> 因為啟動圖會出現拉伸的情況所以我們經常使用.9.png來解決,但是有不少朋友不會用,今天來教一下大家,工具已經提供在常用工具中
> 1. 打開.9工具

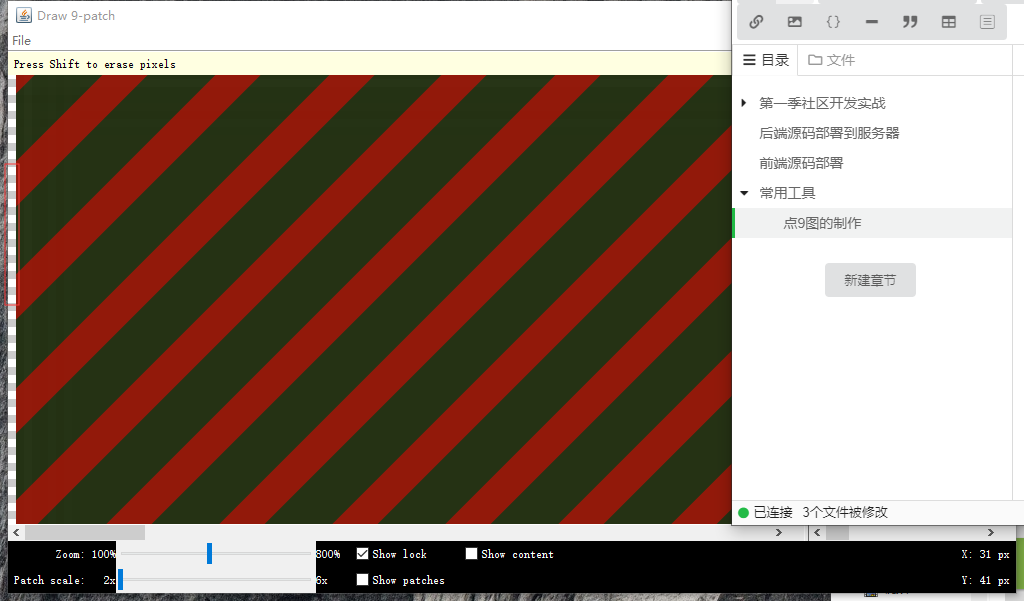
> 2. 將圖片拖入工具中

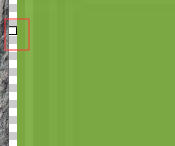
鼠標指向像素塊的時候,一直按著鼠標不要松開

往下滑

帶黑邊的一部分是需要拉伸的一部分,但是不要四邊都要畫,只畫兩邊就可以,不然在生成app的時候會報錯,圖形閉合錯誤,打包失敗,具體流程
1. 打開圖片

2. 畫兩側黑邊

3. 查看圖片拉伸樣式

- 第一季社區開發實戰
- workerman啟動報錯
- 提示缺少uni.ttf
- gateway配置完成無法鏈接
- 打包完成后發消息成功不回復
- 為什么我安裝的tp和老師的結構不一樣
- 為什么重構版本沒有交互
- 網站搭建成功卻不能訪問
- 無法正確獲取到接口的內容
- onBackPress在小程序不生效
- 聊天能發送但是不能接收
- 搜索收起鍵盤 在小米手機上不起作用
- 啟動workerman的時候報 stream_socket_server()
- 跨域問題完美解決方案
- 重構版的小細節
- 后端報錯password沒有默認值
- Tp5.1的目錄中引入gatewayworker框架
- 如何啟動gatewaywoker呢?
- 后端源碼部署到服務器
- 前端源碼部署
- 常用工具
- 點9圖的制作
- win配置php環境變量
- win下安裝composer
- win下配置網站基于phpstudy
