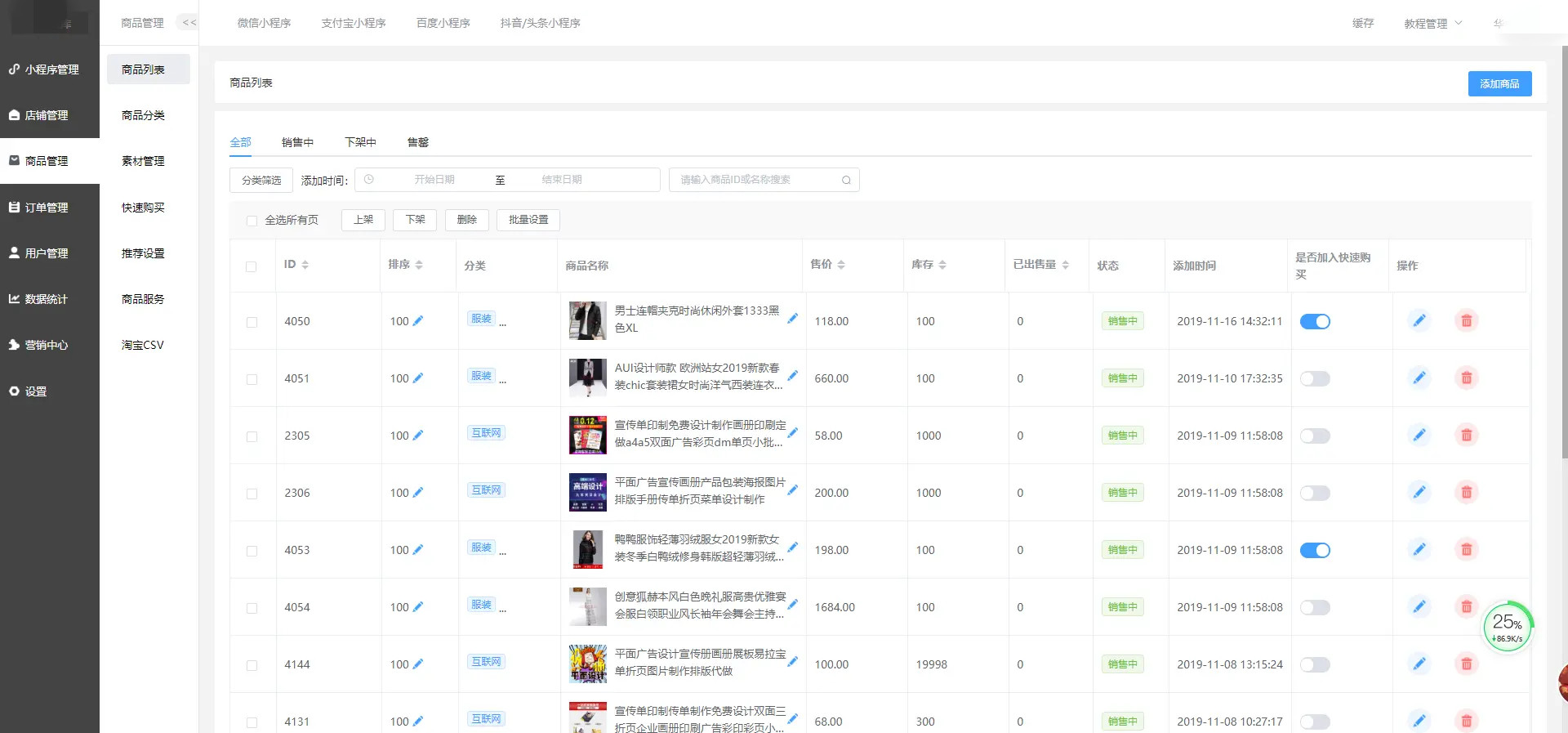
<div class="article-body kancloud-markdown-body"><p><img src="https://img.kancloud.cn/55/33/55330068a369c24c89137df6de8381f1_905x324.png" alt="">### 商品管理</p>
<p>

<br>
*先添加分類,然后點擊添加商品,填寫好信息后點擊保存,就可以在商品列表查看到該商品。</p>
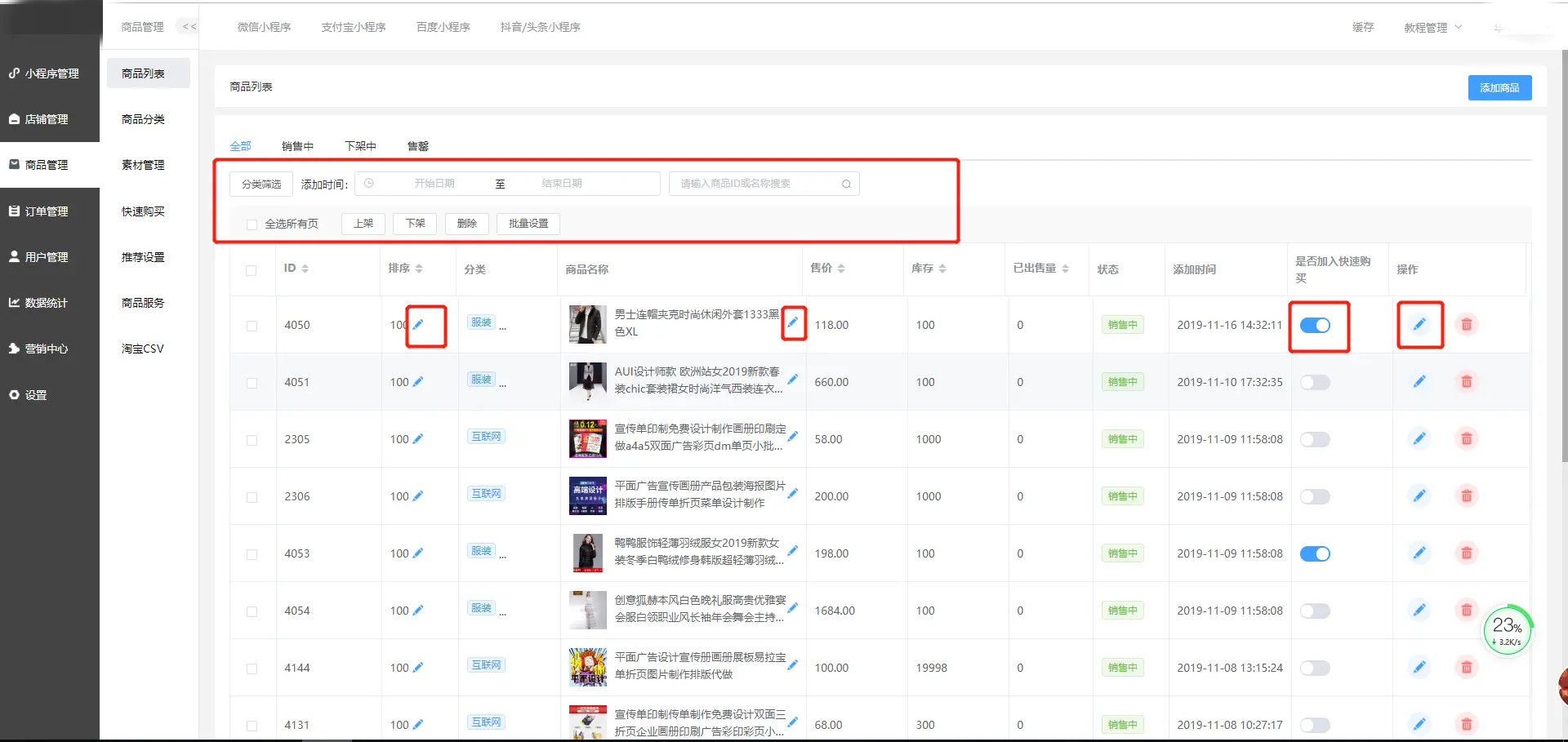
<h4><a id="_6"></a><strong>商品列表說明:</strong></h4>
<ul><li>支持商品名和上下架搜索</li><li>支持單個商品上下架</li><li>支持單個刪除/編輯商品</li><li>支持直接輸入排序</li><li>支持批量上下架、刪除 、運費設置、限購設置、加入和移除快速購買、加入和移除價格面議<br>

</li></ul>
<h4><a id="_17"></a><strong>商品列表說明:</strong></h4>
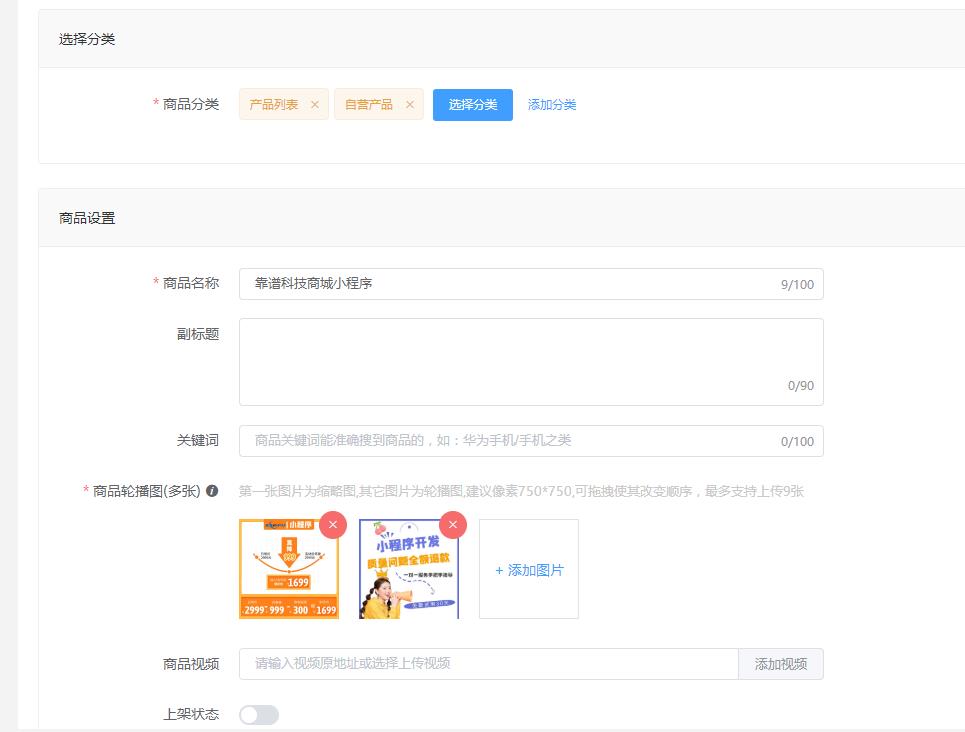
<h4><a id="_19"></a>基本信息</h4>
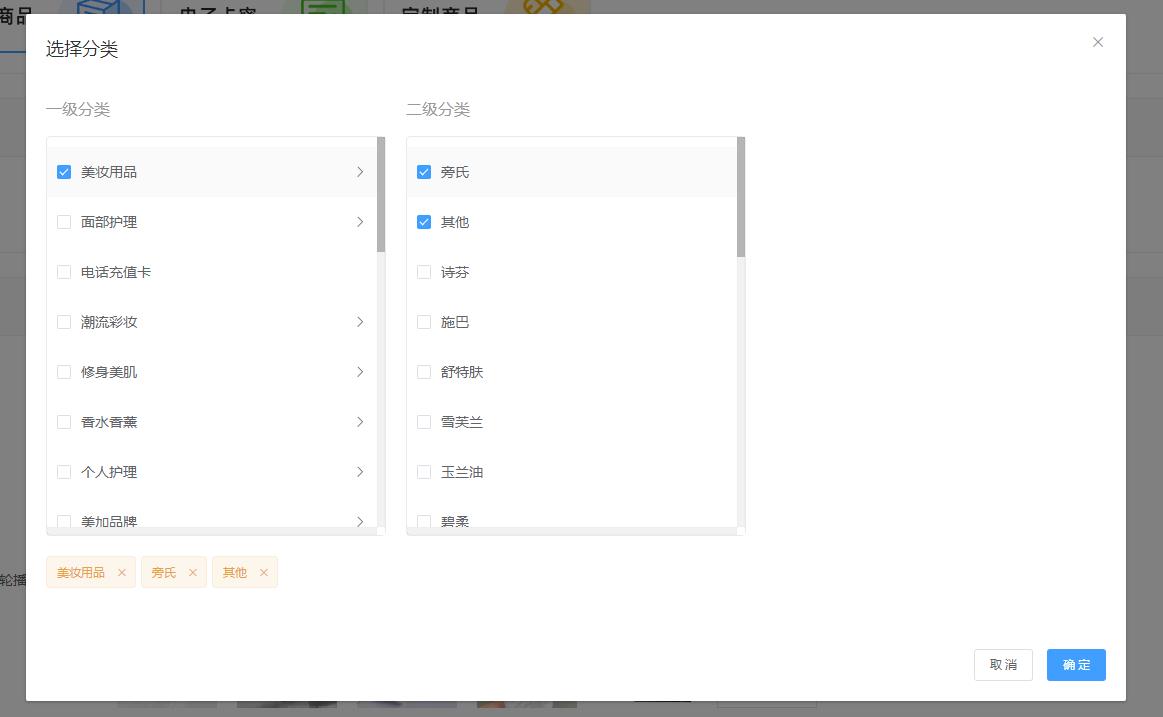
<p><strong>商品分類</strong><br>

</p>
<ul><li><p>支持一級,二級分類、三級分類</p></li><li><p>支持多分類<br>

</p></li><li><p>帶紅色*標記的都是必填</p></li><li><p>商品單位可自定義</p></li><li><p>商品視頻支持:騰訊視頻(點擊分享可以復制鏈接的),源地址(直接能下載的),本地視頻</p></li><li><p>商品輪播圖支持多張</p></li></ul>
<p>支持自定義轉發圖片跟標題<br><img src="https://img.kancloud.cn/64/92/6492821b658a294c460c47a474dbc1d3_878x255.png" alt=""></p>
<h4><a id="_45"></a>顯示設置</h4>
<p><img src="https://img.kancloud.cn/d1/32/d13269f09c9a1adc4995a829d6de0eee_559x179.png" alt=""></p>
<ul><li>如果開啟面議,則商品無法在線支付</li></ul>
<h4><a id="_53"></a>規格庫存</h4>
<p><img src="https://img.kancloud.cn/ff/ab/ffab5cc63df8aa6ca8935d6d22c74425_896x283.png" alt=""></p>
<ul><li>支持規格啟用關閉</li><li>支持自定義規格</li><li>支持多規格組合</li><li>規格說明:<br>
規格組,如:顏色,尺寸<br>
規格值,如:規格組顏色(紅色,藍色....),規格組尺寸(L,XL,M)</li></ul>
<p>規格配置可參考如下方式,先添加規格組,再添加規格值<br><img src="https://img.kancloud.cn/f1/51/f151701cd061373dac7f7b676999fed0_1017x849.png" alt=""></p>
<h4><a id="_69"></a>商品設置</h4>
<p><img src="https://img.kancloud.cn/e3/24/e32468f372c02460fe51f82c13ee3e3f_955x483.png" alt=""></p>
<ul><li>商品排序數字越小,越排在前面</li><li>前端展示的銷量=實際銷量+已出售量</li><li>商品服務在商品管理-->服務中</li><li>支持設置自定義分享標題與圖片</li></ul>
<h4><a id="_80"></a>營銷設置</h4>
<ul><li>支持限購</li><li>支持單品滿件包郵和單品滿額包郵,同時設置的話,哪個條件先滿足就按照那個規則(如果設置0或空,則不支持滿件或滿額包郵)</li><li>支持運費設置,運費模板配置位置:系統管理-->運費規則<br><img src="https://img.kancloud.cn/6f/a2/6fa2a867f00804418bddabbfc485b8e6_595x256.png" alt=""></li><li>積分</li></ul>
<ol><li>配置積分比例</li><li>積分贈送<br>
會員購物贈送的積分, 如果不填寫或填寫0,則默認為不贈送積分,如果帶%則為按成交價格的比例計算積分<br>
如: 購買2件,設置10 積分, 不管成交價格是多少, 則購買后獲得20積分<br>
如: 購買2件,設置10%積分, 成交價格2 * 200= 400, 則購買后獲得 40 積分(400*10%)</li><li>積分抵扣<br>
允許多件累計折扣:<br>
開啟:如設置抵扣10元,購買2件,那就是2*10<br>
關閉:如設置抵扣10元,購買2件,那就是10<br>
如果設置0,則不支持積分抵扣 如果帶%則為按成交價格的比例計算抵扣多少元</li></ol>
<ul><li>卡券<br>
注意:卡券僅限10張,卡券會在用戶付款后自動發放給用戶<br>
卡券設置教程位置:營銷管理-->卡券<br><img src="https://img.kancloud.cn/b8/1e/b81e725339011ee886ccd2092130e05d_578x238.png" alt=""></li></ul>
<h4><a id="_108"></a>分銷價設置</h4>
<p><img src="https://img.kancloud.cn/a1/23/a1231484e7e06af1308a1e23b8bcfa28_796x443.png" alt=""></p>
<ul><li>支持單品分銷開啟和關閉,開啟單品分銷后,以單品分銷為準,全局分銷配置教程位置:分銷中心</li><li>支持分銷傭金類型:百分比和固定金額</li><li>注意:分銷層級的優先級高于商品單獨的分銷比例,例:層級只開二級分銷,那商品的單獨分銷比例只有二級有效</li><li>分銷<br>
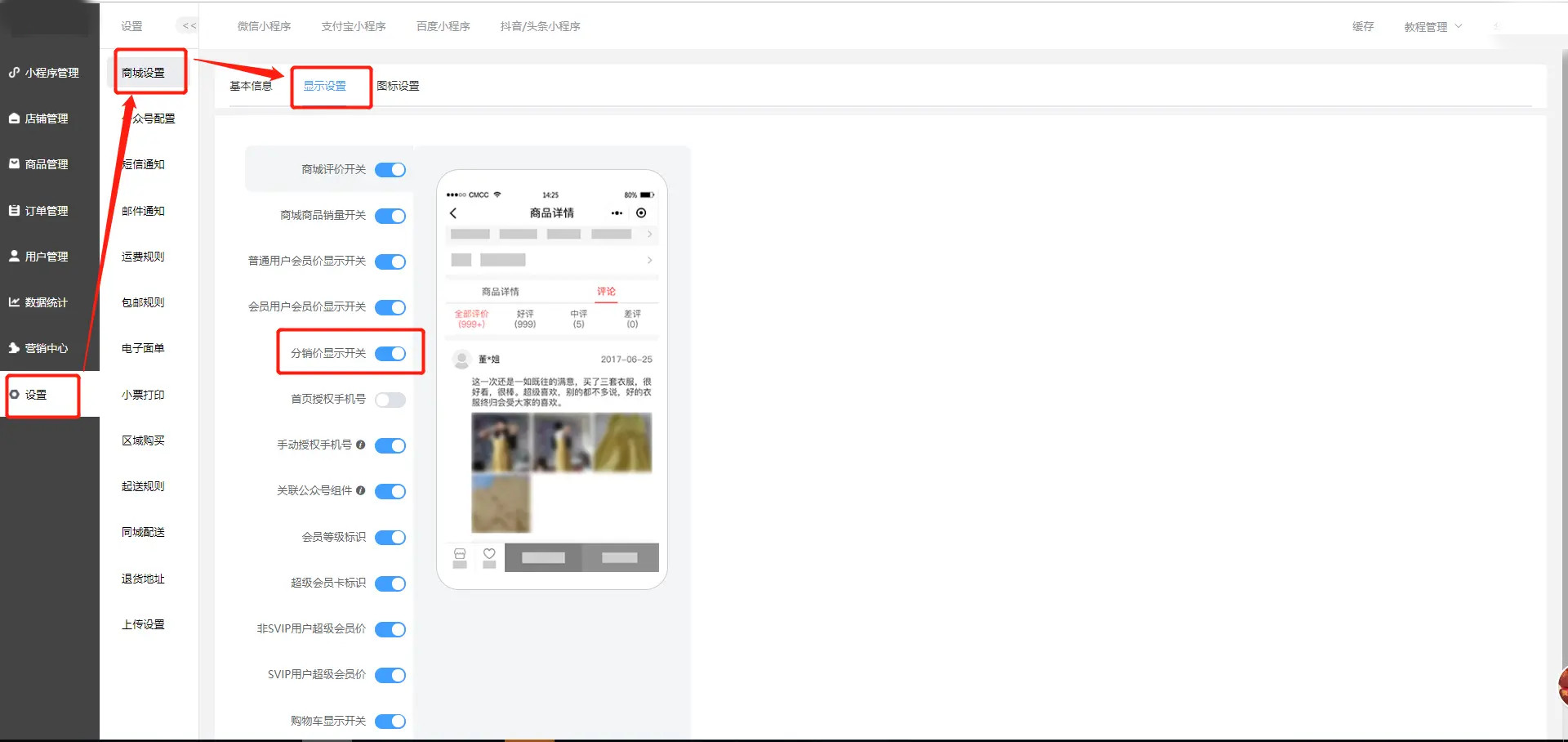
分銷價支持在商品詳情中顯示 ,在系統管理-->商城設置-->顯示設置中設置顯示分銷價開關</li></ul>
<h3><a id="httpsimgkancloudcnf9f1f9f1af9ab8494914376c6dc9f498dcb1_890x297png_117"></a><img src="https://img.kancloud.cn/f9/f1/f9f1af9ab8494914376c6dc9f498dcb1_890x297.png" alt=""></h3>
<h4><a id="_121"></a>會員價設置</h4>
<p><img src="https://img.kancloud.cn/65/b7/65b764e24f8aeb3d89f8b949cf603b4b_1905x871.png" alt=""></p>
<ul><li>支持單商品不顯示會員價</li><li>支持單商品單獨設置會員價,不同的規格設置不同的會員價,在系統管理-->商城設置-->顯示設置中設置顯示會員價開關<br>

</li></ul>
</div>
- ?第一步 小程序關聯教程
- ?第二步 初次提交過審裝修篇
- ?第三步 上傳審核
- ?第四步 開通微信支付
- ?添加商品分類與商品信息
- 常見問題
- 最常見問題解答
- 如何創建會員卡并關聯商品打折
- 商品不能使用余額支付是哪里沒設置
- 超級會員卡在個人中心不顯示
- 小程序有兩個標題
- 核銷員為什么點擊不了
- RequestCoreException: cURL resource: Resource id
- code: 400, msg: request:fail url not in domain list
- code: 500, msg: returnCode: FAIL
- 為什么不能評論
- 收貨后獲取不到積分
- 小程序如何修改類目
- 微信公眾號如何關聯并跳轉小程序
- 在diy裝修里添加了一些組件,但手機端不顯示
- 多種打開diy裝修流程及使用
- 小程序里的底部導航名稱、圖片怎么修改
- 商家想做充值活動 充多少送多少
- 買家想在商品詳情頁上直接發起對話,商家要怎么操作
- 如何在小程序首頁顯示客服按鈕
- 買家咨詢,商家收不到信息是怎么回事
- 買家如何在訂單里查快遞實時動態
- 商家如何批量發快遞
- 商家不對接快遞接口,那買家得怎么查快遞
- 線上商家如何發快遞
- 如何獲取用戶授權信息
- 覺得在電腦端上商品不方便,如何在手機端上架商品
- 線下商家如何核銷到店自提用戶商品
- 怎么創建門店
- 公眾號及小程序注冊流程
- (支付類)小程序注冊流程
- 小程序復用公眾號資質快速注冊
- (企業)注冊和認證微信公眾號步驟
- (個體戶)注冊和認證公眾號步驟
- 店鋪管理
- 輪播圖(不建議使用,請使用DIY裝修)
- 導航圖標(不建議使用,請使用DIY裝修)
- 商城風格
- 圖片魔方(不建議使用,請使用DIY裝修)
- 標簽欄
- 首頁布局(不建議使用,請使用DIY裝修)
- 用戶中心
- 下單表單
- 自定義海報
- 頁面管理
- 頁面標題設置
- 小程序頁面
- 內容管理
- 文章
- 專題標簽
- 專題
- 視頻
- 門店管理
- 員工管理
- 商品管理
- ?商品管理
- ?商品分類
- ?分類頁面說明
- 商品分類轉移
- 規格模板
- 素材管理
- 快速購買設置
- 推薦設置
- 商品服務
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 會員購買記錄
- 分銷商管理
- 基礎設置
- 自定義設置
- 分銷商
- 分銷等級
- 分銷訂單
- 分銷提現
- 小程序端分銷說明
- 數據統計
- 數據概況
- 分銷排行
- 銷售報表
- 銷售統計
- 門店
- 營銷中心
- 常用工具
- 微信小程序
- 基礎配置
- 小程序發布
- 單商戶小程序
- ?DIY裝修
- ?模板市場(快速搭建)
- ?小程序首頁設置
- ?微頁面
- ?自定義模塊
- ?自定義表單
- ?授權頁面
- ?表單提交信息
- 手機端管理
- 管理員列表
- 一鍵發圈
- 基本配置
- 發圈素材管理
- 核銷員--不需要點擊進入
- 微信鏈接生成工具
- 企業微信客服
- 營銷工具
- 拼團
- 拼團設置
- 拼團活動
- 拼團管理
- 砍價
- 砍價設置
- 砍價活動
- 活動數據
- 預約
- 預約設置
- 預約商品
- 整點秒殺
- 秒殺設置
- 秒殺活動
- 活動數據
- 商品預售
- 商品預售計算規則
- 預售設置
- 預售商品管理
- 定金訂單
- 尾款訂單
- 積分商城
- 積分商城設置
- 商品管理
- 優惠券管理
- 用戶兌換券
- 簽到
- 簽到設置
- 消息通知
- 自定義配置
- 簽到記錄
- 九宮格
- 基本配置
- 獎品列表
- 抽獎記錄
- 贈品訂單
- 幸運抽獎
- 基礎設置
- 獎品列表
- 輪播圖
- 贈品訂單
- 刮刮卡
- 基本配置
- 獎品列表
- 抽獎記錄
- 贈品訂單
- 套餐組合
- 設置
- 套餐組合
- 當面付
- 當面付基礎設置
- 買單設置
- 當面付訂單列表
- N元任選
- N元任選-設置
- N元任選活動
- 社交送禮
- 社交送禮設置
- 商品管理
- 禮物記錄
- 領取記錄
- 超級會員卡
- 基礎設置
- 會員卡管理
- 超級會員卡訂單管理
- 會員管理
- 團隊分紅
- 團隊分紅規則
- 隊長管理
- 隊長等級設置
- 分紅訂單
- 分紅提現
- 團隊分紅設置
- 步數寶
- 基本配置
- 用戶列表
- 流量主
- 步數挑戰
- 商品列表
- 輪播圖
- 訂單管理
- 拆紅包
- 紅包活動
- 紅包記錄
- 拆紅包推薦設置
- 多商戶
- 多商戶設置
- 消息通知
- 商戶列表
- 入駐審核
- 所售類目
- 提現管理
- 商品管理
- 訂單管理
- 多商戶用戶端
- 限時搶購
- 電子卡密
- 插件介紹
- 卡密后臺設置
- 卡密前端展示
- 兌換中心
- 社區團購
- 商品批發
- 收銀臺
- 紅包墻
- 定制商品
- 周期購
- 股東分紅
- 聚水潭
- 采集助手
- 支付寶小程序
- 支付寶小程序注意事項
- 支付寶基礎配置
- 支付寶模板消息
- 支付寶小程序發布
- 余額
- 自定義設置
- 充值管理
- 余額收支
- 積分
- 積分設置
- 積分記錄
- 卡券
- 卡券列表
- 用戶卡券
- 優惠券
- 優惠券管理
- 自動發放設置
- 使用記錄
- 直播管理
- 小程序直播要求
- 直播間管理
- 直播商品
- 設置
- 基礎設置
- 基本信息
- 顯示設置
- 懸浮按鈕設置
- 生成視頻號鏈接
- 商品設置
- 訂單設置
- 消息提醒
- 短信通知
- 郵件通知
- 小程序提醒
- 公眾號配置
- 物流設置
- 規則設置
- 快遞鳥配置
- 快遞100配置
- 阿里云接口配置
- 運費規則
- 包郵規則
- 起送規則
- 退貨地址
- 區域允許購買
- 電子面單
- 小票打印
- 上傳設置
- 同城配送
- 高德Key注冊
- 同城配送設置
- 配送設置
- 清除緩存
- 公眾號組件顯示問題
- 騰訊云存儲配置
- 服務號用戶openid獲取
- 公眾號H5功能
- 自定義交易組件
- 阿里云存儲配置
- 服務
- 創建視頻空間
- 新手必讀:必須仔細閱讀
- 地圖定位
- 連鎖門店
- 小程序備案指引
- 手把手教你備案微信小程序
- 工信部短信核驗常見問答
- 主體授權書
