[toc]
# 題1、什么是全局變量?什么是局部變量?
答:
局部變量:
1.定義在函數內變量
2.只能在函數中使用,并且只有在調用函數時存在,函數執行完之后變量就銷毀了(流星一樣,一劃就沒了)。
全局變量:
1.定義在函數外的變量
2. 在所有地方都可以使用,并且變量的值一直存在(像恒星一樣,一直存在)。
~~~js
var a = 20 // 全局變量
function abc() {
var b = 10
a = 30 // 能改
}
function ccc() {
var b = 10
a++;
b++
}
function dd() {
var a // 可以,局部變量 a
a = 200
console.log( a ) // 200
}
console.log( b ) // undefined ~
console.log( a ) // 20
abc()
console.log(b) // undefined ~~~
console.log(a) // 30
ccc()
ccc()
console.log(b) // undefined ~~~~
console.log(a) // 32
dd()
console.log( a ) // 32
~~~
# 題2、定義變量可以使用 let 和 var 和 const,那它們有什么區別?
答:
let和 var 定義的是變量,值可以改變。
const 定義的是常量:值不可以改變。
var
1. 能定義全局變量和局部變量
2. 可以重復定義變量
3. 變量提升(先使用變量,后定義)
let
1. 能定義全局變量、局部變量、塊級變量(大括號之內的變量)
2. 不能重復定義一個變量
3. 不能變量提升(必須先定義,再使用)
~~~
var name = 'tom'
var name = 'jack' // 可以
let age = 10
let age = 20 // 報錯!!重復定義了
// let 定義塊級作用域:只能在 for 循環中使用
for(let i=0; i<10; i++) {
}
console.log( i ) // 報錯!!
// var 定義的是全局變量(函數外)
for(var i=0; i<10; i++) {
}
console.log( i ) // 11
~~~
# 題3、break 是干什么用的?continue 是干什么用的?
答:break:退出循環(出循環外)
continue:結束本次循環,進入下一次循環(還在循環內)
~~~
// 代碼演示 break 和 continue 的區別
for(let i=0;i<3;i++) {
if(i==1) break // 退出循環
console.log(i)
}
// 最終的輸出結果:0
for(let i=0;i<3;i++) {
if(i==1) continue // 結束本次徨,進入下一次循環
console.log(i)
}
// 最終的輸出結果:02
~~~
退出多層循環:循環前加一個標記:
~~~js
outer:
for(let j\=0;j<10;j++) {
for(let i\=0;i<10;i++) {
if(i\==6) {
break outer
}
console.log(i)
}
}
console.log('xxyyzz')
~~~
# 題4、switch ... case 是干什么用的?
答:多條件分支,當分支多的時候性能比 if ... else if 更好,類似于 if .. else if.. else if.. else if....
~~~
let day = 3
switch(day) {
case 1:
console.log('星期一')
break
case 2:
console.log('星期二')
break
.....
case 7:
console.log('星期日')
break
default: // 如果前面的條件都不滿足時執行
console.log('數字不是1~7')
break
}
~~~
注意:每個條件中需要添加 break 退出 switch,如果不添加 break 會直接執行下面的 case 直到遇到 break:
~~~
let day = 1
switch(day) {
case 1: // 匹配
console.log('星期一') // <-- 這里沒加 break 所以會向下執行下一個 case
case 2:
console.log('星期二')
break
.....
case 7:
console.log('星期日')
break
default: // 如果前面的條件都不滿足時執行
console.log('數字不是1~7')
break
}
最終輸出結果是:星期一星期二
~~~
# 題5、return 是干什么用的?
答:只能用在函數中。
用途是:1. 退出函數
2. 在退出的時還可以把函數中的數據返回到"調用它"的地方
~~~
function abc() {
let a = 10
let b = 20
return a+b // 退出函數并返回 a+ b 的值
}
console.log( abc() ) // 30
如果函數中沒有 return 那么函數的返回值是 undefined:
function abc() {
let a = 10
let b = 20
a+b // 退出函數并返回 a+ b 的值
}
console.log( abc() ) // undefined
~~~
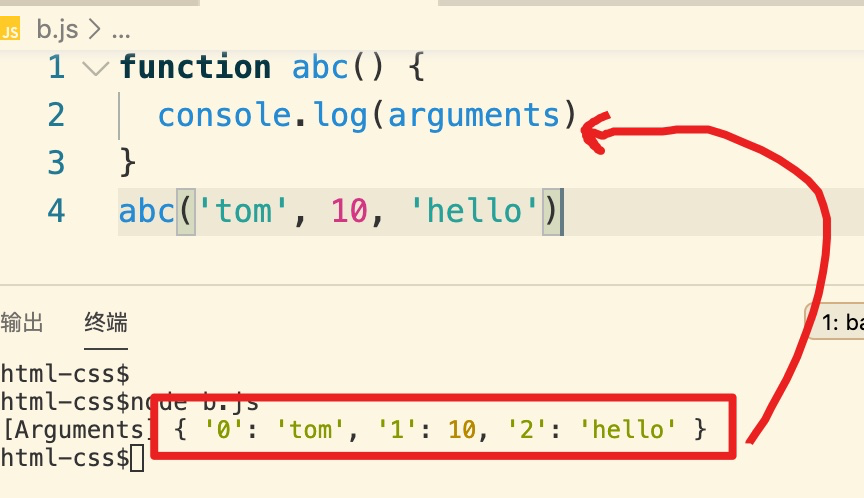
# 題6、arguments 是干什么用的?
答:1.只能用在函數中。
2.它是一個對象,包含了所有調用函數時傳的參數
3.代表調用函數時傳的參數

# 題7、在函數中,如何知道調用這個函數時一共傳了幾個參數?
答:在函數中使用 `arguments.length` 。
比如:
~~~
function abc() {
console.log(arguments.length)
}
abc(1,2,3,4,6,7) // 6
abc('hello') // 1
~~~
# 題8、JS 中如何獲取一個隨機數?
答:使用 `Math.random` 可以得到一個 [0~1) 之間的隨機數(包含0,不包含1)
# 題9、如何獲取當前時間?當前時間戳?什么是時間戳?
答:當前時間:new Date()。
當前時間戳:Date.now(),得到的是毫秒為單位的秒數。
時間戳:從 1970年1月1日0時0分0秒 這個時間點到現在所經歷的秒數。
# 題10、如何把一個變量強制類型轉換成數字?
答:使用 Number 或者 +。
parseInt :轉整數
parseFloat:轉小數
比如:
~~~
let a = '013'
let b = Number(a) // a 轉成數字
let c = +a
~~~
# 題11、NaN 是什么?
答:Not a Number(不是一個數字)。一些不合理的數學運算時會得到 NaN。
比如:
~~~
let a = 'abc'
let b = Number(a) // NaN abc 轉完之后不是一個數字
console.log( 'abc' - 1234 ) // NaN
~~~
# 題12、如何獲取變量的類型?
答:
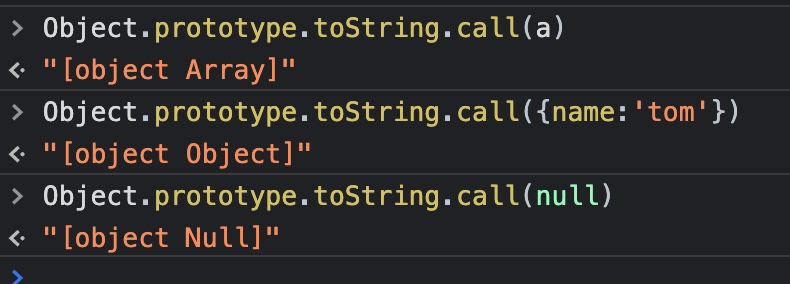
1. 使用 typeof 可以判斷基本數據類型,但對于對象時都返回 object ,無法區分具體的類型
2. 最準確的方法使用 `Object.prototype.toString.call(xx)` 來判斷

# 題13、什么是隱式類型轉換?
答:不同的數據類型在進行運算時會先 `自動` 轉成相同的數據類型。
比如:'100' - 10 =90
# 題14、什么是強制類型轉換?
答:我們 `主動` 使用程序來轉換類型。
比如:parseInt('100') + 10 = 110
# 題15、0.1 + 0.2 等于幾?
答:在 JS 中處理小數時使用了 IEEE754 二進制浮點數算術標準,在小數運算時會出現不精確的情況。
解決辦法:
1. 運算時擴展 1000 倍轉成整數運算,然后再除以 1000.
~~~
let a = 0.1
let b = 0.2
let c = (a*1000+b*1000)/1000
~~~
2. 使用 `toFixed` 確定小數的位數。
~~~
let a = 0.1
let b = 0.2
let c = (a+b).toFixed(2) // 保留兩個小數
~~~
