* [ ] **TdateEdit控件**
* ShowCheckBox: 當為true時,在DateEdit上顯示一個復選框控制。 此復選框允許
您啟用/禁用DateEdit控制在運行時。
* ShowClearButton: 當為true時,在TDateEdit上顯示一個按鈕控制。 單擊此按
鈕可在運行時清除此控件中的值
* [ ] **ComboBox組件**
* [ ] **TMultiView組**
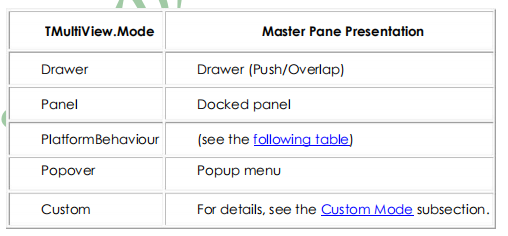
TMultiView.Mode Master Pane Presentation

**Drawer:抽屜模式**。如果將 TMultiView.Mode 屬性設置為 Drawer (使用 TDrawerAppearance.Mode =OverlapDetailView),主窗格最初隱。 要顯示主窗格,用戶從的左邊緣向右滑動屏幕,
**Popover:彈出框模式**
您還可以將MultiView.Mode屬性設置為Popover以創建主控窗格中顯示在中指定的主按鈕旁邊顯示
的彈出菜單MultiView.Master Button屬性。
**PlatformBehaviour。平臺相關行為模式**
* [ ] **TTabControl**
TabPosition設置應用程序(Top,底部,點和無)
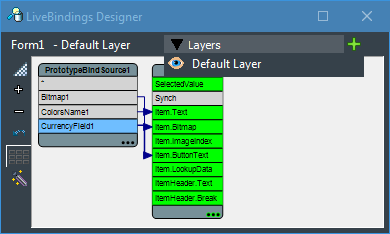
* [ ] **使用LiveBindings填充ListView**
1. * 添加TistVie及TPrototypeBindSource .
2. 在TPrototypeBindSource中增加Bitmap,colorname,currencyfields字段。
3.通過View->Toolds Windows->LiveBindings Designer打開Live Binding 設計器,分別拖動bitmap,colornmae,currencyfield到對應的字段(前提是設置Listview中的到emAppearance節點設置為ImageListItemRightButton)

* [ ] **ListBox**
- 1.制作Android Splash啟動界面
- 2.delphi之完美Splash方案
- 3. Android實例-解決虛擬鍵盤遮擋問題
- 0.Android開發小技巧
- 設 置 您 的 開 發 環 境 Windows PC(Android)
- Delphi XE控件
- 手機屏幕自適應程序問題
- 手勢操作
- delphi xeandroid對硬件操作
- Datasnap
- Delphi XE 10 跨平臺三層數據庫應用教程
- 開發數據庫三層應用的DataSnap
- ListView
- delphi xe10之控件 listview 的強大功能
- FMX.TListView的基本用法
- 初探ListView 的使用方法
- Delphi 常用控件之TlistView總結
- ListView基本用法大全
- android實現透明度可以調整的對話框
- android 獲取網絡狀態
- FMXUI
- FMXUI - ListView用法簡介
