
* 線性陣列:
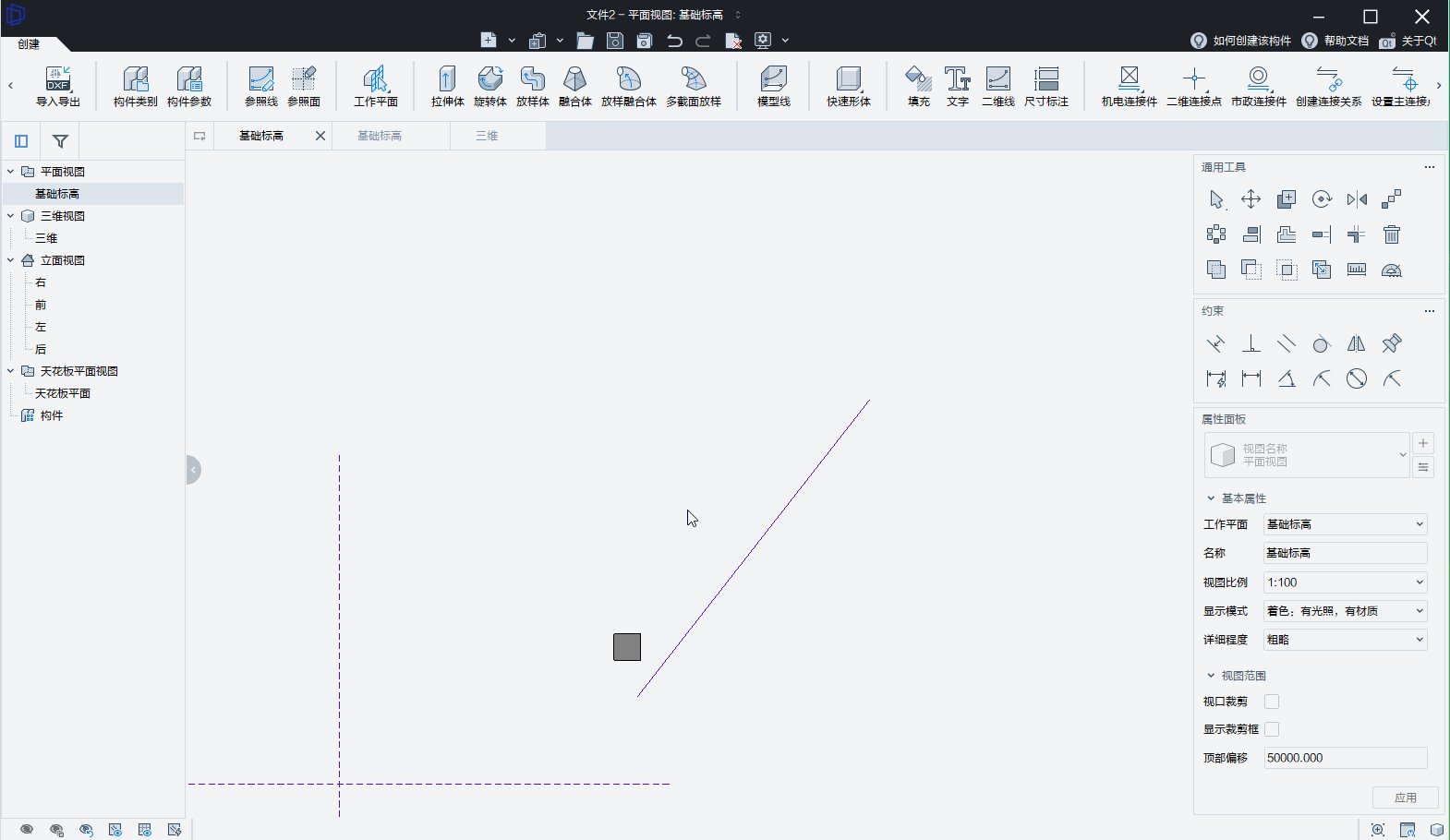
1. 支持直接繪制和拾取參照線兩種模式,拾取參照線陣列可跟隨參照線的角度變化;
2. 支持陣列到第二個和最后一個,分別對應屬性面板中的間隔距離和整體距離兩種陣列方式;
3. 列完成后支持在屬性面板中通過“反向”屬性調整陣列方向;
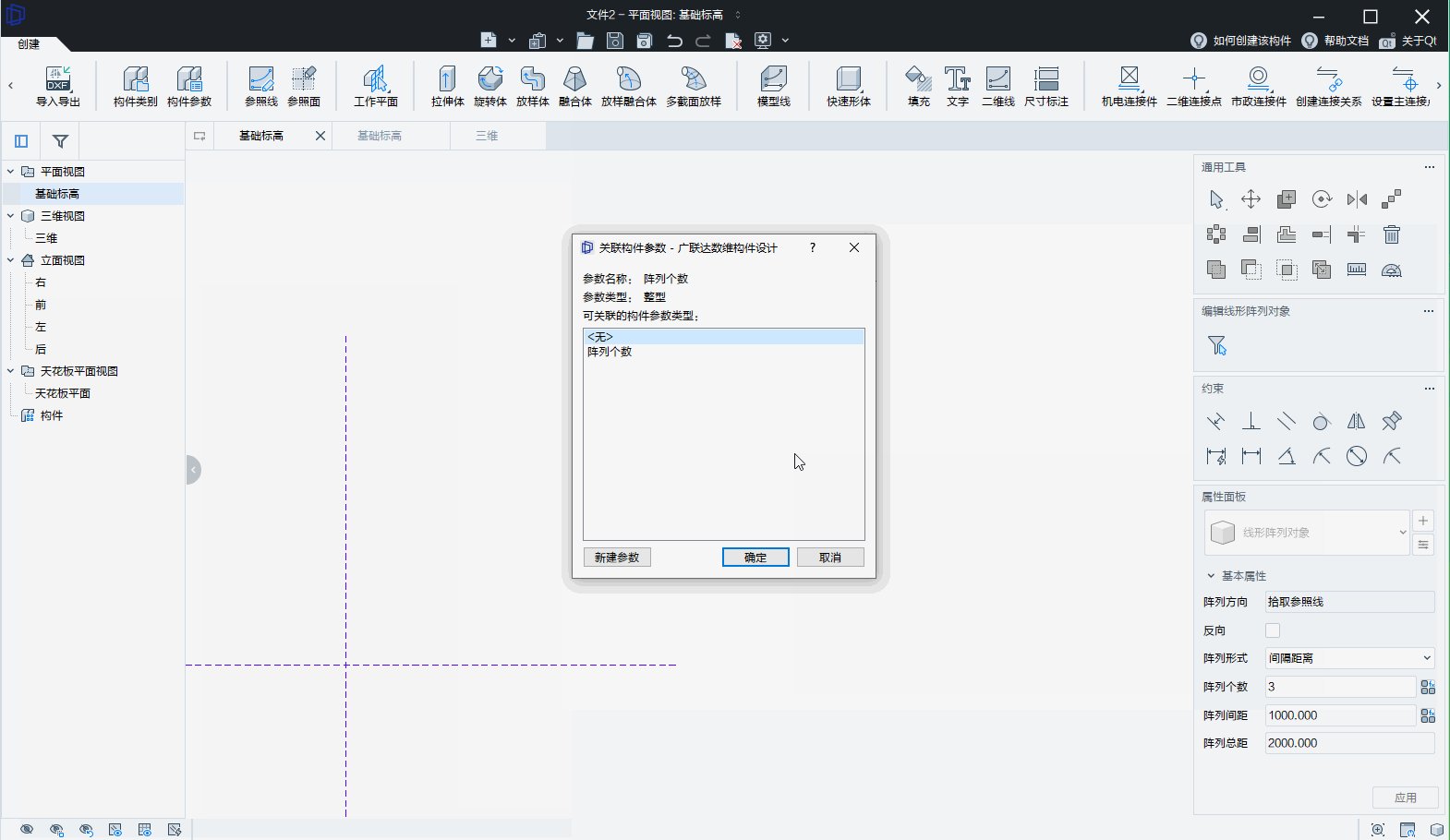
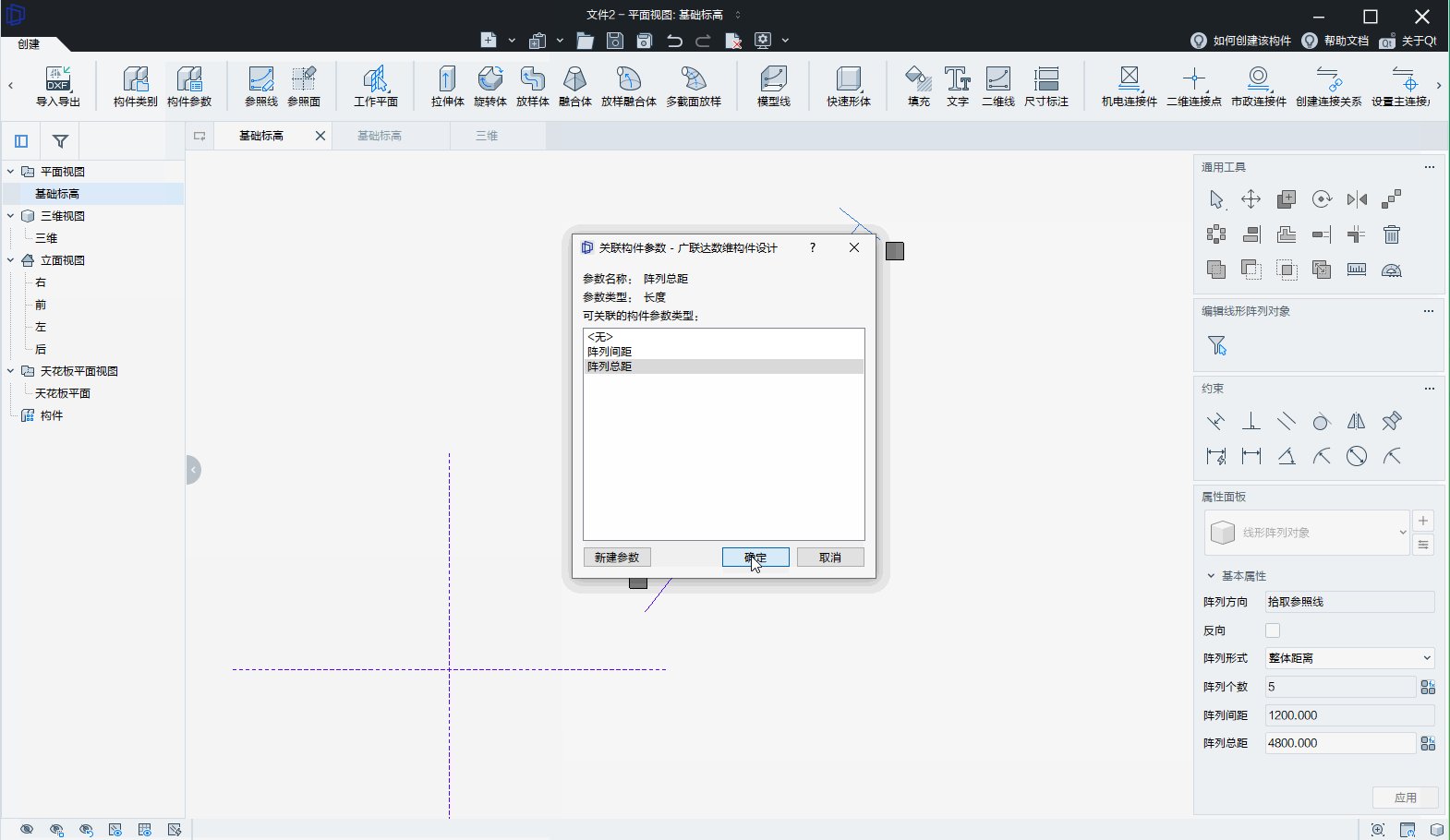
4. 支持在屬性面板中對陣列方式進行調整陣列方式,并根據陣列方式對陣列個數、陣列間距或陣列總距直接修改數值,或通過關聯參數的方式實現參數化控制陣列的屬性;
* 操作步驟:
1. 選擇需要陣列的對象,在“助手對話框”中選擇“陣列”命令;
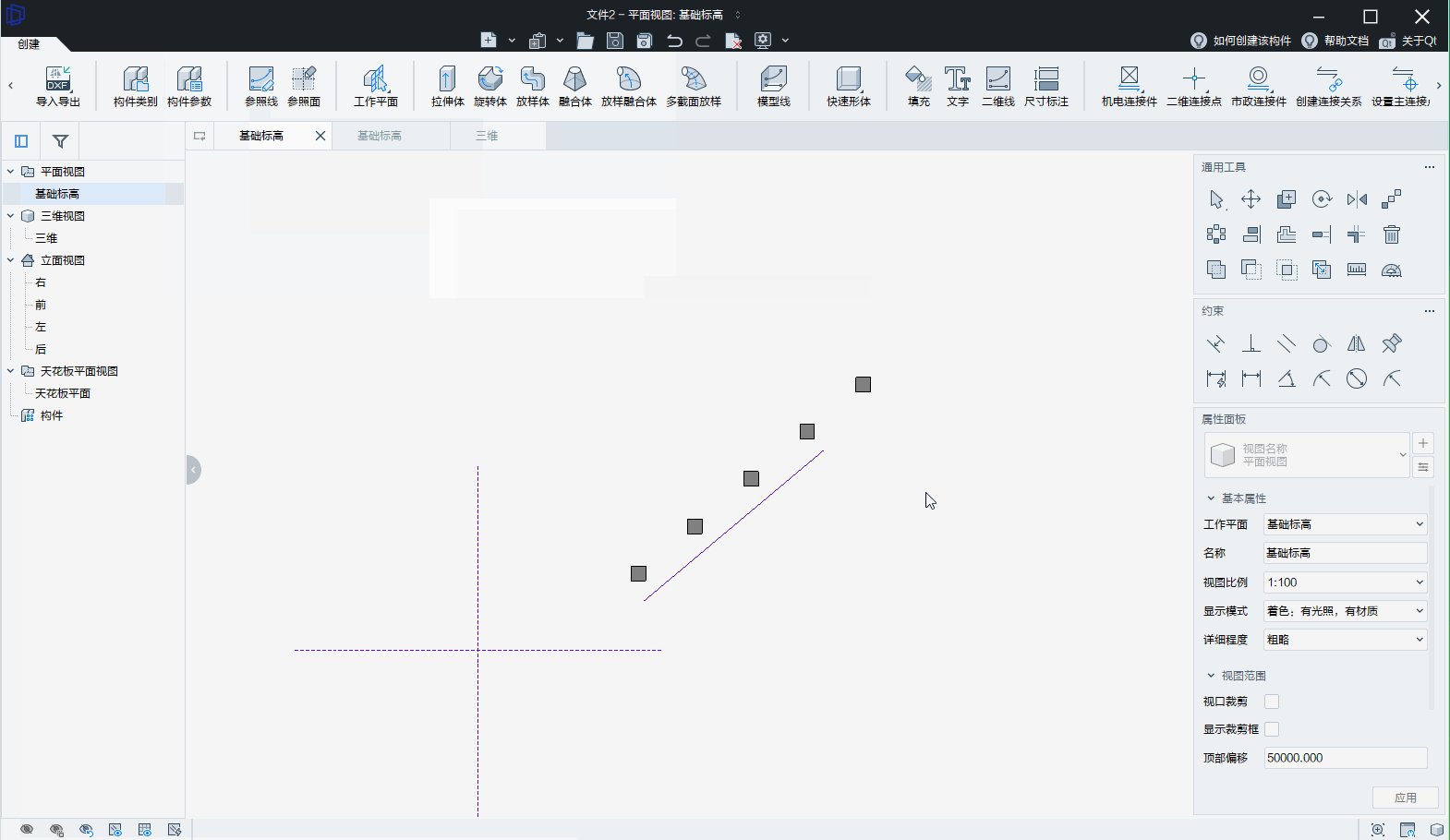
2. 選擇需要的陣列形式:移動到:第二個、最后一個 和陣列數;
3. 在繪圖區域單擊指定移動的起點,再次單擊確定移動的終點;
4. 完成后Esc退出陣列命令;

*****

* 環形陣列:
```
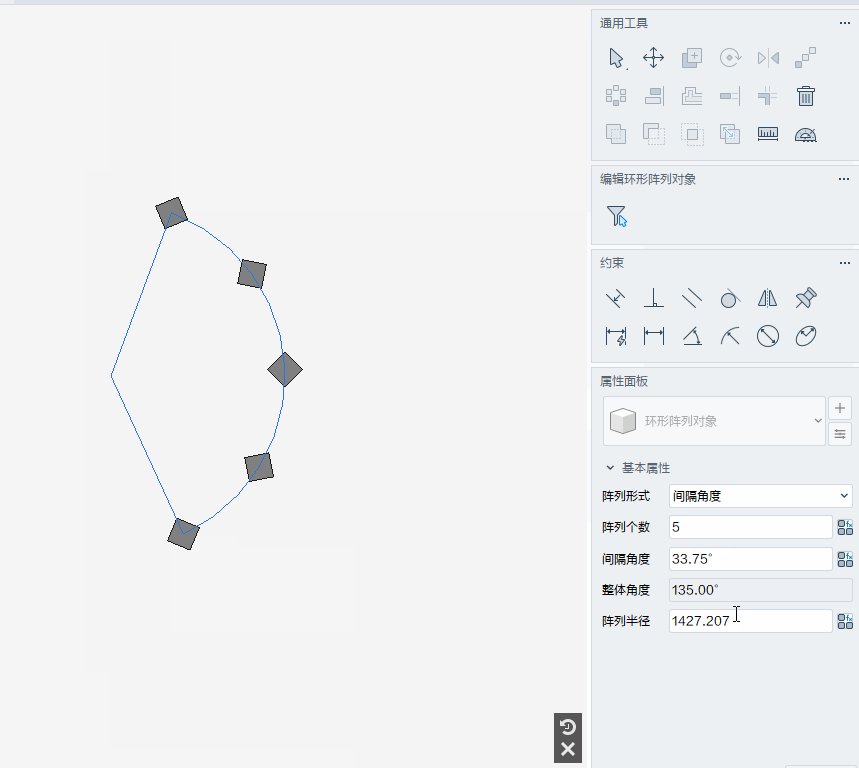
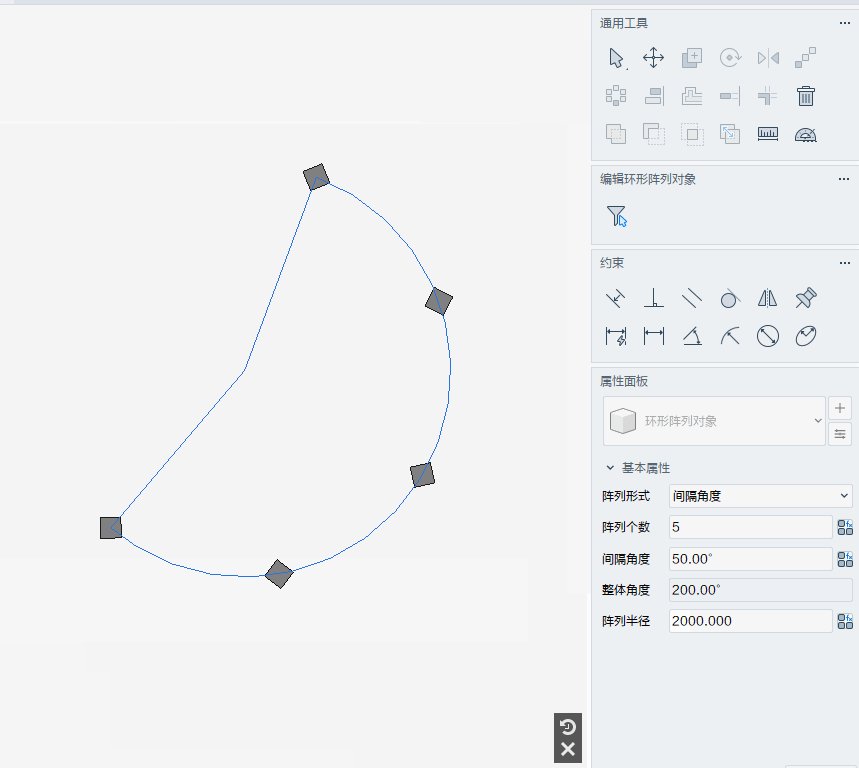
同線性陣列一樣,也支持間隔角度和整體角度兩種陣列方式且支持在屬性面板中對陣列方式進行調整,也支持對陣列個數、針對半徑、間隔角度/整體角度進行調整或關聯參數。
```
* 操作步驟:
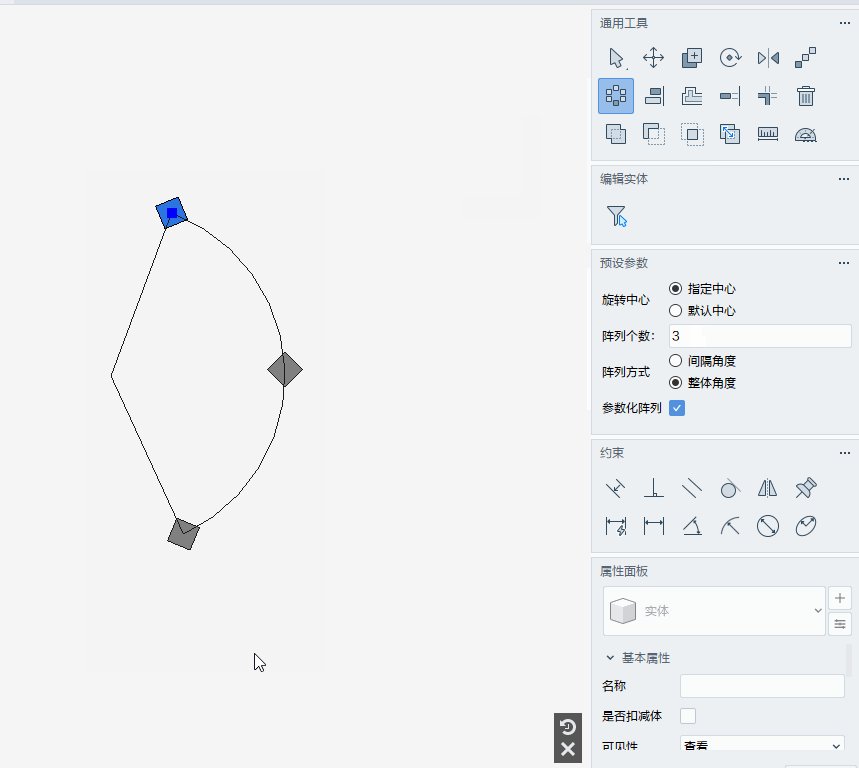
1. 選擇需要陣列的對象,在“助手對話框”中選擇“環列”命令;
2. 設置需要的參數:旋轉中心、回默認點;陣列的個數以及陣列的方式:間隔角度和整體角度;
3. 單擊確認旋轉的起始射線,再次單擊確認旋轉的角度;
4. 按Esc 退出環列命令。
- Ⅰ:快速上手
- Ⅱ:構件設計軟件簡介
- 1.1軟件特點
- 1.2安裝與卸載
- 1.3軟件界面簡介
- 1.4功能模塊簡介
- 1.5軟件設置
- 1.6視頻教程
- Ⅲ:構件建模
- 2.1 構件模板
- 類別與模板的關系
- 模板的選擇與使用
- 內嵌元素的作用
- 2.2 構件參數
- 參數類別
- 參數類型
- 參數表達式
- 導入標準參數
- 查找表格函數
- 關于查找表格
- 管理查找表格
- CSV文件結構
- 2.3 參照系統
- 參照的使用
- 2.5 草圖設計
- 認識草圖編輯環境
- 草圖平面
- 草圖的繪制
- 2.6 約束系統
- 幾何約束
- 尺寸約束
- 2.7 形體創建
- 拉伸體建模
- 旋轉體建模
- 放樣體建模
- 融合體建模
- 放樣融合體建模
- 多截面放樣建模
- 快速形體
- 2.8 通用工具
- 移動類命令
- 線修剪類命令
- 陣列
- 布爾運算
- 2.9 編輯形體
- 添加材質
- 可見性
- 扣減體
- 2.10 嵌套構件
- 載入構件
- 參數綁定主族參數
- 實例布置與創建
- 實例參數綁定
- 實例定位及約束
- 新建類型
- 編輯嵌套構件
- 2.11 連接件
- 2.12 導入導出
- 導入
- 導出
- 2.13 門窗快速制作工具
- 功能介紹
- 使用說明
- Ⅳ:數維構件建模規則集
- 3.1 數維建筑規則集
- 1、排水溝
- 2、集水坑
- 3、集水井
- 4、消防電梯圖例
- 5、停車位圖例
- 6、百葉窗
- 3.2 數維結構規則集
- 3.3 數維機電規則集
- 三維構件建模指南
- 1、地漏-側排式
- 2、燈具-管吊或鏈吊式
- 3、探測器_吸頂式_帶保護半徑
- 4、箱柜-壁裝
- 5、箱柜-落地安裝
- 6、雨水斗-直排式
- 7、風管閥門附件_閥門-插入_矩形
- 8、設備_落地安裝_矩形基礎
- 二維圖例建模指南集
- 1、建模規則-二維圖例-插座-壁裝
- 2、建模規則-二維圖例-地漏-通用點式圖例
- 3、建模規則-二維圖例-燈具-壁裝
- 4、建模規則-二維圖例-水管閥門-通用注釋圖例
- 5、建模規則-二維圖例-探測器-吸頂式
- 6、建模規則-二維圖例-箱柜-通用
- 3.4 數維市政規則集
- V :常見問題及解決方案
- 4.1 軟件安裝問題
- 4.2 軟件功能問題
- 4.3 格式轉換問題
- 4.4 應用場景問題
- 4.5 構件參數問題
- 4.6 約束問題
- 4.7 材質問題
- 4.8 創建實體
- 4.9 通用工具
- 4.10 可見性、過濾圖元問題
- 4.11 工作平面
- 4.12 視圖
- VI:用戶交流群
