# 自定義表單
>[danger]**常見用于需要額外獲取用戶其他信息的相關行業或者活動
舉例:藥品
需要知道用戶相關的身體情況,會用道該表單
或者是預約場景,需要用戶選中相應的時間,或者是建立活動時候,需要用戶完善信息提交上來,等等。**
自定義表單適用于商城可裝修頁面的導入應用,表單功能組件豐富,操作方式簡單自由,助力用戶快速創建專屬表單頁。
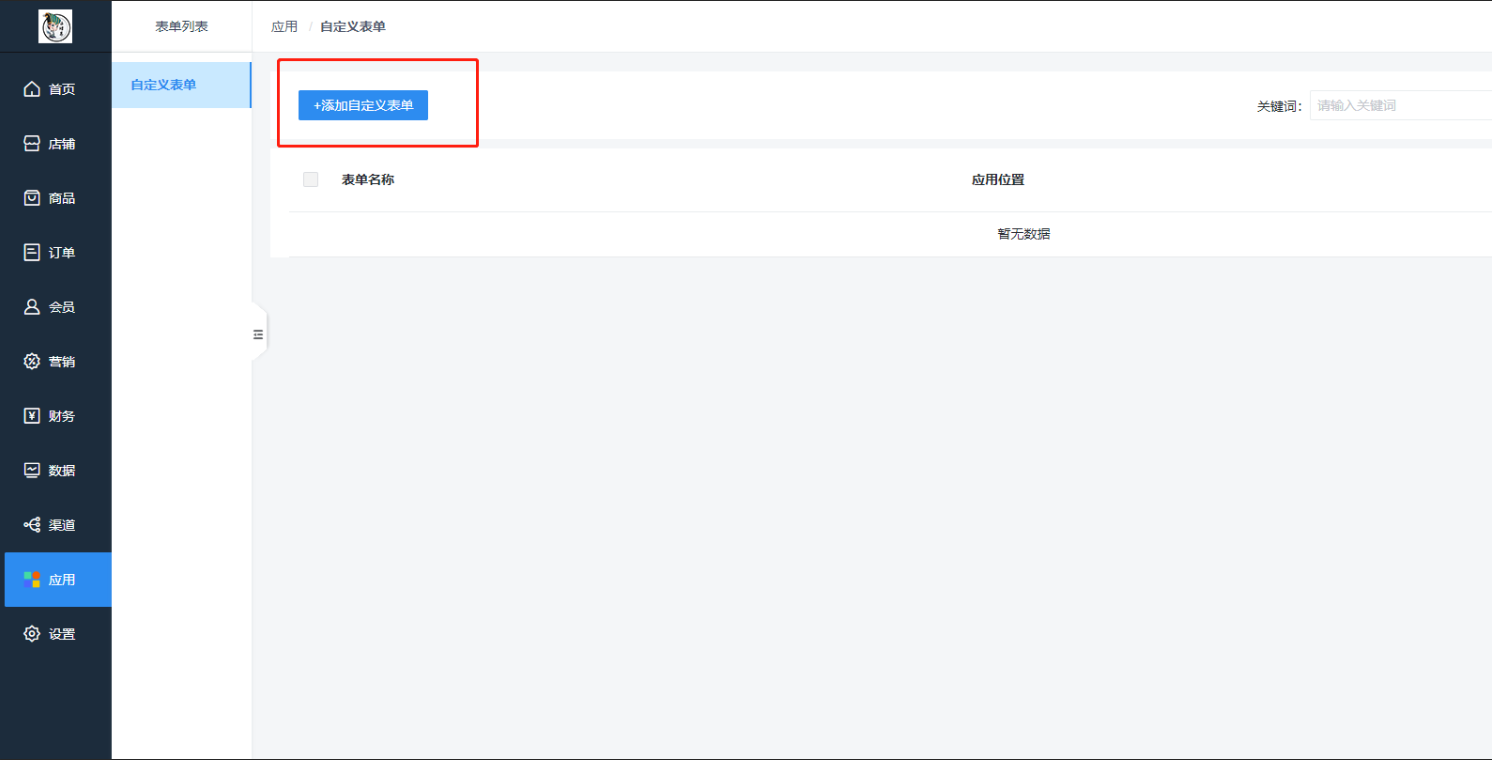
1、添加自定義表單

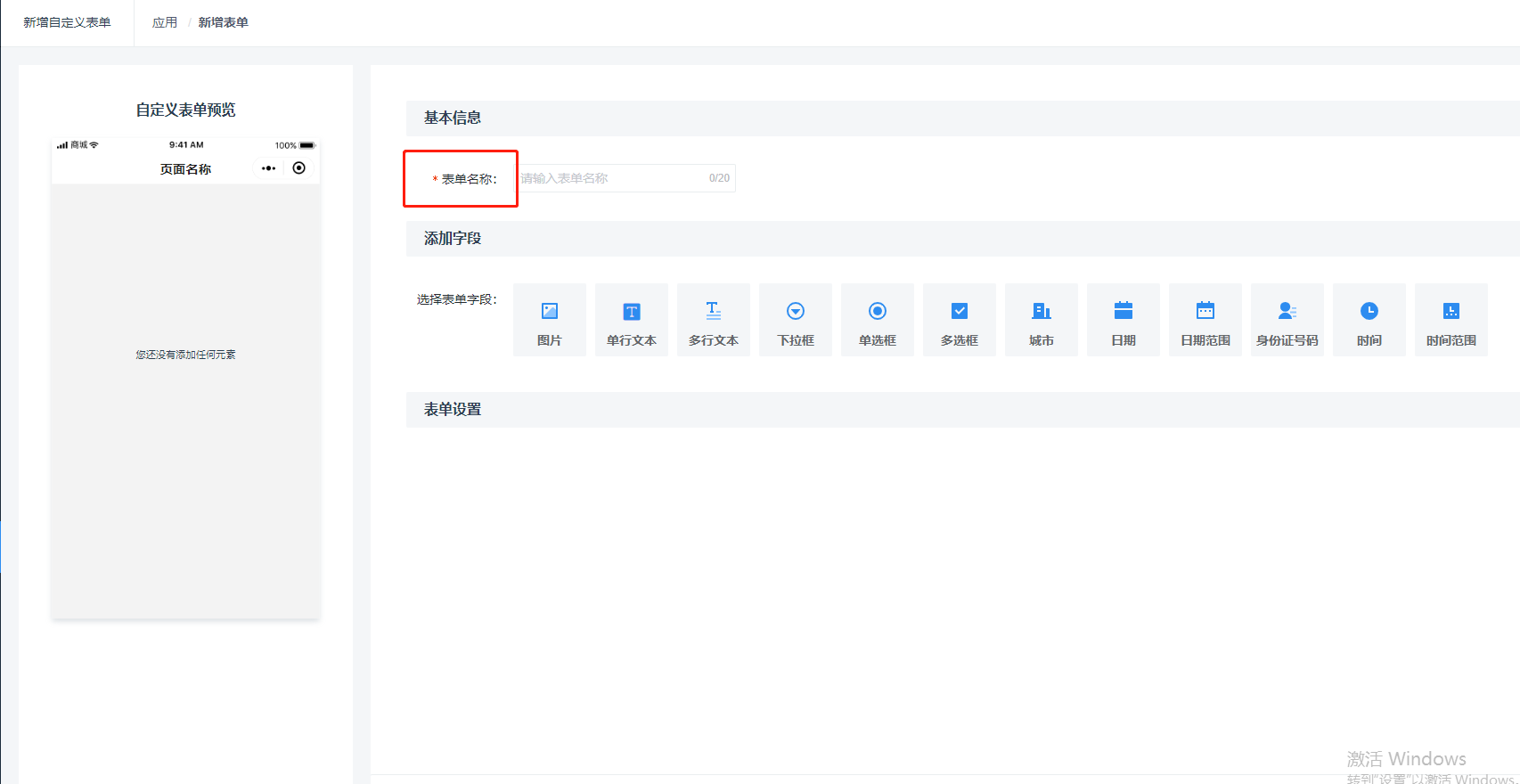
2、設置表單內容

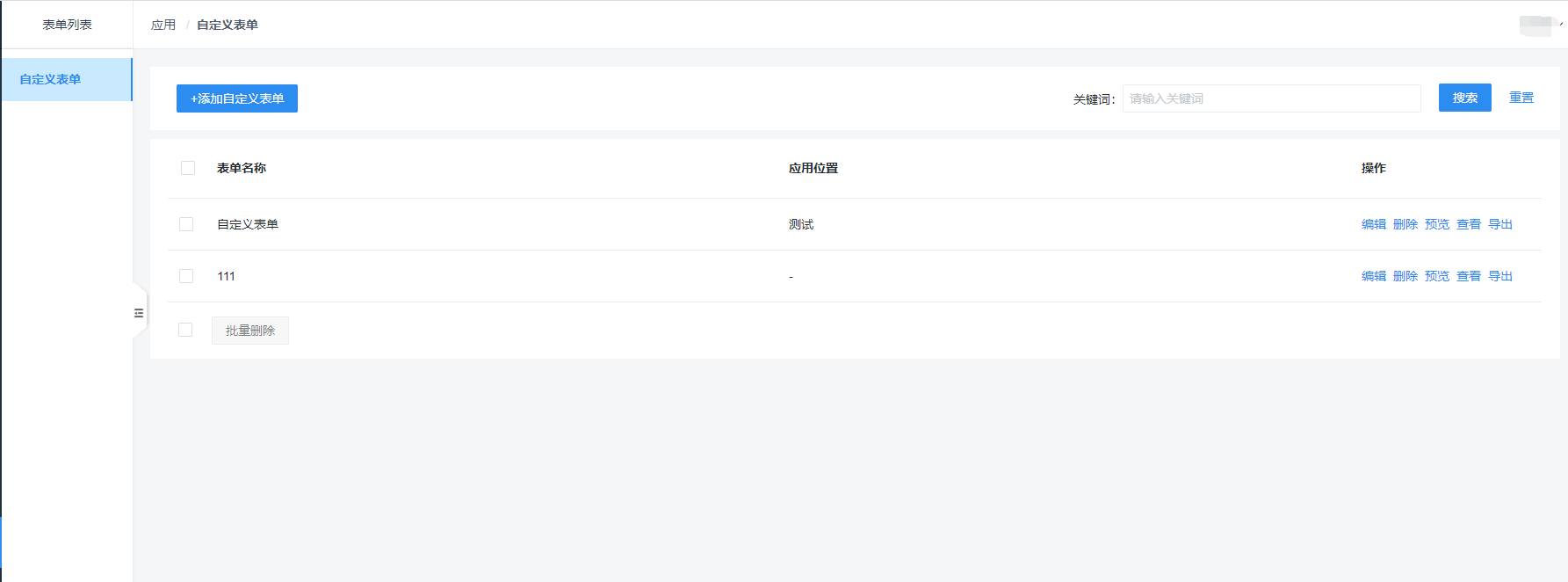
3、表單保存后可進行表單編輯,表單預覽,數據查看,導出表單數據和刪除表單

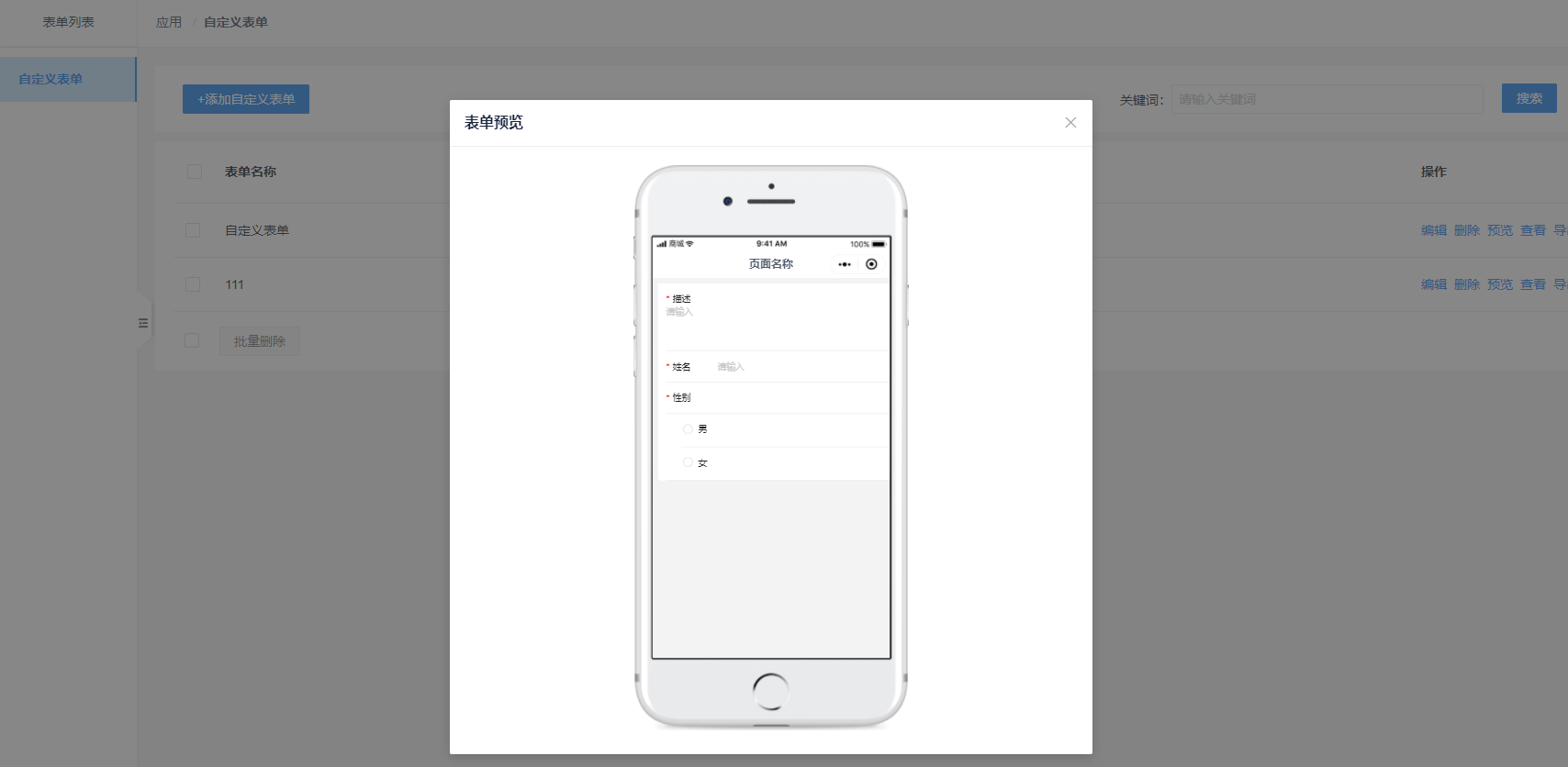
(1)預覽:可預覽當前表單中設計的內容

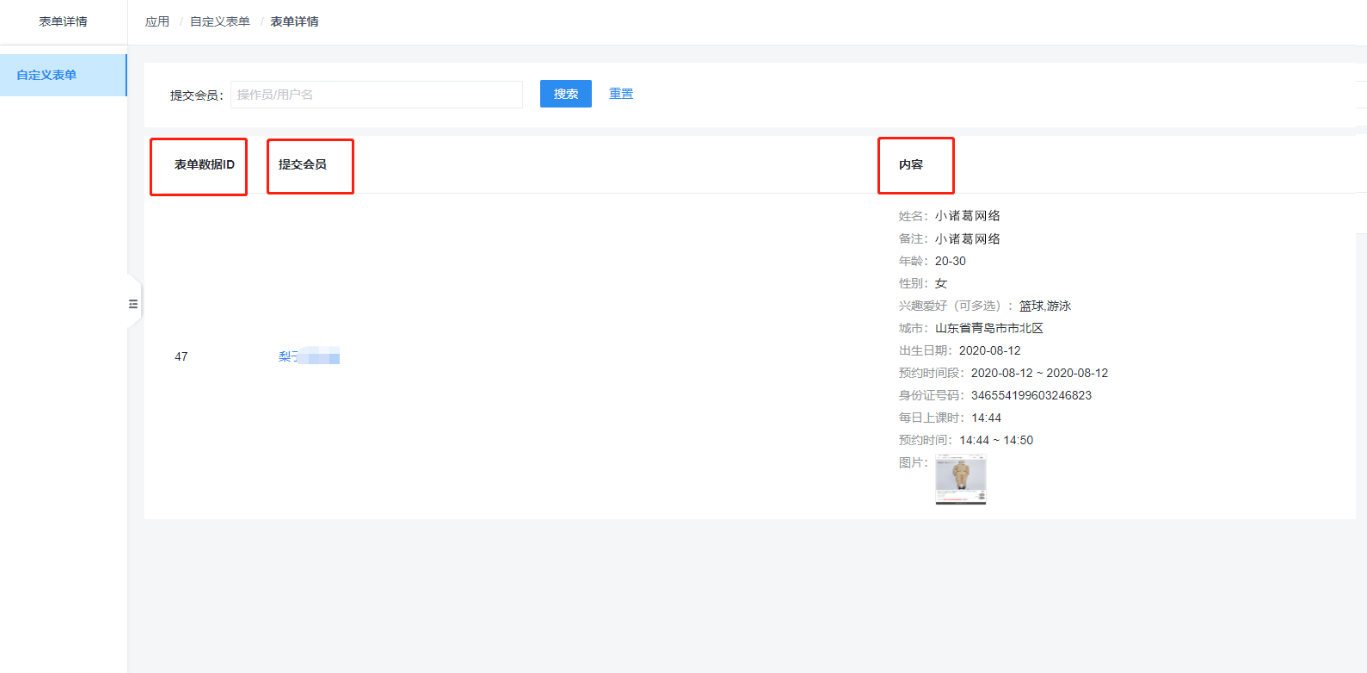
(2)查看:可查看當前表單提交的信息

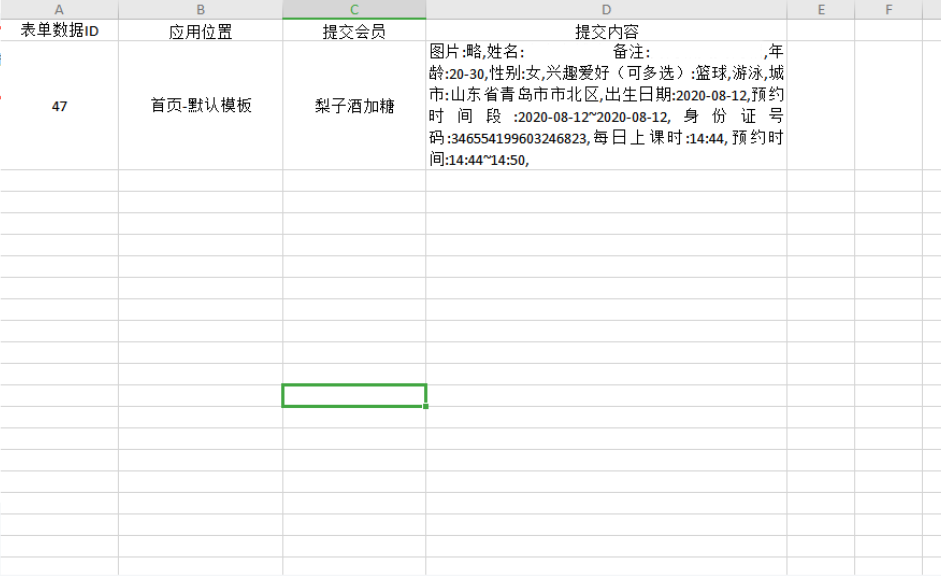
(3)導出:可導出表單提交的信息

(4)刪除:刪除表單后已提交的數據同步刪除,如您需要保留數據,可導出都再進行刪除
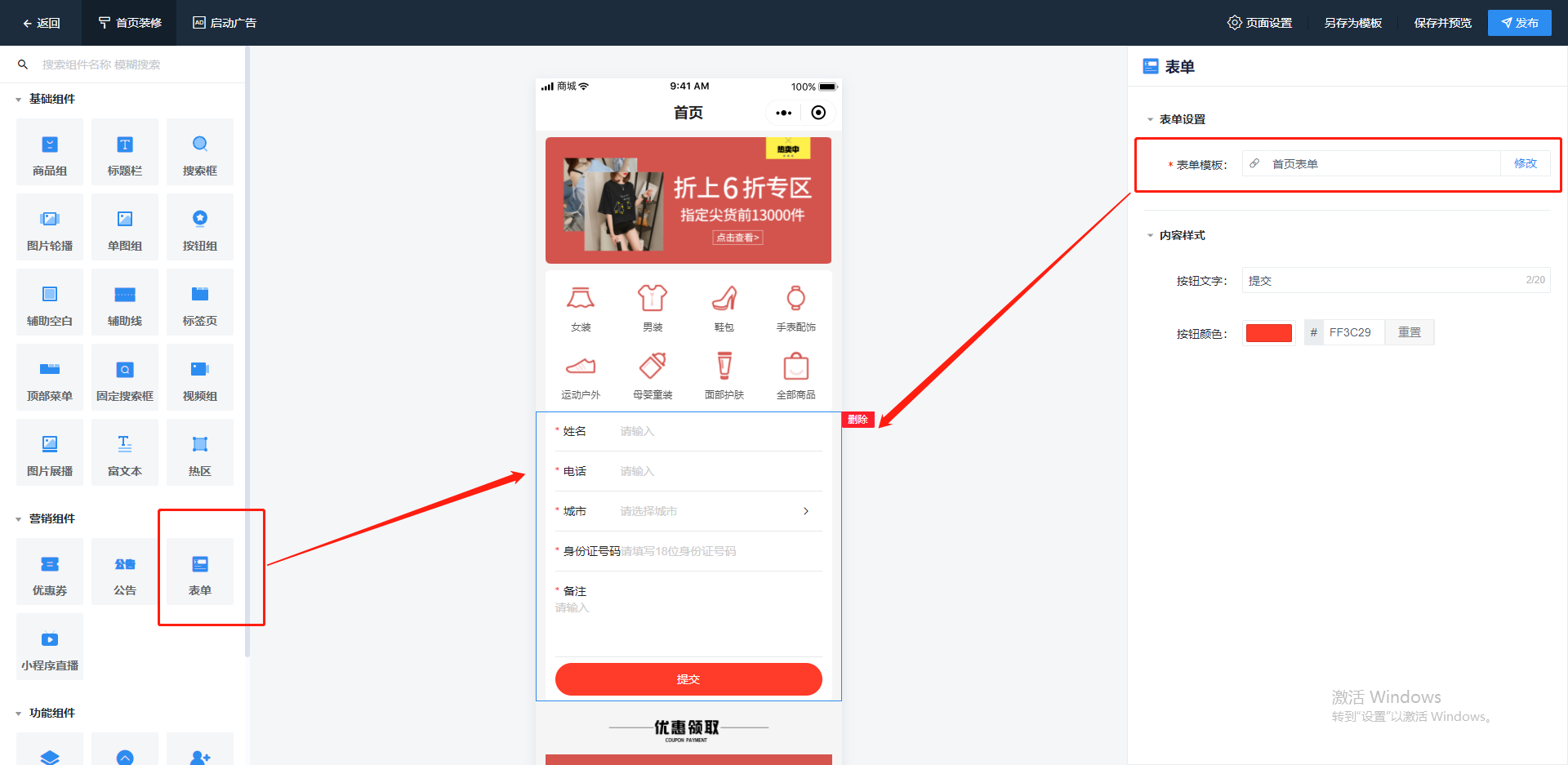
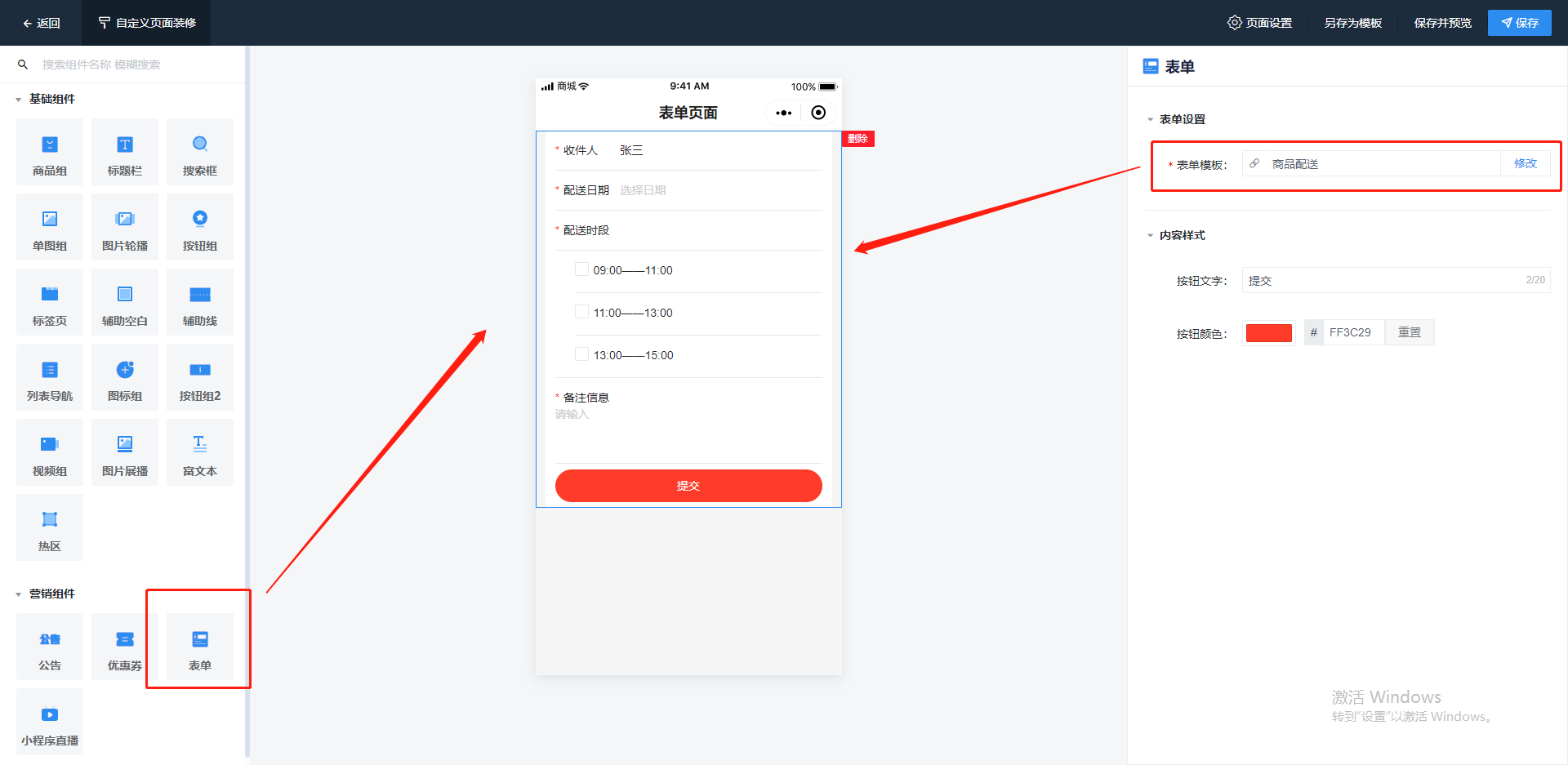
4、表單應用:頁面裝修時添加表單組件,選擇需要應用的自定義表單模板
(1)首頁頁面

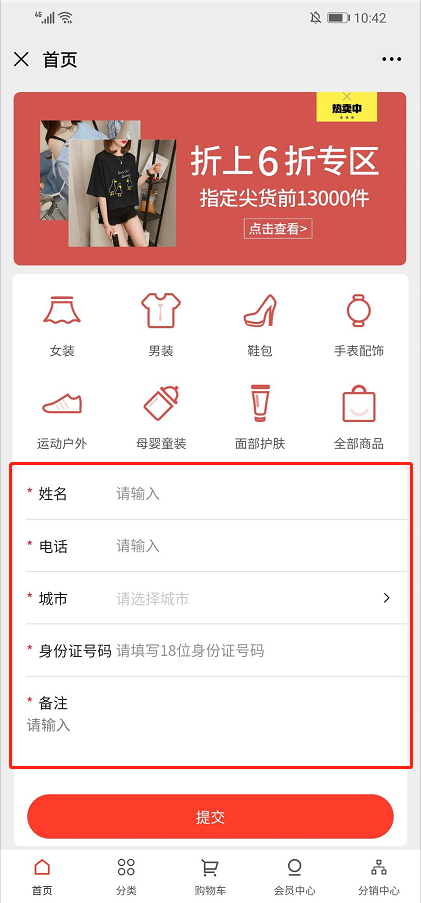
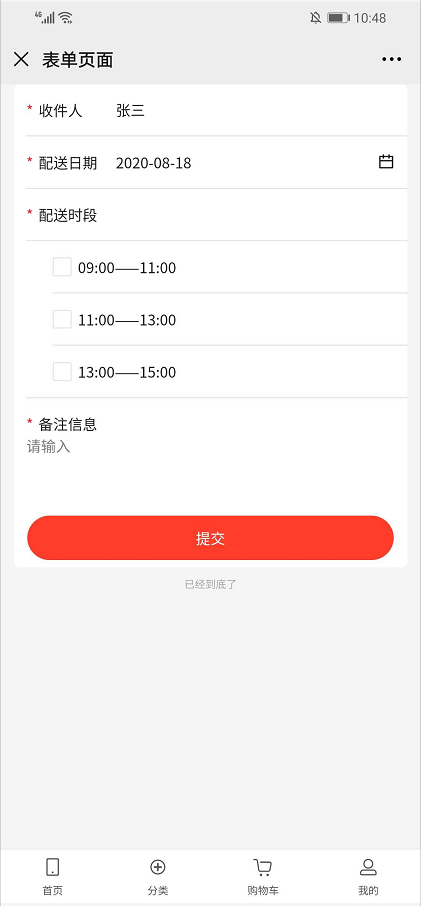
手機端展示

(2)自定義頁面

手機端演示

>[danger]注:1、同一個頁面只能應用一個自定義表單
2、表單應用后,其他的頁面將無法選擇
3、不能選擇的表單,不會出現在表單的鏈接選擇器中
4、在裝修頁面中添加表單后刪除無法再到其他頁面進行選擇(只能應用一次)
- 店鋪裝修
- 商城首頁
- 商品詳情
- 會員中心頁
- 菜單管理
- 商品管理
- 商品管理基本介紹
- 如何上傳產品
- 庫存減少方式
- 標簽管理
- 商品組
- 訂單
- 訂單概述
- 訂單處理
- 維權訂單
- 如何設置訂單維權
- 后臺-如何處理維權訂單
- 訂單評價
- 訂單批量發貨
- 自定義導出功能
- 配送方式
- 會員
- 會員列表
- 會員等級
- 排行榜
- 營銷
- 滿額立減
- 滿額包郵
- 抵扣設置
- 優惠券
- 如何創建優惠券
- 優惠券活動
- 財務&數據
- 數據計算公式
- 經營數據
- 商城數據
- 會員數據
- 應用插件
- 分銷
- 分銷商城
- 分銷通知
- 分銷等級
- 新人送禮
- 充值獎勵
- 消費獎勵
- 超級海報
- 購物獎勵
- 小票打印
- 快遞打印
- 自定義表單
- 商品預售
- 秒殺搶購
- 商品核銷
- 設置
- 商城LOGO設置
- 交易設置
- 維權設置
- 積分余額
- 地址物流
- 權限設置
- 常見問題
- 公眾號菜單欄如何設置
- 如何發布文章
- 小程序客戶問題
