### Bindings Window
有許多事件可以鏈接到代碼。 請參見Tk手冊頁和Grayson的第6章。 它們包括響應不同的鼠標按鈕的按下或釋放,獲得或失去焦點的窗口等以及虛擬事件。 Bind是用于將這些事件之一鏈接到代碼的命令,可以通過使用“綁定窗口”來完成。 這里的代碼必須是lambda表達式,因為它會將包含很多有用信息的事件對象傳遞給回調。 因此,回調函數的參數列表中必須具有事件參數。
可以通過使用Button-3選擇窗口小部件并從彈出菜單中選擇“綁定...”來打開“綁定”窗口。 基本上,
1. 如果尚未選擇左欄中的小部件,
2. 從插入菜單中插入所需的事件,
3. 選擇左欄中的項目,然后
4. 在右側欄中填寫原型Lambda表達式。
可以從彈出菜單中打開“綁定”窗口,以響應使用Button-3選擇小部件或使用Button-1選擇小部件并鍵入Alt-b。 然后從菜單中選擇“插入”以將事件置于左側窗格中。 最后,在將顯示模板的右窗格中插入所需的代碼。
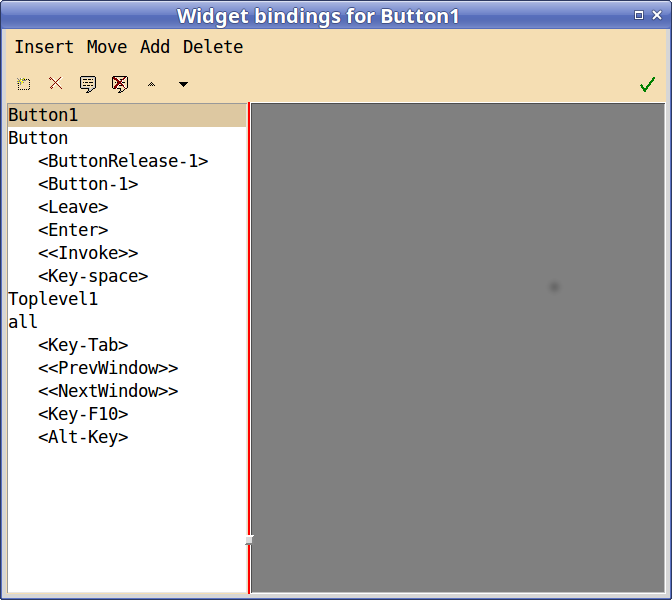
讓我們澄清一下,再看看

在左列中,您將看到所選窗口小部件的Tcl名稱,并在該名稱的下方看到一個列表,最初沒有已綁定到該窗口小部件的事件。 在圖像中,已經綁定了兩個事件,其中之一是用戶定義的“<\<Bingo>>”。 在所選小部件的事件信息之后是一堆有關與所選小部件相關的綁定層次結構的信息。 我還沒有發現這些東西有什么用。
綁定窗口可以完成兩件事:
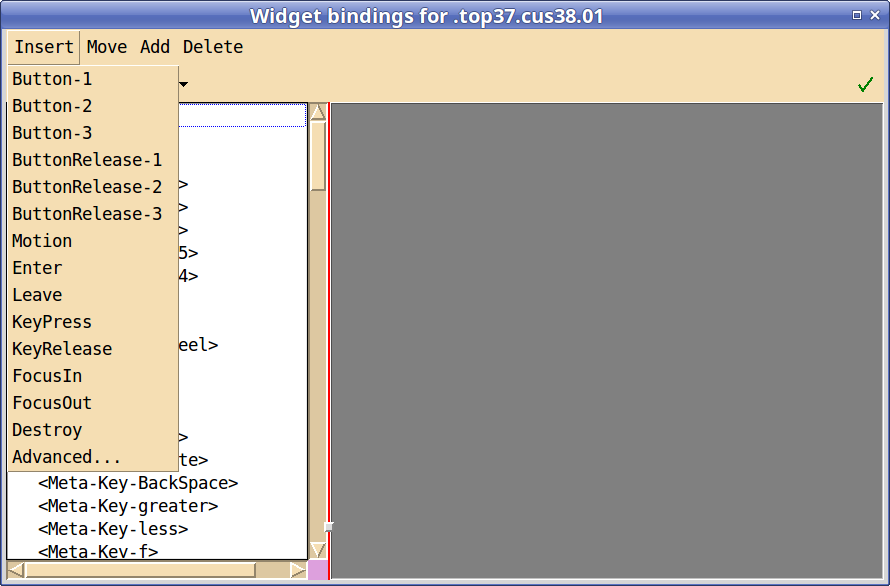
1. 為選定的小部件定義新的綁定第一個的主要動作是插入一個新事件。 通過單擊“插入菜單”并選擇其中的一項操作即可完成此操作。
2. 以明顯的方式修改現有綁定的lambda表達式。
選擇插入量

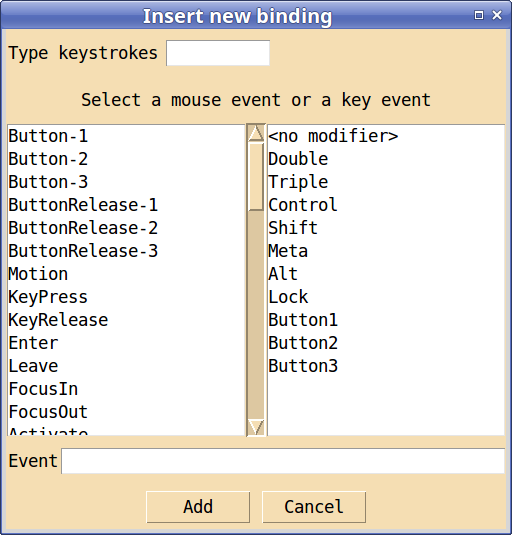
如果找不到操作,則可以選擇“高級...”。

在這里,您將看到各種各樣的可能性。
首先,如果您希望事件是按鍵c,請選擇頂部的輸入框并輸入“ c”;事件“ Key-c”出現在底部附近的“事件”輸入框中。如果要修改事件以同時需要控制鍵,請從右列中選擇“控制”,事件將變為“Control-Key-c ”。
對于按鍵事件以外的事件,請從左欄中選擇一個事件。每個事件Tk都知道或多或少的事件列表。我不知道只列出特定窗口小部件將響應的事件,因此我無法刪節該列表。
同樣,可以通過從右列中選擇一個修飾符來修改所選事件。請注意,左列包含Tk知道的所有虛擬事件。不幸的是,Tk跳過了幾個,我嘗試添加它們,但是我可能錯過了一些。如果要為用戶定義的虛擬事件生成代碼(例如\<\<Bingo>>或Tk遺漏的代碼),則可以將該虛擬事件手動添加到“事件”輸入框中。是的,您可以編輯事件輸入框。
現在已經組成了事件,您可以選擇“添加”按鈕,這將關閉插入窗口并將事件添加到“綁定窗口”的左欄中。
倒數第二步是適當地更改右欄中的骨架代碼。基本上,只需添加參數并提供回調函數名稱即可代替“ xxx”。最后,通過選擇復選按鈕保存結果。這與已經討論過的命令的情況類似。
在本文檔的其他地方,我使用了“回調”一詞來表示出現在Python支持模塊中的回調函數。在綁定級別,“真實”回調函數是lambda函數,它在支持模塊中調用了回調函數。
這里的大事是,“真實”回調總是傳遞一個參數,即事件對象,因此需要一個lambda來接收該對象并調用Python回調,將任何參數傳遞給回調函數。這些參數可以包括也可以不包括事件對象。 “綁定”窗口中的虛擬lambda僅采用一個參數,即事件對象。這意味著用于傳遞事件對象(沒有用戶參數)的lambda為:
~~~
lambda e: foo_bar(e)
~~~
或如果傳遞用戶參數:
~~~
lambda e: foo_bar(e,5)
~~~
當然,如果回調函數不需要參數,甚至不需要事件對象,則可以使用以下形式:
~~~
lambda e: foo_bar()
~~~
or
~~~
foo_bar
~~~
上面的參數e是事件對象,其中包含有關事件的很多信息。 事件對象具有以下屬性(來自Tkinter.py中的文檔):
~~~
serial - 事件的序號
num - 按下鼠標按鈕(ButtonPress,ButtonRelease)
focus - 窗口是否具有焦點(Enter,Leave)
height - 暴露窗口的高度(配置,公開)
width - 暴露窗口的寬度(配置,公開)
keycode - 所按下鍵的鍵控代碼(KeyPress,KeyRelease)
state - 事件的狀態為數字(ButtonPress,ButtonRelease,
Enter, KeyPress, KeyRelease,
Leave, Motion)
state - 狀態為字符串(可見性)
time - 事件何時發生
x - 鼠標的x位置
y - 鼠標的y位置
x_root - 鼠標在屏幕上的x位置
(ButtonPress, ButtonRelease, KeyPress, KeyRelease, Motion)
y_root - 鼠標在屏幕上的y位置
(ButtonPress, ButtonRelease, KeyPress, KeyRelease, Motion)
char - 按下的字符(KeyPress,KeyRelease)
send_event - 請參閱X / Windows文檔
keysym - 事件的keyym作為字符串(KeyPress,KeyRelease)
keysym_num - 事件的按鍵符號,以數字形式表示(KeyPress,KeyRelease)
type - 事件的類型,以數字表示
widget - 發生事件的窗口小部件
delta - 輪運動的增量(滾輪)
~~~
有兩點需要提及。 首先,“綁定窗口”在所選小部件的事件條目下方包含許多殘篇,我無法理解且無法使用。 它似乎是上面提到的小部件的綁定層次結構的默認事件列表。 我只是在刪除它而在玩弄。 此外,除了用于保存綁定的復選按鈕或用于刪除事件綁定的“ x”按鈕之外,我從未使用菜單欄下方的按鈕做任何事情。
綁定窗口的左側列表框有一個彈出菜單,通過該菜單可以修改鼠標指針下的事件。 例如,它允許人們輕松地將事件\<Button-3>更改為\<Double-Button-3> 。
在4.8版中,引入了自定義小部件。 由于PAGE不了解這些小部件(包括綁定可能性),因此,剛描述的機制無法用于指定此類小部件的綁定。 您將必須在支持模塊中執行此操作。
- 介紹
- 更新記錄
- X Concepts
- Visual Tcl
- 使用PAGE設計范例
- 項目目錄配置
- Python 2 or Python 3
- Python編碼和UTF-8
- 使用PAGE的簡短說明
- PAGE的狀態
- 安裝
- PAGE界面
- 主菜單
- 子菜單
- 組件工具欄
- 屬性編輯器
- 組件樹
- 綁定操作窗口
- 菜單編輯器
- 首選項窗口
- Python控制臺
- 回調窗口
- 應用窗口
- 顏色對話框
- 顏色
- 雙顯示器
- 默認值和首選項
- Preferences Windows
- Color Preferences
- Font Preferences
- 模塊結構
- 風格和主題
- 使用PAGE
- 命名約定
- 概述
- Toplevel Geometry
- 別名
- 氣球幫助-工具提示
- 選擇和修改組件
- 修改組件位置和尺寸
- 鎖定組件
- 填充容器
- 剪切,復制和粘貼
- Stash and Apply - Propagate Widget Options
- 菜單組件
- 回調函數
- 將事件鏈接到回調函數
- 創建綁定
- 為滾動組件創建綁定
- 定義回調函數
- 查看回調
- 指定字體
- Toplevel Widget
- 相對位置
- Tkinter變量類
- Ttk Widgets
- Scrolled Widgets
- Ttk Notebook and PNotebook
- Ttk Panedwindow
- Ttk Treeview
- Entry
- Ttk Entry
- Ttk Combobox
- Radiobuttons
- 文本和變量的奇異性
- Label
- Listbox
- Spinbox
- Scale and TScale
- TSeparator
- Sizegrip
- Custom Widgets
- Canvas
- 生成,檢查和運行Python GUI
- 創建和保存代碼模塊
- 檢查生成的Python模塊
- 執行Python模塊
- 將生成的Python模塊加載到IDE中
- 具有多個頂級Windows的應用程序
- 修改光標
- 使用圖像
- 動態組件
- 菜單
- 重建
- 自動更新支持模塊
- 重用
- 模板
- 從現有項目中借用組件
- 范例
- 結語
