[toc]
# 實現 JS 原生輪播圖

實現方法:
1. JS + CSS 中的過濾
2. 純 JS (獨立實現每一幀的動畫)
第一步、先實現循環滾動

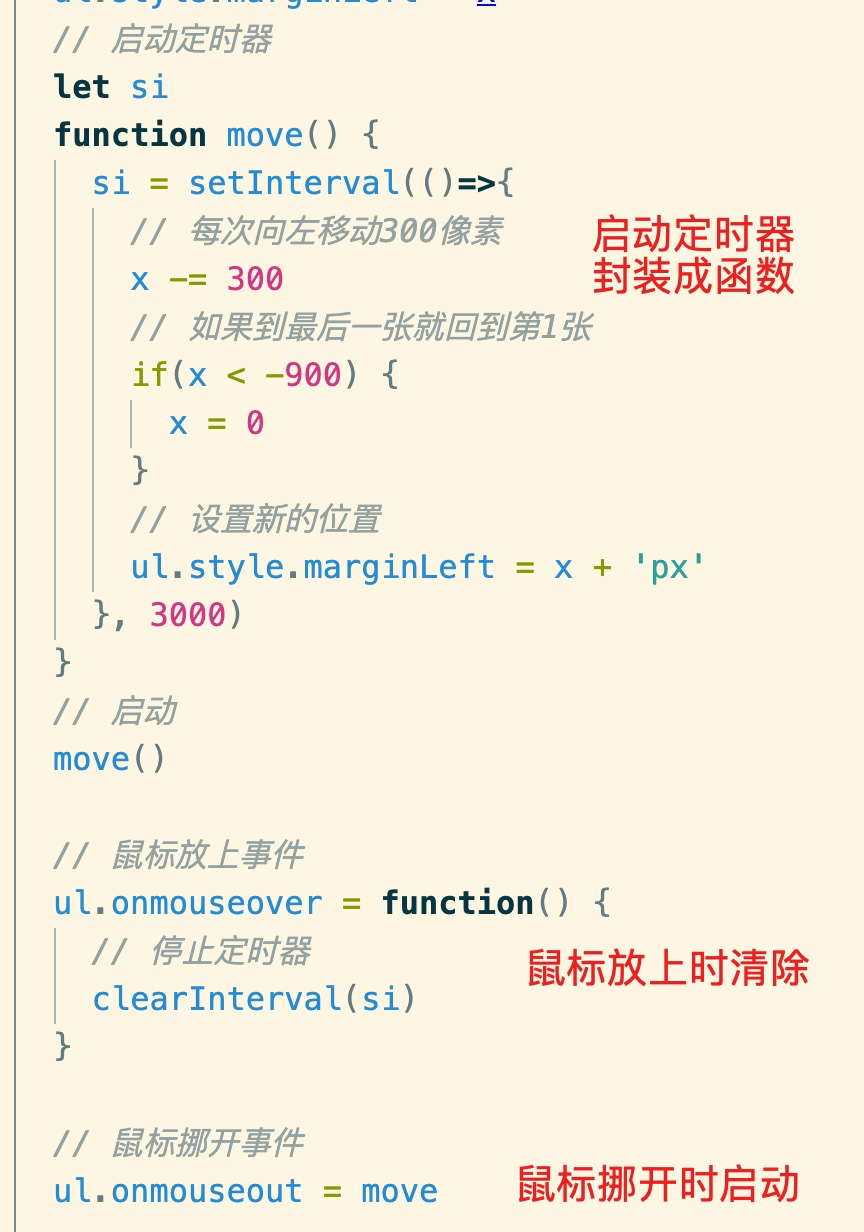
第二步、鼠標放上停止 、挪開啟動

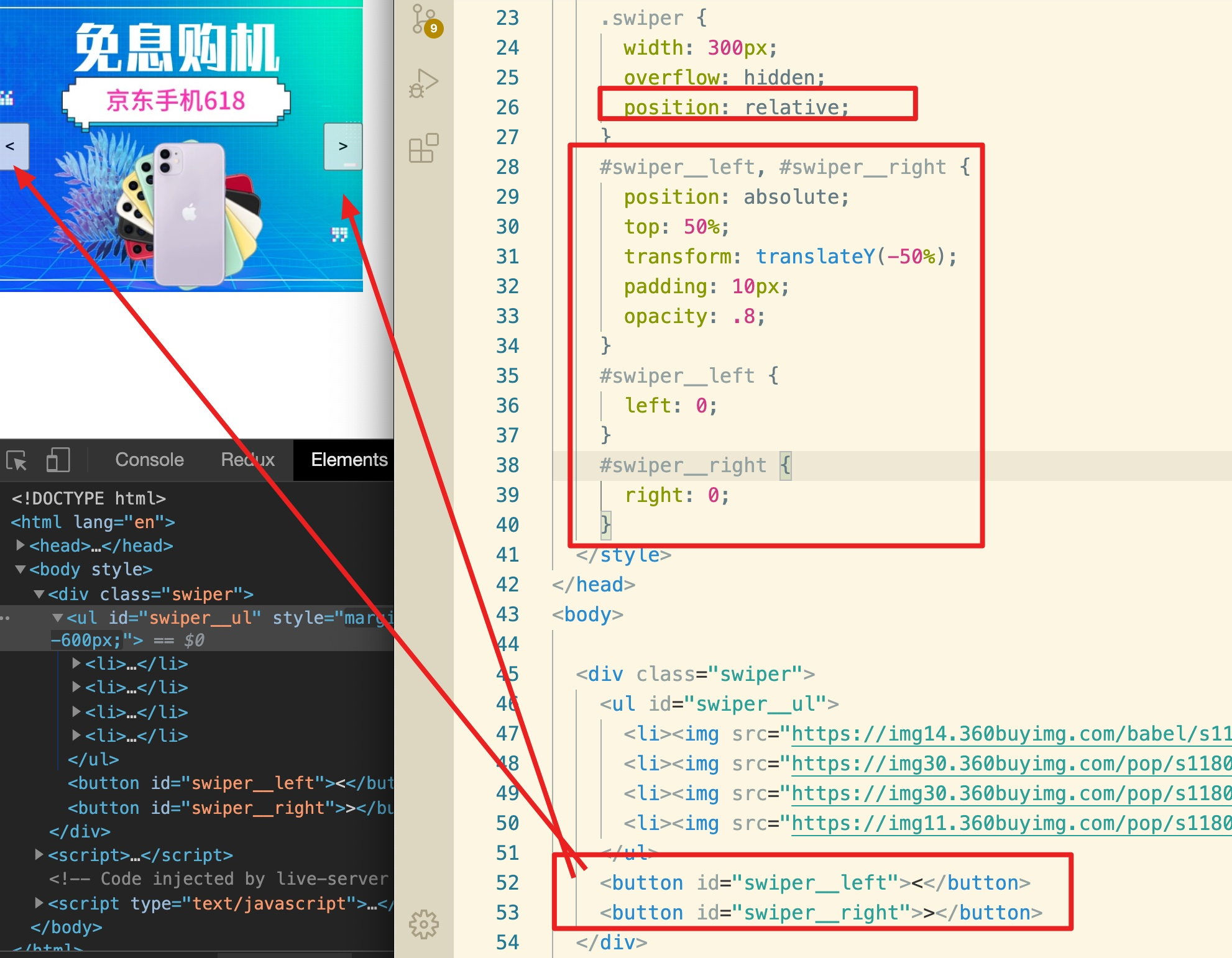
第三步、添加左右按鈕
先制作兩個按鈕:

綁定事件

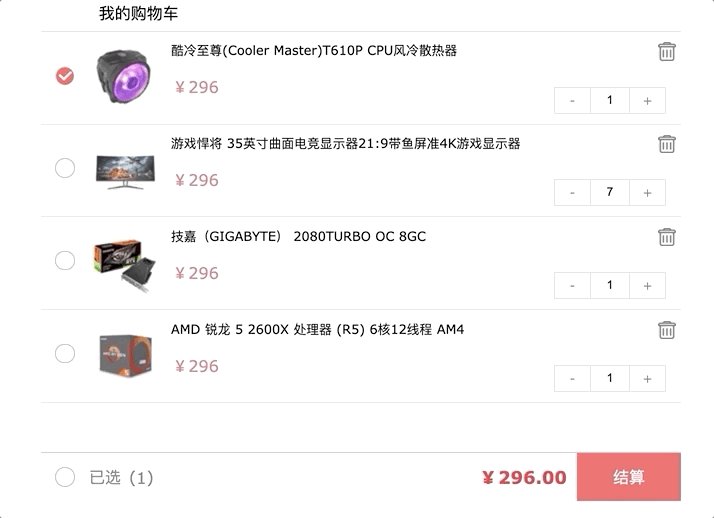
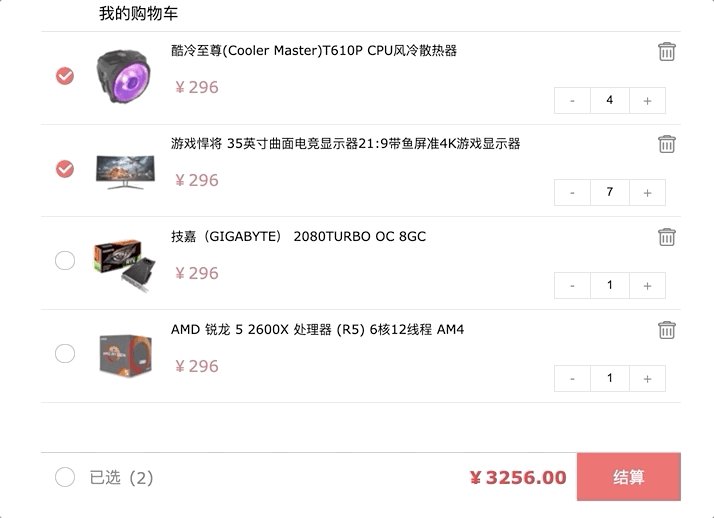
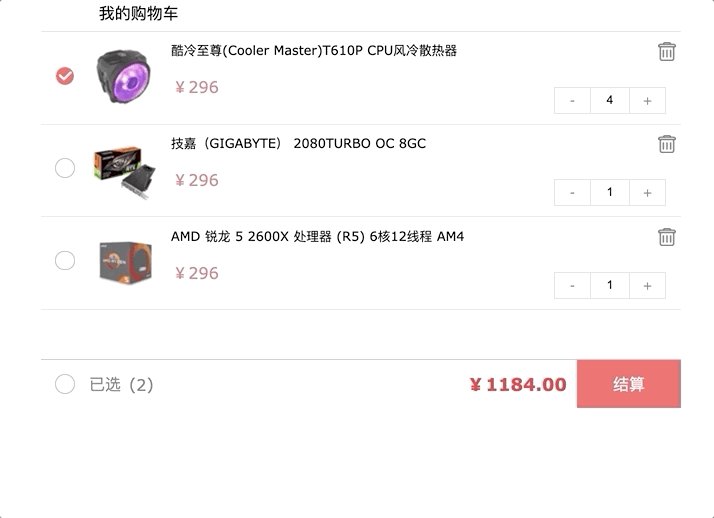
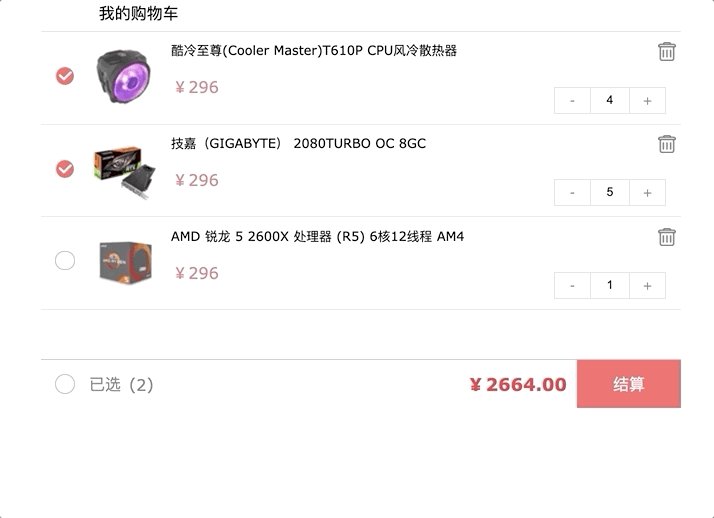
# 實現 JS 原生購物畫