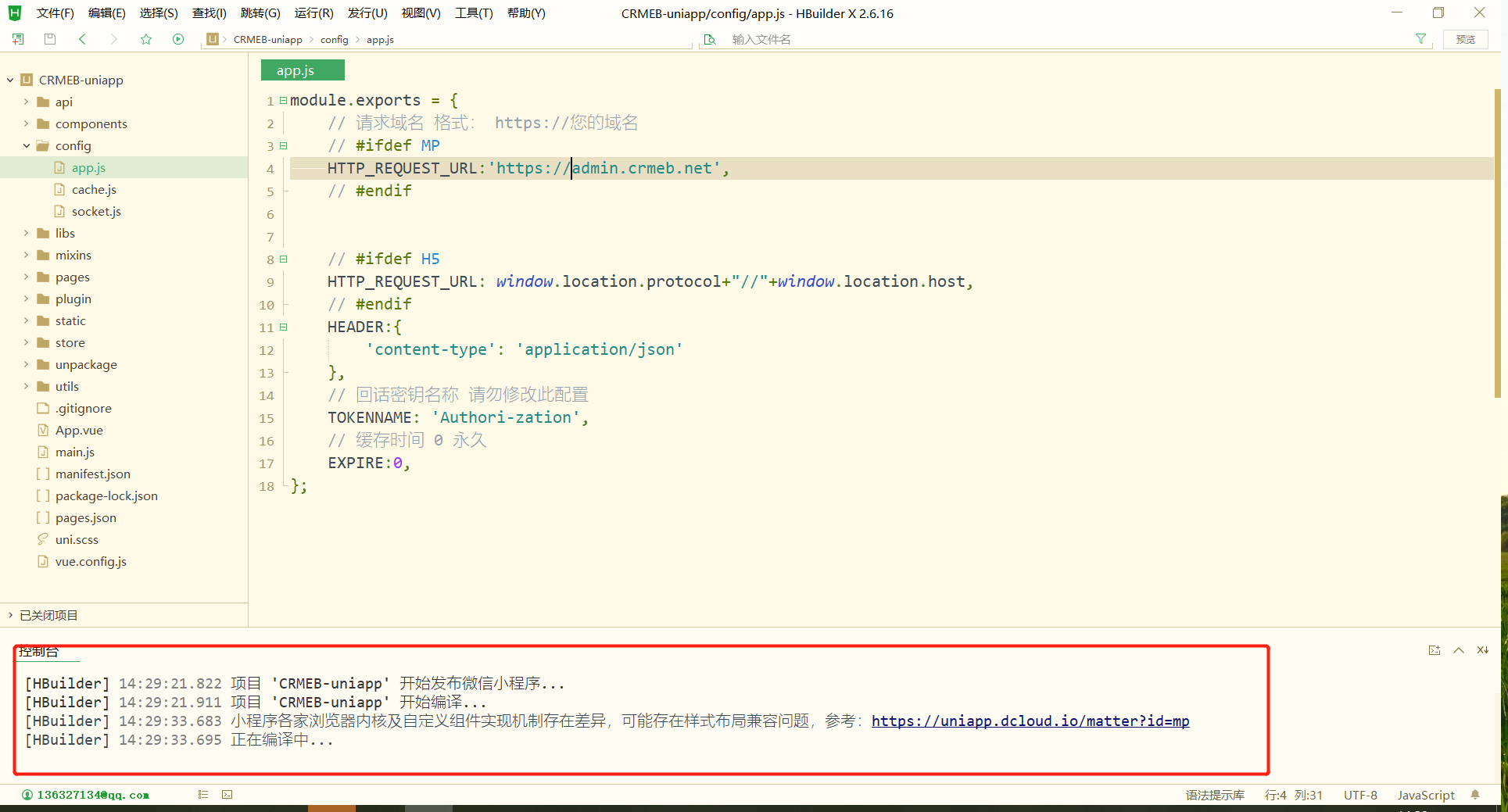
## 5. 修改域名,找到如下圖所示填寫自己的域名格式為: https://域名

>>>>>>> parent of 6dc7a2c... 更新章節
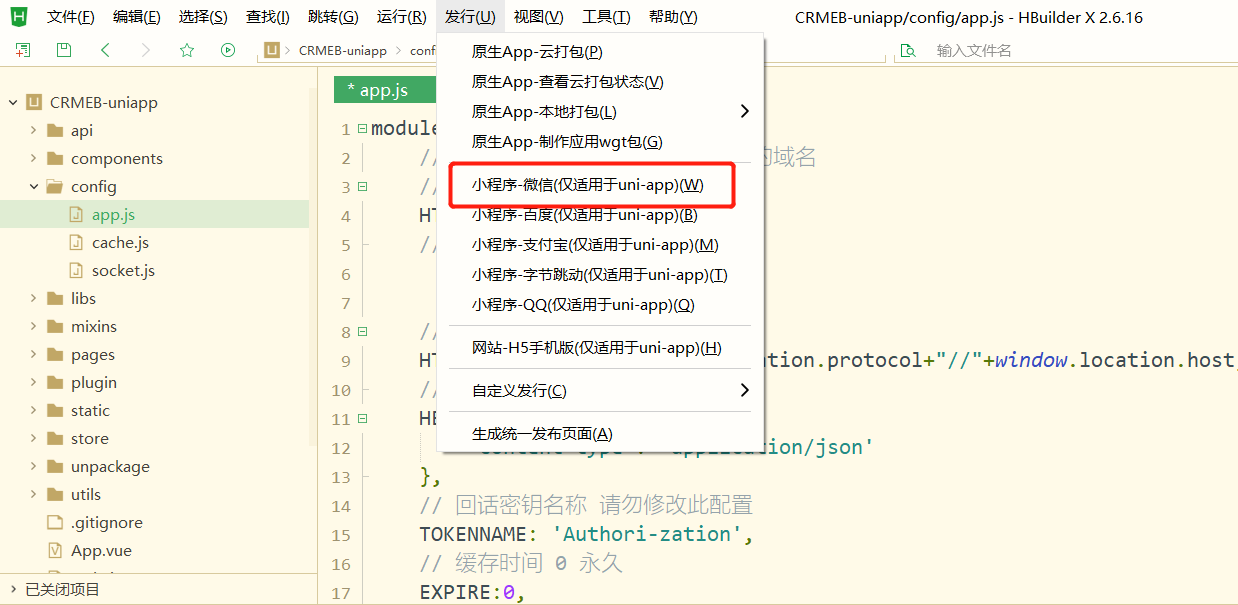
## 6. 點擊上方發行按鈕

## 7. 出現如下圖所示,填寫自己的小程序appid和小程序名稱點擊發布

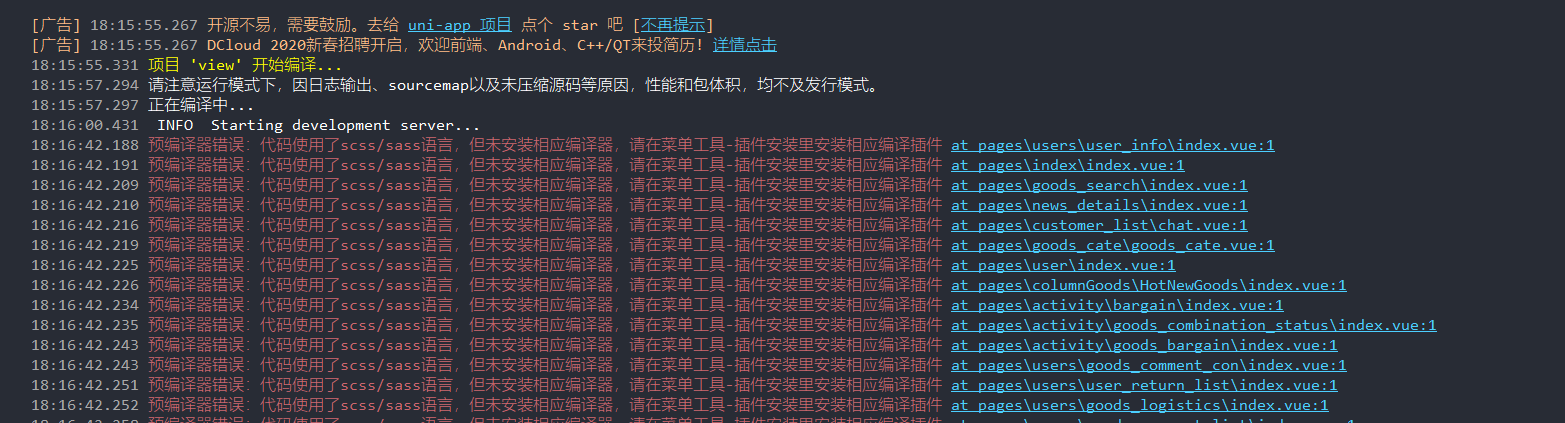
打包時編輯器出現:預編譯器錯誤:代碼使用了scss/sass語言,但未安裝相應編譯器...

打開 工具--插件安裝--scss/sass編譯進行安裝


## 8.等待打包完成后會自動打開微信小程序開發工具

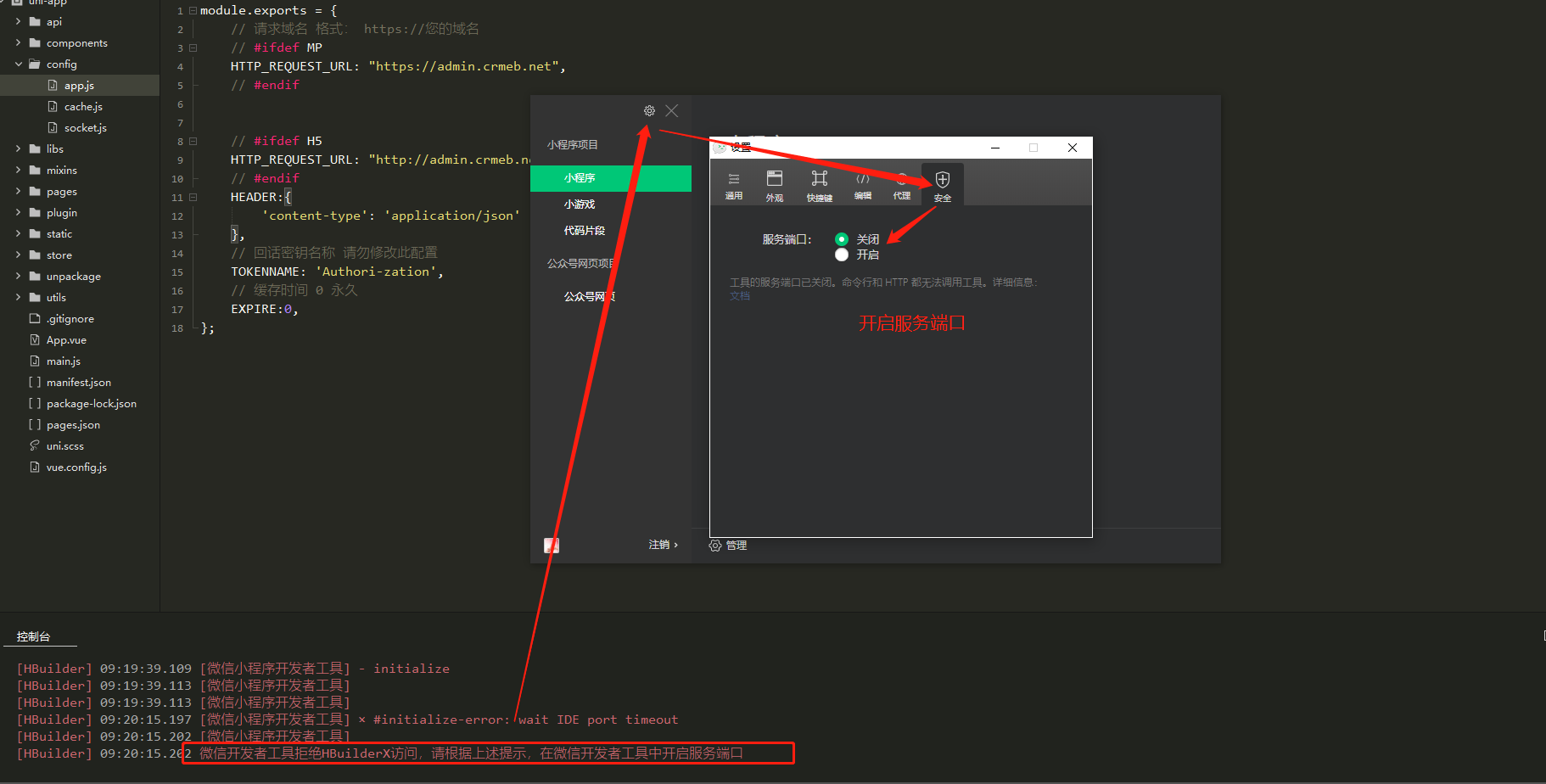
如果編輯器提示:微信開發者工具拒絕HBuilderX訪問,請根據上述提示,在微信開發者工具中開啟服務端口

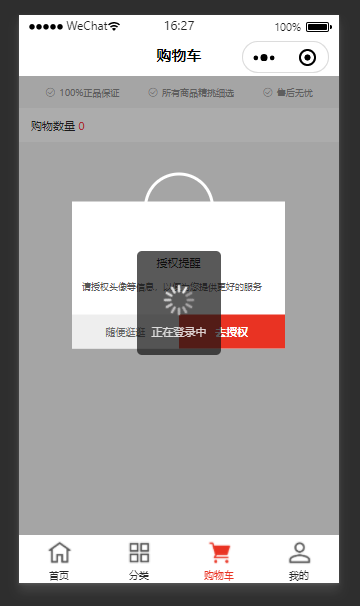
## 9.測試、查看數據是否正常加載。點擊“購物車”,可正常授權登錄,即配置正確。
如出現報錯等,檢查:
1..SSL證書是否安裝正確,(瀏覽器輸入https域名,看能否正常打開)
2.后臺appid等是否配置正確 (后臺需要配置好小程序相關資料,才能打開前臺)
3.公眾平臺小程序合法域名是否配置正確

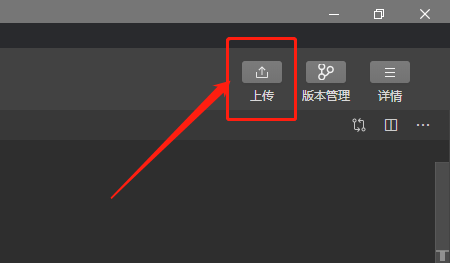
## 10.點擊工具右上角,上傳,填寫版本號等,等待提示上傳成功.

## 11.小程序前端代碼配置完成
注:如出現以下提示,不用管理會,點擊確定。


- 序言
- 系統簡介
- 系統介紹
- 前端腦圖
- 項目介紹
- 程序源碼安裝
- 運行環境
- 服務器及域名準備
- 服務器購買
- 服務器配置端口
- 域名購買
- 域名解析
- SSL證書申請
- 證書申請注意事項
- 寶塔申請SSL
- 阿里云申請SSL
- 騰訊云申請SSL
- https域名配置
- 新手推薦-寶塔環境安裝
- 【視頻安裝教程】
- 1.服務器配置
- 阿里云平臺
- 騰訊云平臺
- 2.登錄寶塔
- 3.環境配置
- 安裝軟件
- 數據庫配置
- PHP配置
- 4.源碼安裝
- 5.程序一鍵安裝
- 6.寶塔啟動命令
- 消息隊列
- 長連接
- 定時任務
- window+phpstudy8安裝
- 安裝前配置
- 安裝系統
- windows下的站點配置
- window啟動命令
- 消息隊列
- 長連接
- 定時任務
- Linux環境安裝
- Linux啟動命令
- 消息隊列
- Linux命令行開啟長連接
- 開啟定時任務
- 手動安裝
- 配置檢查
- 安裝常見問題
- mysql修改sql_mode
- 后臺空白
- 驗證碼不顯示
- 程序配置
- 應用配置
- 公眾號配置
- 公眾號配置
- 公眾號開發配置
- 公眾號菜單
- 設置公眾號菜單
- 關鍵字
- 跳轉網頁
- 跳轉小程序
- 小程序配置
- 1.微信平臺配置
- 2.CRMEB后臺配置
- 3.打包上傳
- 前端提交審核(4.3.1之前版本)
- 前端提交審核(4.3.1及以后版本)
- 4.確認發布
- PC端
- PC安裝
- PC設置
- PC端微信掃碼登錄配置
- 支付配置
- 微信支付
- 支付寶支付
- 客服配置
- 標準版客服配置
- 客服配置詳解
- 舊版本客服配置
- 公眾號客服
- 小程序客服
- 客服配置(4.3.1及以后版本)
- 反向代理
- Nginx反向代理
- Apache反向代理
- 一號通
- 一號通賬號
- 短信
- 商品采集
- 物流配置
- 電子面單
- 其他配置
- 公眾號模板消息
- 小程序訂閱消息
- 小程序直播配置
- 小票打印配置
- 付費采集
- 用戶賬號多端同步
- 圖標logo更換(4.3.1以上版本)
- 云存儲配置
- 存儲說明
- 阿里云OSS
- 騰訊云COS
- 七牛云存儲
- 消息管理
- 通知會員
- 微信模板消息
- 微信小程序提醒
- 通知平臺
- 系統通知
- 企業微信通知
- 功能說明
- 頁面跳轉鏈接
- 普通產品
- 發布商品
- 商品規格
- 商品評價
- 前臺頁面
- 設置商品口令
- 虛擬商品
- 商品分類
- 分類說明
- 分類管理
- 訂單管理
- 后臺訂單處理
- 前端訂單處理
- 訂單退款
- 訂單打印
- 客服訂單提醒
- 二維碼收銀訂單
- 訂單配送
- 訂單拆單發貨(4.3+)
- 訂單拆單退款(4.3+)
- 用戶管理
- 賬戶管理
- 賬號信息
- 賬戶資金
- 會員
- 用戶等級
- 付費會員
- 分銷規則
- 分銷配置
- 關于分銷
- 提現
- 傭金提現
- 提現規則
- 發起提現
- 后臺審核
- 分銷員管理
- 分銷規則說明
- 分銷等級
- 客服管理
- 客服添加
- 客服工作臺
- 營銷管理
- 優惠券
- 優惠券模板
- 發布優惠券
- 領取及使用
- 砍價
- 砍價規則
- 新建砍價活動
- 拼團
- 拼團規則
- 新建拼團活動
- 秒殺
- 秒殺規則
- 新建秒殺活動
- 積分
- 積分商城(4.3+)
- 積分商城介紹
- 創建積分商品
- 積分設置
- 積分來源
- 積分使用
- 小程序直播
- 開啟直播
- 直播使用說明
- 直播間管理
- 九宮格抽獎(4.3+)
- 抽獎規則
- 創建抽獎活動
- 全款預售(4.3+)
- 預售說明
- 添加預售商品
- 新聞資訊
- 新聞頁面
- 發布資訊
- 郵費說明
- 郵費組成
- 商城運費設置
- 運費模板
- 門店自提
- 開啟門店自提
- 門店及店員管理
- 訂單核銷說明
- 庫存說明
- 前端說明
- 首頁
- 分類頁
- 個人中心
- 頁面管理(4.3+)
- 頁面設計
- 數據配置
- 主題風格
- PC商城
- 常見問題
- 客服消息發送失敗
- 公眾號重復無限刷新登陸
- 配置了小程序訂閱消息不生效
- windows下點擊workerman.bat文件閃退
- 多項目部署Socket鏈接失敗
- 自動收貨功能不生效
- 后臺忘記密碼
- 支付成功訂單狀態沒改
- 小程序發布之后無法生成海報問題
- 安裝首頁數據庫鏈接失敗
- 技術文檔
- 打包教程
- 前臺打包教程
- 公眾號、H5打包
- 小程序打包
- 后臺打包教程
- PC端打包教程
- APP打包
- 1.基礎配置
- 2.開發調試
- 3.打包上線
- App打包
- 移動前端
- 目錄結構
- 移動端前端本地運行
- 頁面路徑
- 后臺前端說明
- 后臺前端目錄結構
- 后臺前端本地運行和打包
- 后臺前端頁面路徑
- 前端開發配置
- 前端配置說明
- 前端添加頁面
- 前端引用組件
- 前端構建和發布
- 開發規范
- 目錄結構
- 數據字典
- 標準版目錄結構
- 標準版數據字典
- 移動端路由
- 事件
- 系統配置
- 系統常用函數
- 后臺表單說明
- 驅動
- 后端路由
- 消息隊列
- URL重寫
- 長連接
- 定時任務
- 修改端口
- 商業授權
- 授權說明
- 申請授權
