[TOC]
# # 指南使用手冊
## 項目結構概覽
本項目分為前言、推薦、面試技巧和七大模塊四部分:
前言部分,主要介紹了項目的構成,以及為什么要寫這個項目,算是本項目的概要,建議首先閱讀。
推薦部分,這部分主要涉及一些書或者項目的推薦,作為學習。
面試技巧部分,這部分主要是從簡歷到hr面的一些技巧和建議。
七大模塊,是主要內容,下一節會詳細介紹。
## 模塊概覽
本項目會分為七大模塊,分別為:前端基礎、框架解讀、工程化、性能優化、計算機基礎、Typescript、細分領域。
## 前端基礎
這一部分以JavaScript、CSS、HTML這前端傳統的三劍客為主,以瀏覽器原理等為輔,這一模塊的構成不是簡單得采用羅列面試題+羅列對應答案的方式,我們首先會區分重難點和非重點知識,再進行相應的解讀。
對于非重點或者簡單的知識我們采用羅列答案的方式,這一部分主要是幫助開發者快速過一遍這些內容,比如『==和===的區別是什么?』這種問題屬于簡單型的問題,我們只會做簡單的解答,并不會深入歷史講清楚『===』誕生的原因、背后原理之類的。
對于重點和難點知識,我們會會提供兩個版本的解讀,簡略版本會直接羅列相關要點,如果對相關知識已經掌握,可以快速閱讀簡略版作為快速地復習,詳細版會針對相關知識進行深度解讀,如果對相關知識不夠了解,那么建議閱讀詳細版。
## 框架解讀
框架部分一般分為兩種,一種是框架原理知識,一種為實戰技巧。
## 框架原理
框架原理是必考的內容,因為沒有公司希望招一個API小子過來,在這部分我們跟『前端基礎』中的重點部分處理方法一樣,通過詳略兩個版本的內容。
我們不會通過羅列源碼的方式進行原理講解,我們會盡量簡化代碼做到深入淺出。
## 實戰技巧
實戰技巧主要涉及基礎組件實現,考察是否只會用現成組件庫,有沒有造組件輪子的能力。
我們會對常見的基礎組件實現,創建一個對應的實戰項目,畢竟這些實戰技巧脫離了項目只靠羅列答案,稍微有較深入的追問就原形畢露。
## 工程化
前端工程化現在已經成為標配了,我們目前計劃的內容有:webpack、Babel、Git、測試、Node工具。
### webpack
webpack是前端項目的事實上的打包標準,這部分我們會從打包原理、插件loader編寫和實戰搭建三個部分進行講解。
webpack的知識是實戰型的,所以會有一個實戰源碼。
### Babel
Babel也是前端事實上的轉譯標準,不過這部分要考察的內容并不多,基本就是插件的編寫和編譯原理,我們也會有對應的實戰源碼。
### Git
Git是任何軟件工程師的必備技能(SVN瑟瑟發抖),這部分主要講兩個部分:工作流和使用技巧。
### 測試
測試是軟件工程的必備,但是在前端領域至今的重視程度不夠,我們看到招聘市場上對測試的要求也不多。
但是測試是軟件工程的基本要求,我們還是增加了這個部分,主要是對測試工具的對比和入門,以及測試思想的解讀。
### Node工具(todo)
實際上Node才是前端工程化的基石,現在前端對Node要求也越來越多,當然除了寫中間層之外,一大用處就是造基于Node的工程工具,如下:

這個部分我們會造一個基于Node的Cli工具,并將各種代碼美化工具、代碼檢測工具以及各種工程化的思想集成進去,除了學會造node工具之外,對前端工程化的知識算是一個總的梳理。
### Typescript(未完成)
考慮再三,我還是認為TS應該占據一席之地,這兩年Typescript其實有成為前端大型項目的標準開發語言,Angular這種龐然大物早就用了TS自不必說,Vue已經拋棄flow用TS重寫(用過flow就知道多難用),甚至連Facebook開源的jest也拋棄flow改用TS,在Node后端框架中最流行的Nestjs也是基于TS的,還有vscode、antd、rxjs等等都是基于TS的。
在招聘信息上我見到越來越多的要求是『有使用Typescript的經驗者優先』這種條件,個人認為在Vue 3.0正式發布后TS會逐漸成為硬性要求,雖然尤小右聲明Vue在使用層面不限制js或者ts,但是Angular團隊也是這么說的。。。但是問題在于Vue的生態會逐漸被TS重寫,Vue對TS的支持會非常好,會有越來越多的團隊用TS開發Vue新項目,這個趨勢是不可逆的,包括本身對TS支持良好的Angular和React,三大框架都被TS納入版圖之后,這個方向已經很明朗了。
所以,這部分會介紹TS的基本語法和高級類型編程,然后用TS重寫一個庫作為實戰。
## 性能優化
性能優化是任何軟件工程必備的步驟,我們不會羅列雅虎軍規,而是進入到實戰進行優化。
這個部分我們不會羅列任何東西,會直接拿一個項目進行一步步的優化,原因很簡單,性能優化就是與實戰強相關的,脫離實際談優化都是空中樓閣,在面試過程中有沒有進行過實際優化,如果沒有實戰作保證很容易翻車。
## 計算機基礎
計算機基礎是前端面試近兩年的考察重點,也其中算法涉及的最多,所以這部分的重點在于算法。
另一個重點是網絡部分,HTTP協議也是必不可少的。
這部分會分為這幾個部分: 數據結構、算法、網絡。
操作系統,數據庫和編譯原理部分暫時沒有,前端涉及的編譯原理主要是編譯原理的前端部分,在『工程化』模塊中的babel會講到相關知識,而前端的操作系統其實是瀏覽器,這部分在『前端基礎』模塊會涉及,數據庫的應用場景在前端很有限,基本以數據類的重型前端項目為主,這個部分暫時沒有考慮加。
## 細分領域(todo)
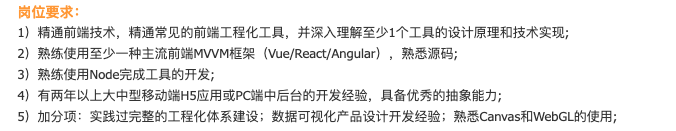
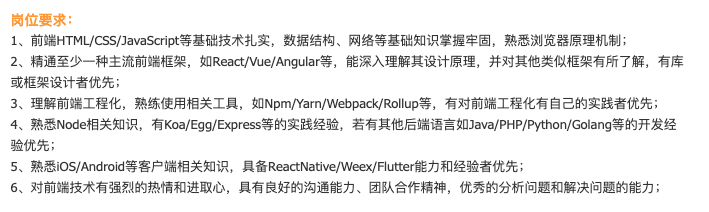
前端的目前分化的領域大概有四類:移動前端、可視化、圖形、Node。
移動web前端,他們大部分時間在為移動設備工作,除了傳統前端知識外,還需要運用 hybrid、RN 甚至一些 native 技術

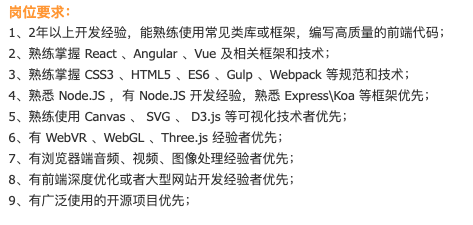
可視化前端,他們大部分時間再跟數據、canvas、svg 等打交道,需要一定的可視化科學的基礎和相關領域

算法
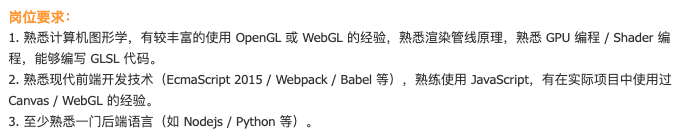
圖形互動前端,他們離傳統意義的前端更遠,大部分時間在處理圖形學范疇的東西

Node 前端,講道理 node 工程師跟前端的關系已經很小了,但是也掛了前端的頭銜,他們的技術要求基本就是個后端,除了也用 js


實際上,這四個領域的分化導致其對特定領域的知識要求更高,而相關的資料就相比于通用前端知識更少,這部分應該是本項目難度最大的地方,我會按照移動前端、Node前端、可視化、圖形先后順序進行更新,這也是我個人的熟悉程度,也是目前市面上相關需求的大小排序,畢竟市場對于找一個寫shader的前端需求有限,一般是一些大廠或者游戲廠商。
- 前言
- 指南使用手冊
- 為什么會有這個項目
- 面試技巧
- 面試官到底想看什么樣的簡歷?
- 面試回答問題的技巧
- 如何通過HR面
- 推薦
- 書籍/課程推薦
- 前端基礎
- HTML基礎
- CSS基礎
- JavaScript基礎
- 瀏覽器與新技術
- DOM
- 前端基礎筆試
- HTTP筆試部分
- JavaScript筆試部分
- 前端原理詳解
- JavaScript的『預解釋』與『變量提升』
- Event Loop詳解
- 實現不可變數據
- JavaScript內存管理
- 實現深克隆
- 如何實現一個Event
- JavaScript的運行機制
- 計算機基礎
- HTTP協議
- TCP面試題
- 進程與線程
- 數據結構與算法
- 算法面試題
- 字符串類面試題
- 前端框架
- 關于前端框架的面試須知
- Vue面試題
- React面試題
- 框架原理詳解
- 虛擬DOM原理
- Proxy比defineproperty優劣對比?
- setState到底是異步的還是同步的?
- 前端路由的實現
- redux原理全解
- React Fiber 架構解析
- React組件復用指南
- React-hooks 抽象組件
- 框架實戰技巧
- 如何搭建一個組件庫的開發環境
- 組件設計原則
- 實現輪播圖組件
- 性能優化
- 前端性能優化-加載篇
- 前端性能優化-執行篇
- 工程化
- webpack面試題
- 前端工程化
- Vite
- 安全
- 前端安全面試題
- npm
- 工程化原理
- 如何寫一個babel
- Webpack HMR 原理解析
- webpack插件編寫
- webpack 插件化設計
- Webpack 模塊機制
- webpack loader實現
- 如何開發Babel插件
- git
- 比較
- 查看遠程倉庫地址
- git flow
- 比較分支的不同并保存壓縮文件
- Tag
- 回退
- 前端項目經驗
- 確定用戶是否在當前頁面
- 前端下載文件
- 只能在微信中訪問
- 打開新頁面-被瀏覽器攔截
- textarea高度隨內容變化 vue版
- 去掉ios原始播放大按鈕
- nginx在MAC上的安裝、啟動、重啟和關閉
- 解析latex格式的數學公式
- 正則-格式化a鏈接
- 封裝的JQ插件庫
- 打包問題總結
- NPM UI插件
- 帶你入門前端工程
- webWorker+indexedDB性能優化
- 多個相鄰元素切換效果出現邊框重疊問題的解決方法
- 監聽前端storage變化