### 新建一個頁面的流程
一. 在原來的文件夾中添加一個新的頁面:
比如在product文件夾下新建一個商品保障服務的頁面productGuarantee
1. 首先在views目錄下的product文件夾下面新建一個文件夾productGuarantee,再在該文件夾下新建一個index.vue文件

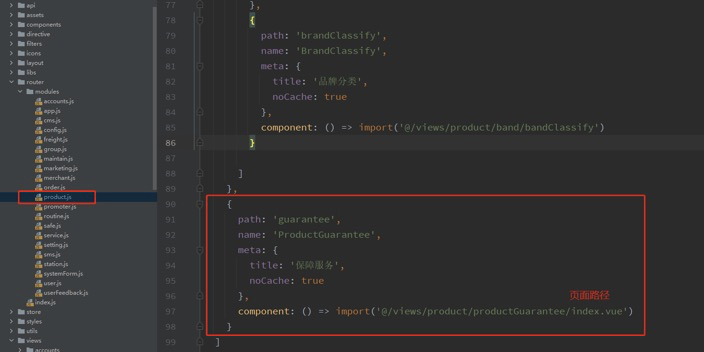
2. 然后找到router文件夾下moudles下的product.js文件,在該文件下面加入你新加的頁面要跳轉的鏈接和頁面地址
```js
{
path: 'guarantee',
name: 'ProductGuarantee',
meta: {
title: '保障服務',
noCache: true
},
component: () => import('@/views/product/productGuarantee/index.vue')
}
```

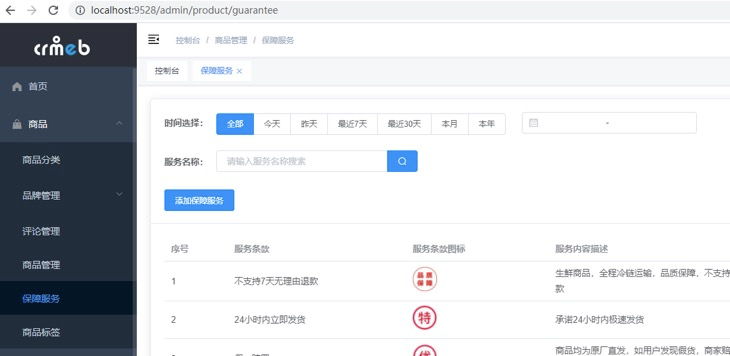
3. 在瀏覽器訪問:http://localhost:9528/admin/product/guarantee

二. 在views下面添加新的文件夾,并添加新的頁面,比如現在在views下面添加一個station文件夾
1. 首先在views下新建station文件夾,并在station下新建notice文件夾和Index.vue文件

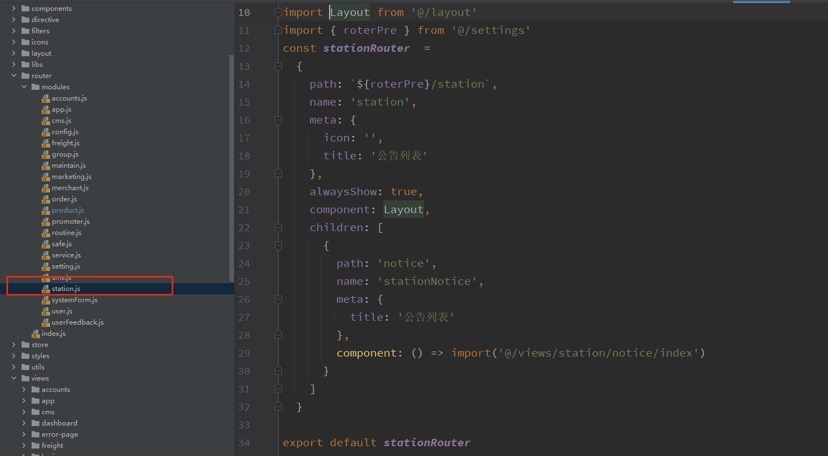
2. 然后在router文件夾下的moudles文件夾下新建station.js,聲明stationRouter然后導出
```js
import Layout from '@/layout'
import { roterPre } from '@/settings'
const stationRouter =
{
path: `${roterPre}/station`,
name: 'station',
meta: {
icon: '',
title: '公告列表'
},
alwaysShow: true,
component: Layout,
children: [
{
path: 'notice',
name: 'stationNotice',
meta: {
title: '公告列表'
},
component: () => import('@/views/station/notice/index')
}
]
}
export default stationRouter
```

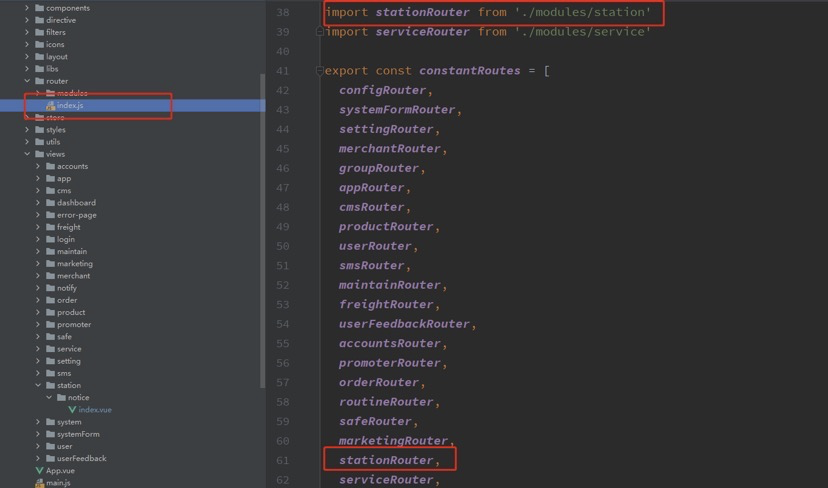
3. 在router文件夾下的Index.js中導入

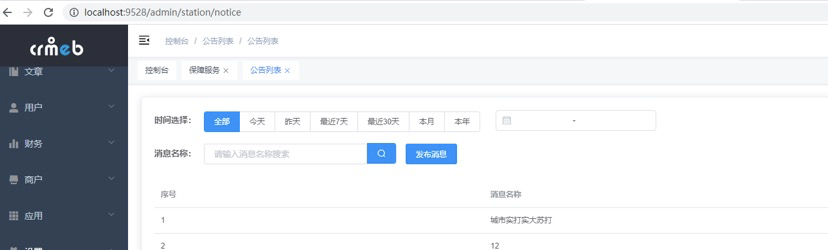
4. 在頁面訪問:http://localhost:9528/admin/station/notice

- 序言
- 系統簡介
- 系統介紹
- 前端腦圖
- 項目介紹
- 新手入門(源碼安裝)
- 運行環境
- 服務器配置及安裝
- 視頻安裝教程
- 服務器及環境搭建
- 服務器購買
- 域名購買
- 域名解析
- 服務器配置
- 寶塔配置
- 創建站點
- 安裝項目
- 1.源碼上傳(必看內容)
- 2.PHP擴展安裝
- 3.環境配置
- 4.運行服務
- 5.一鍵安裝
- 注意事項(很重要)
- 重啟swoole服務
- linux安裝swoole方法
- 特別注意事項
- mysql 5.7注意事項
- https域名
- ssl證書申請
- 公眾號配置
- 公眾號配置
- 公眾號開發配置
- 公眾號菜單
- 設置公眾號菜單
- 關鍵字
- 跳轉網頁
- 跳轉小程序
- 小程序配置
- 1.微信平臺配置
- 2.CRMEB后臺配置
- 3.前端提交審核
- 4.確認發布
- 支付配置
- 支付配置
- 公眾號支付
- 小程序支付
- 支付寶支付
- 其他配置
- 公眾號模板消息
- 小程序訂閱消息
- 商業授權
- 授權說明
- 申請授權
- 安裝常見問題匯總
- 請修改sql_mode文件為NO_AUTO提示
- 版本更新
- 客服設置
- uni-app 打包H5、公眾號
- 版本更新
- 清空數據
- 測試域名
- 部署多套多商戶
- 使用說明
- 商品分類
- 分類說明
- 分類管理
- 品牌分類
- 商品標簽
- 商品管理
- 發布商品
- 商品規格
- 配置說明
- 文件上傳
- 移動端展示說明
- 首頁
- 分類頁
- 個人中心
- 熱門搜索
- 分銷規則
- 分銷配置
- 分銷員管理
- 分銷規則說明
- 分銷員等級
- 分銷禮包
- 傭金說明
- 用戶管理
- 商戶用戶管理
- 平臺用戶管理
- 用戶協議
- 用戶搜索記錄
- 秒殺
- 秒殺規則
- 開啟秒殺活動
- 直播
- 主播實名認證
- 開啟直播
- 添加直播商品
- 預售
- 開啟全款預售
- 開啟定金預售
- 預售協議
- 專題
- 后臺配置
- 前端展示
- 助力
- 開啟助力
- 查看助力活動
- 拼團
- 虛擬拼團設置
- 開啟拼團
- 查看拼團活動
- 積分
- 積分設置
- 積分來源
- 積分使用
- 提現
- 提現規則
- 提現步驟
- 新聞資訊
- 新聞頁面
- 發布資訊
- 賬戶管理
- 賬號信息
- 賬戶資金
- 優惠券
- 添加優惠券
- 發布優惠券
- 領取及使用
- 發放優惠券
- 訂單管理
- 后臺訂單處理
- 前端訂單處理
- 訂單退款
- 訂單打印
- 客服管理
- 添加客服
- 客服權限
- 門店自提
- 開啟門店自提
- 設置核銷權限
- 訂單核銷說明
- 商戶管理
- 商戶分類
- 商戶入駐
- 商戶列表
- 商戶菜單管理
- 店鋪類型
- 財務
- 財務對賬
- 發票管理
- 自動分賬(v1.5及以后版本)
- 郵費說明
- 運費設置
- 運費組成
- 運費模板
- 物流配置
- 公告管理
- 店鋪相關
- 店鋪定位設置
- 店鋪街入口
- 店鋪活動
- 店鋪基本信息設置
- 小票打印
- 小票打印機配置
- 小票打印機設置
- 技術文檔
- 開發規范
- 數據字典
- 目錄結構
- 移動端路由
- 系統配置
- 后臺表單說明
- 短信設置
- 短信賬戶
- 短信配置
- 短信模板
- 一號通
- 電子面單
- 短信提醒
- 商品采集
- 物流查詢
- 付費采集商品配置
- PC端展示說明
- PC端開啟
- PC端平臺頁面配置
- PC端店鋪頁面配置
- 保障服務
- 移動端商品管理
- 開啟移動端商品管理
- 功能說明
- 會員管理
- 會員管理
- 會員權益
- 會員配置
- 社區功能
- 社區分類
- 社區話題
- 社區文章
- 社區評論
- 社區配置
- 通知管理
- 移動前端
- 目錄結構
- 配置說明
- 頁面路徑
- 后臺前端說明
- 總后臺目錄結構
- 商戶后臺目錄結構
- 開發和構建
- APP 打包
- 基礎配置
- 開發調試
- 打包上線
- App打包
- PC端說明
- 安裝教程
- 目錄結構
- 打包教程
- 常見問題
- 服務器問題
- 服務器環境說明
- MySQL 5.7注意事項
- PHP fileinfo擴展安裝
- 后臺登錄頁幻燈片
- 后臺登錄頁logo
- 論壇常見問題匯總
- 個人中心菜單加鏈接
- 子賬號登錄名
- 前后端分離配置
- 重啟swoole進程
- 開論壇勛章
- 源碼下載地址
- 查看/隱藏版本號
- 搜索商品后服務掛了
- 開發文檔
- 架構
- config配置文件
- 容器和依賴注入
- 異常處理
- 路由
- 控制器模塊
- 日志處理
- 自定義指令
- CRMEB類庫
- Basic基類
- Exceptions異常處理
- Interfaces接口類
- Jobs消息隊列
- services服務類
- traits
- listens定時監聽類
- 接口流程
- Controller
- Repository
- Dao
- Model
- 流程
- 訂單流程
- 下單流程
- 退款流程
- 二開教程
- 定義新的接口
- 創建新的頁面
- 創建新的組合數據
- 更換短信模板
