<div class="article-body kancloud-markdown-body"><h3><a id="_0"></a>基礎配置</h3>
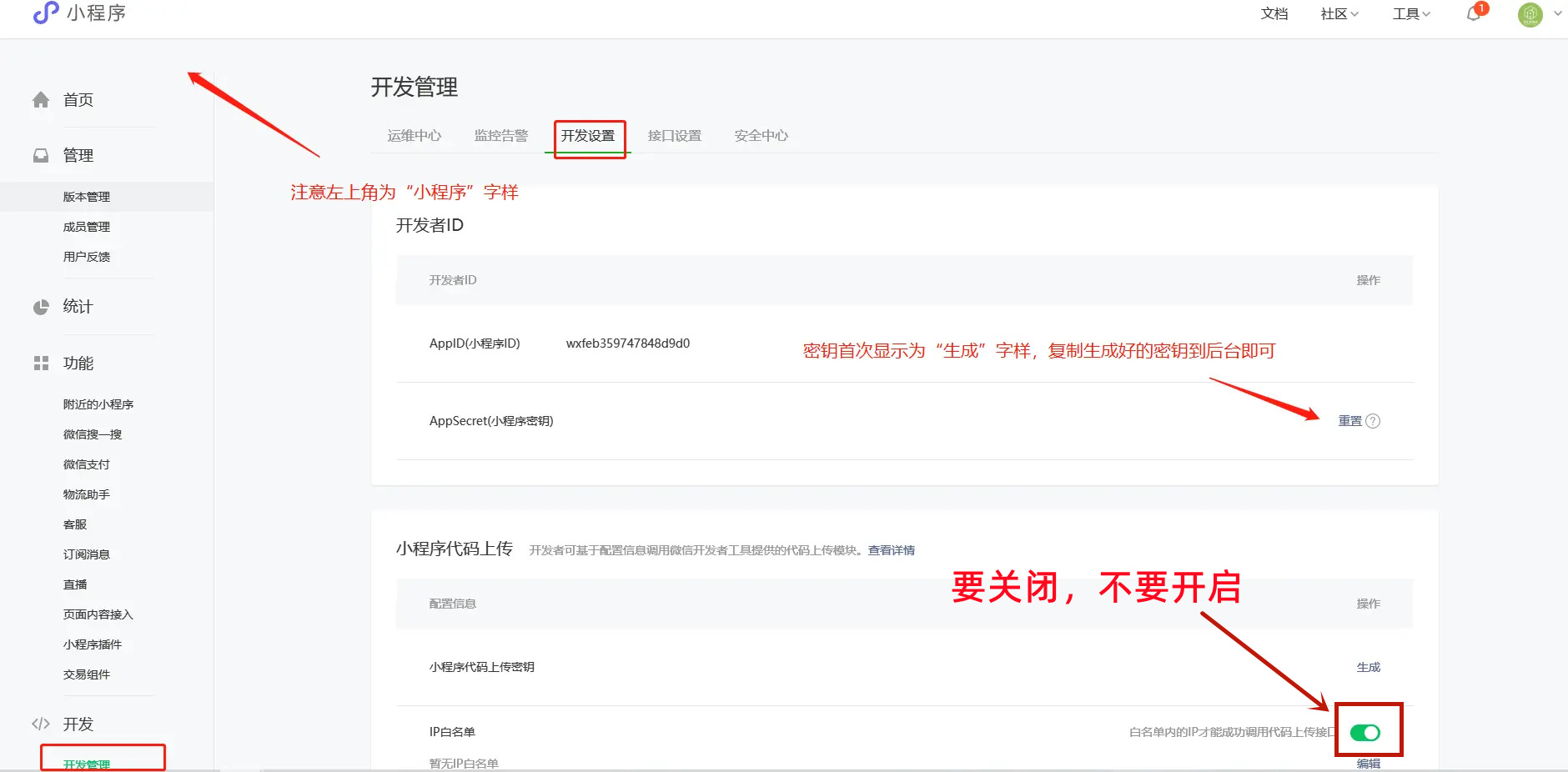
<ul><li>此處有兩種方式來配置基礎設置,建議使用第二種方式<br><img src="https://img.kancloud.cn/84/56/84561563b20d0562f92ba03280808459_1920x751.png" alt=""></li></ul>
<p><img src="https://img.kancloud.cn/0c/4f/0c4fb186b72f45074a9aaa9549efc0a0_1203x443.png" alt=""></p>
<h4><a id="APPIDAppSecret__7"></a><strong>方式一:填寫小程序APPID和小程序密鑰AppSecret (注:如操作方式二請忽略改步驟)</strong></h4>
<ul><li>登錄微信小程序平臺-->開發-->開發設置 將小程序參數填寫到商城后臺<br>

</li></ul>
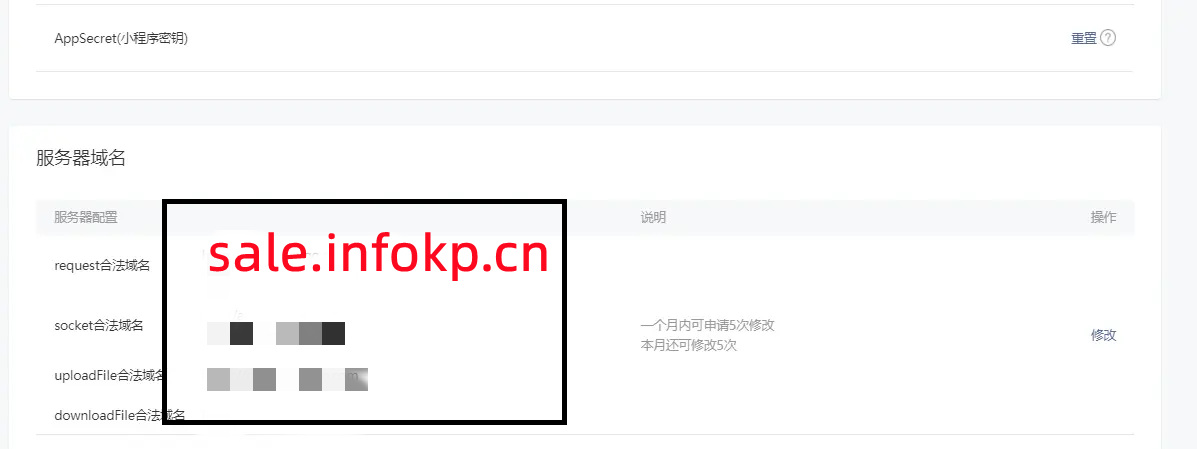
<h4><a id="mpweixinqqcomhttpmpweixinqqcom_14"></a><strong>將商城訪問網址域名填寫到小程序后臺(<a href="http://mp.weixin.qq.com/" target="_blank">mp.weixin.qq.com</a>)設置—開發設置—服務器域名</strong></h4>
<p>

</p>
<h4><a id="___18"></a><strong>方式二:使用第三方授權,(注:如操作 方式一 請忽略該步驟)</strong></h4>
<ul><li>該步驟需要小程序賬號進行掃碼關聯,如使用公眾號掃碼會報錯</li><li>點擊“立即授權”掃碼選擇小程序賬號 即可生成體驗版二維碼并且支持一鍵上傳審核<br><img src="https://img.kancloud.cn/74/a4/74a4d67790e1ee54f9967393aab2cf97_778x429.png" alt=""><br><img src="https://img.kancloud.cn/37/39/3739e8be81ec8cc98b8a757e3f19aab9_834x620.png" alt=""></li></ul>
<h4><a id="_httpswwwkancloudcnwiotweixinzhifu848059_23"></a><strong>注:小程序微信支付配置已轉移至后臺 設置-支付管理-支付方式,配置教程請點“<a href="http://www.hmoore.net/wiotweixin/zhifu/848059" target="_blank">此處</a>”查看</strong></h4>
<p><img src="https://img.kancloud.cn/2b/50/2b50c1d2b13577585cc67a13ce6d28df_1904x630.png" alt=""></p>
</div>
- ?第一步 小程序關聯教程
- ?第二步 初次提交過審裝修篇
- ?第三步 上傳審核
- ?第四步 開通微信支付
- ?添加商品分類與商品信息
- 常見問題
- 最常見問題解答
- 如何創建會員卡并關聯商品打折
- 商品不能使用余額支付是哪里沒設置
- 超級會員卡在個人中心不顯示
- 小程序有兩個標題
- 核銷員為什么點擊不了
- RequestCoreException: cURL resource: Resource id
- code: 400, msg: request:fail url not in domain list
- code: 500, msg: returnCode: FAIL
- 為什么不能評論
- 收貨后獲取不到積分
- 小程序如何修改類目
- 微信公眾號如何關聯并跳轉小程序
- 在diy裝修里添加了一些組件,但手機端不顯示
- 多種打開diy裝修流程及使用
- 小程序里的底部導航名稱、圖片怎么修改
- 商家想做充值活動 充多少送多少
- 買家想在商品詳情頁上直接發起對話,商家要怎么操作
- 如何在小程序首頁顯示客服按鈕
- 買家咨詢,商家收不到信息是怎么回事
- 買家如何在訂單里查快遞實時動態
- 商家如何批量發快遞
- 商家不對接快遞接口,那買家得怎么查快遞
- 線上商家如何發快遞
- 如何獲取用戶授權信息
- 覺得在電腦端上商品不方便,如何在手機端上架商品
- 線下商家如何核銷到店自提用戶商品
- 怎么創建門店
- 公眾號及小程序注冊流程
- (支付類)小程序注冊流程
- 小程序復用公眾號資質快速注冊
- (企業)注冊和認證微信公眾號步驟
- (個體戶)注冊和認證公眾號步驟
- 店鋪管理
- 輪播圖(不建議使用,請使用DIY裝修)
- 導航圖標(不建議使用,請使用DIY裝修)
- 商城風格
- 圖片魔方(不建議使用,請使用DIY裝修)
- 標簽欄
- 首頁布局(不建議使用,請使用DIY裝修)
- 用戶中心
- 下單表單
- 自定義海報
- 頁面管理
- 頁面標題設置
- 小程序頁面
- 內容管理
- 文章
- 專題標簽
- 專題
- 視頻
- 門店管理
- 員工管理
- 商品管理
- ?商品管理
- ?商品分類
- ?分類頁面說明
- 商品分類轉移
- 規格模板
- 素材管理
- 快速購買設置
- 推薦設置
- 商品服務
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 會員購買記錄
- 分銷商管理
- 基礎設置
- 自定義設置
- 分銷商
- 分銷等級
- 分銷訂單
- 分銷提現
- 小程序端分銷說明
- 數據統計
- 數據概況
- 分銷排行
- 銷售報表
- 銷售統計
- 門店
- 營銷中心
- 常用工具
- 微信小程序
- 基礎配置
- 小程序發布
- 單商戶小程序
- ?DIY裝修
- ?模板市場(快速搭建)
- ?小程序首頁設置
- ?微頁面
- ?自定義模塊
- ?自定義表單
- ?授權頁面
- ?表單提交信息
- 手機端管理
- 管理員列表
- 一鍵發圈
- 基本配置
- 發圈素材管理
- 核銷員--不需要點擊進入
- 微信鏈接生成工具
- 企業微信客服
- 營銷工具
- 拼團
- 拼團設置
- 拼團活動
- 拼團管理
- 砍價
- 砍價設置
- 砍價活動
- 活動數據
- 預約
- 預約設置
- 預約商品
- 整點秒殺
- 秒殺設置
- 秒殺活動
- 活動數據
- 商品預售
- 商品預售計算規則
- 預售設置
- 預售商品管理
- 定金訂單
- 尾款訂單
- 積分商城
- 積分商城設置
- 商品管理
- 優惠券管理
- 用戶兌換券
- 簽到
- 簽到設置
- 消息通知
- 自定義配置
- 簽到記錄
- 九宮格
- 基本配置
- 獎品列表
- 抽獎記錄
- 贈品訂單
- 幸運抽獎
- 基礎設置
- 獎品列表
- 輪播圖
- 贈品訂單
- 刮刮卡
- 基本配置
- 獎品列表
- 抽獎記錄
- 贈品訂單
- 套餐組合
- 設置
- 套餐組合
- 當面付
- 當面付基礎設置
- 買單設置
- 當面付訂單列表
- N元任選
- N元任選-設置
- N元任選活動
- 社交送禮
- 社交送禮設置
- 商品管理
- 禮物記錄
- 領取記錄
- 超級會員卡
- 基礎設置
- 會員卡管理
- 超級會員卡訂單管理
- 會員管理
- 團隊分紅
- 團隊分紅規則
- 隊長管理
- 隊長等級設置
- 分紅訂單
- 分紅提現
- 團隊分紅設置
- 步數寶
- 基本配置
- 用戶列表
- 流量主
- 步數挑戰
- 商品列表
- 輪播圖
- 訂單管理
- 拆紅包
- 紅包活動
- 紅包記錄
- 拆紅包推薦設置
- 多商戶
- 多商戶設置
- 消息通知
- 商戶列表
- 入駐審核
- 所售類目
- 提現管理
- 商品管理
- 訂單管理
- 多商戶用戶端
- 限時搶購
- 電子卡密
- 插件介紹
- 卡密后臺設置
- 卡密前端展示
- 兌換中心
- 社區團購
- 商品批發
- 收銀臺
- 紅包墻
- 定制商品
- 周期購
- 股東分紅
- 聚水潭
- 采集助手
- 支付寶小程序
- 支付寶小程序注意事項
- 支付寶基礎配置
- 支付寶模板消息
- 支付寶小程序發布
- 余額
- 自定義設置
- 充值管理
- 余額收支
- 積分
- 積分設置
- 積分記錄
- 卡券
- 卡券列表
- 用戶卡券
- 優惠券
- 優惠券管理
- 自動發放設置
- 使用記錄
- 直播管理
- 小程序直播要求
- 直播間管理
- 直播商品
- 設置
- 基礎設置
- 基本信息
- 顯示設置
- 懸浮按鈕設置
- 生成視頻號鏈接
- 商品設置
- 訂單設置
- 消息提醒
- 短信通知
- 郵件通知
- 小程序提醒
- 公眾號配置
- 物流設置
- 規則設置
- 快遞鳥配置
- 快遞100配置
- 阿里云接口配置
- 運費規則
- 包郵規則
- 起送規則
- 退貨地址
- 區域允許購買
- 電子面單
- 小票打印
- 上傳設置
- 同城配送
- 高德Key注冊
- 同城配送設置
- 配送設置
- 清除緩存
- 公眾號組件顯示問題
- 騰訊云存儲配置
- 服務號用戶openid獲取
- 公眾號H5功能
- 自定義交易組件
- 阿里云存儲配置
- 服務
- 創建視頻空間
- 新手必讀:必須仔細閱讀
- 地圖定位
- 連鎖門店
- 小程序備案指引
- 手把手教你備案微信小程序
- 工信部短信核驗常見問答
- 主體授權書
