## Widget Toolbar
小部件工具欄是在其中獲取要包含在GUI中的小部件的地方。 通過使用Button-1選擇“頂層”可以開始構建GUI,并且屏幕上會出現一個空白的頂層窗口。 要將小部件添加到頂層,請單擊工具欄中的小部件,然后單擊父級。 小部件的左上角出現在用戶單擊的位置。
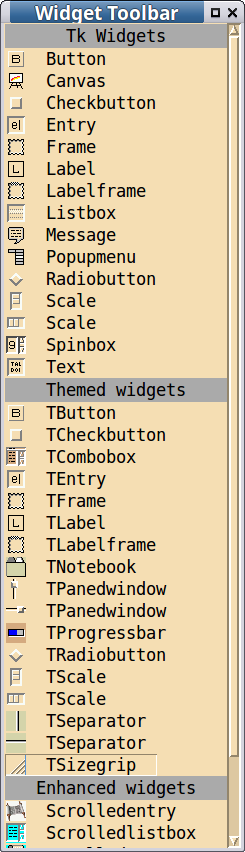
窗口小部件工具欄如下所示:

單擊灰色帶會導致相應部分折疊或展開。
請注意,以上圖像與4.10之前的版本不同,因為沒有顯示“頂級”窗口小部件。 那是因為我決定讓PAGE在啟動時自動生成Toplevel小部件。 由于僅允許一個頂級窗口小部件,因此無需在窗口小部件工具欄中輸入一個頂級條目。 同樣,我從來沒有想過“指針”按鈕的用法,所以它也消失了。
- 介紹
- 更新記錄
- X Concepts
- Visual Tcl
- 使用PAGE設計范例
- 項目目錄配置
- Python 2 or Python 3
- Python編碼和UTF-8
- 使用PAGE的簡短說明
- PAGE的狀態
- 安裝
- PAGE界面
- 主菜單
- 子菜單
- 組件工具欄
- 屬性編輯器
- 組件樹
- 綁定操作窗口
- 菜單編輯器
- 首選項窗口
- Python控制臺
- 回調窗口
- 應用窗口
- 顏色對話框
- 顏色
- 雙顯示器
- 默認值和首選項
- Preferences Windows
- Color Preferences
- Font Preferences
- 模塊結構
- 風格和主題
- 使用PAGE
- 命名約定
- 概述
- Toplevel Geometry
- 別名
- 氣球幫助-工具提示
- 選擇和修改組件
- 修改組件位置和尺寸
- 鎖定組件
- 填充容器
- 剪切,復制和粘貼
- Stash and Apply - Propagate Widget Options
- 菜單組件
- 回調函數
- 將事件鏈接到回調函數
- 創建綁定
- 為滾動組件創建綁定
- 定義回調函數
- 查看回調
- 指定字體
- Toplevel Widget
- 相對位置
- Tkinter變量類
- Ttk Widgets
- Scrolled Widgets
- Ttk Notebook and PNotebook
- Ttk Panedwindow
- Ttk Treeview
- Entry
- Ttk Entry
- Ttk Combobox
- Radiobuttons
- 文本和變量的奇異性
- Label
- Listbox
- Spinbox
- Scale and TScale
- TSeparator
- Sizegrip
- Custom Widgets
- Canvas
- 生成,檢查和運行Python GUI
- 創建和保存代碼模塊
- 檢查生成的Python模塊
- 執行Python模塊
- 將生成的Python模塊加載到IDE中
- 具有多個頂級Windows的應用程序
- 修改光標
- 使用圖像
- 動態組件
- 菜單
- 重建
- 自動更新支持模塊
- 重用
- 模板
- 從現有項目中借用組件
- 范例
- 結語
