[TOC]
# 題1、DOCTYPE 標簽是干什么用的?
答:一般HTML頁面的第一行寫 DOCTYPE(文檔聲明),它的用途是聲明當前網頁使用的HTML的版本。目前最新版本是H5,寫法:`<!DOCTYPE html>`。
# 題2、什么是語義化標簽?請列出至少 5 個語義化標簽?
答:常用的語義化標簽:menu、aside、header、footer、section、article、main 等等。這些標簽主要用來聲明頁面中每個HTML部分的用途。使用語義化標簽有利于網頁的優化,讓瀏覽器以及搜索引擎更加了解我們的頁面結構。
比如:我們以前經常使用 div ,無法區分這段代碼在頁面的地位。
~~~
<div>abcde</div>
~~~
但當使用語義化標簽時,直接就能知道代碼在頁面中的地位是 “頁腳部分”
~~~
<footer>
<div>abcde</div>
</footer>
~~~
好處:有利于網站優化和SEO。
# 題3、行級標簽和塊級標簽的區別?
行級標簽:1. 不能設置寬、高,寬、高由內容撐開
2. 和其他行級標簽在同一行顯示
標簽:span、input、button、textarea、i、strong
塊級標簽:1. 可以設置寬、高,默認寬是100%
2. 默認不能和其他標簽在同一行顯示,除非定位、浮動、flex 布局
標簽:div、p、ul、li、form
# 題4、請寫出至少 5 個行級標簽?
標簽:span、input、button、textarea、i、strong
# 題5、請寫了 table 標簽中會包含的標簽?
答:thead、tbody、tfoot、tr、td、th。
# 題6、很多網站不使用 table 和 iframe 標簽,為什么?
答: table 和 iframe 標簽在渲染時性能不好,用戶體驗不好,所以一般前端頁面都不使用。一般多使用在后臺管理系統做數據列表時。
# 題7、HTML 如何進行 SEO?
答:SEO(搜索引擎優化)(讓網頁在搜索引擎(百度、谷歌)中排到前面的技術)
1. 適用的使用語義化標簽
2. 讓頁面結構盡量簡潔清晰
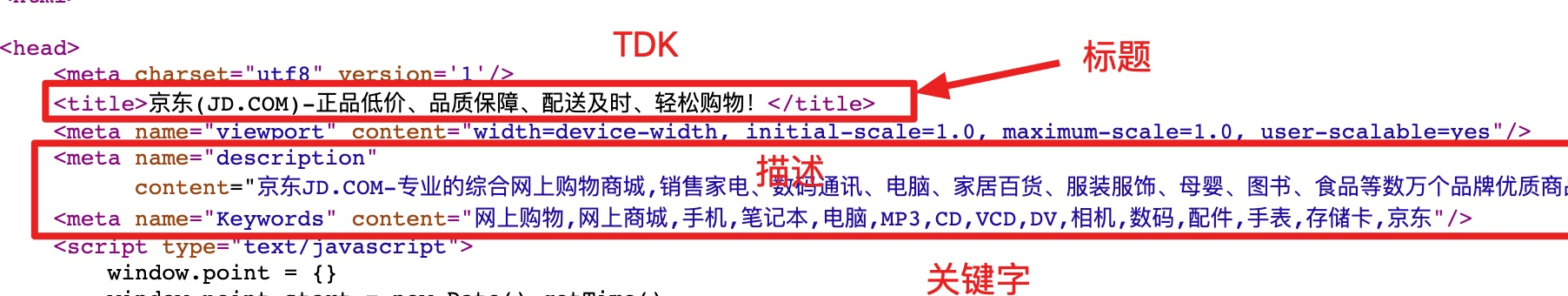
3. 使用 TDK 標簽(T:title、D:description、K:keywords)

# 題8、常用的瀏覽器有哪些?對應的內核是什么?
答:chrome(blink)、opera(blink)、IE(trident)、firefox(Gecko)、safari(webkit)。
國內瀏覽器(百度、360.。。。。)
# 題9、a 標簽中打開新窗口使用哪個屬性?
答:target。
比如:在新窗口中打開京東
~~~
<a href="http://www.jd.com" target="_blank">京東</a>
~~~
# 題10、寫兩個 a 標簽中間會出現空格?為什么?
答:一般寫HTML 時,標簽之間會有換行,換行就會顯示成一個空格。
比如:
~~~
<a href="">你好</a>
<a href="">你好</a>
~~~
# 題11、form 標簽上哪個屬性定義請求方法?哪個屬性定義請求地址?
答:請求方法:method(值只能是 GET、POST)。請求地址:action。
比如:
~~~
<form method="post" action="/user/login">
</form>
~~~
# 題12、img 標簽的 alt 屬性的用途是?設置圖片路徑的屬性是?
答:代替圖片的文本信息。主要在圖片顯示不出來時,以及給屏幕閱讀器等軟件使用。
# 題13、input 標簽上 `readonly` 和 `disabled` 屬性的用途?
答:readonly:設置標簽是只讀取的。
disabled:設置標簽是禁用狀態,并且不能被選中。
# 題14、iframe 標簽的用途是?
答:開啟一個子窗口,加載子頁面。
