# Ttk Notebook and PNotebook
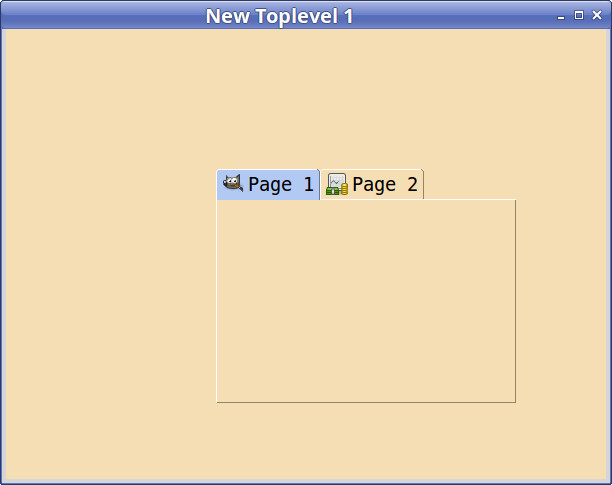
如果在GUI窗口中選擇,放置TNotebook并調整其大小,它將顯示一個包含兩頁的筆記本,外觀可能如下:

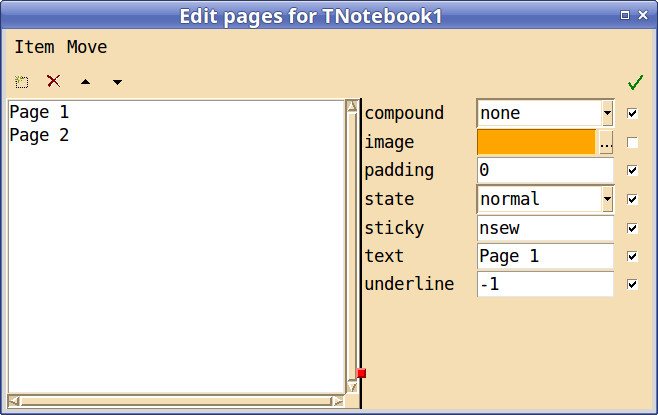
要更改TNotebook的屬性,請選擇筆記本編輯器,方法是在小部件中調用Control-Button-1,然后從小部件菜單中選擇編輯頁面,或者在帶有Button-3的小部件樹中選擇它,然后在中選擇小部件條目。 彈出菜單。

在這里,您可以進行各種有趣的操作,例如更改選項卡中的文本并選擇要激活的選項卡以添加小部件或更改已添加到該頁面的小部件的屬性。如果轉到菜單項->添加,它將為筆記本創建一個新頁面,在上面的示例中,位于頁面2的右側。“移動”菜單以及向上和向下按鈕將更改菜單的順序。頁面。移動操作將所選頁面上移或下移一個位置。向下移動底部對象將使其移動到頂部,以此類推。
最后,標簽編輯器允許如圖所示將圖像放在標簽上。復合選項允許將圖像放置在選項卡相對于文本的不同位置。圖像和文本之間的關系由默認值為“ none”的復合選項控制。如果以這種方式離開,將只能看到圖像,但看不到文本。我的建議是選擇應該是GIF或PNG的圖像,然后更改復合選項以適合。盡管可以在圖像輸入框中輸入圖像對象名稱,但這是一個壞主意。我已將盒子設為橙色作為警告。
在選項卡編輯器中瀏覽頁面的另一種方法是屬性編輯器中的pages屬性。調用選項卡編輯器的橢圓按鈕將打開選項卡編輯器。
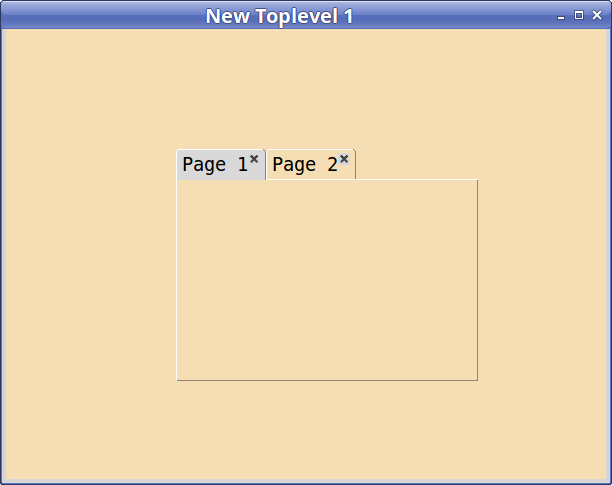
在版本4.10中,有一個名為PNotebook的Ttk Notebook變體,顯示在下面:

選項卡右邊的x是圖標,當使用Button-1進行選擇時,這些圖標將導致選項卡關閉。 請注意,此圖標使用選項卡中允許的單個圖像并將其放置在右側。 因此,選項卡編輯器沒有要修改的圖像字段。 它看起來像:

為包含PNotebook的GUI創建支持模塊時,將添加三個功能-“ _button_press”,“ _ button_release”和“ _mouse_over”。 這些名稱應與用戶可能在其應用程序代碼中使用的名稱不同。 它們被賦予了一些不尋常的前導“ _”字符以促進區分。
- 介紹
- 更新記錄
- X Concepts
- Visual Tcl
- 使用PAGE設計范例
- 項目目錄配置
- Python 2 or Python 3
- Python編碼和UTF-8
- 使用PAGE的簡短說明
- PAGE的狀態
- 安裝
- PAGE界面
- 主菜單
- 子菜單
- 組件工具欄
- 屬性編輯器
- 組件樹
- 綁定操作窗口
- 菜單編輯器
- 首選項窗口
- Python控制臺
- 回調窗口
- 應用窗口
- 顏色對話框
- 顏色
- 雙顯示器
- 默認值和首選項
- Preferences Windows
- Color Preferences
- Font Preferences
- 模塊結構
- 風格和主題
- 使用PAGE
- 命名約定
- 概述
- Toplevel Geometry
- 別名
- 氣球幫助-工具提示
- 選擇和修改組件
- 修改組件位置和尺寸
- 鎖定組件
- 填充容器
- 剪切,復制和粘貼
- Stash and Apply - Propagate Widget Options
- 菜單組件
- 回調函數
- 將事件鏈接到回調函數
- 創建綁定
- 為滾動組件創建綁定
- 定義回調函數
- 查看回調
- 指定字體
- Toplevel Widget
- 相對位置
- Tkinter變量類
- Ttk Widgets
- Scrolled Widgets
- Ttk Notebook and PNotebook
- Ttk Panedwindow
- Ttk Treeview
- Entry
- Ttk Entry
- Ttk Combobox
- Radiobuttons
- 文本和變量的奇異性
- Label
- Listbox
- Spinbox
- Scale and TScale
- TSeparator
- Sizegrip
- Custom Widgets
- Canvas
- 生成,檢查和運行Python GUI
- 創建和保存代碼模塊
- 檢查生成的Python模塊
- 執行Python模塊
- 將生成的Python模塊加載到IDE中
- 具有多個頂級Windows的應用程序
- 修改光標
- 使用圖像
- 動態組件
- 菜單
- 重建
- 自動更新支持模塊
- 重用
- 模板
- 從現有項目中借用組件
- 范例
- 結語
