頁面設置

**背景色**:選擇創建整個頁面的背景色,選擇應用后前端和后端顏色保持一致;
**頁面名稱**:自定義創建,僅在后臺使用;
**頁面標題**:用戶訪問商城首頁時手機端頂部顯示的標題內容;****
# **2.商品詳情組件**

**商品圖:** 讀取商品編輯中添加的商品輪播圖
**商品信息:** 可以設置該部分字體的顏色設置,支持自定義選擇是否顯示分享按鈕以及分享按鈕的圖標和文字,設置選擇預計傭金是否顯示,該部分的選擇只控制商品詳情頁中的顯示,商品列表中的預計傭金顯示在分銷設置中選擇是否開啟顯示;
**營銷信息:** 添加該組件后,手機端會自動識別該商品支持的優惠券、營銷活動和商品服務以及該商品的區域配送情況,營銷活動包括**全場滿額包郵、全場滿額立減、積分抵扣、余額抵扣、單品滿額包郵和單品滿減包郵**
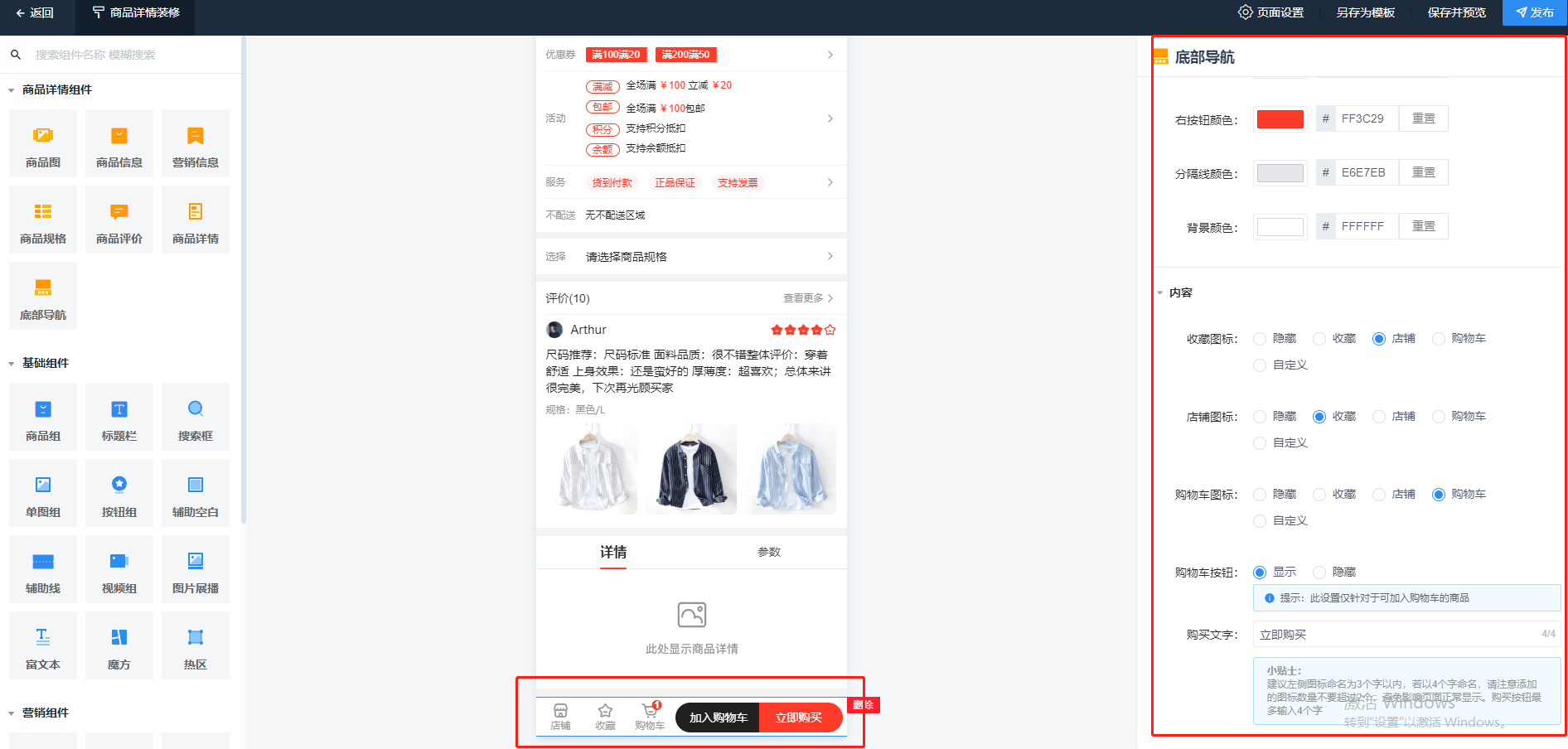
**底部導航:** 關注圖標、店鋪圖標和購物車圖標支持隱藏或自定義選擇鏈接,購物車按鈕支持設置顯示或隱藏,購買文字支持自定義編輯,最多支持四個字
>[warning]關注圖標、店鋪圖標和購物車圖標使用自定義時按鈕文字建議在3個字以內,如果以4字命名建議這是三個按鈕只選擇顯示兩個。
# **3.其他組件**

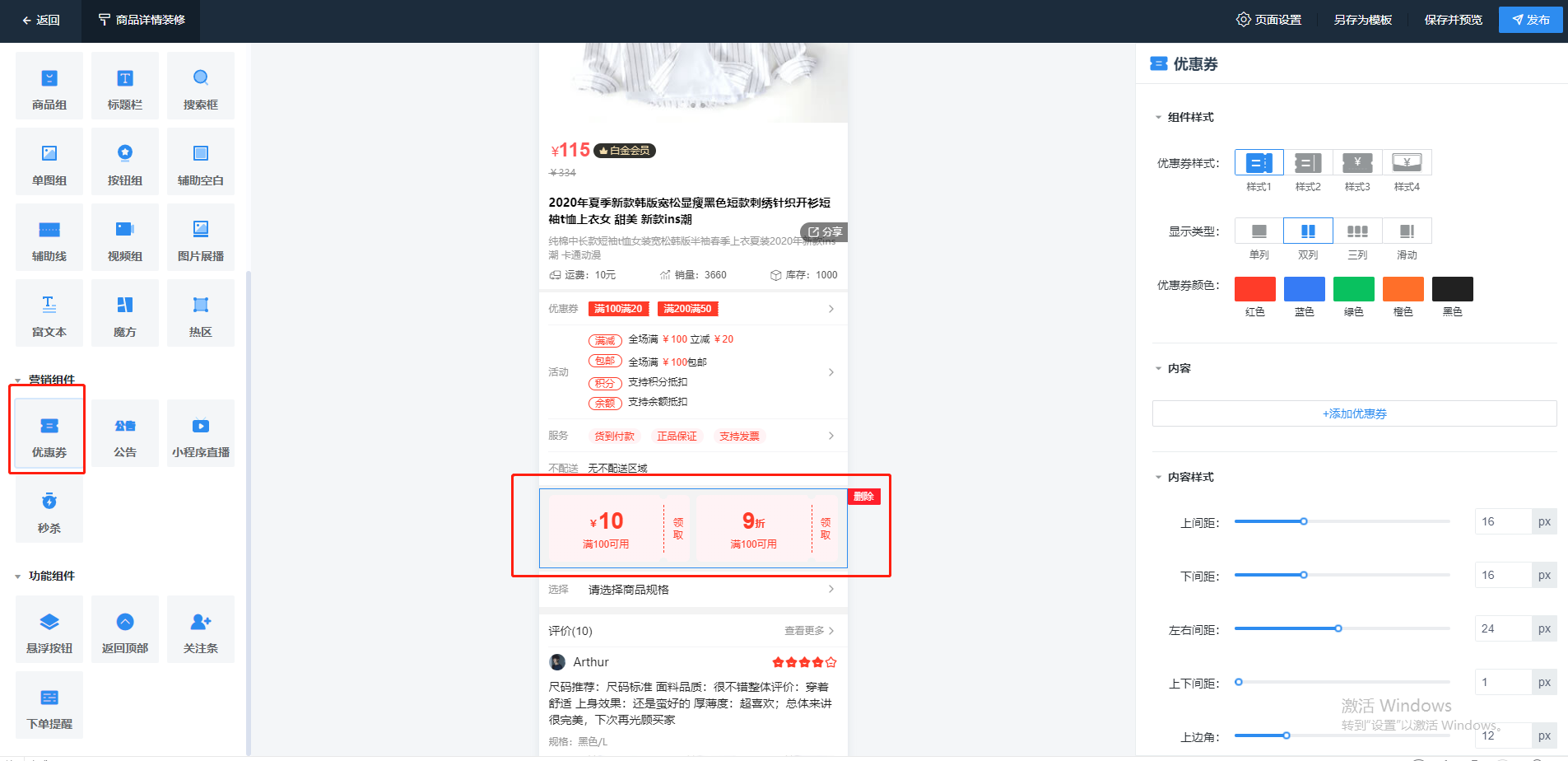
商品詳情頁中支持添加商品組、圖片組以及列表導航等基礎組件,同時也支持優惠券和公告的營銷組件
>[danger]**另存為模板**: 即當前頁面保留,另存該頁面為一條商城頁面模板,該頁面可以繼續編輯
**保存并預覽**: 保存編輯的內容,在右側會生成該頁面的手機端預覽圖
**發布**: 點擊發布后即為應該改模板,手機端會對應顯示為當前頁面
- 店鋪裝修
- 商城首頁
- 商品詳情
- 會員中心頁
- 菜單管理
- 商品管理
- 商品管理基本介紹
- 如何上傳產品
- 庫存減少方式
- 標簽管理
- 商品組
- 訂單
- 訂單概述
- 訂單處理
- 維權訂單
- 如何設置訂單維權
- 后臺-如何處理維權訂單
- 訂單評價
- 訂單批量發貨
- 自定義導出功能
- 配送方式
- 會員
- 會員列表
- 會員等級
- 排行榜
- 營銷
- 滿額立減
- 滿額包郵
- 抵扣設置
- 優惠券
- 如何創建優惠券
- 優惠券活動
- 財務&數據
- 數據計算公式
- 經營數據
- 商城數據
- 會員數據
- 應用插件
- 分銷
- 分銷商城
- 分銷通知
- 分銷等級
- 新人送禮
- 充值獎勵
- 消費獎勵
- 超級海報
- 購物獎勵
- 小票打印
- 快遞打印
- 自定義表單
- 商品預售
- 秒殺搶購
- 商品核銷
- 設置
- 商城LOGO設置
- 交易設置
- 維權設置
- 積分余額
- 地址物流
- 權限設置
- 常見問題
- 公眾號菜單欄如何設置
- 如何發布文章
- 小程序客戶問題
