# HTTP協議
點擊關注本[公眾號](http://www.hmoore.net/book/dsh225/javascript_vue_css/edit#_118)獲取文檔最新更新,并可以領取配套于本指南的《**前端面試手冊**》以及**最標準的簡歷模板**.
[TOC]
## HTTP有哪些方法?
* HTTP1.0定義了三種請求方法: GET, POST 和 HEAD方法
* HTTP1.1新增了五種請求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT
## 這些方法的具體作用是什么?
* GET: 通常用于請求服務器發送某些資源
* HEAD: 請求資源的頭部信息, 并且這些頭部與 HTTP GET 方法請求時返回的一致. 該請求方法的一個使用場景是在下載一個大文件前先獲取其大小再決定是否要下載, 以此可以節約帶寬資源
* OPTIONS: 用于獲取目的資源所支持的通信選項
* POST: 發送數據給服務器
* PUT: 用于新增資源或者使用請求中的有效負載替換目標資源的表現形式
* DELETE: 用于刪除指定的資源
* PATCH: 用于對資源進行部分修改
* CONNECT: HTTP/1.1協議中預留給能夠將連接改為管道方式的代理服務器
* TRACE: 回顯服務器收到的請求,主要用于測試或診斷
## GET和POST有什么區別?
* 數據傳輸方式不同:GET請求通過URL傳輸數據,而POST的數據通過請求體傳輸。
* 安全性不同:POST的數據因為在請求主體內,所以有一定的安全性保證,而GET的數據在URL中,通過歷史記錄,緩存很容易查到數據信息。
* 數據類型不同:GET只允許 ASCII 字符,而POST無限制
* GET無害: 刷新、后退等瀏覽器操作GET請求是無害的,POST可能重復提交表單
* 特性不同:GET是安全(這里的安全是指只讀特性,就是使用這個方法不會引起服務器狀態變化)且冪等(冪等的概念是指同一個請求方法執行多次和僅執行一次的效果完全相同),而POST是非安全非冪等
## PUT和POST都是給服務器發送新增資源,有什么區別?
PUT 和POST方法的區別是,PUT方法是冪等的:連續調用一次或者多次的效果相同(無副作用),而POST方法是非冪等的。
除此之外還有一個區別,通常情況下,PUT的URI指向是具體單一資源,而POST可以指向資源集合。
舉個例子,我們在開發一個博客系統,當我們要創建一篇文章的時候往往用`POST https://www.jianshu.com/articles`,這個請求的語義是,在articles的資源集合下創建一篇新的文章,如果我們多次提交這個請求會創建多個文章,這是非冪等的。
而`PUT https://www.jianshu.com/articles/820357430`的語義是更新對應文章下的資源(比如修改作者名稱等),這個URI指向的就是單一資源,而且是冪等的,比如你把『劉德華』修改成『蔡徐坤』,提交多少次都是修改成『蔡徐坤』
> ps: 『POST表示創建資源,PUT表示更新資源』這種說法是錯誤的,兩個都能創建資源,根本區別就在于冪等性
## PUT和PATCH都是給服務器發送修改資源,有什么區別?
PUT和PATCH都是更新資源,而PATCH用來對已知資源進行局部更新。
比如我們有一篇文章的地址`https://www.jianshu.com/articles/820357430`,這篇文章的可以表示為:
~~~
article = {
author: 'dxy',
creationDate: '2019-6-12',
content: '我寫文章像蔡徐坤',
id: 820357430
}
~~~
當我們要修改文章的作者時,我們可以直接發送`PUT https://www.jianshu.com/articles/820357430`,這個時候的數據應該是:
~~~
{
author:'蔡徐坤',
creationDate: '2019-6-12',
content: '我寫文章像蔡徐坤',
id: 820357430
}
~~~
這種直接覆蓋資源的修改方式應該用put,但是你覺得每次都帶有這么多無用的信息,那么可以發送`PATCH https://www.jianshu.com/articles/820357430`,這個時候只需要:
~~~
{
author:'蔡徐坤',
}
~~~
## http的請求報文是什么樣的?
請求報文有4部分組成:
* 請求行
* 請求頭部
* 空行
* 請求體

* 請求行包括:請求方法字段、URL字段、HTTP協議版本字段。它們用空格分隔。例如,GET /index.html HTTP/1.1。
* 請求頭部:請求頭部由關鍵字/值對組成,每行一對,關鍵字和值用英文冒號“:”分隔
1. User-Agent:產生請求的瀏覽器類型。
2. Accept:客戶端可識別的內容類型列表。
3. Host:請求的主機名,允許多個域名同處一個IP地址,即虛擬主機。
* 請求體: post put等請求攜帶的數據

## http的響應報文是什么樣的?
請求報文有4部分組成:
* 響應行
* 響應頭
* 空行
* 響應體

* 響應行: 由協議版本,狀態碼和狀態碼的原因短語組成,例如`HTTP/1.1 200 OK`。
* 響應頭:響應部首組成
* 響應體:服務器響應的數據
## 聊一聊HTTP的部首有哪些?
> 內容很多,重點看標『?』內容
通用首部字段(General Header Fields):請求報文和響應報文兩方都會使用的首部
* Cache-Control? 控制緩存 ?
* Connection 連接管理、逐條首部 ?
* Upgrade? 升級為其他協議
* via 代理服務器的相關信息
* Wraning 錯誤和警告通知
* Transfor-Encoding 報文主體的傳輸編碼格式 ?
* Trailer 報文末端的首部一覽
* Pragma 報文指令
* Date 創建報文的日期
請求首部字段(Reauest Header Fields):客戶端向服務器發送請求的報文時使用的首部
* Accept 客戶端或者代理能夠處理的媒體類型 ?
* Accept-Encoding 優先可處理的編碼格式
* Accept-Language 優先可處理的自然語言
* Accept-Charset 優先可以處理的字符集
* If-Match 比較實體標記(ETage) ?
* If-None-Match?比較實體標記(ETage)與 If-Match相反 ?
* If-Modified-Since?比較資源更新時間(Last-Modified)?
* If-Unmodified-Since比較資源更新時間(Last-Modified),與 If-Modified-Since相反 ?
* If-Rnages 資源未更新時發送實體byte的范圍請求
* Range 實體的字節范圍請求 ?
* Authorization web的認證信息 ?
* Proxy-Authorization 代理服務器要求web認證信息
* Host 請求資源所在服務器 ?
* From 用戶的郵箱地址
* User-Agent 客戶端程序信息 ?
* Max-Forwrads 最大的逐跳次數
* TE 傳輸編碼的優先級
* Referer 請求原始放的url
* Expect 期待服務器的特定行為
響應首部字段(Response Header Fields):從服務器向客戶端響應時使用的字段
* Accept-Ranges 能接受的字節范圍
* Age 推算資源創建經過時間
* Location 令客戶端重定向的URI ?
* vary? 代理服務器的緩存信息
* ETag 能夠表示資源唯一資源的字符串 ?
* WWW-Authenticate 服務器要求客戶端的驗證信息
* Proxy-Authenticate 代理服務器要求客戶端的驗證信息
* Server 服務器的信息 ?
* Retry-After 和狀態碼503 一起使用的首部字段,表示下次請求服務器的時間
實體首部字段(Entiy Header Fields):針對請求報文和響應報文的實體部分使用首部
* Allow 資源可支持http請求的方法 ?
* Content-Language 實體的資源語言
* Content-Encoding 實體的編碼格式
* Content-Length 實體的大小(字節)
* Content-Type 實體媒體類型
* Content-MD5 實體報文的摘要
* Content-Location 代替資源的yri
* Content-Rnages 實體主體的位置返回
* Last-Modified 資源最后的修改資源 ?
* Expires 實體主體的過期資源 ?
## 聊一聊HTTP的狀態碼有哪些?
2XX 成功
* 200 OK,表示從客戶端發來的請求在服務器端被正確處理 ?
* 201 Created 請求已經被實現,而且有一個新的資源已經依據請求的需要而建立
* 202 Accepted 請求已接受,但是還沒執行,不保證完成請求
* 204 No content,表示請求成功,但響應報文不含實體的主體部分
* 206 Partial Content,進行范圍請求 ?
3XX 重定向
* 301 moved permanently,永久性重定向,表示資源已被分配了新的 URL
* 302 found,臨時性重定向,表示資源臨時被分配了新的 URL ?
* 303 see other,表示資源存在著另一個 URL,應使用 GET 方法丁香獲取資源
* 304 not modified,表示服務器允許訪問資源,但因發生請求未滿足條件的情況
* 307 temporary redirect,臨時重定向,和302含義相同
4XX 客戶端錯誤
* 400 bad request,請求報文存在語法錯誤 ?
* 401 unauthorized,表示發送的請求需要有通過 HTTP 認證的認證信息 ?
* 403 forbidden,表示對請求資源的訪問被服務器拒絕 ?
* 404 not found,表示在服務器上沒有找到請求的資源 ?
* 408 Request timeout, 客戶端請求超時
* 409 Confict, 請求的資源可能引起沖突
5XX 服務器錯誤
* 500 internal sever error,表示服務器端在執行請求時發生了錯誤 ?
* 501 Not Implemented 請求超出服務器能力范圍,例如服務器不支持當前請求所需要的某個功能,或者請求是服務器不支持的某個方法
* 503 service unavailable,表明服務器暫時處于超負載或正在停機維護,無法處理請求
* 505 http version not supported 服務器不支持,或者拒絕支持在請求中使用的 HTTP 版本
## 同樣是重定向307,303,302的區別?
302是http1.0的協議狀態碼,在http1.1版本的時候為了細化302狀態碼又出來了兩個303和307。
303明確表示客戶端應當采用get方法獲取資源,他會把POST請求變為GET請求進行重定向。 307會遵照瀏覽器標準,不會從post變為get。
## HTTP的keep-alive是干什么的?
在早期的HTTP/1.0中,每次http請求都要創建一個連接,而創建連接的過程需要消耗資源和時間,為了減少資源消耗,縮短響應時間,就需要重用連接。在后來的HTTP/1.0中以及HTTP/1.1中,引入了重用連接的機制,就是在http請求頭中加入Connection: keep-alive來告訴對方這個請求響應完成后不要關閉,下一次咱們還用這個請求繼續交流。協議規定HTTP/1.0如果想要保持長連接,需要在請求頭中加上Connection: keep-alive。
keep-alive的優點:
* 較少的CPU和內存的使用(由于同時打開的連接的減少了)
* 允許請求和應答的HTTP管線化
* 降低擁塞控制 (TCP連接減少了)
* 減少了后續請求的延遲(無需再進行握手)
* 報告錯誤無需關閉TCP連
## 為什么有了HTTP為什么還要HTTPS?
https是安全版的http,因為http協議的數據都是明文進行傳輸的,所以對于一些敏感信息的傳輸就很不安全,HTTPS就是為了解決HTTP的不安全而生的。
## HTTPS是如何保證安全的?
過程比較復雜,我們得先理解兩個概念
對稱加密:即通信的雙方都使用同一個秘鑰進行加解密,比如特務接頭的暗號,就屬于對稱加密
對稱加密雖然很簡單性能也好,但是無法解決首次把秘鑰發給對方的問題,很容易被黑客攔截秘鑰。
非對稱加密:
1. 私鑰 + 公鑰= 密鑰對
2. 即用私鑰加密的數據,只有對應的公鑰才能解密,用公鑰加密的數據,只有對應的私鑰才能解密
3. 因為通信雙方的手里都有一套自己的密鑰對,通信之前雙方會先把自己的公鑰都先發給對方
4. 然后對方再拿著這個公鑰來加密數據響應給對方,等到到了對方那里,對方再用自己的私鑰進行解密
非對稱加密雖然安全性更高,但是帶來的問題就是速度很慢,影響性能。
解決方案:
那么結合兩種加密方式,將對稱加密的密鑰使用非對稱加密的公鑰進行加密,然后發送出去,接收方使用私鑰進行解密得到對稱加密的密鑰,然后雙方可以使用對稱加密來進行溝通。
此時又帶來一個問題,中間人問題:
如果此時在客戶端和服務器之間存在一個中間人,這個中間人只需要把原本雙方通信互發的公鑰,換成自己的公鑰,這樣中間人就可以輕松解密通信雙方所發送的所有數據。
所以這個時候需要一個安全的第三方頒發證書(CA),證明身份的身份,防止被中間人攻擊。
證書中包括:簽發者、證書用途、使用者公鑰、使用者私鑰、使用者的HASH算法、證書到期時間等

但是問題來了,如果中間人篡改了證書,那么身份證明是不是就無效了?這個證明就白買了,這個時候需要一個新的技術,數字簽名。
數字簽名就是用CA自帶的HASH算法對證書的內容進行HASH得到一個摘要,再用CA的私鑰加密,最終組成數字簽名。
當別人把他的證書發過來的時候,我再用同樣的Hash算法,再次生成消息摘要,然后用CA的公鑰對數字簽名解密,得到CA創建的消息摘要,兩者一比,就知道中間有沒有被人篡改了。
這個時候就能最大程度保證通信的安全了。
## HTTP2相對于HTTP1.x有什么優勢和特點?
### 二進制分幀
幀:HTTP/2 數據通信的最小單位消息:指 HTTP/2 中邏輯上的 HTTP 消息。例如請求和響應等,消息由一個或多個幀組成。
流:存在于連接中的一個虛擬通道。流可以承載雙向消息,每個流都有一個唯一的整數ID
HTTP/2 采用二進制格式傳輸數據,而非 HTTP 1.x 的文本格式,二進制協議解析起來更高效。
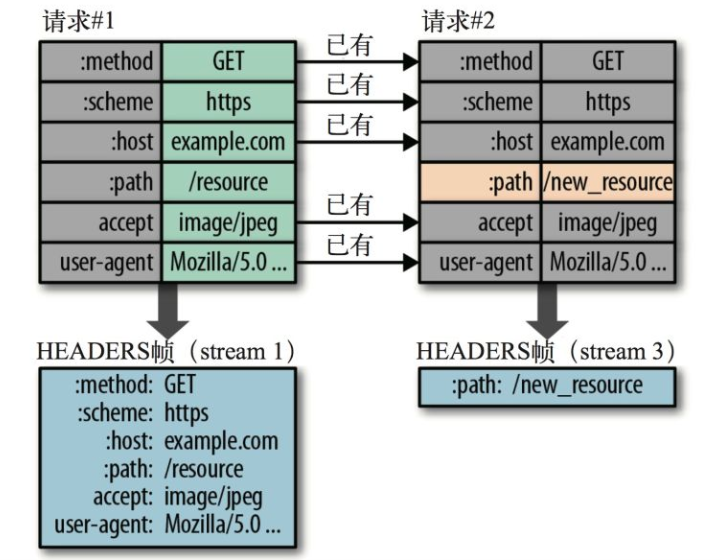
### 頭部壓縮
HTTP/1.x會在請求和響應中中重復地攜帶不常改變的、冗長的頭部數據,給網絡帶來額外的負擔。
* HTTP/2在客戶端和服務器端使用“首部表”來跟蹤和存儲之前發送的鍵-值對,對于相同的數據,不再通過每次請求和響應發送
* 首部表在HTTP/2的連接存續期內始終存在,由客戶端和服務器共同漸進地更新;
* 每個新的首部鍵-值對要么被追加到當前表的末尾,要么替換表中之前的值。
> 你可以理解為只發送差異數據,而不是全部發送,從而減少頭部的信息量

### 服務器推送
服務端可以在發送頁面HTML時主動推送其它資源,而不用等到瀏覽器解析到相應位置,發起請求再響應。例如服務端可以主動把JS和CSS文件推送給客戶端,而不需要客戶端解析HTML時再發送這些請求。
服務端可以主動推送,客戶端也有權利選擇是否接收。如果服務端推送的資源已經被瀏覽器緩存過,瀏覽器可以通過發送RST\_STREAM幀來拒收。主動推送也遵守同源策略,服務器不會隨便推送第三方資源給客戶端。
### 多路復用
HTTP 1.x 中,如果想并發多個請求,必須使用多個 TCP 鏈接,且瀏覽器為了控制資源,還會對單個域名有 6-8個的TCP鏈接請求限制。
HTTP2中:
* 同域名下所有通信都在單個連接上完成。
* 單個連接可以承載任意數量的雙向數據流。
* 數據流以消息的形式發送,而消息又由一個或多個幀組成,多個幀之間可以亂序發送,因為根據幀首部的流標識可以重新組裝

> 拓展閱讀:[HTTP/2特性及其在實際應用中的表現](https://zhuanlan.zhihu.com/p/30166894)
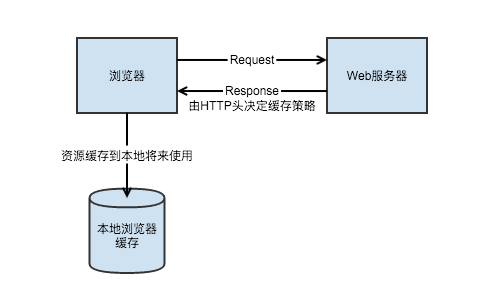
## HTTP的緩存的過程是怎樣的?
通常情況下的步驟是:
1. 客戶端向服務器發出請求,請求資源
2. 服務器返回資源,并通過響應頭決定緩存策略
3. 客戶端根據響應頭的策略決定是否緩存資源(這里假設是),并將響應頭與資源緩存下來
4. 在客戶端再次請求且命中資源的時候,此時客戶端去檢查上次緩存的緩存策略,根據策略的不同、是否過期等判斷是直接讀取本地緩存還是與服務器協商緩存

## 什么時候會觸發強緩存或者協商緩存?
### 強緩存
強緩存離不開兩個響應頭`Expires`與`Cache-Control`
* Expires:Expires是http1.0提出的一個表示資源過期時間的header,它描述的是一個絕對時間,由服務器返回,Expires 受限于本地時間,如果修改了本地時間,可能會造成緩存失效
`Expires: Wed, 11 May 2018 07:20:00 GMT`
* Cache-Control: Cache-Control 出現于 HTTP / 1.1,優先級高于 Expires ,表示的是相對時間
`Cache-Control: max-age=315360000`
目前主流的做法使用`Cache-Control`控制緩存,除了`max-age`控制過期時間外,還有一些不得不提
* Cache-Control: public可以被所有用戶緩存,包括終端和CDN等中間代理服務器
* Cache-Control: private只能被終端瀏覽器緩存,不允許中繼緩存服務器進行緩存
* Cache-Control: no-cache,先緩存本地,但是在命中緩存之后必須與服務器驗證緩存的新鮮度才能使用
* Cache-Control: no-store,不會產生任何緩存

在緩存有效期內命中緩存,瀏覽器會直接讀取本地的緩存資源,當緩存過期之后會與服務器進行協商。
### 協商緩存
當第一次請求時服務器返回的響應頭中沒有Cache-Control和Expires或者Cache-Control和Expires過期抑或它的屬性設置為no-cache時,那么瀏覽器第二次請求時就會與服務器進行協商。
如果緩存和服務端資源的最新版本是一致的,那么就無需再次下載該資源,服務端直接返回304 Not Modified 狀態碼,如果服務器發現瀏覽器中的緩存已經是舊版本了,那么服務器就會把最新資源的完整內容返回給瀏覽器,狀態碼就是200 Ok。
服務器判斷緩存是否是新鮮的方法就是依靠HTTP的另外兩組信息
#### Last-Modified/If-Modified-Since
客戶端首次請求資源時,服務器會把資源的最新修改時間`Last-Modified:Thu, 19 Feb 2019 08:20:55 GMT`通過響應部首發送給客戶端,當再次發送請求是,客戶端將服務器返回的修改時間放在請求頭`If-Modified-Since:Thu, 19 Feb 2019 08:20:55 GMT`發送給服務器,服務器再跟服務器上的對應資源進行比對,如果服務器的資源更新,那么返回最新的資源,此時狀態碼200,當服務器資源跟客戶端的請求的部首時間一致,證明客戶端的資源是最新的,返回304狀態碼,表示客戶端直接用緩存即可。
#### ETag/If-None-Match
ETag的流程跟Last-Modified是類似的,區別就在于ETag是根據資源內容進行hash,生成一個信息摘要,只要資源內容有變化,這個摘要就會發生巨變,通過這個摘要信息比對,即可確定客戶端的緩存資源是否為最新,這比Last-Modified的精確度要更高。
> 響應頭

因此整體的緩存流程圖如下:

> 圖片來源于[博客](https://github.com/amandakelake/blog/issues/41)
* * *
TODO:
http的整個流程,涉及tcp/ip協議
* * *
參考:
* 圖解HTTP
* HTTP權威指南
* [HTTP緩存策略](https://foofish.net/http-cache-policy.html)
* * *
## http強緩存、協商緩存的區別
https://blog.csdn.net/weixin_39307273/article/details/104141765
## 實踐這一次,徹底搞懂瀏覽器緩存機制
https://segmentfault.com/a/1190000017962411
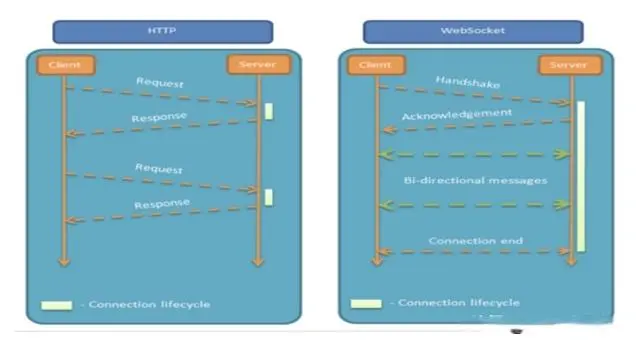
## websocket和http的區別

### 一、HTTP
HTTP全稱是“超文本傳輸協議”(Hypertext Transfer Protocol),是Web應用程序最為廣泛使用的協議之一。它建立在TCP協議之上,通過請求-響應模式來傳輸數據。在HTTP中,客戶端發送一個請求到服務器,服務器接收到請求后,返回相應的響應。這個過程通常涉及到以下步驟:
1. 客戶端向服務器發送請求報文,報文中包含了請求方法、請求URL、請求頭和請求體等信息。
2. 服務器接收到請求后,進行處理并返回響應報文,響應報文中包含了狀態碼、響應頭和響應體等信息。
3. 客戶端接收到響應后,對響應進行解析并進行相應的操作。
HTTP是一種無狀態協議,每個請求-響應周期都是獨立的。這意味著服務器不能維護客戶端的狀態信息,每次請求都需要重新驗證身份和權限等信息。為了解決這個問題,HTTP引入了cookie和session機制,通過在客戶端和服務器之間傳遞狀態信息來實現持久化狀態。
**HTTP的特點包括但不限于以下幾點:**
1. 請求-響應模式,每個請求都是獨立的。
2. 無狀態協議,服務器不能維護客戶端的狀態信息。
3. 基于文本協議,易于理解和調試。
4. 使用明文傳輸數據,安全性較低。
5. 適用于請求-響應式的Web應用程序。
### 二、WebSocket
WebSocket是一種實時通信協議,它允許客戶端和服務器之間進行雙向通信,而不需要每次請求都重新建立連接。WebSocket是HTML5中的新功能,它建立在HTTP協議之上,通過握手協議來建立持久化的連接。WebSocket的握手協議比HTTP的握手協議更簡單,因為WebSocket的連接建立后,客戶端和服務器之間的數據交換是以二進制形式進行的,而不需要像HTTP那樣進行文本解析。
**WebSocket的特點包括但不限于以下幾點:**
1. 實時通信協議,允許雙向通信。
2. 建立在HTTP協議之上,通過握手協議來建立連接。
3. 使用二進制協議傳輸數據,速度更快。
4. 支持跨域通信。
5. 支持服務器推送數據

### 三、WebSocket和HTTP的區別
雖然WebSocket和HTTP都可以在客戶端和服務器之間傳輸數據,但它們之間有一些本質的不同。
**1\. 建立連接的方式不同**
在HTTP中,每次請求都需要重新建立連接。這意味著,當一個Web頁面需要不斷地向服務器發送請求時,每次請求都需要重新建立連接,這會導致連接開銷和網絡延遲。而在WebSocket中,客戶端和服務器之間只需要建立一次連接,之后就可以保持連接狀態并進行雙向通信。
**2\. 數據傳輸方式不同**
在HTTP中,數據的傳輸是通過請求-響應模式進行的。客戶端發送請求,服務器返回響應。在這個過程中,客戶端和服務器之間的通信都是通過文本進行的。而在WebSocket中,客戶端和服務器之間的通信是以二進制形式進行的。這意味著,WebSocket可以更快地傳輸數據,并且能夠處理更復雜的數據類型。
**3\. 支持的數據類型不同**
在HTTP中,支持的數據類型是有限的。通常只支持文本、圖像和音頻等靜態數據類型。而在WebSocket中,由于數據傳輸是以二進制形式進行的,因此可以支持更復雜的數據類型,例如視頻流和實時游戲數據等。
**4\. 安全性不同**
在HTTP中,數據是以明文形式進行傳輸的,因此容易被竊取或篡改。為了解決這個問題,HTTPS被引入。而在WebSocket中,數據是以二進制形式進行傳輸的,因此安全性更高,不容易被竊取或篡改。
**5\. 實時性不同**
由于HTTP的請求-響應模式,客戶端只能在收到服務器響應后才能更新數據。這意味著,在實時性要求較高的應用中,HTTP可能無法滿足需求。而WebSocket可以實現實時的雙向通信,因此在實時性要求較高的應用中更為適用。
### 四、結論
WebSocket和HTTP都是應用層協議,用于在客戶端和服務器之間傳輸數據。它們之間有一些本質的不同,包括建立連接的方式、數據傳輸方式、支持的數據類型、安全性和實時性等。在實際應用中,我們需要根據具體的需求選擇適合的協議,以實現最佳的數據傳輸效果。

## 公眾號
想要實時關注筆者最新的文章和最新的文檔更新請關注公眾號**程序員面試官**,后續的文章會優先在公眾號更新.
**簡歷模板**:關注公眾號回復「模板」獲取
**《前端面試手冊》**:配套于本指南的突擊手冊,關注公眾號回復「fed」獲取

- 前言
- 指南使用手冊
- 為什么會有這個項目
- 面試技巧
- 面試官到底想看什么樣的簡歷?
- 面試回答問題的技巧
- 如何通過HR面
- 推薦
- 書籍/課程推薦
- 前端基礎
- HTML基礎
- CSS基礎
- JavaScript基礎
- 瀏覽器與新技術
- DOM
- 前端基礎筆試
- HTTP筆試部分
- JavaScript筆試部分
- 前端原理詳解
- JavaScript的『預解釋』與『變量提升』
- Event Loop詳解
- 實現不可變數據
- JavaScript內存管理
- 實現深克隆
- 如何實現一個Event
- JavaScript的運行機制
- 計算機基礎
- HTTP協議
- TCP面試題
- 進程與線程
- 數據結構與算法
- 算法面試題
- 字符串類面試題
- 前端框架
- 關于前端框架的面試須知
- Vue面試題
- React面試題
- 框架原理詳解
- 虛擬DOM原理
- Proxy比defineproperty優劣對比?
- setState到底是異步的還是同步的?
- 前端路由的實現
- redux原理全解
- React Fiber 架構解析
- React組件復用指南
- React-hooks 抽象組件
- 框架實戰技巧
- 如何搭建一個組件庫的開發環境
- 組件設計原則
- 實現輪播圖組件
- 性能優化
- 前端性能優化-加載篇
- 前端性能優化-執行篇
- 工程化
- webpack面試題
- 前端工程化
- Vite
- 安全
- 前端安全面試題
- npm
- 工程化原理
- 如何寫一個babel
- Webpack HMR 原理解析
- webpack插件編寫
- webpack 插件化設計
- Webpack 模塊機制
- webpack loader實現
- 如何開發Babel插件
- git
- 比較
- 查看遠程倉庫地址
- git flow
- 比較分支的不同并保存壓縮文件
- Tag
- 回退
- 前端項目經驗
- 確定用戶是否在當前頁面
- 前端下載文件
- 只能在微信中訪問
- 打開新頁面-被瀏覽器攔截
- textarea高度隨內容變化 vue版
- 去掉ios原始播放大按鈕
- nginx在MAC上的安裝、啟動、重啟和關閉
- 解析latex格式的數學公式
- 正則-格式化a鏈接
- 封裝的JQ插件庫
- 打包問題總結
- NPM UI插件
- 帶你入門前端工程
- webWorker+indexedDB性能優化
- 多個相鄰元素切換效果出現邊框重疊問題的解決方法
- 監聽前端storage變化