## 默認漫游
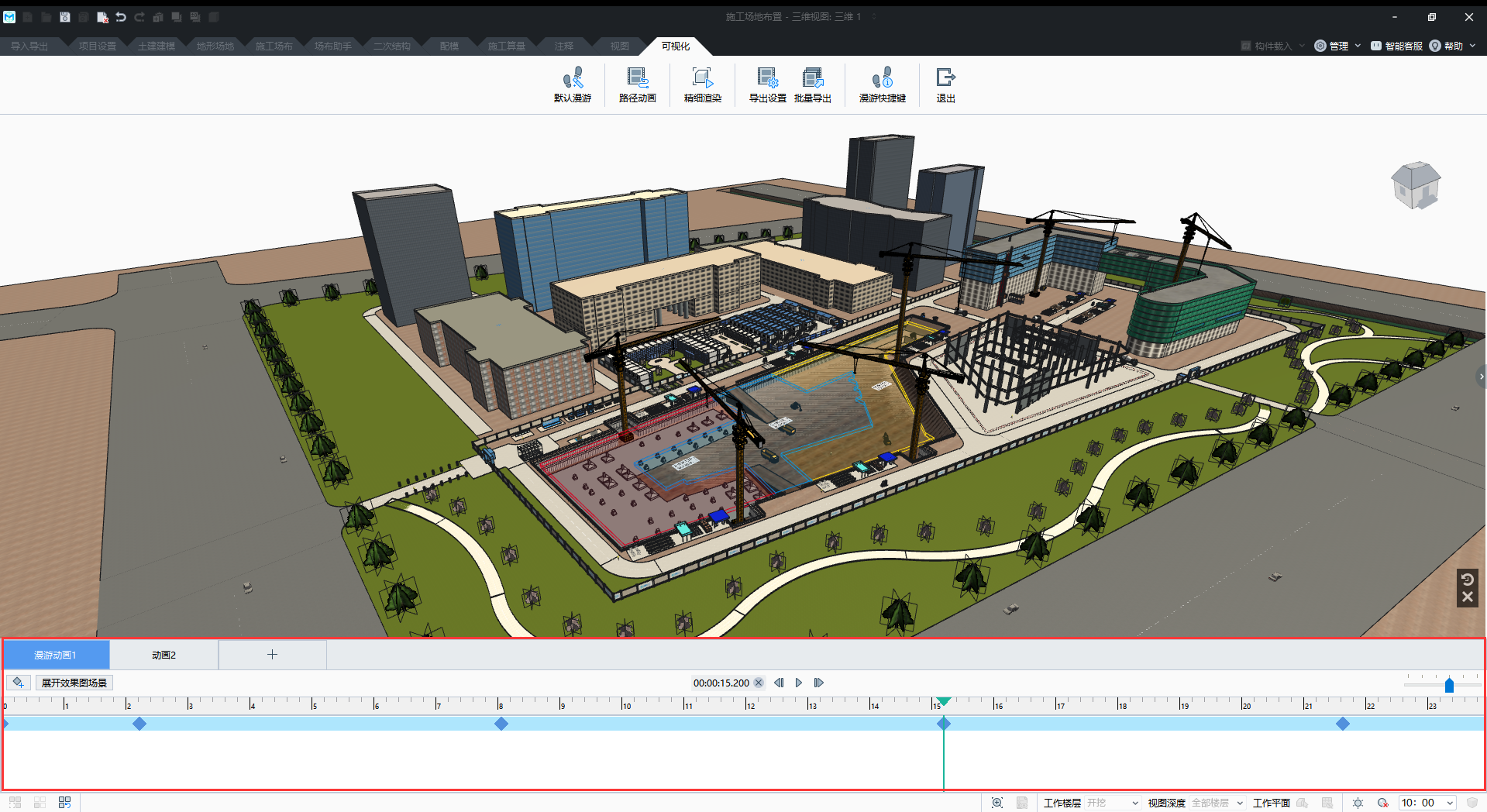
#### 第一步:點擊“可視化“?“動畫”,**進入動畫環境,并打開下方動畫編輯器**
第二步:點擊“默認漫游”,則出現彈窗,按需選擇需要生成的動畫類型。如果生成的動畫不滿意則可以調整關鍵幀上的視角然后更新。
>[success] 注意:高空環視和行人漫游都勾選則生成一條組合的動畫,前面為高空環視,后面為行人漫游。

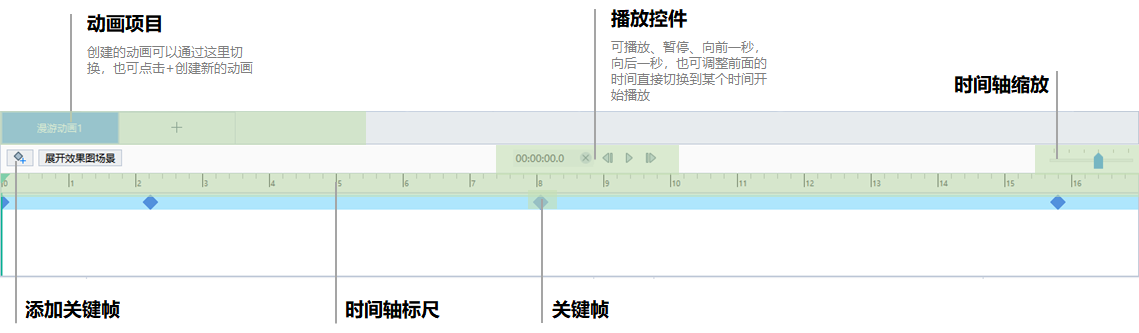
>[success] **動畫面板介紹**
> 
> 動畫項目:可以切換動畫,則下方顯示的內容即為該動畫內容。點擊+可直接新建動畫,在動畫名稱處右鍵可刪除和導出動畫。
> 播放控件:可播放、暫停、向前一秒,向后一秒,也可調整前面的時間直接切換到某個時間開始播放。
> 關鍵幀:
> * 添加關鍵幀:點擊左上角,可進行添加;也可以直接在關鍵幀所在的藍色區域雙擊創建;
> * 刪除關鍵幀:在關鍵幀處右鍵點擊刪除,也可以直接delete刪除;
> * 復制關鍵幀:在關鍵幀處右鍵點擊復制/粘貼;
> * 更新關鍵幀:在關鍵幀處右鍵點擊更新視角
> * 拖動關鍵幀:左鍵單擊不放可在動畫對應的航道上拖動。
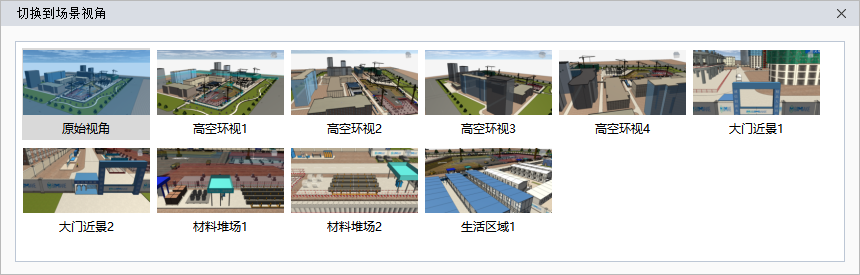
> 展開效果圖場景:點擊可展開面板,從中已有的效果圖場景視角,直接借用效果圖調好的場景角度。
> 
*****
*****
*****
**關鍵幀動畫詳解:**
以上生成的動畫為關鍵幀動畫,我們需要在時間軸上的不同時間 選擇不同的畫面作為關鍵幀,BIMMAKE會將關鍵幀自動串聯成動畫。
* 先在起點(0秒)創建一個關鍵幀,然后每間隔一定的時間(建議5秒以內)創建一個關鍵幀
* 不同關鍵幀之間的位置和視角變化不要太大,否則動畫中視角的移動會不夠平滑
* 多個關鍵幀組合起來,就形成了一個關鍵幀動畫,使用上方的播放控件,可以在導出動畫前預覽一下動畫效果。點擊播放,動畫會從“播放頭”位置開始預覽。
>[success] 單個關鍵幀的插入方法介紹
> * (1)移動“**播放頭**”到指定的時間位置
> * (2)調整視角,達到到滿意的位置和視角 (可使用[漫游快捷鍵](%E6%BC%AB%E6%B8%B8%E5%BF%AB%E6%8D%B7%E9%94%AE.md)幫助移動)
> * (3)點擊“**添加關鍵幀**”按鈕,也可以雙擊添加
> 
> * 關鍵幀創建后,也支持選中后左右拖動位置
- BIMMAKE主頁
- 軟件概覽
- 下載安裝
- BIMMAKE施工建模 2023
- BIMMAKE鋼筋翻樣 2023
- BIMMAKE施工深化 2023
- 更新說明
- 歷史更新說明
- BIMMAKE2023 V3.0 更新說明
- BIMMAKE2023 V2.0 更新說明
- BIMMAKE2023 V1.0 更新說明
- BIMMAKE2022 V4.0 更新說明
- BIMMAKE2022 V3.0 更新說明
- BIMMAKE2022 V2.0 更新說明
- BIMMAKE2022 V1.1更新說明
- BIMMAKE1.7更新說明
- BIMMAKE1.6更新說明
- BIMMAKE1.5更新說明
- BIMMAKE1.4更新說明
- BIMMAKE1.3更新說明
- BIMMAKE1.2更新說明
- 界面介紹
- 歡迎界面
- 項目瀏覽器
- 顯示/拾取過濾
- 構件管理
- 屬性面板
- 構件隱藏操作
- 基礎操作
- 登錄軟件
- 新建項目
- 打開項目
- 保存項目
- 視圖操作
- 選擇操作
- 族搜索
- 搜索項目族庫
- 搜索云構件庫
- 本地載入構件、全部折疊、全部展開
- 族類型
- 切換構件類型
- 新建構件類型
- 修改構件類型
- 創建族實例
- 修改實例參數
- 繪制方式
- 直線
- 矩形
- 圓弧
- 拾取線
- 切換方向
- 通用工具
- 修改
- 移動
- 復制
- 旋轉
- 修角
- 打斷
- 扣減
- 偏移
- 對齊
- 延伸
- 陣列
- 環陣
- 鏡像
- 刪除
- 測量長度
- 測量角度
- 管理
- 項目信息
- 對象樣式
- 注釋樣式
- 線樣式
- 文字樣式
- 填充樣式
- 族管理
- 捕捉設置
- 快捷鍵
- 線型設置
- 系統設置
- 清理設置
- 推薦配置
- 案例文件
- 初學者快速入門
- 啟動新項目
- 導入導出
- 算量GTJ模型變BIMMAKE模型
- BIMMAKE模型變Revit模型
- 算量GTJ模型變Revit模型
- 算量GCL模型變為Revit模型
- Revit項目變為BIMMAKE模型
- Revit的族如何導入BIMMAKE中
- BIMMAKE的族如何導入到Revit中
- Revit族文件版本降級
- 其他格式轉換(3DS\BIM5D\CAD\BIMFACE等)
- CAD識別
- 土建建模
- 鋼筋算量
- 鋼筋設計
- 地形場地
- 施工場布
- 場布助手
- 二次結構
- 外腳手架
- 模板支架
- 配模設計
- 施工算量
- 可視化渲染
- 族搜索
- 族設計
- 導入導出
- 導入GCL
- 導入GTJ(導入GFC土建)
- GFC土建支持導入范圍
- 導入GTJ鋼筋
- 導入計算設置
- 支持的構件范圍
- 導入IFC
- 導入Revit
- 導入CAD
- 導入PDF
- 導入SKP
- 導入OBJ
- 放置貼圖
- 鏈接模型
- 批量添加族參數
- 清理圖紙
- 導出Revit
- 導出CAD/DXF
- 導出IGMS
- 導出到工序動畫
- 導出到廣聯達數字項目平臺
- 導出到BIM5D
- 導出GFC
- 導出3DS
- 導出圖像
- 導出XML
- 上傳BIMFACE
- CAD識別
- 圖紙管理
- 添加圖紙、插入圖紙
- 分割圖紙
- 定位圖紙
- 刪除圖紙
- 圖紙鎖定和解鎖
- CAD通用操作
- 設置比例
- 查找替換
- 還原CAD
- 補畫CAD線
- 按圖層選擇
- 按顏色選擇
- CAD識別選項
- 識別樓層表
- 樓層設置
- 識別樓層表
- 鋼筋設置
- 識別軸網
- 提取軸線
- 提取軸網標注
- 自動識別軸網
- 選擇識別軸網
- 識別輔軸
- 識別柱大樣
- 提取柱大樣邊線
- 提取柱大樣標注
- 提取柱大樣鋼筋線
- 自動識別柱大樣
- 框選識別柱大樣
- 點選識別柱大樣
- 校核柱大樣
- 識別柱
- 識別柱表
- 提取柱邊線
- 提取柱標注
- 自動識別柱
- 框選識別柱
- 點選識別柱
- 按名稱識別柱
- 校核柱圖元
- 生成柱邊線
- 自動生成柱邊線
- 填充識別柱
- 識別墻
- 識別剪力墻表
- 識別剪力墻邊線
- 提取墻標識
- 提取門窗線
- 識別剪力墻
- 識別門窗洞
- 識別門窗表
- 提取門窗洞標識
- 點選識別門窗洞
- 自動識別門窗洞
- 框選識別門窗洞
- 識別梁
- 識別梁構件
- 提取梁邊線
- 自動提取梁標注
- 提取集中標注
- 提取原位標注
- 點選識別梁
- 自動識別梁
- 框選識別梁
- 校核梁圖元
- 編輯支座
- 自動識別原位標注
- 框選識別原位標注
- 單構件識別原位標注
- 點選識別原位標注
- 識別吊筋
- 生成側面筋
- 生成架立筋
- 生成/查改/刪除吊筋
- 識別連梁
- 識別連梁表
- 識別連梁構件
- 識別板
- 提取板標識
- 提取板洞線
- 自動識別板
- 識別板受力筋
- 提取板筋線
- 提取板筋標注
- 點選識別受力筋
- 自動識別板筋
- 板筋校核圖元
- 識別板負筋
- 提取板負筋線
- 提取板負筋標注
- 點選識別負筋
- 識別基礎梁
- 識別筏板主筋
- 識別筏板負筋
- 識別獨立基礎
- 識別獨立基礎邊線
- 提取獨基標識
- 自動識別獨基
- 點選識別獨基
- 調整鋼筋方向
- 識別樁承臺/樁
- 提取承臺邊線
- 提取承臺標識
- 自動識別樁承臺
- 調整承臺鋼筋方向
- 編輯承臺加強筋
- 載至項目
- 項目設置
- 項目信息
- 標高樓層
- 標高
- 樓層管理
- 軸網
- 施工段
- 繪制施工段
- 施工段專業和順序
- 復制為其他專業
- 按施工段統計
- 土建建模
- 參照
- 模型線
- 參照平面
- 柱
- 繪制柱
- 繪制約束邊緣非陰影區
- 自定義截面柱
- 柱的編輯
- 墻
- 繪制墻
- 墻的編輯
- 人防門框墻
- 梁
- 繪制梁
- 自定義截面梁
- 梁加腋
- 梁的編輯
- 梁支座的編輯
- 梁的屬性
- 樓板
- 繪制樓板
- 批量創建樓板
- 板受力筋與負筋
- 屋頂
- 挑檐
- 繪制挑檐
- 自定義截面挑檐
- 樓梯
- 組合樓梯
- 裝配式/整體澆筑樓梯
- 雙跑樓梯
- 坡道
- 欄桿扶手
- 繪制
- 樓梯/組合樓梯放置欄桿扶手
- 欄桿扶手的編輯
- 門
- 窗
- 洞
- 墻洞
- 板洞
- 基礎梁
- 條形基礎
- 繪制條形基礎
- 自定義截面條形基礎
- 獨立基礎
- 放置獨立基礎
- 自定義獨立基礎
- 筏板基礎
- 繪制筏板基礎
- 坡道筏板
- 筏板主筋與負筋
- 筏板變截面
- 取消變截面
- 樁基承臺
- 其他基礎
- 集水坑
- 墊層(點式)
- 墊層(線式)
- 墊層(面式)
- 自動布置墊層
- 磚胎模
- 后澆帶
- 繪制后澆帶
- 分割后澆帶
- 更多構件
- 點式構件
- 線式構件
- 自定義點式構件
- 自定義截面線式構件
- 輪廓線創建幕墻
- 跡線創建幕墻
- 柱帽/柱墩/臺階
- 壓頂/散水/地溝
- 自定義截面地溝
- 構件載入
- 公共構件
- 本地載入
- 墻梁連接
- 一鍵處理
- 圈梁處理
- 地形場地
- 定位設置
- 地形創建
- 繪制高程點
- 導入高程點
- 拾取CAD等高線
- 設置±0高程
- 編輯地形
- 土方開挖
- 土方回填
- 平整場地
- 水域
- 面域
- 線性道路
- 基坑支護
- 圍護樁
- 支撐柱
- 支撐梁
- 施工場布
- 擬建建筑
- 塔吊
- 塔吊繪制
- 塔吊附墻件
- 塔吊基礎
- 塔吊標記
- 圍墻
- 大門
- 施工板房
- 外腳手架
- 環境
- 其他施工設施
- 洞口防護
- 臨邊防護
- 防護欄桿/電梯井口防護
- 外掛架
- 貼圖
- 放置貼圖
- 導入貼圖
- 管理貼圖
- 區域范圍
- 場布平面視圖
- 一鍵標注
- 生成圖例
- 場布助手
- 場布功能區
- 查看場布功能區面積
- 修改場布功能區類型
- 堆場及加工場
- 設備庫
- 條件過濾
- 編輯設備表
- 導入設備表
- 塔吊試排規則
- 塔吊平面試排
- 導出平面試排報告
- 塔吊高度試算
- 群塔高度試算規則參數說明
- 導出塔吊安裝高度統計表
- 場布規則檢查
- 修改場布檢查規則參數
- 查看并導出報告
- 二次結構
- 二次結構
- 構造柱
- 砌體墻
- 其他二次結構
- 砌體排布
- 排布設置參數詳解
- 砌體出圖
- 砌體出量
- 二次結構出量
- 平面編號
- 編輯砌體
- 鋼筋深化
- 顯示鋼筋
- 隱藏鋼筋
- 精細程度
- 計算設置
- 樓層設置
- 計算設置
- 比重設置
- 彎鉤設置
- 彎曲設置
- 模數設置
- 搭接設置
- 施工段鋼筋設置
- 構件的鋼筋設置
- 柱
- 柱截面編輯
- 柱的設置詳解
- 梁
- 生成支座
- 平法原位標注
- 框架梁的設置詳解
- 非框架梁的設置詳解
- 墻
- (整體設置)分鋼筋類別詳解
- (計算規則)按條目順序詳解
- 板
- 板的設置詳解
- 基礎梁
- 基礎主梁/承臺梁的設置詳解
- 基礎次梁的設置詳解
- 基礎
- 基礎的設置詳解
- 鋼筋匯總計算
- 鋼筋匯總計算
- 匯總選中圖元
- 鋼筋刷新施工段歸屬
- 鋼筋統計
- 設置報表范圍
- 導出
- 打印
- 鋼筋編輯
- 鋼筋視圖
- 載入翻樣和打開翻樣
- 載入翻樣
- 打開翻樣
- 返回BIMMAKE
- 翻樣設計
- 翻樣版下載安裝
- 翻樣設計快速入門
- 快速進入翻樣設計
- 導入GTJ進入翻樣設計
- 排布圖輸出
- 報表輸出
- 名詞解釋
- 工程設置
- 1.工程信息
- 2.樓層設置
- 3.比重設置
- 4.施工段甩筋設置
- 翻樣CAD識別
- 柱
- 柱識別
- 柱標記
- 自動
- 1.自動標記
- 2.取消標記
- 3.重置標記
- 手動
- 1.自動連通
- 2.本層封頂
- 3.本層插筋
- 4.手動連通
- 5.手動強連
- 6.連通的分類
- 取消
- 1.取消封頂
- 2.取消插筋
- 3.取消連通
- 高低樁
- 1.上層高低樁轉換
- 2.本層高低樁轉換
- 3.取消高低樁復制標記
- 插筋錨固
- 1.插筋縱筋錨固
- 2.取消插筋縱筋錨固
- 封頂外側
- 設置封頂外側
- 取消封頂外側
- 柱平面縱筋數據
- 本層和上層、本層和下層
- 計算
- 露出長度
- 縱筋計算
- 箍筋計算
- 柱排布圖
- 柱露出設置
- 下料長度
- 直彎錨轉換
- 設置彎折
- 端頭伸縮
- 刪除搭接
- 按組排序和按鋼筋序號排序
- 嵌固部位和參照線顯示
- 輸出
- 柱編號和柱編號復制
- 1.寫料牌
- 2.寫定位圖
- 3.寫排布圖
- 約束邊緣非陰影區
- 約束邊緣非陰影區屬性
- 寫料牌
- 梁
- 梁識別
- 梁編號
- 梁校核功能
- 1.同名稱梁原位標注校核
- 梁排布圖功能
- 8.梁排布圖---直彎錨轉換
- 6.梁排布圖---端頭伸縮
- 5.梁排布圖---設置彎折
- 15.梁排布圖---鋼筋線布置搭接、右鍵修改搭接、刪除搭接
- 7.梁排布圖---重算、反算
- 16.梁排布圖---鋼筋線移動
- 17.梁排布圖---鋼筋線重排
- 18.梁排布圖---繪制輔助線
- 10.梁排布圖---測量標注
- 11.梁排布圖---鋼筋范圍線拖動
- 12.梁排布圖--逐一/合并顯示
- 13.梁排布圖--出圖編輯及字高設置
- 14.梁排布圖-編輯設置
- 9.梁排布圖—箍筋編輯
- 1.梁排布圖--長度編輯
- 2.梁排布圖--根數編輯
- 3.梁排布圖--打斷
- 4.梁排布圖---連接
- 19.梁排布圖-筋號重排
- 20.梁排布圖-長度刷
- 梁輸出
- 1.梁寫排布圖
- 2.梁寫定位圖
- 板
- 編號
- 1.板編號
- 2.負筋編號
- 板翻樣化處理
- 1.底筋
- 2.分布筋
- 3.負筋
- 4.面筋
- 5.溫度筋和其他
- 板排布圖顯示
- 板排布圖顯示交互
- 排布圖顯示
- 排布圖長度刷
- 排布圖根數修改
- 出圖編輯及字高設置
- 手動移動鋼筋和參數
- 輸出
- 板寫定位圖
- 板寫排布圖
- 墻
- 墻露出長度
- 墻水平筋拉通
- 墻定位筋拆分
- 墻附加筋
- 墻排布圖編輯
- 墻編號
- 墻寫排布圖
- 樓梯
- 基礎
- 樁承臺
- 柱墩
- 人防門框墻
- 人防門框墻建模
- 門框墻計算設置
- 門框墻分構造下料
- 挑檐(墻身大樣)
- 挑檐創建
- 視圖
- 1.視圖
- 1.動態觀察
- 2.二維/三維
- 3.三維視圖(俯視/仰視/左視...)
- 4.實體/線框/邊面
- 2.操作
- 1.平移
- 2.屏幕旋轉
- 3.顯示選中圖元
- 4.局部三維
- 3.用戶界面
- 1.顯示設置
- 2.用戶面板
- 匯總計算
- 匯總計算所有圖元
- 鋼筋三維
- 編輯鋼筋
- 刷新施工段歸屬
- 報表
- 1.公共功能
- 1.設置報表范圍
- 2.導出 Excel
- 3.打印預覽
- 4.打印報表
- 5.鋼筋類型應用
- 2.報表模板
- 1.鋼筋配料單
- 2.鋼筋配料單封皮
- 3.鋼筋統計表
- 4.鋼筋統計表封皮
- 5.樓層構件類型級別直徑匯總表
- 6.樓層構件類型接頭形式匯總表
- 導出
- 導出PDF
- 教學視頻指引文檔
- 柱操作視頻指引文檔
- 梁操作視頻指引文檔
- 板操作視頻指引文檔
- 跟著BIMMAKE學圖集
- 外腳手架
- 外腳手架參數設置
- 預設參數
- 材料庫
- 架體參數
- 扣件式架體配置參數
- 盤扣式架體配置參數
- 支撐參數
- 落地支撐參數
- 主梁懸挑參數
- 外腳手架材料量速算
- 外腳手架三維架體排布
- 快速排布
- 專家模式
- 自動創建分塊
- 繪制與修改分塊
- 清除架體
- 外腳手架材料統計
- 外腳手架施工圖出圖
- 施工電梯
- 安全通道
- 卸料平臺
- 模板支架
- 模型預處理
- 危大構件識別
- 模板支架參數設置
- 模板支架材料庫
- 模板支架預設參數
- 架體設置
- 模板做法
- 剪刀撐設置
- 模板支架材料量速算
- 模板支架三維架體排布
- 模板支架立桿水平桿排布
- 模板支架剪刀撐/斜桿排布
- 模板支架材料統計
- 模板支架施工圖出圖
- 輔助功能
- 配模設計
- 配模參數設置
- 模板材料
- 布置參數
- 模板加工
- 其他
- 木模板配模
- 整層配模
- 區域配模
- 清除模板
- 木模板施工圖
- 墻柱配模圖
- 梁配模圖
- 板配模圖
- 區域配模圖
- 模板工程量統計
- 整層統計
- 選擇構件統計
- 整棟統計
- 結構數據統計
- 結構構件數量統計
- 模板接觸面積統計
- 模板接觸面積
- 查看模板接觸面積報表
- 查看單構件
- 施工算量
- 計算規則
- 模型檢查
- 匯總計算
- 查看報表
- 查看計算式
- 授權申請
- 一鍵上云
- 可視化渲染
- FalconV渲染預覽與精細調整
- FalconV 預覽方法
- FalconV 刷新與同步
- 渲染深化調節
- 制作并導出效果圖
- 默認效果圖
- 精細渲染(效果圖環境)
- 導出設置(效果圖環境)
- 導出圖片
- 導出全景圖
- 漫游快捷鍵(效果圖環境)
- 制作并導出動畫
- 默認漫游
- 路徑動畫
- 精細渲染(動畫環境)
- 導出設置(動畫環境)
- 導出動畫
- 漫游快捷鍵(動畫環境)
- 光照設置
- BIMMAKE中的天空、陰影和時間
- FalconV渲染時的光照與時間
- 上傳BIMFACE
- 族設計
- 界面概覽
- 視圖視窗
- 管理工具
- 族格式轉換
- 族的定義
- 創建對象
- 約束與參數
- 修改
- 非參數化族創建案例_涼亭族
- 注釋
- 文字
- 二維線
- 填充
- 對齊標注、線性標注
- 角度標注
- 標高標注、高程標注
- 坐標標注
- 引出標注、坡度標注
- 指北針
- 柱、墻、梁定位
- 柱、墻、梁、板、塔吊標記
- 符號
- 視圖
- 視圖對象樣式
- 視圖創建
- 圖紙創建
- 工程量/明細表
- 搶先體驗
- 常見問題
- 軟件安裝問題
- 顯卡設置方法
- 安裝時進度條卡住,無法繼續安裝怎么辦?
- 軟件出現崩潰怎么辦?
- 打開材質庫后所有材質圖片顯示不出來?
- 怎樣設置顯卡?
- 安裝BIMMAKE1.6彈窗,必須安裝.NET
- 軟件安裝有問題,怎樣檢測安裝包是否完整?
- 軟件啟動時遇到無法定位程序輸入點怎么解決?
- 軟件啟動時遇到“計算機丟失GcmpAddin.dll”怎么解決?
- ERROR:創建目錄”C:\Users\Public\Documents\GrandSoft\GFY4BIMMAKE"失敗
- 安裝錯誤,錯誤碼是5的問題,怎么解決?
- 檢測到云材質庫安裝失敗
- 應該安裝什么版本的BIMMAKE?
- BIMMAKE的鋼筋模塊可以做什么?
- 啟動安裝包提示【 加載資源文件失敗 】
- 啟動安裝包提示【另一程序正在使用此文件】
- 安裝提示【Runtime Error (at 1:89)】或【找不到安裝配置文件 (錯誤碼:E1)】
- 軟件登錄問題
- 登錄軟件彈出錯誤提示
- 未檢測到加密鎖驅動
- 沒有可以辦理的活動
- 在手機熱點和家庭寬帶的網絡環境下,登錄BIMMAKE時間很長,而且沒有提示
- 網絡出錯,無法登錄
- 當前賬號體驗權限已到期
- 賬號已被鎖定
- 使用過程中提示【當前設備已下線】
- 登錄后點擊新建、打開等命令提示【正在登錄】,無法繼續操作
- 登錄后提示【授權排隊中】
- 用戶界面問題
- 新界面介紹
- 視圖范圍、所屬樓層如何理解?
- BIMMAKE如何瀏覽當前樓層的三維視圖?
- 三維操作引導圖標如何永久關閉?
- 導入導出問題
- BIMMAKE支持哪些格式的導入導出?
- CAD常見問題
- 導入圖紙提示版本過高如何處理?
- 導入圖紙提示圖紙范圍過大如何處理?
- 導入的CAD圖紙如何調整比例?
- GTJ常見問題
- GTJ模型如何導入BIMMAKE?
- 請問把兩個GTJ文件導入BIMMAKE之后怎么樣對齊軸線?
- GTJ場景問題/其它鋼筋導入
- Revit常見問題
- Revit文件如何導入BIMMAKE?
- Revit中的BIMMAKE插件問題
- 我的Revit沒有相關的插件怎么辦?
- 導入Revit出現某類構件整體缺失
- BIMMAKE的弧梁進入Revit之后,與其他梁斷開連接
- BIMMAKE里面鋼筋 可以導入Revit嗎?
- Revit中導入BIMMAKE提示input template filename doesn't exsit?
- 導入revit時一系列彈窗均如何處理?
- Revit格式轉換支持哪些版本?
- 如何進行revit項目文件降級?
- 如何將GTJ文件分層導入至revit?
- GQI模型如何導入BIMMAKE?
- GTJ鋼筋模型怎樣導入/導出BIMMAKE?
- 云翻樣建模軟件鋼筋導入BIMMAKE
- 場布畫的模型 怎么倒入到BIMMAKE?
- GTJ不能導出IGMS格式的文件怎么處理?
- BIMMAKE導出IGMS或上傳BIMFACE時出現IGMS控件未注冊/導出成功0實例
- 導入SKP構件的常見問題
- BIMMAKE模型可以導入lumion渲染嗎?
- BIMMAKE怎樣批量導出族文件?
- win7導出xml報錯:無法定位程序輸入點AddDllDirectory于動態鏈接庫KERNEL32.dll
- CAD識別問題
- 怎樣將已提取的圖層還原到原始圖層?
- CAD識別到一半后保存了,怎么找到過程模型繼續進行識別?
- 識別的構件錯了,想重新識別怎么辦?
- CAD識別時,無法選中某類構件怎么辦?
- 分割的圖紙怎么導出來?
- CAD識別導入的圖紙上沒有鋼筋符號能識別嗎?
- 承臺/獨立基礎厚度識別的不對,怎樣修改?
- 【CAD識別】我柱子識別,出現圖元與尺寸不符
- 土建建模問題
- 如何創起點終點高度不一樣的變截面墻?
- 自定義的門窗如何創建?
- 一鍵處理中被刪除的構件還能還原嗎?
- 兩個BIMMAKE文件怎么合并到一起呢?
- 模型材質丟失如何處理?
- 可以繪制帶坡度的筏板嗎?
- BIMMAKE幕墻如何創建?
- 繪制構件時提示“族更新錯誤”
- 項目中繪制不出構件
- 異形墻如何創建?
- 屋頂如何創建?
- 如何定位出圖?
- 有沒有辦法可以分樓層分構件統計工程量啊?
- 建模很卡怎么辦?
- 哎呀!出現了比較嚴重的問題,嘗試重啟程序以解決此問題!
- 筏板變截面如何處理?
- 怎樣在繪制板洞的時候輸入長寬數據?
- 1.6版本多級矩形獨立基礎怎么畫?
- 標準層復制,粘貼到標高怎么操作?
- 復制粘貼時,為什么出現復制不成功的提示?BIMMAKE哪些構件不能直接復制?
- 從哪里設置才能顯示當前樓的三維效果?
- 為什么平面視圖中還是看不到模型,三維可以看到?
- 地形場地問題
- 施工場布問題
- 土方開挖不能出體積嗎?
- 請問用場布軟件生成的文件能否導入到BIMMAKE里
- 有沒有什么網站可以下載三維場布的族啊
- 場布模型能導入lumion嗎?
- 卸料平臺怎么放不到外架上,一直在下面?
- BIMMAAKE可以畫懸挑腳手架嗎?
- 鏈接項目構件材質丟失怎么辦?
- 場布助手問題
- 如何釋放塔吊平面試排,所需的windows端口?
- 如何進行塔吊試排?
- 如何導出塔吊平面試排報告?
- 如何進行塔吊高度試算?
- 二次結構問題
- 如何給砌體排磚并出量?
- 腰梁排布出來的會扣減砌塊,可以手動設置固定高度布置腰梁嗎?
- 砌體如何刪除?我想重新布置
- 構造柱可以布置馬牙槎嗎?
- 編輯砌體,修改一塊磚后,其他磚不能聯動更新?
- 頂部可以不用斜塞磚嗎?用砂漿或細石混凝土填充
- 斜砌下一層小磚無法設置調到最底部去?底部只能做3層小磚?如果想設置4層小磚無法設置?
- 其他砌體排布常見問題
- 鋼筋深化問題
- 導入GTJ文件不能導入,提示大于1km,gfc可以導入
- 22G101圖集新變化解析!徹底講清22G平法發生了哪些變化!
- 翻樣設計問題
- 翻樣版注冊安裝問題
- 下載安裝了群里的鋼筋深化雙擊打開加載完就閃退,是什么原因呢?
- W11系統的新電腦檢測不到加密鎖,鎖燈不亮,怎么處理?
- 加密鎖已經購買BIMMAKE鋼筋翻樣產品,打開軟件還是提示需要購買怎么處理?
- 軟件安裝不上怎么辦?
- GFY4的文件如何打開
- 打開工程提示非法
- 通用軟件問題
- 多單體的工程導入之后如何分開出量
- 功能什么時候可以完善?
- 新建項目加載62%不動
- BIMMAKE是一定要聯網才能使用么?
- BIMMAKE打開鋼筋翻樣設計出現,“工程文件格式非法”
- 識別柱卡住不動了
- 料單封皮怎樣插入圖片?
- 計算的料單中為什么不是整原材,比如說定尺12000,為什么計算出來的料表是11980,這個怎么調啊
- 定位圖/排布圖怎么打印?
- GTJ建的模型有獨立基礎,為什么載入翻樣里面沒有呢?
- 圖紙管理對話框關閉了怎么調出來?
- 插入CAD圖怎么用?
- 鋼筋長度、形狀能在料單里改嗎?
- 繪圖界面布置柱的時候光標位置為啥不顯示柱子了?
- 【排布圖打印】排布圖打印,顏色無法調成黑白/線段粗細不對,怎么辦
- 寫排布圖為什么不顯示鋼筋?
- 刷新編輯鋼筋功能是什么,用在什么情況下用?
- 補畫CAD線功能在哪里?
- 排布圖中如何撤銷操作?
- 如何創建22G工程?
- 為什么導入GTJ模型提示平法規則不對應?
- 構件功能問題
- 柱問題
- 我的柱子內箍筋怎么計算的不對?
- 墻上生柱下錨長度如何設置?
- 翻樣-柱基礎中的定位箍筋需要兩套怎么處理?
- 柱為什么不計算彎折錨固?
- 基礎層的柱如何處理
- 為什么插筋錨固選擇柱鋼筋的時候選不中?
- 基礎層要不要建柱子?
- 寫柱定位圖怎樣把“默認”字樣取消顯示?
- 搭接區箍筋怎么計算根數?
- 墻問題
- 轉角墻外側鋼筋,希望能夠連通,如何設置?
- 剪力墻水平筋代替端柱箍筋,節點不生效
- 遇到墻水平筋代替箍筋,如何處理 ?
- BIMMAKE鋼筋翻樣中怎樣調整剪力墻方向?
- 墻內外側鋼筋不一樣怎樣輸入?
- 梁問題
- 梁總計的錨固值怎么長了?
- 提示梁跨未提取怎么辦
- 非框架梁的彎折段長度計算錯誤?
- 翻樣-梁箍筋加密區怎么輸入?
- 梁端頭的保護層在那里設置?
- 怎么畫加腋梁/梁加腋?
- 鏡像過來的梁如何快速調整支座?
- 梁不伸入支座的底筋怎樣輸入?
- 非抗扭非框梁為什么底筋不按12D計算
- 如何批量重提梁跨?
- 梁原位標注點選識別完成后,原位標注校核對話框中該信息還是刷新不掉,為什么?
- 板/筏板問題
- 升降板的節點設置為什么不起作用?
- 板鋼筋彎折的計算的優先級
- 為啥我匯總計算完了,板排布圖看不到鋼筋?
- 筏板底筋、面筋進入基礎的錨固形式、長度在哪里設置
- 樓板圖元鋼筋工程量計算錯誤
- 為什么板的計算設置里面負筋起算位置改成了支座邊線,計算出來還是按中線?
- 板加掖如何布置呢?
- 怎樣顯示分布筋的鋼三維呢?
- 板和筏板的排布圖可分 (底筋x向 底筋y向 面筋x向 面筋y向 基坑)導出嗎?
- 怎么繪制溫度筋?
- 墻洞/板洞鋼筋為什么不歸屬施工段?
- 積水坑鋼筋鋼筋支持隔一布一嗎?
- 陽角放射筋如何繪制?
- 為什么進入筏板排布圖不顯示鋼筋?
- 其他構件問題
- 邊緣構件體積配箍率計入水平分布筋怎么操作?
- 柱墩上保護層在哪能單獨設置不?
- 三樁承臺上部鋼筋怎么設置?
- 承臺中間層的網片怎么樣輸入?
- 配模設計問題
- 表格組件安裝失敗\無法導出排磚\模板工程量文件
- BIMMAKE配模的模板面積、BIMMAKE配模模塊的模板接觸面積,這幾個數不一樣。是為什么?
- 可視化渲染問題
- 渲染設置無法選擇falcon渲染引擎怎么辦?
- Falcon安裝后,無法使用falcon導出圖片,怎么辦?
- FalconV中看不到任何模型怎么辦?
- FalconV渲染速度太慢了怎么辦?
- FalconV中材質部分丟失怎么辦?
- Falconv安裝不成功怎么辦?
- 族創建問題
- 構件鄔載入的skp族怎么更改尺寸?
- 再次約束的時候,提示約束已存在,但是看不到約束怎么辦?
- 想要看BIMMAKE族約束相關的視頻
- 如何批量添加族參數?
- 如何給族添加材質?
- 構件查找問題
- 其他常見問題
- 繪制構件,程序無響應,閃退
- 項目崩潰恢復后不能繪制某種構件
- BIMMAKE無法新建項目怎么辦
- BIMMAKE緩存文件清理工具
- 如何升級顯卡驅動?
- 導入CAD拾取線繪制軸網崩潰
- 找不到備份文件
- BIMmake登陸賬號完善信息后,提示登陸成功,但剩余天數提示已到期如何處理?
- 施工建模2023V2.1場布樣板保存文件提示“保存未知錯誤“
- 相關下載鏈接
