## 跨域問題完美的解決方案
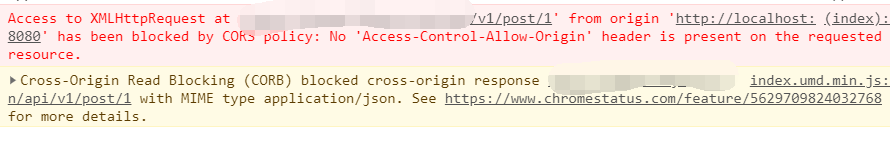
> 各位親愛的朋友們,最近一直在學習nodejs和webpack的基礎部分,學到關于跨域的問題的終于根據響應的解決辦法找到了最適合`uni-app`社區交友最佳的解決辦法

> 就上面的這個問題,我相信這個也是一直在困惑大家的一個問題,現在我把我的解決辦法分享給大家希望大家能夠少踩坑少走彎路
****
**1、打開配置文件`manifest.json`**
**2、點擊h5配置**
> 因為在源碼視圖中看不到h5的配置項,所以先點擊一下
> 
**3、打開源碼視圖找到如下代碼**

**4、刪除代碼**
```json
"router" : {
"mode" : "hash"
}
```
**5、更新代碼**
```json
"h5" : {
"devServer" : {
"proxy" : {
"/dev-api" : {
"target" : "http://你的網址/api/v1",
"changeOrigin" : true,
"pathRewrite" : {
"^/dev-api" : ""
}
}
}
}
}
```
***除了`你的網址`部分需要修改其他地方請勿修改原封復制即可,修改完成后重新啟動項目***
#### 一定要重新啟動項目哦!!!!
****
* 如何進行請求訪問
```
uni.request({
url:"/dev-api/post/1",
success: (res) => {
console.log(res)
}
})
```
> 然后這時候你已經重啟完項目了,看一下效果ba

> 完美解決
- 第一季社區開發實戰
- workerman啟動報錯
- 提示缺少uni.ttf
- gateway配置完成無法鏈接
- 打包完成后發消息成功不回復
- 為什么我安裝的tp和老師的結構不一樣
- 為什么重構版本沒有交互
- 網站搭建成功卻不能訪問
- 無法正確獲取到接口的內容
- onBackPress在小程序不生效
- 聊天能發送但是不能接收
- 搜索收起鍵盤 在小米手機上不起作用
- 啟動workerman的時候報 stream_socket_server()
- 跨域問題完美解決方案
- 重構版的小細節
- 后端報錯password沒有默認值
- Tp5.1的目錄中引入gatewayworker框架
- 如何啟動gatewaywoker呢?
- 后端源碼部署到服務器
- 前端源碼部署
- 常用工具
- 點9圖的制作
- win配置php環境變量
- win下安裝composer
- win下配置網站基于phpstudy
