簡道云目前提供了15種控件,下面介紹一下這些控件的屬性和適用情況。

###1.名詞解釋
1.1 控件
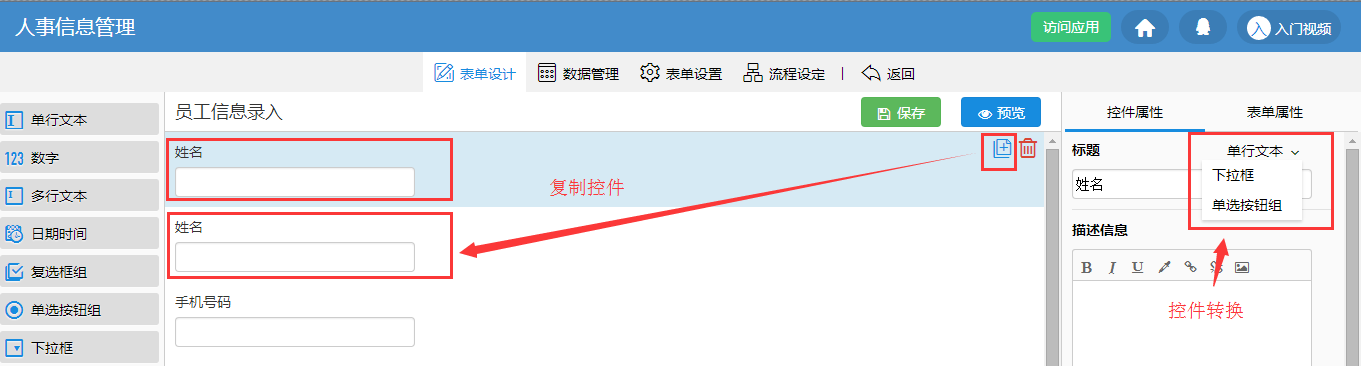
通過控件來創建字段。控件可以復制。部分控件類型之間可以轉換,單行文本、下拉框、單選按鈕組可以相互轉換,復選框組、下拉復選框可以相互轉換。

### 1.2 標題
指該字段的名稱,其默認值為控件類型。
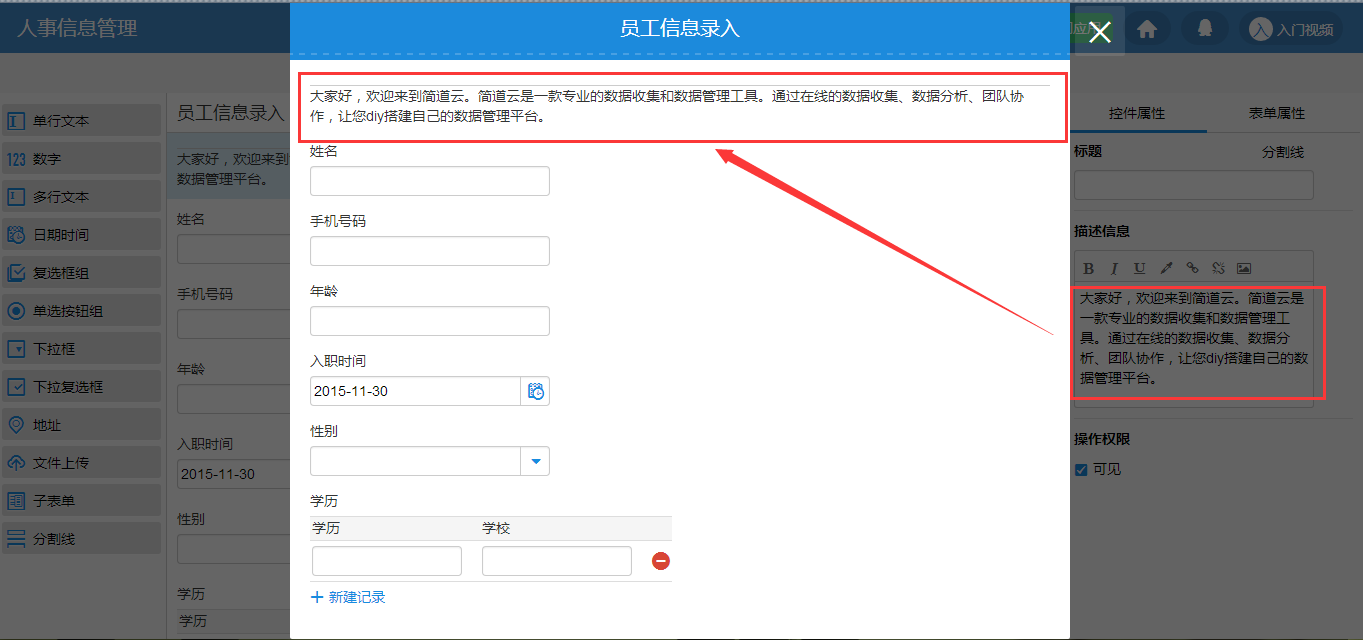
###1.3 描述信息
對該控件的解釋或說明,可輸入文字、設置顏色、添加圖片和超鏈接。
###1.4 默認值
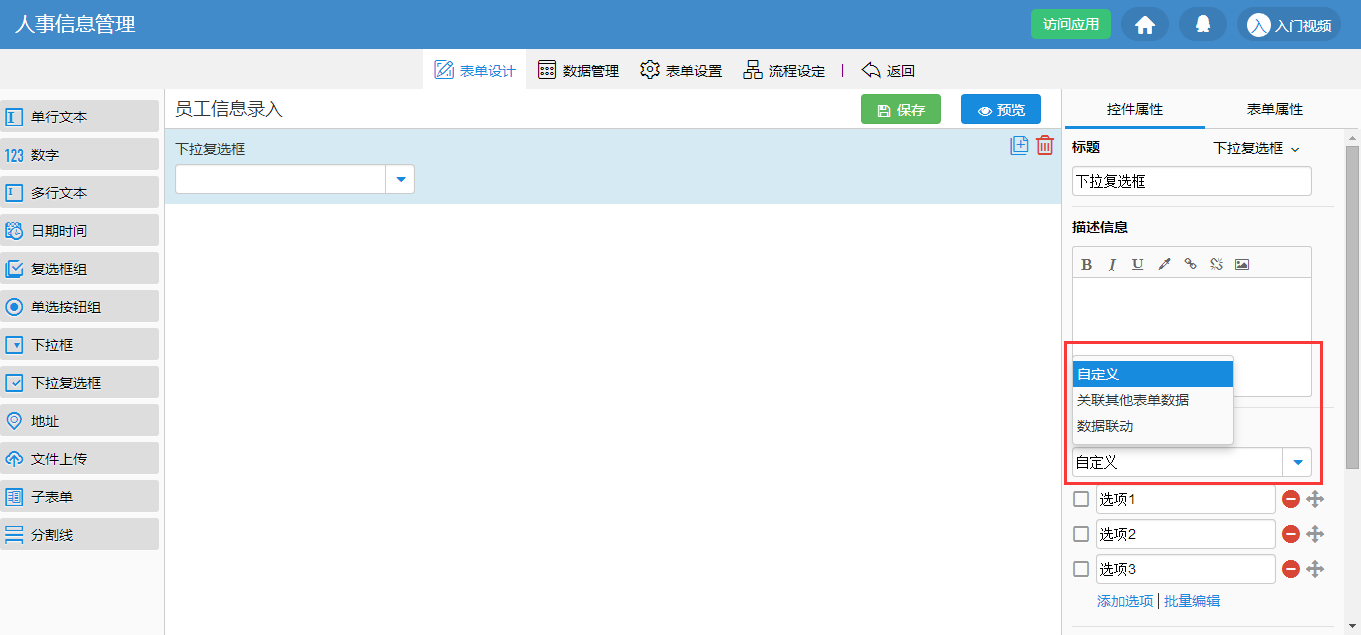
指用戶在訪問表單時,該控件的默認顯示的值。部分控件可設置自定義、關聯其他表單數據、數據聯動、公式編輯。
數據關聯和數據聯動具體操作方法見文檔中的 [3.1.2數據關聯與數據聯動]
公式編輯具體操作方法見文檔中的 [3.1.4公式與函數]
###1.5 格式
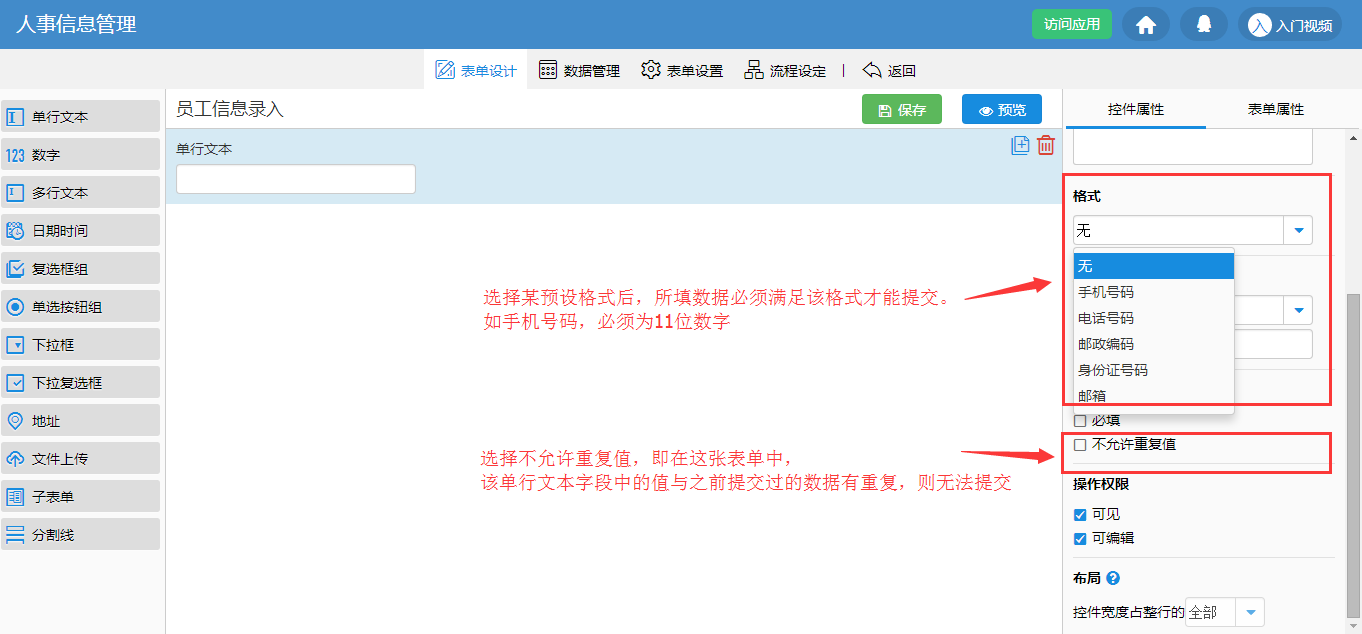
在單行文本控件中,系統預設的數據格式,起到控件校驗的作用。如選擇手機號碼,必須輸入11位數字才能提交數據。
###1.6 校驗
指該控件的校驗。部分控件可設置是否必填、是否允許重復值、是否允許小數、是否允許多文件上傳。
###1.7 操作權限
即用戶在訪問表單時,對該控件的操作權限。部分控件可設置是否可見、是否可編輯。
###1.8 布局
指該控件的布局方式。在表單屬性設置為雙列布局時可用,可設置為該控件占表單整行的全部,即該控件不參與雙列布局。
**2.控件類型與屬性**
###2.1 單行文本
單行文本可以錄入包括文字、字母、數字等所有的字符串,不設置格式即對錄入的內容沒有限制。
在單行文本的“格式”中,已經預設了手機號碼、電話號碼、郵政編碼、身份證號碼、郵箱這5種格式,提交時數據不符合格式則無法提交。
注意:用單行文本錄入的數字,不能參與計算和函數,即適用于沒有計算意義的數字,如身份證號碼、會員號等等。

單行文本有**掃碼錄入**的功能
(1)掃碼功能只支持在企業模式下使用,即在釘釘或者微信企業號中使用,外鏈不支持。
(2)選中【掃碼輸入】,錄入數據時,文本控件右側會出現掃碼按鈕,掃碼將結果顯示在單行文本中,且不可修改。
(3)選中【掃碼輸入】、【可修改掃碼結果】,掃碼將結果顯示在單行文本中,且可以修改。
(4)掃碼常用方法:場景:庫存管理;在A表中,錄入條碼-商品名稱-單價等等信息。在B表中,用掃碼功能得到該條碼,通過數據聯動,聯動出對應的商品名稱、單價等信息。
###2.2 數字
數字控件是專門錄入數字的。和文本不同的是,數字控件錄入的數字,可以參與計算,可以統計,可以進行匯總等。
注意:在匯總表中,只有用數字控件類型的字段才能作為“指標”進行匯總。
###2.3 多行文本
多方文本用于錄入較長的文字,如說明、備注。
###2.4 時間日期
時間日期有兩種格式可以選擇,一個是單純的日期,另一個是日期+時間,也可以默認選擇當天日期。
###2.5 復選框組、下拉復選框
復選框組、下拉復選框,預先設置好選項,在錄入數據的時候直接進行選擇,可多選。可以添加選項、批量編輯。
下拉復選框的選項值支持關聯其他表單數據和數據聯動。

### 2.6單選按鈕組、下拉框
單選按鈕組組、下拉框,預先設置好選項,在錄入數據的時候直接進行選擇,只可單選。可以添加選項、批量編輯、添加“其他”作為選項。下拉框的選項值支持關聯其他表單數據和數據聯動。
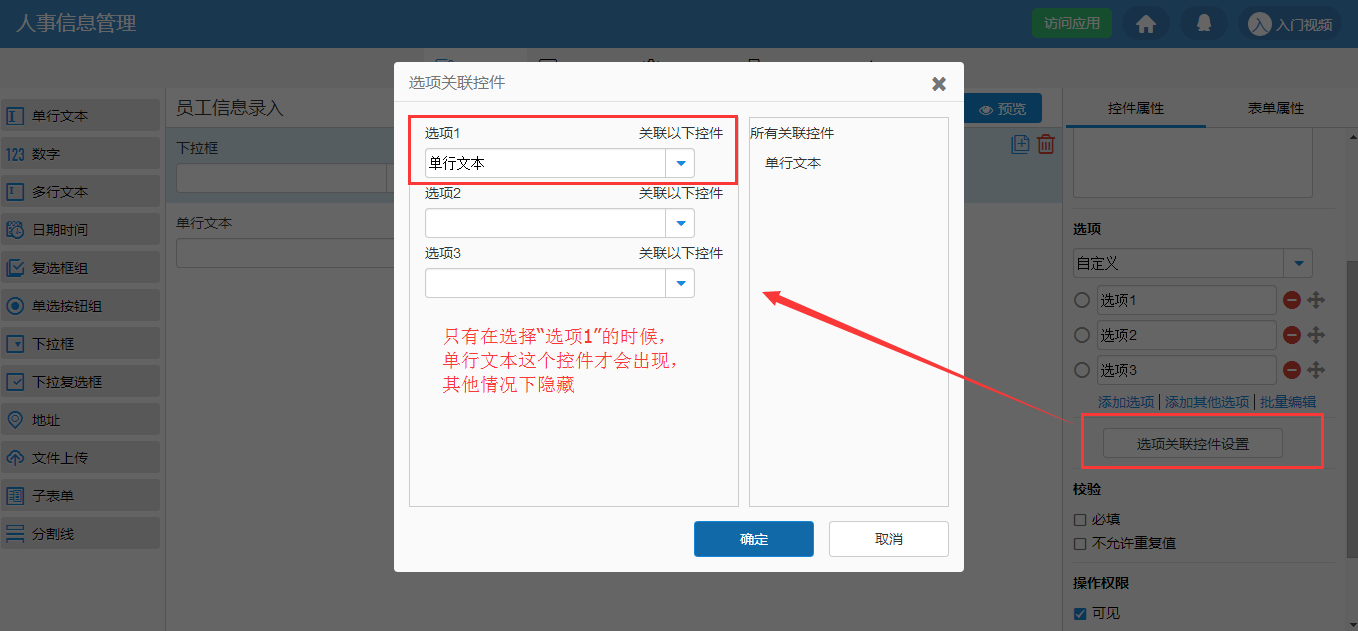
單選按鈕組組、下拉框可設置選項關聯控件,即選擇某個選項時,聯動出現相應的控件;不選擇該選項,則該相應控件隱藏不可見。
選項關聯控件具體操作方法見文檔中的 [3.1.3選項關聯控件]

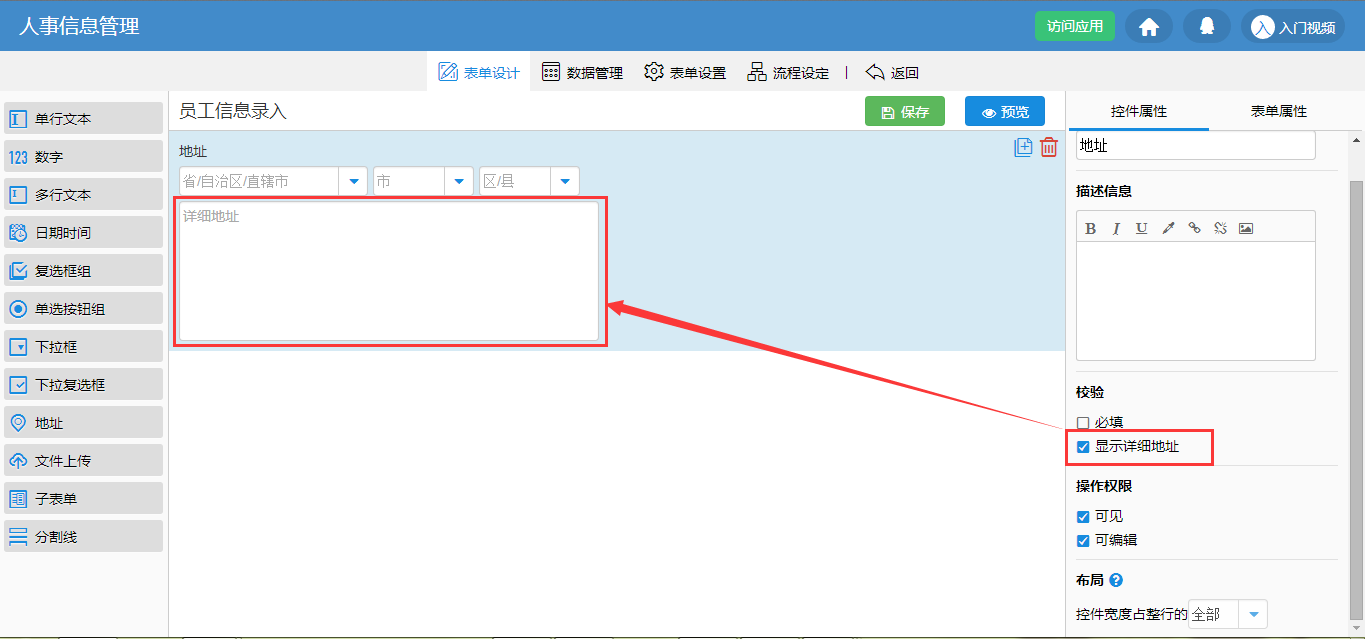
###2.7地址
地址控件專門用來錄入地址,省、市、區可以直接選擇。可選擇是否顯示詳細地址。

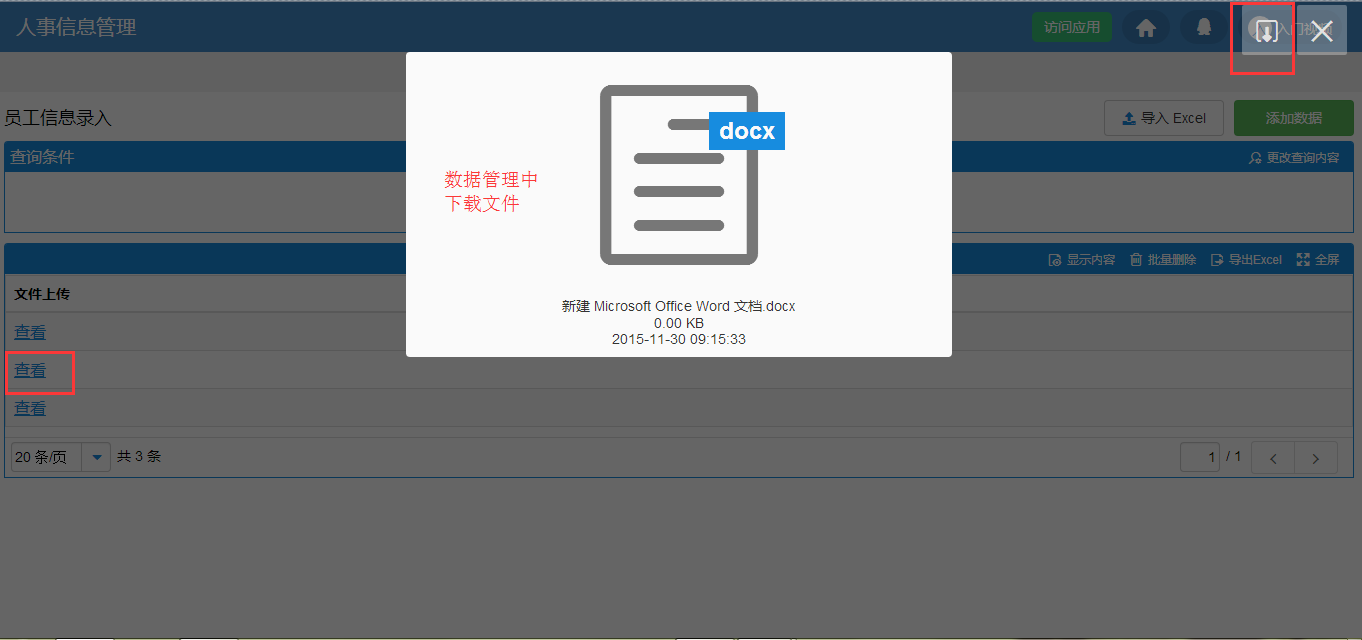
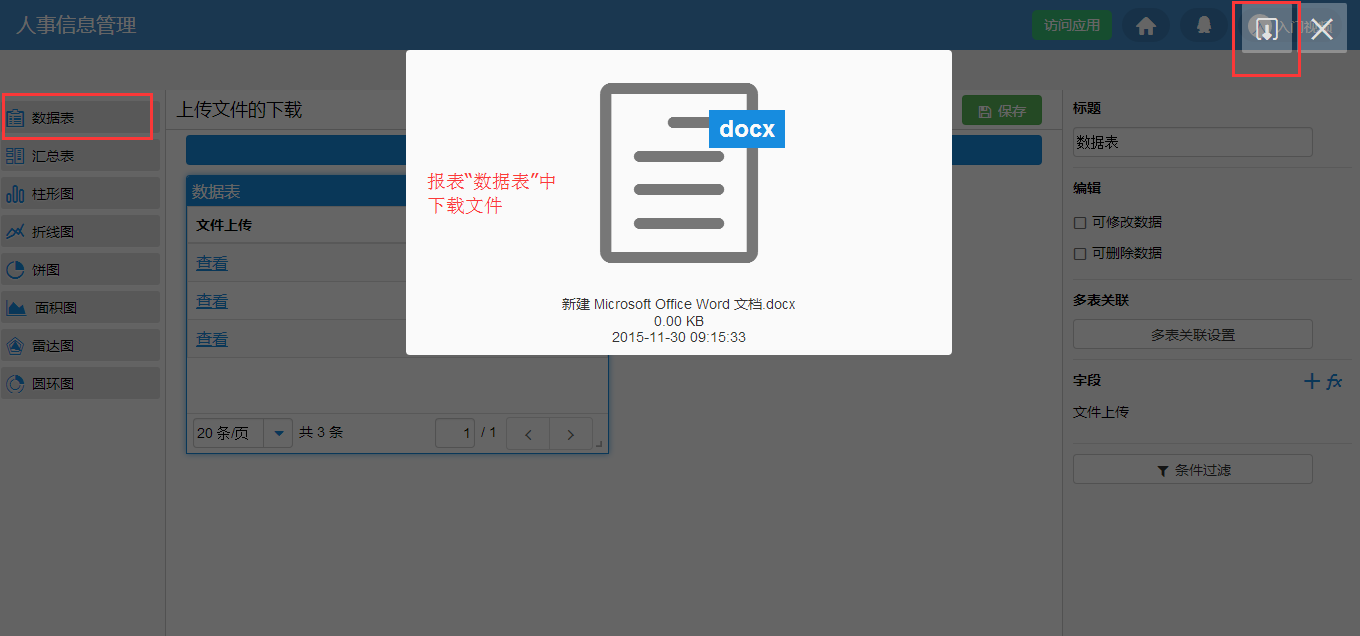
###2.8文件上傳
文件上傳控件專門用來上傳文件,若需要上傳的文件不止一個,可選擇允許多文件上傳。
在表單的數據管理或者報表的數據表中,點擊查看,可以下載上傳的文件。


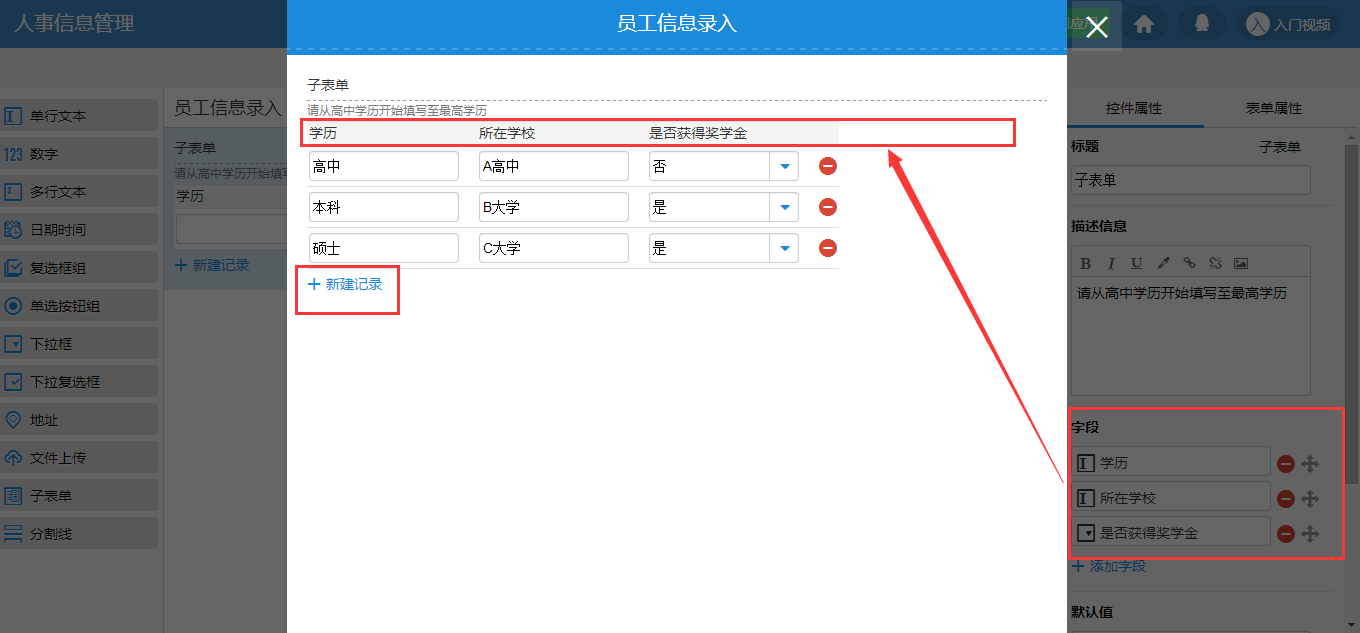
###2.9子表單
子表單適合需要多次錄入的表單。即錄入之前不知道有幾條數據,沒辦法通過編輯表單來固定格式。就可以采用子表單。
子表單,適用于錄入數據的格式一定但次數不定的情況。格式一定,是指設計好子表單的字段;次數不定,是指在錄入數據時可以新建記錄,而且新建記錄的次數是不限制的。
例如,統計高中以來的學歷情況,在錄入時,高中畢業的只需錄入高中1條記錄;碩士畢業的則要錄入高中、本科、碩士3條記錄。

注意:很多情況下,一些用戶為了橫向布置表單,使用子表單字段,這其實沒有發揮出子表單的功能,反而給后續計算等帶來困擾,所以選擇的時候一定要功能是否符合的角度考慮。
###2.10分割線
分割線通常用于對下文做出說明、解釋;或者將表單分成不同的部分,使得結構更加清晰。將分割線控件拖拽到目標區域,右側描述信息中輸入對應說明即可。

###2.11成員控件&定位控件
請參考單獨文檔[3.1.8成員控件] [3.1.9定位控件]。
表單設計完成后,一定要保存!保存!保存!這樣一個屬于自己的表單就設計完成了。
多行文本可以錄入長文本,比如常見的說明,備注,詳情,都可以選擇長文本。
- 簡介
- 1.快速入門
- 1.1新建應用
- 1.2新建表單
- 1.3表單共享
- 1.4新建報表
- 1.5總結
- 2.創建應用
- 2.1創建新應用
- 2.2應用基礎設置
- 2.3.應用中心
- 3.表單
- 3.1表單設計
- 3.1.1控件類型與屬性
- 3.1.2數據關聯與數據聯動
- 3.1.3.選項關聯控件
- 3.1.4.公式與函數
- 3.1.5.表單校驗
- 3.1.6.隱藏控件賦值
- 3.1.7.表單排版
- 3.1.8.成員控件
- 3.1.9.定位控件
- 3.1.10.關聯查詢
- 3.1.11.關聯數據
- 3.2.數據管理
- 3.2.1.數據編輯
- 3.2.2.Excel導入與導出
- 3.3.表單設置
- 3.3.1.表單鏈接
- 3.3.2.公開查詢
- 3.3.3.推送提醒
- 3.4.流程
- 3.4.1.流程設定
- 3.4.2.流程案例
- 4.報表
- 4.1.報表設計
- 4.1.1.圖表類型與屬性
- 4.1.2.多表關聯
- 4.1.3.聯動
- 4.1.4.顯示格式
- 4.1.5.打印
- 4.2.報表外鏈
- 4.3.公式計算邏輯
- 5.聚合表
- 6.應用設置
- 6.1.應用概述
- 6.2.頁面共享
- 6.3.數據權限
- 7.應用平臺
- 7.1.微信企業號
- 7.2.釘釘安裝詳解
- 8.專題應用
- 8.1.進銷存
