手機開發中想必 listview 這個控件是用的比較多的,就拿他下手 吧:
聲明:下面只是學習的過程和大家分享一下,不是成熟的程序 ,謝謝
1 安裝好xe10.2。
2 新建一個 多設備 應用程序
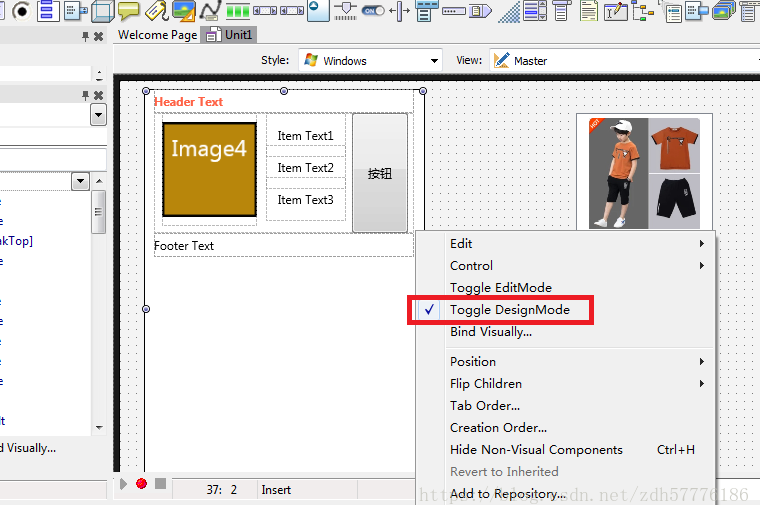
3? 放一個 listview 在 窗口上。 在listview 的右鍵有 designmode 可以打開
以上的幾點 基本沒什么難度,會delphi的 我想都沒問題吧
下面介紹一下 怎么編輯 設置listview 的item,我也是剛學習?
1 在listview 下面 有幾個item如圖
2 下面主要說一下 item 怎么顯示我們想要的類容
再如圖 添加控件
可以添加text image button 等
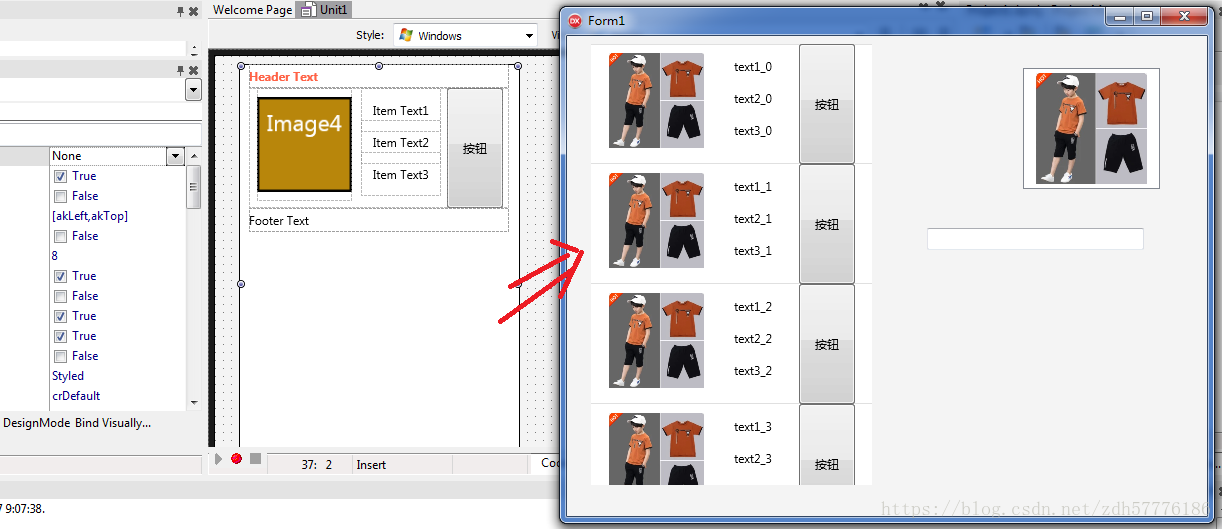
4 添加完后 在界面上可以看見這樣的樣子

當然 里面 控件的布局可以自己設置

在測試用ListView顯示數據集TClientDataSet時,在增加記錄后,不能自動在ListView顯示。今天看例子找到方法,原來用生成的LinkFillControlToField.BindList.FillList方法即可實現。
procedure TForm1.FormCreate(Sender: TObject);
var
??i:integer;
begin
??for I := 0 to 9 do
??begin
????clientdataset1.Append;
????clientdataset1.Fields\[0\].AsString:='Delphi XE6!';
????clientdataset1.Post;
??end;
??linkFillControlToField1.bindlist.FillList;//填充ListView
??LinkFillControlToField2.BindList.FillList;//填充ListBox
end;
- 1.制作Android Splash啟動界面
- 2.delphi之完美Splash方案
- 3. Android實例-解決虛擬鍵盤遮擋問題
- 0.Android開發小技巧
- 設 置 您 的 開 發 環 境 Windows PC(Android)
- Delphi XE控件
- 手機屏幕自適應程序問題
- 手勢操作
- delphi xeandroid對硬件操作
- Datasnap
- Delphi XE 10 跨平臺三層數據庫應用教程
- 開發數據庫三層應用的DataSnap
- ListView
- delphi xe10之控件 listview 的強大功能
- FMX.TListView的基本用法
- 初探ListView 的使用方法
- Delphi 常用控件之TlistView總結
- ListView基本用法大全
- android實現透明度可以調整的對話框
- android 獲取網絡狀態
- FMXUI
- FMXUI - ListView用法簡介
