## 主題配置
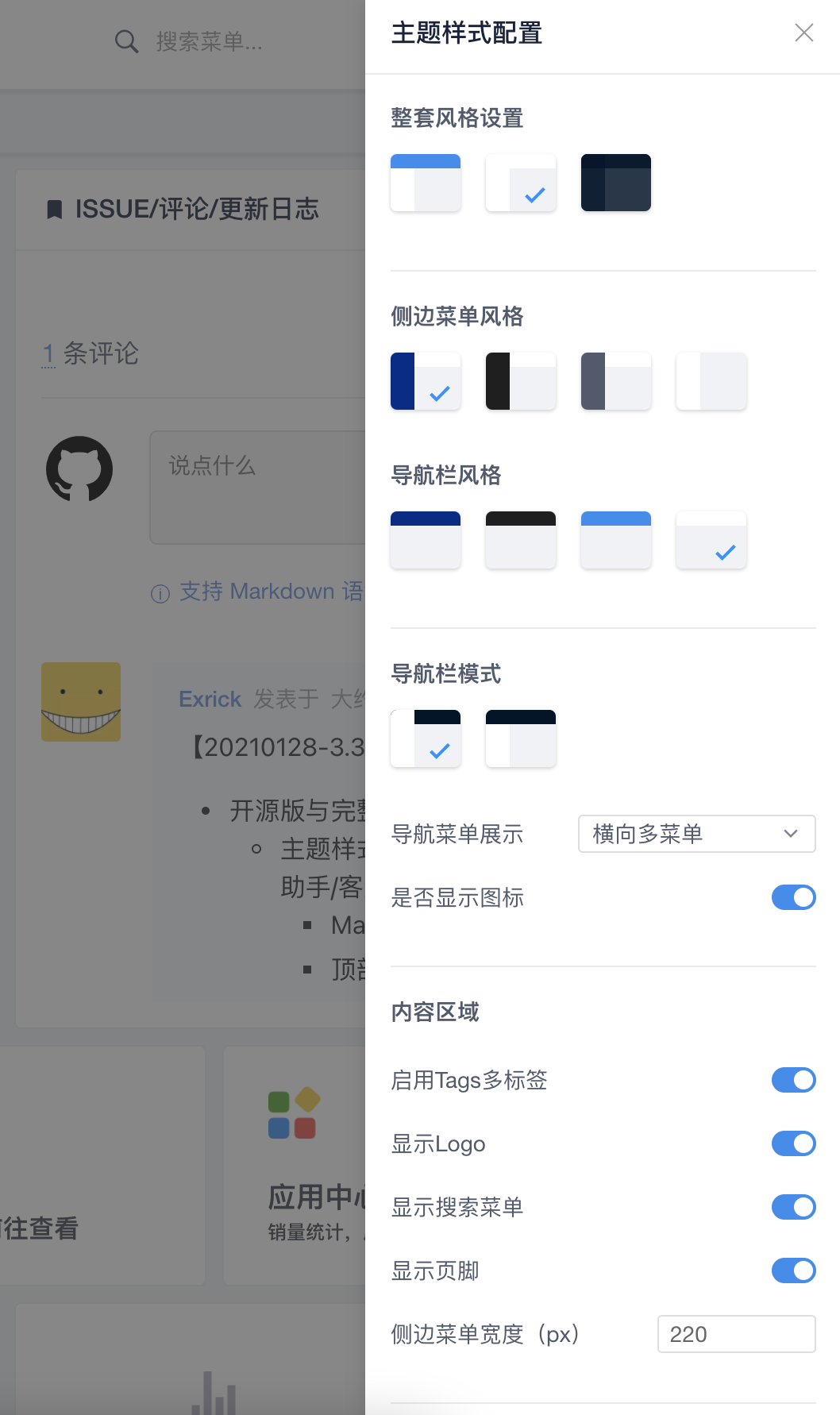
- 進入系統點擊右上角可實時修改主題預覽效果


- 該功能主要用于預覽布局效果,建議在生產環境僅為用戶開放部分功能或關閉該功能
- 默認主題及配置修改文件`src/store/modules/theme.js`
```javascript
// 以實際代碼為準
theme: {
mainTheme: "", // primary light darkmode
menuTheme: "darkblue", // 側邊菜單主題 darkblue light dark black
navTheme: "light", // 導航欄主題 light darkblue primary black
menuWidth: 220, // 側邊菜單寬度
navType: "1", // 導航菜單展示方式 1菜單模式 2單個下拉菜單 3圖標
navShowType: "app", // 下拉菜單展示方式 app圖標 list列表(navType 1、3)
showNavMenuIcon: true, // 是否顯示圖標(navType 1)
fixNav: false, // 是否固定頂部導航
showFold: true, // 顯示折疊菜單圖標
showLogo: true, // 是否顯示Logo
showTags: true, // 是否顯示多標簽
showSearch: true, // 是否顯示搜索菜單
showFooter: true, // 是否顯示頁腳
weakMode: false, // 色弱模式
}
```
## Logo素材配置替換
- 需準備三種Logo圖片適配各主題配置,替換文件位于`src/assets`下
- `logo-black.png`,黑色文字長方形png格式圖片,亮色主題使用,建議大小比例:204*44px
- `logo-white.png`,白色文字長方形png格式圖片,暗色主題使用,建議大小比例:204*44px
- `logo-min.png`,純Logo正方形png格式圖片,縮進側邊欄菜單使用,建議大小比例:44*44px

## 配置首頁(首頁跟隨頂部菜單切換)
- 參考修改`src/views/home/home.vue`文件中的代碼,根據當前currNav的值(系統菜單中配置的英文名name)來顯示不同的頁面組件
``` javascript
<div v-show="currNav=='doc'||currNav=='xboot-show'||currNav=='xpay'||currNav=='xmall'">
<h1>我是這些頁面的首頁</h1>
</div>
<div v-show="currNav=='app'">
<h1>我是XBoot Flutter App的首頁,點擊左側菜單查看詳情</h1>
</div>
```
## 修改Header、Footer頁腳
- Header文件修改位置`src/views/main-components/header.vue`
- Footer頁腳文件修改位置`src/views/main-components/footer.vue`
- 前言&版本說明
- 概念
- XBoot 是什么?
- 系統架構
- 主要使用的開源組件
- 角色控制訪問權限(RBAC)
- 用戶手冊
- 系統配置
- 工作流使用配置
- 定時任務調度
- 智能助手客服機器人
- 項目本地運行
- 后端運行
- 前端運行
- 項目結構說明
- 附:使用Oracle等數據庫
- 模塊化版本
- 后端開發指南
- 基本開發指南
- 前后端數據交互標準
- 工具類及數據權限
- 代碼生成器-30秒搞定CRUD
- 增刪改查CRUD
- 日志類型注解擴展
- 邏輯刪除
- 各驗證碼使用及配置
- 接口文檔使用及認證
- 前端開發指南
- 基本開發指南
- 主題/Logo/首頁等配置
- 路由菜單配置
- 多語言國際化配置
- 自定義圖標icon
- 工具類及數據獲取
- 其他說明
- 完整版開發指南
- 前端Vue代碼生成器
- Activiti工作流
- 單點登錄配置
- 智能助手/客服機器人
- MinIO對象存儲服務搭建
- 第三方社交賬號配置
- 短信開發/站內消息/郵件
- Vaptcha驗證碼
- 禁用詞使用
- 前端移除CDN
- 其他說明
- 開放平臺及單點登錄
- 開放平臺使用指南
- Web接入開發流程
- 單點登錄開發指南
- 微信小程序端開發指南
- 項目導入與開發必讀
- 業務組件
- 產品組件(小)
- 產品組件(大)
- 優惠券組件
- 評論列表組件
- 紅包組件
- 推薦商品組件
- 頁面設計
- 商品詳情頁及SKU設計
- 通用方法工具類說明
- 開發經驗與踩坑分享
- Uniapp端開發指南
- APP后端開發指南
- Uniapp前端開發指南
- 開發新功能示例
- 后端開發新模塊
- 前端開發新頁面
- 測試
- SonarQube代碼質量管理
- TestNG單元測試
- ExtentReports測試報告
- Selenuim自動化Web測試
- Appuim自動化App測試
- JMeter壓測性能測試
- 部署
- Spring Boot配置
- 快速部署
- 后端部署
- 前端部署
- 前端部署優化
- Docker容器化部署
- 服務器配置
- 持續集成
- GitLab
- GitLab CI
- XBoot 腳本參考
- Jenkins
- Jenkins安裝
- XBoot CI參考
- DevOps環境搭建
- 組件安裝列表
- 開發設計規范
- 分支管理
- 數據庫設計規范
- Redis使用規范
- Java基礎開發規范
- Rest API規范
- 項目結構規范
- 前端開發規范
- 前端設計規范
- 項目搭建分享
- 后端相關
- SpringBoot 2.x區別總結
- Spring Security整合JWT
- Spring Security動態權限管理
- Spring Boot 2.x整合Quartz
- Spring Boot 2.x整合Websocket
- Spring Boot 2.x整合Activiti工作流以及模型設計器
- Spring Boot + Security全局跨域配置
- 前端相關
- axios請求封裝 統一異常處理
- 動態路由菜單加載
- 多維度控制權限至按鈕顯示
- 發送消息圖標紅點實時顯示
- 動態組件單頁操作
- XBoot助你【告別996】
- 業務開發踩坑
- 你會用開發神器IDEA嗎
- Lombok你知道多少
- 你還在手動校驗參數嗎
- 你真的會用JPA嗎
- Lamda表達式
- Stream流式API
- 告別資源關閉
- Optional避免null
- 谷歌Guava工具包
- 線程池
- 其他小經驗技巧
- 更新日志及步驟
- 常見問題