> UI組件使用詳見 [iView官網文檔](https://www.iviewui.com/docs/guide/install)【務必收藏仔細閱讀】
> Vue Cli 4.x以后版本的配置文件在 `vue.config.js`中,[官方中文配置文檔](https://github.com/vuejs/vue-cli/tree/dev/docs/zh/config)
### 全局配置
- 全局需要經常修改的配置建議添加至`public/config.js`中,打包后仍可找到該文件修改,便于后期部署運維修改
- 使用:`config.你添加的配置名`
### 如何添加更多級菜單?
- 目前暫限制添加三級菜單(包含頂部菜單),如需更多級請考慮其他方式:推薦使用`Tab`組件或`Menu`等組件,參考`系統監控-操作日志`或`XBoot業務組件`菜單頁面,將每個子級頁面內容封裝成單獨組件即可,用戶使用體驗更佳
### Tag標簽頁面緩存說明
- 由于路由已使用`keep-alive`組件(Main.vue中),當且僅當組件name名與菜單路由中配置的路由名一致時頁面緩存生效
<img src=https://ooo.0o0.ooo/2020/03/30/lcNw2DpM9Qd3kTx.png width=700 />
- 不想要緩存的頁面還可以在`/src/store/modules/app.js`中的`dontCache`配置,將頁面的name屬性值添加配置即可
### 請求方法
- api接口建議統一放在`src/api`文件夾下統一引用方便管理,也可全局使用封裝掛載好的請求方法,如`this.getRequest()、this.postRequest()`等
- 統一請求前綴`/xboot`在`public/config.js`中修改,打包后仍可找到該文件修改
- 已封裝且已全局掛載請求axios列表
| 請求名 | 請求方法 | 說明 |
| --- | --- | --- |
| getRequest | GET | 攜帶Token認證的GET請求 |
| postRequest | POST | 攜帶Token認證的POST請求,`Content-Type`為`application/x-www-form-urlcoded` |
| putRequest | PUT | 攜帶Token認證的PUT請求,`Content-Type`為`application/x-www-form-urlcoded` |
| postBodyRequest | POST | 攜帶Token認證的POST請求,`Content-Type`為`application/json`,后端需使用`@RequestBody`接收對象參數 |
| getNoAuthRequest | GET | 無Token認證的GET請求,避免舊Token過期導致請求失敗 |
| postNoAuthRequest | POST | 無Token認證的POST請求,`Content-Type`為`application/x-www-form-urlcoded` |
### 菜單頁面動態添加說明
> 僅有一個一級菜單不會顯示,請為該一級菜單至少添加一個子級菜單
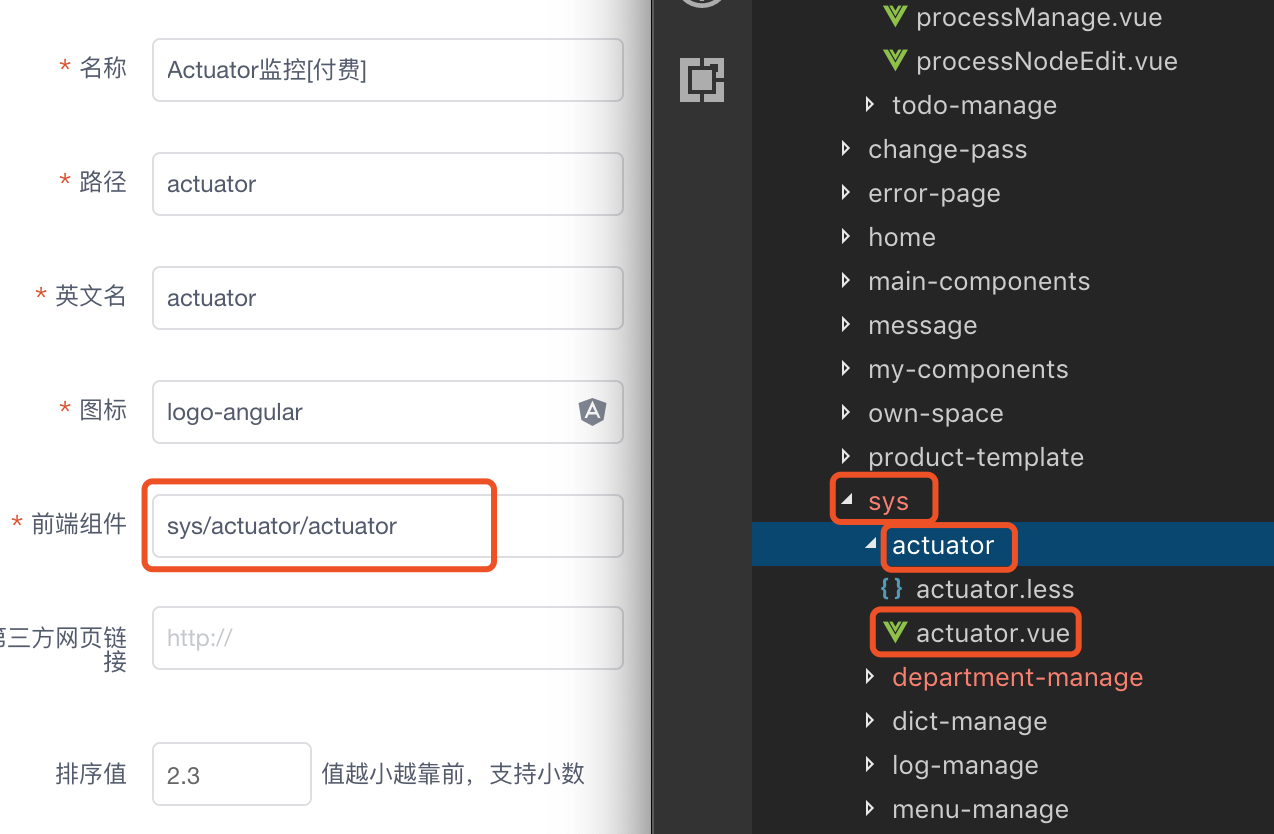
- 系統菜單中動態添加配置,請參考已有配置。注:一級菜單組件只能填`Main`,url路徑前必須加上`/`,二級菜單頁面Vue組件請放置`views`目錄中開發。

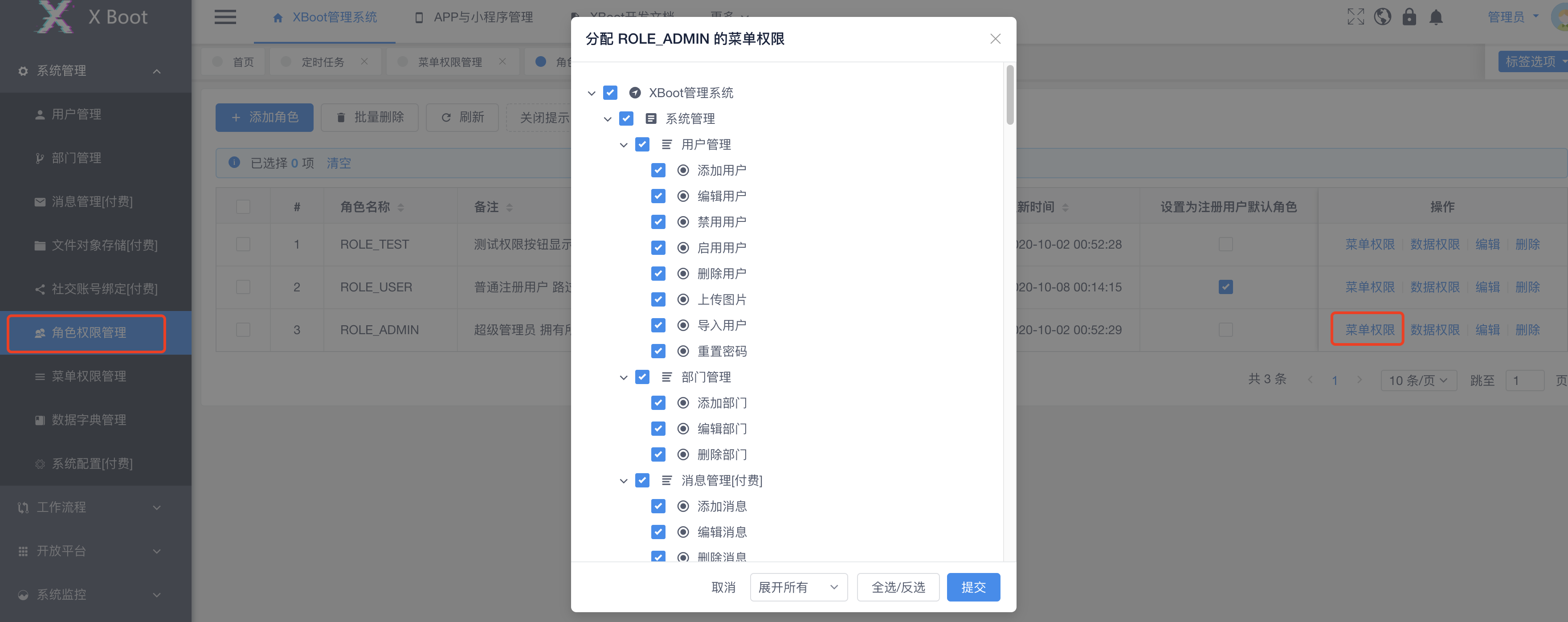
- 添加菜單后記得在“角色管理”中,給相應用戶擁有的角色分配上菜單權限(分配后菜單實時刷新顯示,無需刷新頁面)

- 菜單始終顯示配置說明

### 權限控制界面顯示
- 權限按鈕或其他內容顯示控制自定義標簽:`v-has`,使用示例:
```
<Button v-has="'add'">添加按鈕</Button>
<Button v-has="'edit'">編輯按鈕</Button>
<Button v-has="'delete'">刪除按鈕</Button>
<div v-has="'view'">需要view權限的界面內容</div>
```
- js中權限判斷示例
```
if(this.$route.meta.permTypes && this.$route.meta.permTypes.includes("edit")){
return ... ...
}else{
return ... ...
}
```
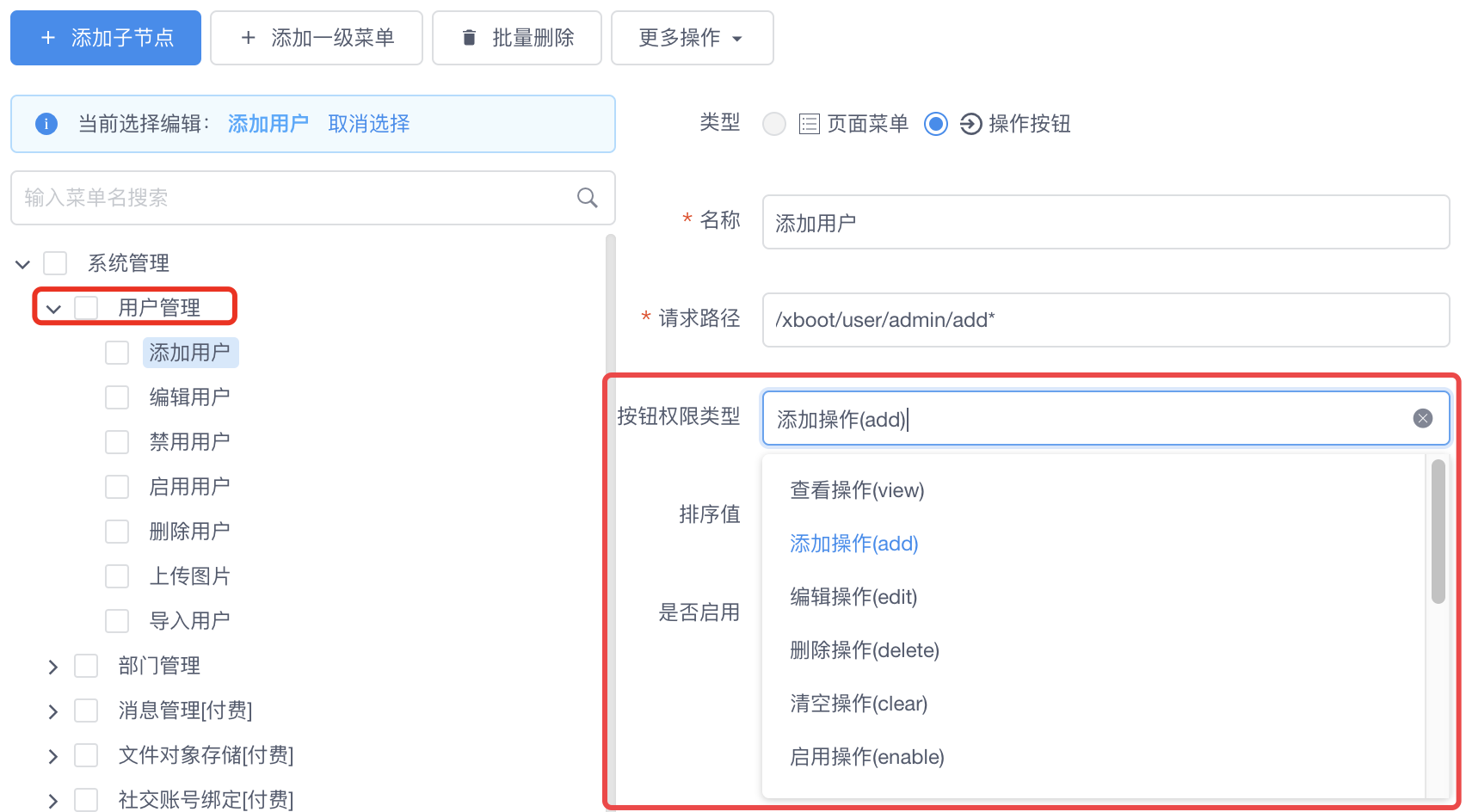
- 注意權限標簽中的`v-has`數據需與菜單中頁面下配置的權限按鈕類型匹配(權限按鈕類型可在“數據字典”中配置)

- 根據當前登錄的用戶擁有的角色全局控制權限顯示,直接使用即可,自定義標簽:`v-hasRole`,使用示例:
```
<Button v-hasRole="'ROLE_ADMIN'">添加按鈕</Button>
```
- js中判斷使用
```
if(this.getStore('roles').includes("ROLE_ADMIN")){
... ...
}
```
### 獲取當前登錄用戶數據
- 已全局掛載
```javascript
this.getUserInfo();
```
- 前言&版本說明
- 概念
- XBoot 是什么?
- 系統架構
- 主要使用的開源組件
- 角色控制訪問權限(RBAC)
- 用戶手冊
- 系統配置
- 工作流使用配置
- 定時任務調度
- 智能助手客服機器人
- 項目本地運行
- 后端運行
- 前端運行
- 項目結構說明
- 附:使用Oracle等數據庫
- 模塊化版本
- 后端開發指南
- 基本開發指南
- 前后端數據交互標準
- 工具類及數據權限
- 代碼生成器-30秒搞定CRUD
- 增刪改查CRUD
- 日志類型注解擴展
- 邏輯刪除
- 各驗證碼使用及配置
- 接口文檔使用及認證
- 前端開發指南
- 基本開發指南
- 主題/Logo/首頁等配置
- 路由菜單配置
- 多語言國際化配置
- 自定義圖標icon
- 工具類及數據獲取
- 其他說明
- 完整版開發指南
- 前端Vue代碼生成器
- Activiti工作流
- 單點登錄配置
- 智能助手/客服機器人
- MinIO對象存儲服務搭建
- 第三方社交賬號配置
- 短信開發/站內消息/郵件
- Vaptcha驗證碼
- 禁用詞使用
- 前端移除CDN
- 其他說明
- 開放平臺及單點登錄
- 開放平臺使用指南
- Web接入開發流程
- 單點登錄開發指南
- 微信小程序端開發指南
- 項目導入與開發必讀
- 業務組件
- 產品組件(小)
- 產品組件(大)
- 優惠券組件
- 評論列表組件
- 紅包組件
- 推薦商品組件
- 頁面設計
- 商品詳情頁及SKU設計
- 通用方法工具類說明
- 開發經驗與踩坑分享
- Uniapp端開發指南
- APP后端開發指南
- Uniapp前端開發指南
- 開發新功能示例
- 后端開發新模塊
- 前端開發新頁面
- 測試
- SonarQube代碼質量管理
- TestNG單元測試
- ExtentReports測試報告
- Selenuim自動化Web測試
- Appuim自動化App測試
- JMeter壓測性能測試
- 部署
- Spring Boot配置
- 快速部署
- 后端部署
- 前端部署
- 前端部署優化
- Docker容器化部署
- 服務器配置
- 持續集成
- GitLab
- GitLab CI
- XBoot 腳本參考
- Jenkins
- Jenkins安裝
- XBoot CI參考
- DevOps環境搭建
- 組件安裝列表
- 開發設計規范
- 分支管理
- 數據庫設計規范
- Redis使用規范
- Java基礎開發規范
- Rest API規范
- 項目結構規范
- 前端開發規范
- 前端設計規范
- 項目搭建分享
- 后端相關
- SpringBoot 2.x區別總結
- Spring Security整合JWT
- Spring Security動態權限管理
- Spring Boot 2.x整合Quartz
- Spring Boot 2.x整合Websocket
- Spring Boot 2.x整合Activiti工作流以及模型設計器
- Spring Boot + Security全局跨域配置
- 前端相關
- axios請求封裝 統一異常處理
- 動態路由菜單加載
- 多維度控制權限至按鈕顯示
- 發送消息圖標紅點實時顯示
- 動態組件單頁操作
- XBoot助你【告別996】
- 業務開發踩坑
- 你會用開發神器IDEA嗎
- Lombok你知道多少
- 你還在手動校驗參數嗎
- 你真的會用JPA嗎
- Lamda表達式
- Stream流式API
- 告別資源關閉
- Optional避免null
- 谷歌Guava工具包
- 線程池
- 其他小經驗技巧
- 更新日志及步驟
- 常見問題