## 重構版本小細節
> 有部分因為編輯器和hello-uniapp版本(我看的hello-uniapp版本已經是uniapp編輯模式的nvue版本了)的原因造成的一些細節上的小問題,給大家備注一下
### 1. `uni-badge`兼容性問題
> 在新版本的`Hello uniapp`中已經固定了寬度所以在**強化badge組件功能**章節可能會遇到下面的問題
> 
> 強化修改后無法正常顯示
**解決辦法:**
```
<template>
<view v-if="text" :class="inverted ? 'uni-badge--' + type + ' uni-badge--' + size + ' uni-badge--' + type + '-inverted' : 'uni-badge--' + type + ' uni-badge--' + size" class="uni-badge" style="padding: 0 10rpx;" @click="onClick()"><slot></slot>{{ text }}</view>
</template>
```
> 代碼整體復制替換即可解決當前存在的問題
*****
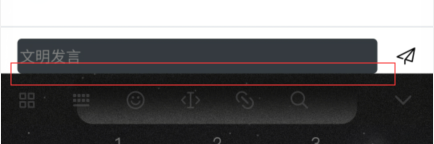
### 2. 鍵盤彈出后輸入框的部分邊框被覆蓋
> 在**聊天輸入框組件開發**章節中點擊輸入按鈕上推后會出現下面的效果

> 輸入框和鍵盤之間的間隔沒有了
**解決辦法**
```
<view style="height: 100rpx;" class="fixed-bottom flex align-center border-top bg-white">
<input type="text" value="" cursor-spacing="10" class="flex-1 ml-3 rounded bg-light" style="padding: 5rpx;" placeholder="文明發言" />
<view class="flex justify-center align-center font-lg iconfont icon-fabu animated faster" hover-class="jello text-main" style="width: 100rpx;"></view>
```
> 在`input`中加入`cursor-spacing="10"`即可解決這個屬性的意思是:指定光標與鍵盤的距離,單位 px 。取 input 距離底部的距離和 cursor-spacing 指定的距離的最小值作為光標與鍵盤的距離
******
### 3.新版社區的onready和onload在子組件不生效
改為`mounted`周期函數
### 4.`user_chat`發消息之后不能自動回滾到底部
```
pageToBottom(){
let lastIndex = this.list.length - 1
if (lastIndex < 0) return;
this.$nextTick(()=>{
this.scrollInto = 'chat'+lastIndex
})
}
```
- 第一季社區開發實戰
- workerman啟動報錯
- 提示缺少uni.ttf
- gateway配置完成無法鏈接
- 打包完成后發消息成功不回復
- 為什么我安裝的tp和老師的結構不一樣
- 為什么重構版本沒有交互
- 網站搭建成功卻不能訪問
- 無法正確獲取到接口的內容
- onBackPress在小程序不生效
- 聊天能發送但是不能接收
- 搜索收起鍵盤 在小米手機上不起作用
- 啟動workerman的時候報 stream_socket_server()
- 跨域問題完美解決方案
- 重構版的小細節
- 后端報錯password沒有默認值
- Tp5.1的目錄中引入gatewayworker框架
- 如何啟動gatewaywoker呢?
- 后端源碼部署到服務器
- 前端源碼部署
- 常用工具
- 點9圖的制作
- win配置php環境變量
- win下安裝composer
- win下配置網站基于phpstudy
